前端(HTML + CSS + JS)
昭著 2024-07-12 17:03:02 阅读 94
文章目录
一、HTML1. 概念(1)HTML 文件基本结构(2)HTML代码框架
2. 、HTML常见标签
二、CSS1. CSS基本语法规范2. 用法(1) 引用方式(2)选择器(3)常用元素属性(4)元素的显示方式3. 盒模型
三、JavaScript1. 概念2. 使用
一、HTML
1. 概念
HTML是超文本标记语言,超文本是指文本、声音、图片、视频、表格、链接等等。标记表示由许许多多的标签组成。HTML页面是运行到浏览器上的。
(1)HTML 文件基本结构
<code><html>
<head>
<title></title>
</head>
<body>
</body>
</html>
html 标签是整个 html 文件的根标签(最顶层标签)head 标签中写页面的属性body 标签中写的是页面上显示的内容title 标签中写的是页面的标题
标签是有层次关系的 ------ 父子关系 / 兄弟关系。比如head和body是html的子标签,head和body是兄弟关系。这种关系构成了一个DOM树
每一个标签都相当于是一个对象,可以对对象进行增删查改操作
(2)HTML代码框架
可以通过!+ 回车的方式快速生成代码框架
<!DOCTYPE html> <!-- DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件 -->
<html lang="en"> <!-- lang 属性表示当前页面是一个 "英语页面",(有些浏览器会根据此处的声明提示是否进行自动翻译)-->code>
<head>
<meta charset="UTF-8"> <!--页面的字符编码方式是utf-8-->code>
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--content="IE=edge" 表示IE浏览器渲染效果按照IE浏览器最高版本展示-->code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<!--name="viewport" 表示移动端适配-->code>
<title>Document</title>
</head>
<body>
<!-- 这是内容 -->
</body>
</html>
2. 、HTML常见标签
(1) 注释标签
ctrl + / 快捷键可以快速进行注释/取消注释
<!-- 我是注释 -->
(2)标题标签: h1-h6
有六个,从h1到h6,数字越大,字体越小,也越细。会换行且每个标题之间是有空格,这两个样式是自带的。
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
(3)段落标签: p
<p>这是一个段落</p>
p 标签之间存在一个空隙当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)自动根据浏览器宽度来决定排版.html 内容首尾处的换行, 空格均无效.在 html 中文字之间输入的多个空格只相当于一个空格.html 中直接输入换行不会真的换行, 而是相当于一个空格
(4)换行标签: br
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
<br/> 是规范写法. 不建议写成 <br>
(5)格式化标签
加粗: strong 标签 和 b 标签倾斜: em 标签 和 i 标签删除线: del 标签 和 s 标签下划线: ins 标签 和 u 标签
前者有强调的作用,可以方便爬虫的获取
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
(6)图片标签: img
<img src="rose.jpg"> <!--img 标签必须带有 src 属性. 表示图片的路径-->code>
路径
绝对路径:图片路径(最好使⽤ / , 不要使⽤ \) 、网络上的图片资源(复制粘贴)相对路径:以 html 所在位置为基准, 找到图⽚的位置
./xxx.png ----------- >在该文件夹下有该图片./img/xxx.png ----------- >在上一层目录下的文件夹下有该图片…/xxx.png ----------- >在上上层目录上有该图片
img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字title: 提示文本. 鼠标放到图片上, 就会有提示width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放,否则就会图片失衡border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"border="5px">code>
注意
属性可以有多个, 不能写到标签之前属性之间用空格分割, 可以是多个空格, 也可以是换行属性之间不分先后顺序属性使用 “键值对” 的格式来表示.
(7)超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.target: 打开方式. 默认是 _self(在当前界面打开新的页面),如果是 _blank 则用新的标签页打开
链接的几种形式
外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>code>
内部链接: 网站内部页面之间的链接. 写相对路径即可
<a href="1.html">点我跳转到 1.html</a>code>
空链接: 使用 # 在 href 中占位,不作任何改动,a表示刷新
<a href="#">空链接</a>code>
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>code>
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">code>
<img src="rose.jpg" alt="">code>
</a>
禁止 a 标签跳转: <a href="javascript:void(0);"> 或者 <a href="javascript:;">code>
锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a>code>
<a href="#two">第二集</a>code>
<p id="one">code>
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">code>
第二集剧情 <br>
第二集剧情 <br>
...
