宠物之家【Html+CSS+Js】前端网页界面【1】---源码在文末
小段爱开发 2024-07-28 17:33:01 阅读 65
文章目录
1.界面演示宠物商城的背景意义1. 满足宠物爱好者需求2. 促进宠物经济发展3. 提升宠物福利和健康水平4. 推动宠物文化传播5. 便捷的购物体验
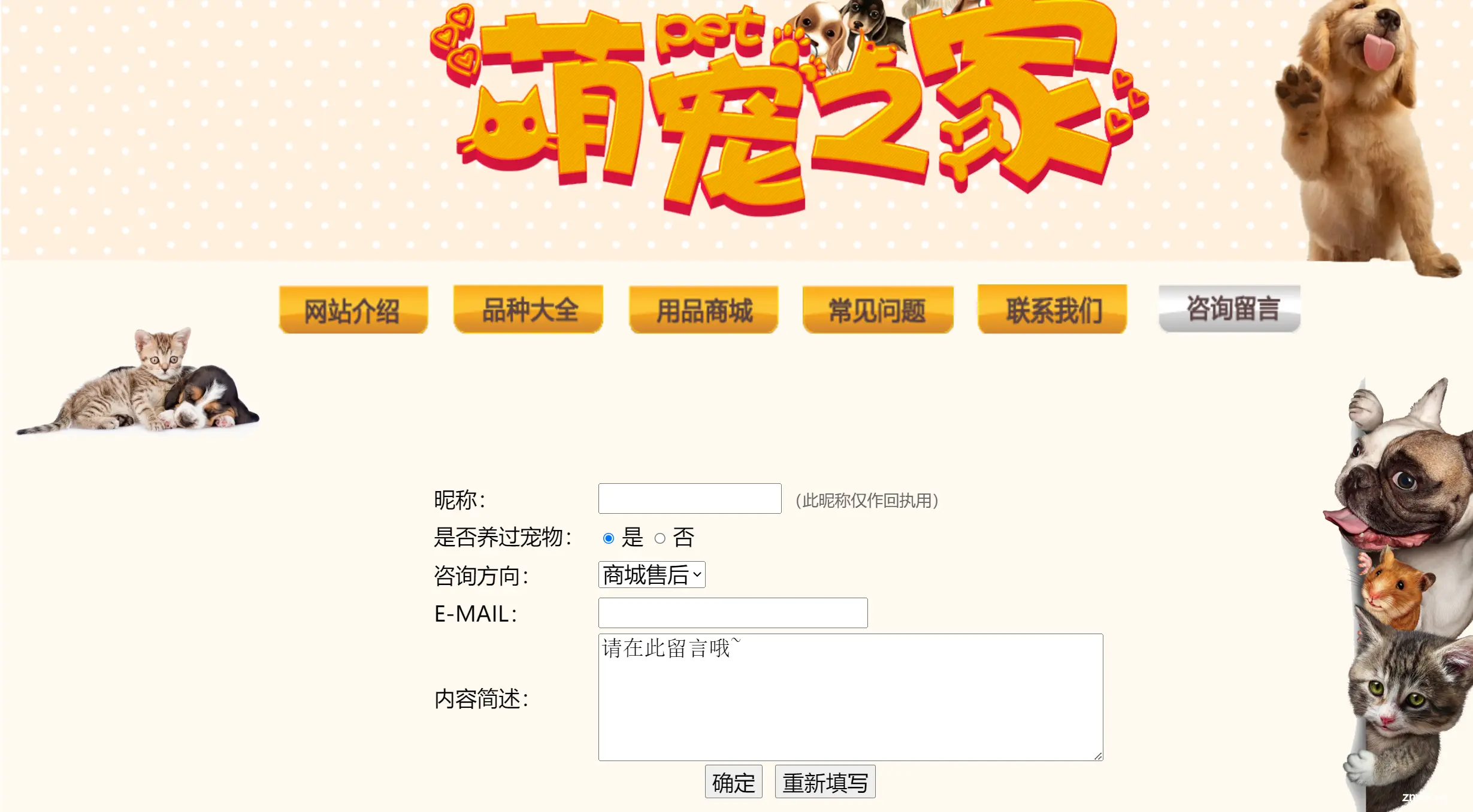
开机动画登陆注册品种大全用品商城常见问题联系我们咨询留言
2.部分代码讲解HTML文档结构HTML 文档结构
3.获取代码
上述代码部分素材来源于网络,若有侵权联系我下架
1.界面演示
宠物商城的背景意义
1. 满足宠物爱好者需求
宠物商城提供了各种宠物及相关产品,满足了宠物爱好者对宠物饲养和照顾的需求。这包括食物、玩具、护理产品等,帮助宠物主人更好地照顾和养育他们的宠物。随着人们生活水平的提高和养宠观念的普及,越来越多的人选择养宠物作为陪伴,宠物商城因此成为了一个重要的服务平台。
2. 促进宠物经济发展
宠物经济在全球范围内迅速发展,宠物商城作为其中的重要一环,推动了整个产业链的繁荣。从宠物饲料、用品到宠物医疗、保险等相关服务,宠物商城促进了这些行业的联动发展。同时,宠物产业的繁荣还带动了相关就业,创造了大量的工作机会,成为经济增长的新动力。
