web课程实践作品说明
kaixin_啊啊 2024-08-16 10:03:05 阅读 56
文章目录
0 作品要求1 课程作品效果展示1.1 利用DIV+CSS实现网站首页的布局开发1.2 利用DIV+CSS实现一个网站新闻页的布局开发1.3 利用DIV+CSS实现网站详情页的布局开发1.4 网站登录和注册页的开发并结合JavaScript实现表单的
2 功能说明2.1 index页面设计说明2.2 List2页面设计说明2.3 List3页面设计说明2.4 List4页面设计说明2.5 List5页面设计说明2.6 网站登录、注册页开发及表单的动态验证设计说明
3 课程设计总结最后
0 作品要求
基于网页开发工具,利用所学的Web前端知识实现一个小型静态网站,完成不少于5个页面的静态化开发,至少要求覆盖上述主要知识,要求自拟应用领域和题目,比如公司网站、博客站等。
利用DIV+CSS实现一个网站登录和注册页开发,同时结合JavaScript实现表单的动态验证
根据自己系统的具体情况做好数据输入校验,提示英文字母或数字、(正则表达式)例如:
具体验证要求示例如下:
1)用户名:必填; 且必须是英文字母或数字, 中文等功能验证实现需要用到正则表达式, 长度3-15;
2)密码:必填; 且长度6-15;
3)确认密码:值要和密码框的值 相同
4)真实姓名:必填;中文,2-10个字符。
5)出生日期: 选填,格式yyyy-mm-dd,按此日期算出的年龄应大于等于10岁。
6)电子邮箱:必填,且格式要正确;
7)电话号码: 选填,且是数字;
8)地址: 选填, 且长度不能大于100;
9)邮编: 选填, 且是6位数字;
10)验证用户名是否重复(选做)。
1 课程作品效果展示
1.1 利用DIV+CSS实现网站首页的布局开发
网站首页设计草稿:

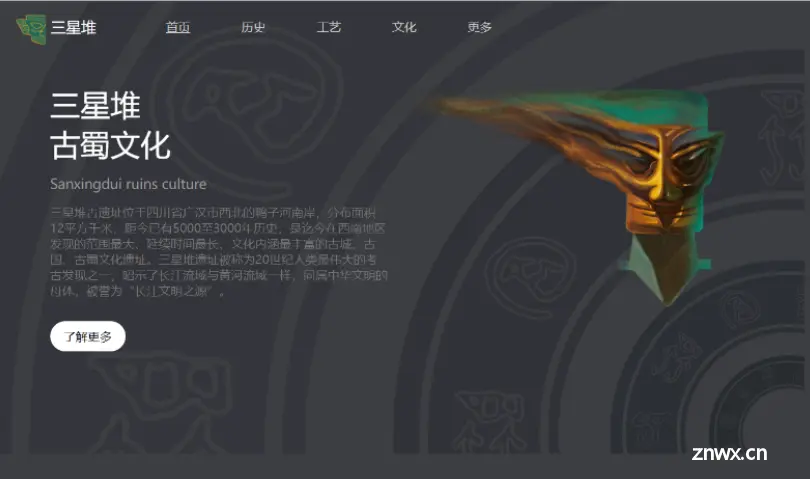
网站首页效果展示:

1.2 利用DIV+CSS实现一个网站新闻页的布局开发
网站新闻页面设计草稿:

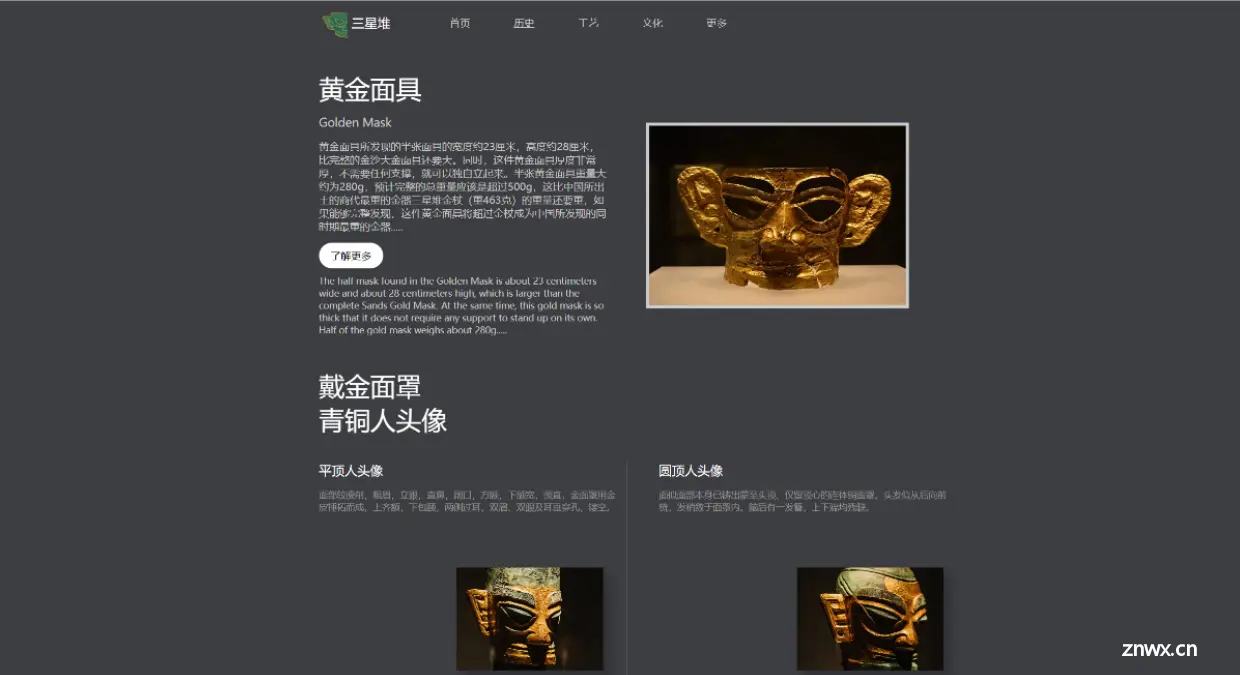
网站新闻页面效果展示:

1.3 利用DIV+CSS实现网站详情页的布局开发


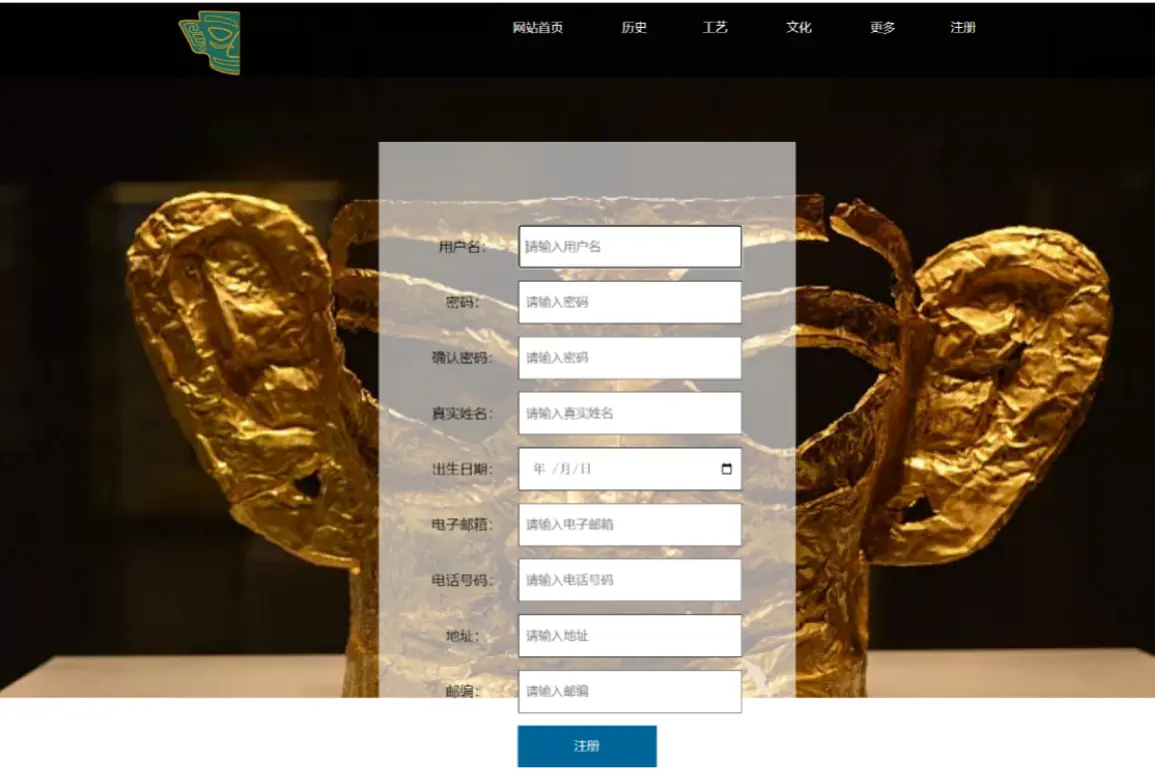
1.4 网站登录和注册页的开发并结合JavaScript实现表单的
登录页面展示:

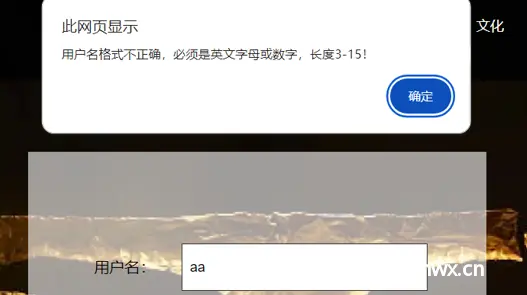
用户名数据输入校验:

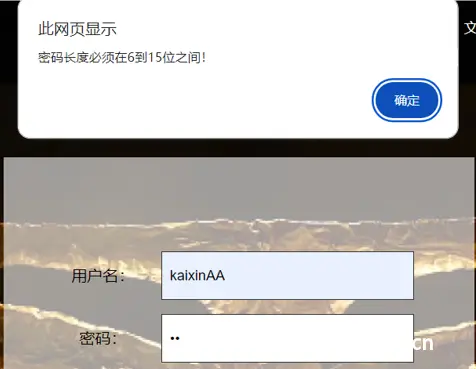
密码数据输入校验:

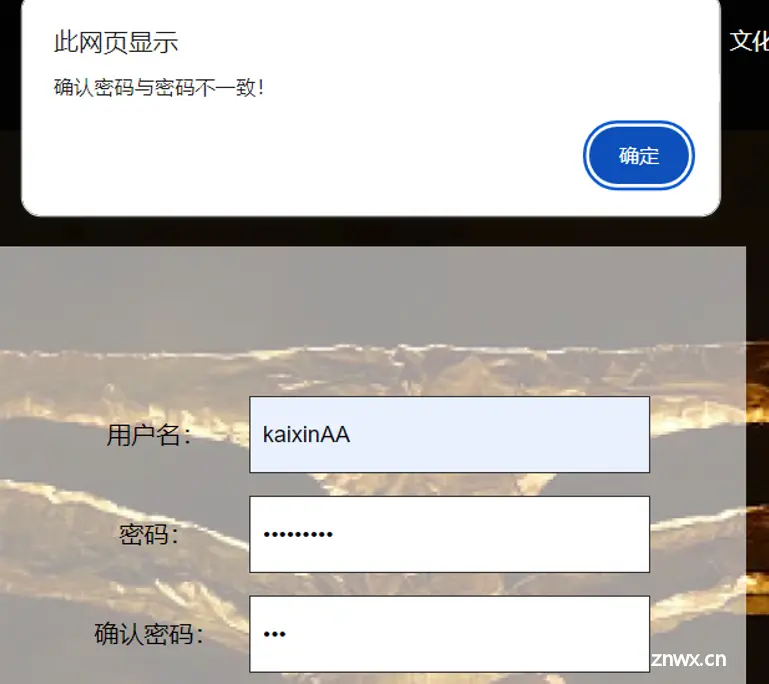
确认密码效果:

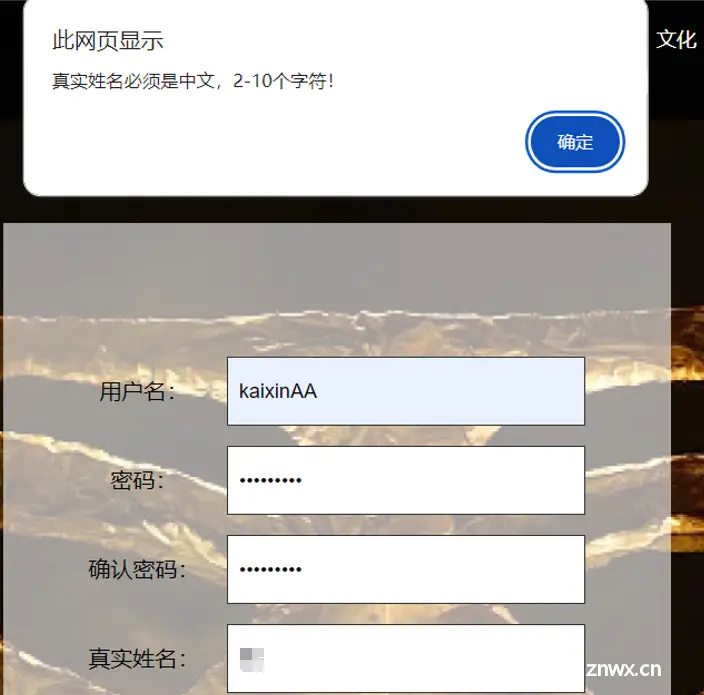
真实姓名数据输入校验:

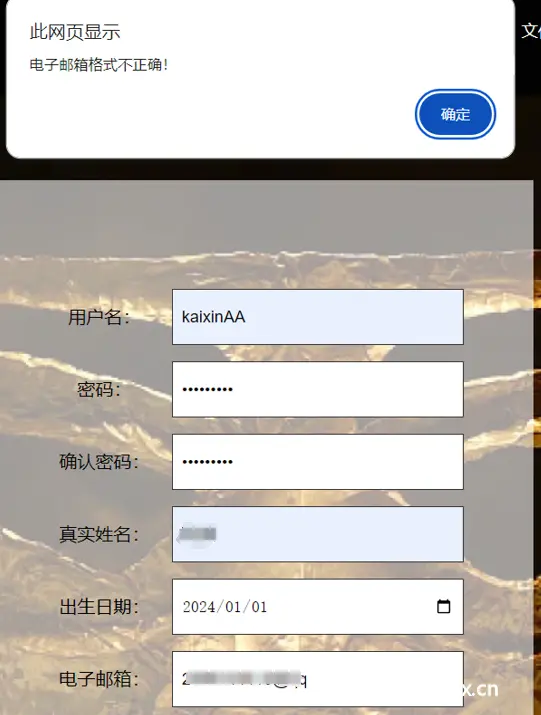
电子邮箱数据输入校验:

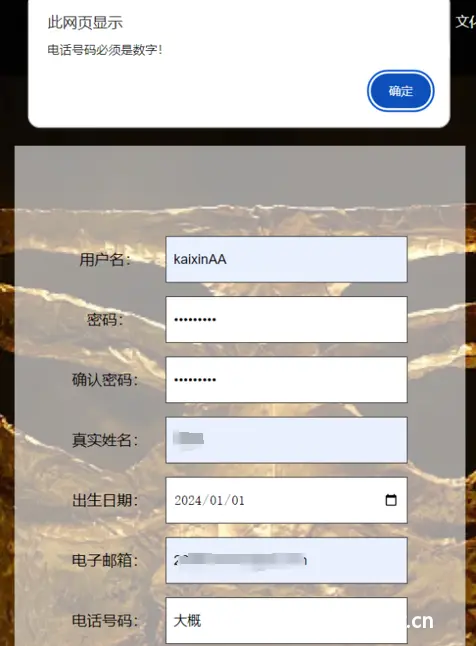
电话号码数据输入校验:

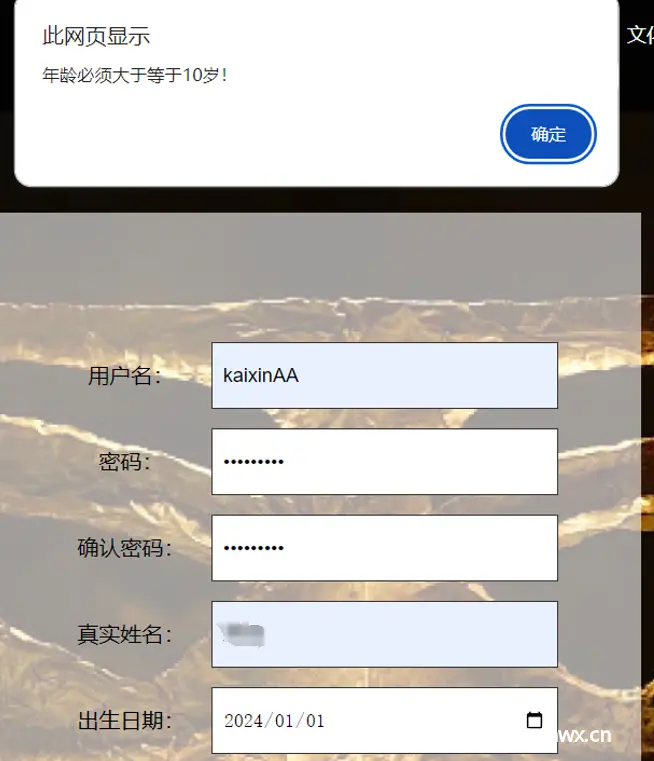
年龄数据输入校验:

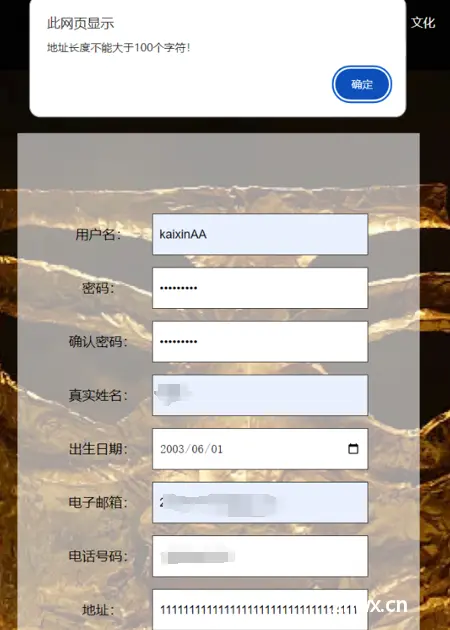
地址数据输入校验:

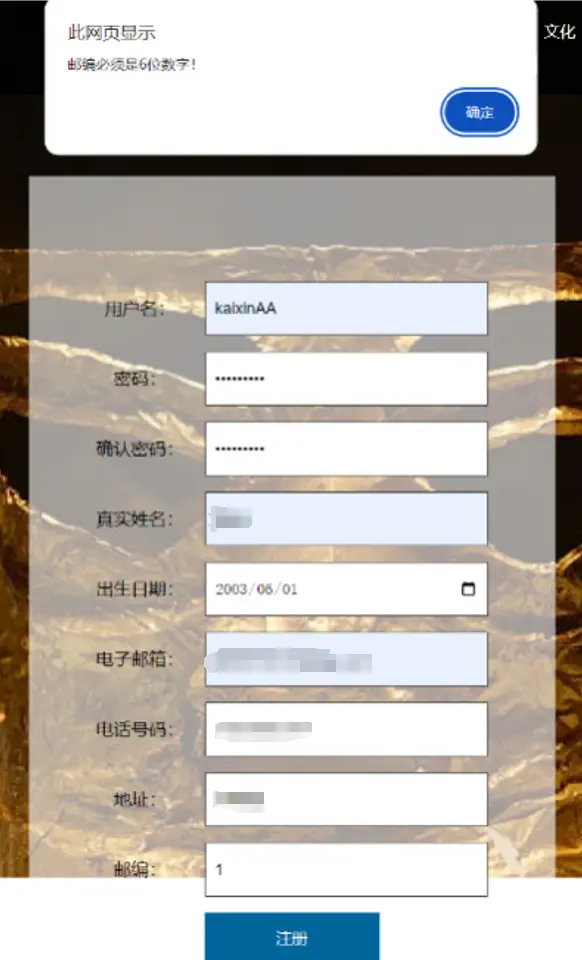
邮编数据输入校验:

2 功能说明
2.1 index页面设计说明
页面布局流程:
1、头部区域:
包含一个展示三星堆 logo 和标题的 div,以及一个导航菜单(首页, 历史, 工艺, 文化, 更多)。
使用 flex 布局,使 logo 和导航菜单横向排列。
2、主要内容区域:
包含一个介绍三星堆古遗址的文本区域和一个图片区域。
使用 flex 布局,使文本和图片横向排列。
实现过程:
1、头部区域的 HTML 实现:
<code><div class="top auto flex">code>
<div>
<img src="./images/logo.png" alt="">code>
三星堆
</div>
<ul class="flex">code>
<li><a style="text-decoration: underline;" href="index.html">首页</a></li>code>
<li><a href="list2.html">历史</a></li>code>
<li><a href="list3.html">工艺</a></li>code>
<li><a href="list4.html">文化</a></li>code>
<li><a href="list5.html">更多</a></li>code>
</ul>
</div>
2、主要内容区域的 HTML 实现:
<div class="main1 auto flex">code>
<div>
<p>三星堆</p>
<p>古蜀文化</p>
<p>Sanxingdui ruins culture</p>
……
<p><a href="list2.html">了解更多</a></p>code>
</div>
<img src="./images/2.png" alt="">code>
</div>
头部区域的 CSS 实现:
.top {
width: 1000px;
height: 70px;
}
.top div {
width: 120px;
height: 70px;
line-height: 70px;
font-size: 20px;
color: #fff;
}
.top div img {
width: 45px;
height: 45px;
vertical-align: middle;
}
.top ul {
width: 500px;
margin-left: 50px;
height: 70px;
}
.top ul li {
width: 100px;
height: 70px;
line-height: 70px;
text-align: center;
}
.top ul li a {
display: block;
color: #ccc;
}
其他细节说明:
图片路径:图片路径使用相对路径,例如 ./images/logo.png。
字体和颜色:使用 Microsoft Yahei 和 Arial 字体,颜色主要为白色(#fff)和灰色(#ccc, #999, #777)。
背景图片:背景图片使用 background 属性进行设置,且背景图片大小使用 background-size 属性进行调整。
JavaScript 实现:
<script src="./js/swiper-bundle.min.js"></script>code>
<script>
const swiper = new Swiper('.swiper-container', {
// Swiper options here
});
</script>
2.2 List2页面设计说明
页面布局流程:
1、头部区域:
包含一个展示三星堆 logo 和标题的 div,以及一个导航菜单(首页, 历史, 工艺, 文化, 更多)。
使用 flex 布局,使 logo 和导航菜单横向排列。
2、主要内容区域1:
包含一个介绍黄金面具的文本区域和一个图片区域。
使用 flex 布局,使文本和图片横向排列。
3、主要内容区域2:
包含一个展示青铜人头像和戴金面罩的标题区域。
使用 flex 布局,使两个不同类型的青铜人头像横向排列。
2.3 List3页面设计说明
页面布局流程:
头部区域:
包含一个展示三星堆 logo 和标题的 div,以及一个导航菜单(首页, 历史, 工艺, 文化, 更多)。
使用 flex 布局,使 logo 和导航菜单横向排列。
主要内容区域1:
包含五个介绍不同三星堆青铜器的文本区域。
使用 flex 布局,使文本和标题横向排列。
主要内容区域2:
包含四个展示青铜器图片和描述的区域。
使用 flex 布局,使图片和文本横向排列。
2.4 List4页面设计说明
页面布局流程
头部区域:
包含一个展示三星堆 logo 和标题的 div,以及一个导航菜单(首页, 历史, 工艺, 文化, 更多)。
使用 flex 布局,使 logo 和导航菜单横向排列。
顶部分区域:
包含两个文本元素,展示主要内容的标题和英文翻译。
主要内容区域(Main Content Section):
包含三个展示玉石器图片和描述的区域。
使用 flex 布局,使图片和文本横向排列。
2.5 List5页面设计说明
页面布局流程
头部区域:
包含一个展示三星堆 logo 和标题的 div,以及一个导航菜单(首页, 历史, 工艺, 文化, 更多)。