</p>
(8)表格标签
1. 基本使用
table 标签: 表示整个表格,Chrome浏览器表格不写的话,默认是零像素tr: 表示表格的一行,快速拷贝:shitf + alt + ↓td: 表示一个单元格,默认单元格有间隙,间隙是2th: 表示表头单元格. 会居中加粗thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的),里面的内容居中+加粗展示tbody: 表格得到主体区域
2. 其他属性
表格标签有一些属性, 可以用于设置大小边框等,但是一般使用 CSS 方式来设置,这些属性都要放到 table 标签中align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框cellpadding: 内容距离边框的距离, 默认 1 像素cellspacing: 单元格之间的距离. 默认为 2 像素width / height: 设置尺寸.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"code>
height="500">code>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
3. 合并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
(9)列表标签
(1)无序列表[重要] ul li , .
(2)有序列表[用的不多] ol li
(3)自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明)
(4)快速生成列表的快捷键:eg.ul>li*3
无序列表:小黑点是浏览器默认展现出来的一种形式,可以通过不同的type设置形式
disc:实心圆square:实心方格circle:空心圆 有序列表:默认是数字,也可以通过不同的type改变样式
a:表示小写英文字母编号A:表示大写英文字母编号i:表示小写罗马数字编号I:表示大写罗马数字编号1:表示数字编号(默认)可以通过start规定从几开始
(10)表单标签
表单是让用户输入信息的重要途径
分类:
表单域: 包含表单元素的区域. 重点是 form 标签
form是用来完成与服务器的交互的,把要执行的操作提交给服务器,action表示的就是服务器的地址,默认是0 表单控件: 输入框, 提交按钮等. 重点是 input 标签。input是个表单控件,需要搭配表单域来实现
input标签
type(必须有), 取值种类很多多, button, checkbox, text, file, image,password,radio 等name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一,都写的话,浏览器自己选择默认是哪一个value: 按钮里面的字checked: 默认被选中. (用于单选按钮和多选按钮)maxlength: 设定最大长度
<!--文本框-->
<input type="text">code>
<!--密码框-->
<input type="password">code>
<!--单选框,ps.单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果-->
<!--radio表示是自选框-->
<input type="radio" name="sex">男code>
<input type="radio" name="sex" checked="checked">女code>
<!--复选框-->
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏code>
<!--普通按钮-->
<input type="button" value="我是个按钮">code>
<!--提交按钮,必须放到form标签内,点击后会尝试给服务器发送-->
<!--清空按钮,必须放到form标签内,点击后会将form内所有的用户输入内容重置-->
<form action="test.html">code>
<input type="text" name="username">code>
<input type="submit" value="提交">code>
</form>
<!--选择文件-->
<input type="file">code>
(11)无语义标签: div(分割) & span(跨度)
无语义没有固定的用途,干什么都行,像是两个盒子,用于网页布局
div 是独占一行的, 是一个大盒子span 不独占一行, 是一个小盒子
(12)textarea 标签
<!--文本域中的内容, 就是默认内容, 注意, 空格也会有影响-->
<textarea rows="3" cols="50">code>
</textarea>
(13)select标签:下拉菜单
<!--option 中定义 selected="selected" 表示默认选中-->code>