3. 提升宠物福利和健康水平
通过宠物商城,宠物主人能够方便地获取高质量的宠物食品和医疗保健产品,从而提升宠物的生活质量和健康水平。许多宠物商城还提供专业的宠物护理和健康咨询服务,帮助主人科学养宠,预防疾病。这些措施不仅改善了宠物的生活条件,也延长了它们的寿命。
4. 推动宠物文化传播
宠物商城不仅是一个交易平台,更是宠物文化传播的重要途径。通过线上线下活动、社区互动、知识分享等方式,宠物商城促进了宠物爱好者之间的交流与互动,传播科学养宠知识和理念,提升公众对宠物的认知和重视程度。这对于建立和谐的宠物与人类关系,推动社会文明进步具有积极意义。
5. 便捷的购物体验
现代宠物商城大多结合了线上电商平台,提供了便捷的购物体验。宠物主人可以通过手机或电脑随时随地选购所需产品,节省了时间和精力。此外,很多宠物商城还提供快速配送服务,让宠物主人享受到更加方便快捷的购物体验。
总之,宠物商城在满足宠物爱好者需求、促进宠物经济发展、提升宠物福利和健康水平、推动宠物文化传播以及提供便捷购物体验等方面具有重要的背景意义和社会价值。
开机动画

登陆注册

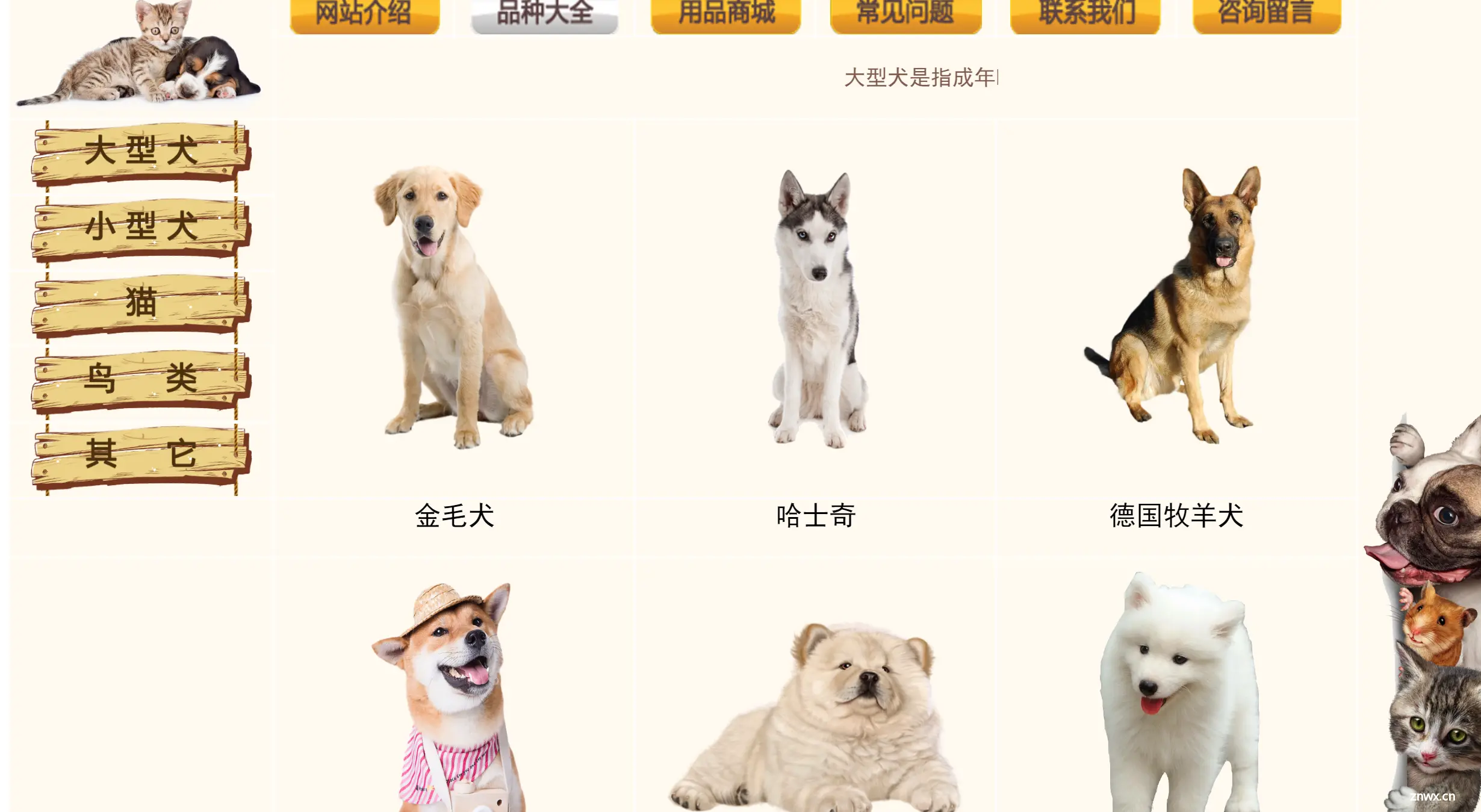
品种大全