在导航菜单旁边新增一个显示个人信息的区域。
使用 flex 布局,使 logo、导航菜单和个人信息横向排列。
主要内容区域:
包含三个展示个人信息、班级信息和学号信息的区域。
使用 flex 布局,使这些信息横向排列。
每个区域包含一张图片和相关信息的描述。
2.6 网站登录、注册页开发及表单的动态验证设计说明
表单验证功能实现详细说明:
HTML 结构:
表单头部与页面结构:
包含网页头部区域、导航栏、以及表单所在的内容区域。
头部区域 (
) 包含网站 logo 和导航链接,使用
和
进行布局。
内容区域 (
) 包含表单,使用 标签定义表单结构。
表单输入字段:
使用
包含每个输入字段,配合
标签显示提示文字。
输入字段包括用户名、密码、确认密码、真实姓名、出生日期、电子邮箱、电话号码、地址和邮编。
JavaScript 实现动态验证
获取表单元素:
使用 document.getElementById 方法获取表单元素和输入字段元素。例:
let username = document.getElementById("username").value.trim();
添加提交事件监听器:
通过 document.getElementById(“form”).addEventListener(“submit”, function (event) { … }) 为表单添加提交事件监听器,阻止默认提交行为:
event.preventDefault();
3.正则表达式定义
定义用于验证的正则表达式:
let usernameRegex = /^[a-zA-Z0-9]{3,15}$/;
let passwordRegex = /^.{6,15}$/;
let chineseNameRegex = /^[\u4e00-\u9fa5]{2,10}$/;
let emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
let phoneNumberRegex = /^\d*$/;
let postalRegex = /^\d{6}$/;
4.输入验证
使用 if 条件语句结合正则表达式对输入字段进行验证。
if (!usernameRegex.test(username)) {
alert("用户名格式不正确,必须是英文字母或数字,长度3-15!");
return;
}
if (!passwordRegex.test(password)) {
alert("密码长度必须在6到15位之间!");
return;
}
if (password !== confirmPassword) {
alert("确认密码与密码不一致!");
return;
}
if (!chineseNameRegex.test(realName)) {
alert("真实姓名必须是中文,2-10个字符!");
return;
}
if (email === "" || !emailRegex.test(email)) {
alert("电子邮箱格式不正确!");
return;
}
if (phoneNumber !== "" && !phoneNumberRegex.test(phoneNumber)) {
alert("电话号码必须是数字!");
return;
}
if (address.length > 100) {
alert("地址长度不能大于100个字符!");
return;
}
if (postal !== "" && !postalRegex.test(postal)) {
alert("邮编必须是6位数字!");
return;
}
出生日期验证:
如果用户输入了出生日期,验证其年龄是否大于等于 10 岁:
if (birthdate) {
let today = new Date();
let birthDate = new Date(birthdate);
let age = today.getFullYear() - birthDate.getFullYear();
if (age < 10) {
alert("年龄必须大于等于10岁!");
return;
}
flag = 1;
tempAge = age;
}
注册成功提示:
根据验证结果,弹出注册成功提示信息:
if (flag == 1) {
alert(`注册成功!当前年龄为${tempAge}`);
} else {
alert(`注册成功!`);
}
3 课程设计总结
在进行本次课程设计期间,我在CSDN、百度、ChatGPT、哔哩哔哩以及GitHub的帮助下完成了课程设计,因此我最大的收获就是掌握了通过网络查询查询来解决问题的能力。
通过这次课程设计,我接触到了许多新知识,深刻意识到了自己能力的薄弱。学海无涯,在未来的学习中,我会认真对待,努力提升个人能力。
最后
需要源码可联系
上一篇: 微信公众号对接:vue前端hash模式下跳转到微信授权页面获取code,微信回调页面返回参数位置有问题,code返回值拼接到了#之前,已解决
下一篇: 《第二章、DevEco Studio的使用》05 - 模拟器和真机调试
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。