<select>
<option>北京</option>
<option selected="selected">上海</option>code>
</select>
(14)label 标签
搭配 input 使用,点击 label 也能选中对应的单选/复选框, 能够提升用户体验
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
(15)HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格: [& nbsp;]小于号: <大于号: >按位与: &
二、CSS
1. CSS基本语法规范
前言:CSS可以控制页面的展示效果,HTML决定页面结构
选择器 + {一条/N条声明}
选择器决定针对谁修改 (找谁)声明决定修改啥. (干啥)声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值

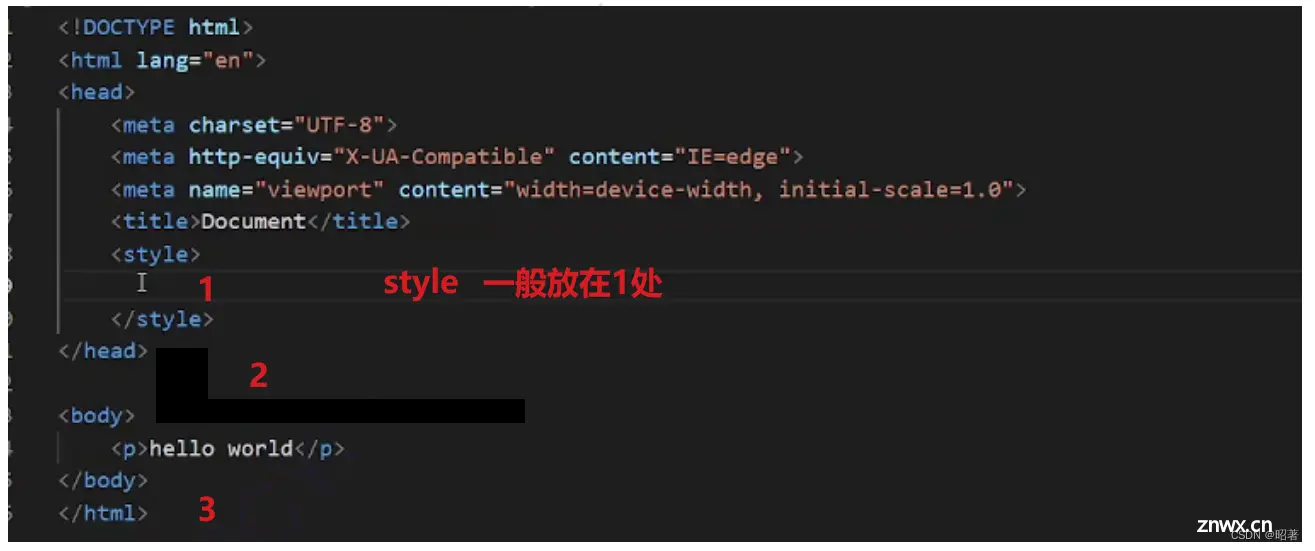
CSS 要写到 style 标签中(后面还会介绍其他写法)
style 标签可以放到页面任意位置. 一般放到 head 标签内
CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换)
规范
样式大小写
虽然 CSS 不区分⼤⼩写, 我们开发时统⼀使⽤⼩写字⺟空格规范
冒号后⾯带空格
选择器和 { 之间也有⼀个空格
2. 用法
(1) 引用方式
【1】内部样式表
概念:写在 style 标签中. 嵌入到 html 内部,虽然从理论上来说,style 放到 html 的哪里都行,但是一般都是放到 head 标签中
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
【2】行内样式表
概念:通过 style 属性, 来指定某个标签的样式,只适合于写简单样式. 只针对某个标签生效缺点:
不能写太复杂的样式.这种写法优先级较高, 会覆盖其他的样式
<code><style>
div {
color: red; <!--被覆盖了,字是绿色的-->
}
</style>
<div style="color:green">绿色</div>code>
【3】外部样式
实际开发中最常用的方式
创建一个 css 文件使用 link 标签引入 css
<link rel="stylesheet" href="[CSS文件路径]">code>
<!--stylesheet 表示引入的是一个样式表-->
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效
关于缓存:
这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站,那么这些外部资源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率.
可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件
(2)选择器
【1】标签选择器
特点:
(1)能快速为同一类型的标签都选择出来.
(2)但是不能差异化选择
<style>
p {
color: red;
}
div {
color: green;
}
</style>
<p>猫猫</p>
<div>狗狗</div>
【2】类选择器
特点:
(1)差异化表示不同的标签
(2)可以让多个标签的都使用同一个标签
<style>
.blue {
color: blue;
}
.box {
width: 200px;
height: 150px;
}
.green {
background-color: green;
}
</style>
<div class="blue">猫猫1</div>code>
<div>猫猫2</div、
<div class="box green"></div>code>
语法细节
(1)类名用 . 开头的
(2)下方的标签使用 class 属性来调用
(3)一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
(4)如果是长的类名, 可以使用 - 分割
(5)不要使用纯数字, 或者中文, 以及标签名来命名类名
【3】id 选择器
CSS 中使用 # 开头表示 id 选择器id 选择器的值和 html 中某个元素的 id 值相同html 的元素 id 不必带 #id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
<style>
#ha {
color: red;
}
</style>
<div id="ha">蛤蛤蛤</div>code>
【4】通配符选择器
使用 * 的定义, 选取所有的标签,页面的所有内容都会被改成 红色,不需要被页面结构调用,主要用来消除边距
* {
color: red;
}
【5】复合选择器(选学)
(1) 后代选择器 / 包含选择器.