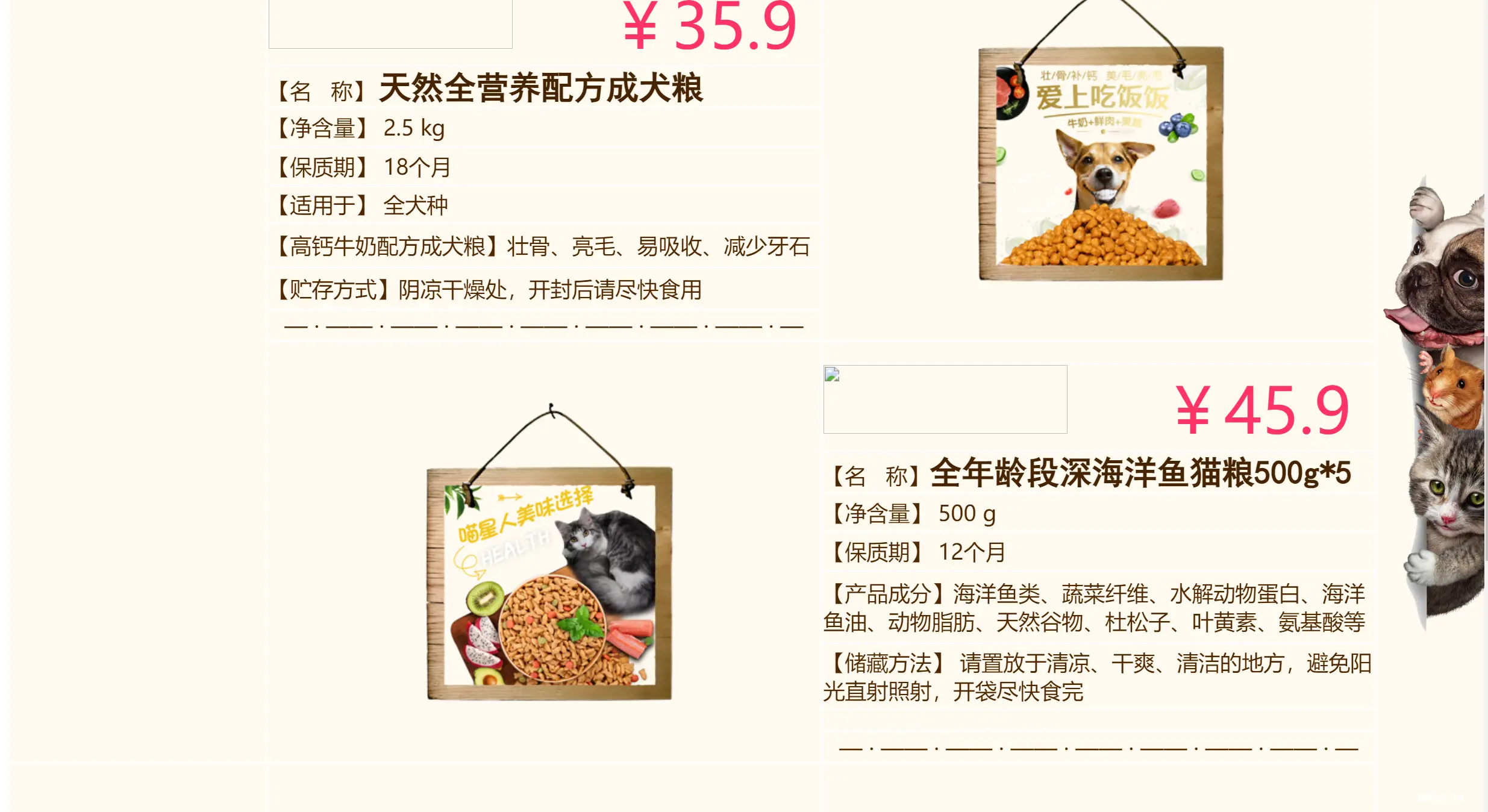
用品商城


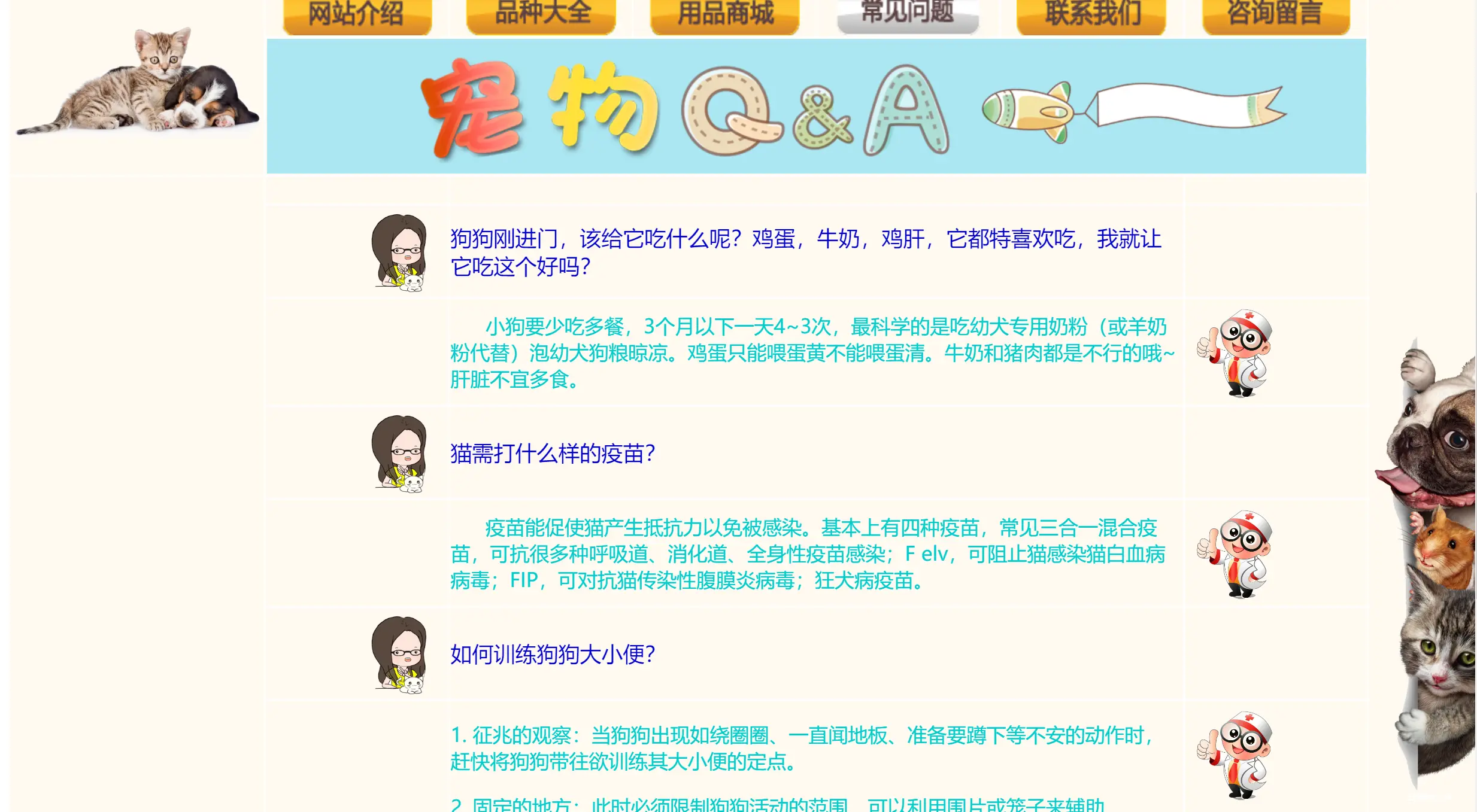
常见问题

联系我们

咨询留言

2.部分代码讲解
<code><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">code>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />code>
<title>无标题文档</title>
<style type="text/css">code>
body {
background-image: url(%E8%AF%A6%E6%83%85%E9%A1%B5%E8%83%8C%E6%99%AF.png);
background-repeat: no-repeat;
}
.tx {
font-size: 24px;
}
</style>
</head>
<body>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<table width="1694" border="0">code>