元素 1 和 元素 2 要使用空格分割
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
元素1 元素2 {样式声明}
<!--把 ol 中的 li 修改颜色, 不影响 ul-->
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ol>
ol li {
color: red;
}
<!--元素 2 不一定非是 儿子, 也可以是孙子-->
<ul>
<li>aaa</li>
<li>bbb</li>
<li><a href="#">ccc</a></li>code>
</ul>
ul li a {
color: yellow;
}
或者
ul a {
color: yellow;
}
(3)伪类选择器
I. 链接伪类选择器
a:link 选择未被访问过的链接a:visited 选择已经被访问过的链接a:hover 选择鼠标指针悬停上的链接a:active 选择活动链接(鼠标按下了但是未弹起)
<a href="#">小猫</a>code>
a:link {
color: black;
/* 去掉 a 标签的下划线 */
text-decoration: none;
}
a:visited {
color: green;
}
a:hover {
color: red;
}
a:active {
color: blue;
}
注意事项
(1)按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 记忆规则 “绿化”
(2)浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
(3)实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多
a {
color: black;
}
a:hover {
color: red;
}
II. :focuse 伪类选择器
(3)常用元素属性
【1】字体属性
设置字体
字体名称可以用中文, 但是不建议多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体)如果字体名有空格, 使用引号包裹建议使用常见字体, 否则兼容性不好
<style>
.font-family .one {
font-family: 'Microsoft YaHei';
}
.font-family .two {
font-family: '宋体';
}
</style>
<div class="font-family">code>
<div class="one">code>
这是微软雅黑
</div>
<div class="two">code>
这是宋体
</div>
</div>
大小
不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)可以给 body 标签使用 font-size要注意单位 px 不要忘记,如果写错了,浏览器会进行容错处理,以默认的字体大小展示标题标签需要单独指定大小
<!--实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮-->
p {
font-size: 20px;
}
粗细
可以使用数字表示粗细.700 == bold, 400 是不变粗, == normal取值范围是 100 -> 900
p {
font-weight: bold;
font-weight: 700;
}
文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
【2】文本属性
(1) 文本颜色
设置文本颜色
color: red;
color: #ff0000; ------ 十六进制形式,全部两两相同,可以简写
color: rgb(255, 0, 0); ------ 红、绿、蓝,数值越大,饱和度越高
<style>
.color {
color: red;
/* color: rgb(255, 0, 0); */
/* color: #ff0000; */
}
</style>
<div class="color">这是一段话</div>code>
(2) 文本对齐
控制文字水平方向的对齐,不光能控制文本对齐, 也能控制图片等元素居中或者靠右
text-align: [值];
取值
center: 居中对齐left: 左对齐right: 右对齐
(3)文本装饰
text-decoration: [值];
常用取值:
underline 下划线. [常用]none 啥都没有. 可以给 a 标签去掉下划线.overline 上划线. [不常用]line-through 删除线 [不常用]
(4)文本缩进
text-indent: [值];
控制段落的 首行 缩进 (其他行不影响)
单位可以使用 px 或者 em.使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
(5)行高
line-height: [值];
【3】背景属性
(1)背景颜色
<!--默认是 transparent (透明) 的. 可以通过设置颜色的方式修改-->
background-color: [指定颜色]
<style>
body {
background-color: #f3f3f3;
}
.bgc .one {
background-color: red;
}
.bgc .two {
background-color: #0f0;
}
.bgc .three {
/* 背景透明 */
background-color: transparent;
}
</style>
<div class="bgc">code>
<div class="one">红色背景</div>code>
<div class="two">绿色背景</div>code>
<div class="three">透明背景</div>code>
</div>
(2)背景图片
比 image 更方便控制位置(图片在盒子中的位置)
background-image: url(…);
注意:
url 不要遗漏.url 可以是绝对路径, 也可以是相对路径url 上可以加引号, 也可以不加
<style>
.bgi .one {
background-image: url(rose.jpg);
height: 300px;
}
</style>
<div class="bgi">code>
<div class="one">背景图片</div>code>
</div>
(3)背景平铺
background-repeat: [平铺方式]
默认是 repeat.背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方
重要取值:
repeat: 平铺no-repeat: 不平铺repeat-x: 水平平铺repeat-y: 垂直平铺
<style>
.bgr .one {
background-image: url(rose.jpg);
height: 300px;
background-repeat: no-repeat;
}
.bgr .two {
background-image: url(rose.jpg);
height: 300px;
background-repeat: repeat-x;
}
.bgr .three {
background-image: url(rose.jpg);
height: 300px;
background-repeat: repeat-y;
}
</style>
<div class="bgr">code>
<div class="one">不平铺</div>code>
<div class="two">水平平铺</div>code>
<div class="three">垂直平铺</div>code>
</div>
(4)背景位置
background-position: x y;
修改图片的位置
参数有三种风格:
方位名词: (top, left, right, bottom)精确单位: 坐标或者百分比(以左上角为原点)混合单位: 同时包含方位名词和精确单位
<style>
.bgp .one {
background-image: url(rose.jpg);
height: 500px;
background-repeat: no-repeat;
background-color: purple;
background-position: center;
}
</style>
<div class="bgp">code>
<div class="one">背景居中</div>code>
</div>
注意:
如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
(5)背景大小
background-size: length|percentage|cover|contain;
可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px也可以填百分比: 按照父元素的尺寸设置cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
<style>
.bgs .one {
width: 500px;
height: 300px;
background-image: url(rose.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
</style>
<div class="bgs">code>
<div class="one">背景尺寸</div>code>
</div>
【5】圆角矩形
通过 border-radius 使边框带圆角效果
基本用法
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈
生成圆形
<!--让 border-radius 的值为正方形宽度的一半即可-->
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用 50% 表示宽度的一半 */
border-radius: 50%;
}
生成圆角矩形
<!--让 border-radius 的值为矩形高度的一半即可-->
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
}
展开写法
border-radius 是一个复合写法. 实际上可以针对四个角分别设置
border-radius:2em;
等价于
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
border-radius: 10px 20px 30px 40px;
等价于
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;
(4)元素的显示方式
【1】块级元素
常见的元素:h1 - h6、p、div、ul、ol、li …
特点:
独占一行高度, 宽度, 内外边距, 行高都可以控制.宽度默认是父级元素宽度的 100% (和父元素一样宽)是一个容器(盒子), 里面可以放行内和块级元素.
<style>
.demo1 .parent {
width: 500px;
height: 500px;
background-color: green;
}
.demo1 .child {
/* 不写 width, 默认和父元素一样宽 */
/* 不写 height, 默认为 0 (看不到了) */
height: 200px;
background-color: red;
}
</style>
<div class="demo1">code>
<div class="parent">code>
<div class="child">code>
child1
</div>
<div class="child">code>
child2
</div>
</div>
</div>
注意:
文字类的元素内不能使用块级元素p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
【2】行内元素/内联元素
常见的元素:a、strong、b、em、i、del、s、ins、u、span …
特点:
不独占一行, 一行可以显示多个设置高度, 宽度, 行高无效左右外边距有效(上下无效). 内边距有效.默认宽度就是本身的内容行内元素只能容纳文本和其他行内元素, 不能放块级元素
注意:
a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做)a 标签里可以-放块级元素, 但是更建议先把 a 转换成块级元素
【3】行内元素和块级元素的区别
(1)块级元素独占一行, 行内元素不独占一行
(2)块级元素可以设置宽高, 行内元素不能设置宽高.
(3)块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置
【4】改变显示模式
使用 display 属性可以修改元素的显示模式,可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素
(1)display: block 改成块级元素 [常用]
(2)display: inline 改成行内元素 [很少用]
(3)display: inline-block 改成行内块元素
3. 盒模型
【1】概述
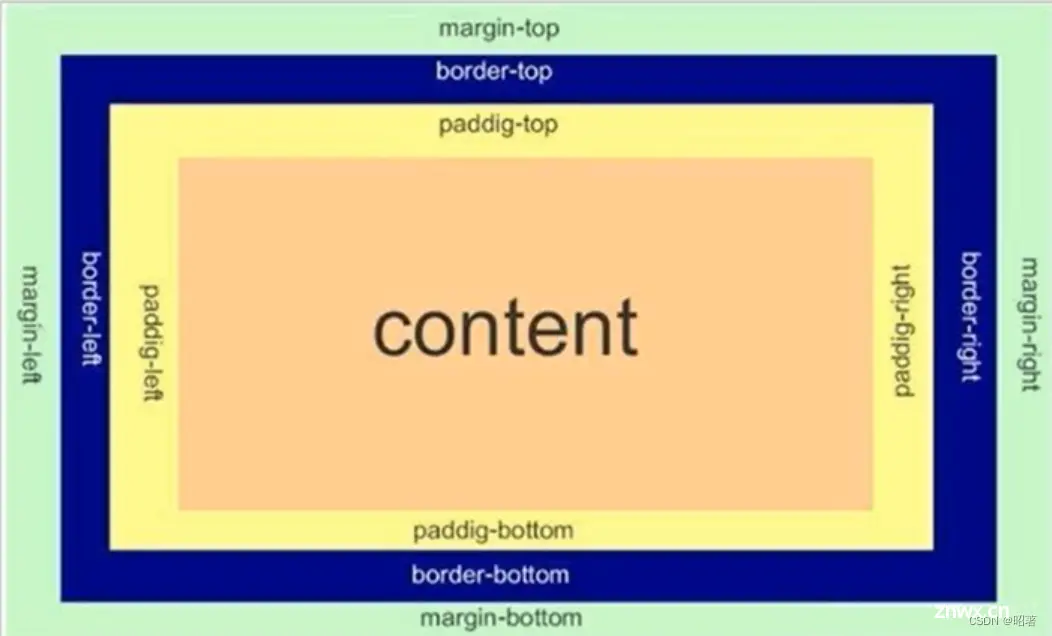
每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成:边框 border、内容 content、内边距 padding、外边距 margin

【2】边框
1. 基础属性
粗细: border-width样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框颜色: border-color
<code>div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green;
}
border: 1px solid red;<!--支持简写, 没有顺序要求-->
border-top/bottom/left/right<!--可以改四个方向的任意边框-->
2. 边框会撑大盒子
相当于使用面积,套用面积的区别
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
<!--* 为通配符选择器-->
* {
box-sizing: border-box;
}
【3】内边距
padding 设置内容和边框之间的距离
基础写法
默认内容是顶着边框来放置的. 用 padding 来控制这个距离可以给四个方向都加上边距
padding-toppadding-bottompadding-leftpadding-right
注意:
整个盒子的大小从原来的 300 * 200 => 310 * 205. 说明内边距也会影响到盒子大小(撑大盒子).使用 box-sizing: border-box 属性也可以使内边距不再撑大盒子. (和上面 border 类似)
复合写法
可以把多个方向的 padding 合并到一起
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
【4】外边距
1. 基础写法
控制盒子和盒子之间的距离,可以给四个方向都加上边距
margin-topmargin-bottommargin-leftmargin-right
2. 复合写法
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
3. 块级元素水平居中
前提:
(1)指定宽度(如果不指定宽度, 默认和父元素一致)
(2)把水平 margin 设为 auto
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意
(1)这个水平居中的方式和 text-align 不一样.
(2)margin: auto 是给块级元素用得到.
(3)text-align: center 是让行内元素或者行内块元素居中的
(4)对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式
【5】去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式使用通配符选择器即可完成这件事情.
* {
marign: 0;
padding: 0;
}
三、JavaScript
1. 概念
【1】JavaScript 是什么
JavaScript (简称 JS), 是⼀个脚本语言, 解释型或即时编译型的编程语言. 虽然它是作为开发Web页面的脚本语言而出名,但是它也被⽤到了很多非浏览器环境中
虽然 Java 和 JavaScript 名字很像,但其实他们之间的语法风格相差许多
【2】HTML-CSS-JS
HTML:网页的结构(骨)
CSS:网页的表现(皮)
JavaScript:网页的行为(魂)
2. 使用
【1】引入方式
| 引入方式 | 语法描述 | 示例 |
|---|---|---|
| 行内样式 | 直接嵌入到html元素内部 | < input type="button" value="点我⼀下" οnclick="alert('haha')"> |
| 内部样式 | 定义< scrip> 标签,写到scrip标签中 | < script> alert("haha"); < /script> |
| 外部样式 | 定义< scrip> 标签,通过src属性引到外部 js 文件 | < script src="hello.js">< /script> |
对比:
(1)内部样式会出现大量的代码冗余, 不方便后期的维护,所以不常用
(2)行内样式, 只适合于写简单样式. 只针对某个标签生效. 缺点是不能写太复杂的jS
(3)外部样式,html和js实现了完全的分离, 企业开发常用方式
【2】基础语法
1. 变量
变量有三种声明方式
| 关键词 | 解释 | 示例 |
|---|---|---|
| var | 早期JS中声明变量的关键字, 作用域在该语句的函数内 | var name = 'zhangsan'; |
| les | ES6 中新增的声明变量的关键字, 作用域为该语句所在的代码块 内 | les name = 'zhangsan'; |
| const | 声明常量的,声明后不能修改 | const name = 'zhangsan'; |
注意
(1)JavaScript 是⼀门动态弱类型语言,变量可以存放不同类型的值(动态),随着程序的运⾏, 变量的类型可能会发生改变
<code>var name = 'zhangsan';
var age = 20;
var a = 10; // 数字
a = "hehe"; // 字符串
Java是静态强类型语⾔, 在变量声明时, 需要明确定义变量的类型. 如果不强制转换, 类型不会发生变化
变量名命名规则
(1)组成字符可以是任何字⺟、数字、下划线(_)或美元符号($)
(2)数字不能开头
(3)建议使用驼峰命名
2. 数据类型
虽然js是弱数据类型的语⾔,但是js中也存在数据类型,js中的数据类型分为 原始类型和引用类型
| 数据类型 | 描述 |
|---|---|
| number | 数字. 不区分整数和小数 |
| string | 字符串字面值需要使用引号引起来, 单引号双引号均可 |
| boolean | 布尔类型. true 真, false 假 |
| undefined | 表示变量未初始化,只有唯⼀的值 undefined |
3. 运算符
JavaScript 中的运算符和 Java ⽤法基本相同
【3】JS对象
在 JS 中, 字符串, 数值, 数组, 函数都是对象
每个对象中包含若干的属性和方法
• 属性: 事物的特征
• 方法: 事物的行为
1. 数组
注意: JS 的数组不要求元素是相同类型
创建数组
使用new 关键字创建
// Array 的 A 要⼤写
var arr = new Array();
使用字面量方式创建 [常用]
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为“元素”
数组操作
读: 使用下标的方式访问数组元素(从 0 开始)
增: 通过下标新增, 或者使用 push 进行追加元素
改: 通过下标修改
删: 使用 splice 方法删除元素
注意:
(1)如果下标超出范围读取元素, 则结果为 undefined
(2)不要给数组名直接赋值, 此时数组中的所有元素都没了,相当于本来 arr 是⼀个数组, 重新赋值后变成字符串了
2. 函数
语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调⽤
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
函数的定义和调⽤的先后顺序没有要求. (这⼀点和变量不同, 变量必须先定义再使⽤)
关于参数个数
实参和形参之间的个数可以不匹配. 但是实际开发⼀般要求形参和实参个数要匹配
如果实参个数比形参个数多, 则多出的参数不参与函数运算
sum(10, 20, 30); // 30
如果实参个数⽐形参个数少, 则此时多出来的形参值为 undefined
sum(10); // NaN, 相当于 num2 为 undefined
函数表达式
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function
3. 对象
创建对象
使用字面量 创建对象 [常用] ----- 使⽤ { } 创建对象
//属性和⽅法使⽤键值对的形式来组织
//键值对之间使⽤ , 分割. 最后⼀个属性后⾯的 , 可有可⽆
//键和值之间使⽤ : 分割
//⽅法的值是⼀个匿名函数
var a = { }; // 创建了⼀个空的对象
var student = {
name: '小红',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
使用 new Object 创建对象
var student = new Object(); // 和创建数组类似
student.name = "小红";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
console.log(student.name);
console.log(student['weight']);
student.sayHello();
使用 构造函数 创建对象
//构造函数的函数名⾸字⺟⼀般是⼤写的
//构造函数不需要 return
function 构造函数名(形参) {
this.属性 = 值;
this.⽅法 = function...
}
var obj = new 构造函数名(实参);
使用对象的属性和方法
// 1. 使⽤ . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使⽤ [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调⽤⽅法, 别忘记加上 ()
student.sayHello();
【4】JQuery
虽然原生的JavaScript提供的API可以操作页面,但是代码十分复杂,所以我们使用jQuery。
jQuery是⼀个快速、简洁且功能丰富的JavaScript框架,它封装了JavaScript常用的功能代码, 提供了简洁而强大的选择器和DOM操作方法
1. 引入依赖
使用JQuery需要先引⼊对应的库
在使用jQuery CDN时,只需要在HTML⽂档中加入如下代码
< script src=“https://code.jquery.com/jquery-3.7.1.min.js”>
这个URL是CDN(内容分发网络)服务提供商为jQuery库提供的⼀个统一资源定位符,也可以使⽤其他公司提供的CDN地址
2. JQuery 语法
jQuery 语法是选取 HTML 元素后对其操作
基础语法
$(selector).action()
$() 是⼀个函数, 它是 jQuery 提供的⼀个全局函数, ⽤于选择和操作 HTML 元素.Selector 选择器, ⽤来"查询"和"查找" HTML 元素action 操作, 执行对元素的操作
JQuery 的代码通常都写在 document ready 函数中.
document:整个文档对象, ⼀个页面就是⼀个文档对象, 使用document表示
这是为了防止文档在完全加载(就绪)之前运行jQuery 代码,即在文档加载完成后才可以对 页面进行操作。如果在文档没有完全加载之前就运⾏函数,操作可能失败
$(document).ready(function(){
// jQuery functions go here
});
3. JQuery 选择器
| 语法 | 描述 |
|---|---|
| $("*") | 选取所有元素 |
| $(this) | 选取当前 HTML 元素 |
| $("p") | 所有 < p> 元素 |
| $("p:first") | 选取第⼀个 元素 |
| $("p:last") | 最后⼀个 < p> 元素 |
| $(".box") | 所有 class="box" 的元素 |
| $("#box") | id="box" 的元素 |
| $(".intro .demo") | 所有 class="intro" 且 class="demo" 的元素 |
| $("p.intro") | 选取 class 为 intro 的 < p> 元素 |
| $("ul li:first") | 选取第⼀个 < ul> 元素的第⼀个 < li> 元素 |
| $(":input") | 所有 元素 |
| $(":text") | 所有 type="text" 的 元素 |
| $(":checkbox") | 所有 type="checkbox" 的 元素 |
4. JQuery 事件
概念
JS 要构建动态页面, 就需要感知到用户的行为,
用户对于页面的⼀些操作(点击, 选择, 修改等) 操作都会在浏览器中产生⼀个个事件, 被 JS 获取到, 从而进行更复杂的交互操作
事件由三部分组成
事件源: 哪个元素触发的事件类型: 是点击, 选中, 还是修改?事件处理程序: 进⼀步如何处理. 往往是⼀个回调函数
常见的事件
| 事件 | 代码 |
|---|---|
| 文档就绪事件(完成加载) | $(document).ready(function) |
| 点击事件 | $(selector).click(function) |
| $双击事件 | $(selector).dblclick(function) |
| 元素的值发生改变 | $(selector).change(function) |
| 鼠标悬停事件 | $(selector).mouseover(function) |
5. 操作元素
获取/设置元素内容
有参数时, 就进⾏元素的值设置, 没有参数时, 就进行元素内容的获取
| JQuery方法 | 说明 |
|---|---|
| text() | 设置或返回所选元素的文本内容 |
| html() | 设置或返回所选元素的内容(包括 HTML 标签) |
| val() | 设置或返回表单字段的值 |
获取/设置元素属性
JQuery attr() 方法用于获取属性值
获取/返回css属性
css() 方法设置或返回被选元素的⼀个或多个样式属性
添加元素
添加 HTML 内容
append() : 在被选元素的结尾插⼊内容prepend() : 在被选元素的开头插⼊内容after() : 在被选元素之后插⼊内容before() : 在被选元素之前插⼊内容
删除元素
删除元素和内容,⼀般使用以下两个 jQuery 方法:
remove() : 删除被选元素(及其子元素)empty() : 删除被选元素的子元素
上一篇: html css网页制作成品——DIV布局家乡介绍网页模板代码 DW个人网站制作成品 web网页制作与实现
下一篇: Stable Diffusion WebUI 控制网络 ControlNet 插件实现精准控图-详细教程
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。