<tr bgcolor="#FFF0DD">code>
<td height="57" colspan="2" rowspan="2" bgcolor="#FFF9F0"><img src="../image/mainimg/左侧小图.png" width="246" height="115" /></td>code>
<td width="253" align="center" valign="top" bgcolor="#FFF9F0"><a href="Untitled-js.html"><img src="../image/mainimg/js.png" width="168" height="55" /></a></td>code>
<td width="254" align="center" valign="top" bgcolor="#FFF9F0"><a href="Untitled-2.html"><img src="../image/mainimg/pg.png" alt="" width="168" height="55" /></a></td>code>
<td width="168" align="center" valign="top" bgcolor="#FFF9F0"><a href="Untitled-sc.html"><img src="../image/mainimg/商城.png" alt="1" width="168" height="55" /></a></td>code>
<td width="168" align="center" valign="top" bgcolor="#FFF9F0"><a href="Untitled-wt.html"><img src="../image/mainimg/问题.png" alt="1" width="168" height="55" /></a></td>code>
<td width="168" align="center" valign="top" bgcolor="#FFF9F0"><a href="Untitled-lx.html"><img src="../image/mainimg/lxwm.png" alt="1" width="168" height="55" /></a></td>code>
<td width="168" align="center" valign="top" bgcolor="#FFF9F0"><a href="Untitled-ly.html"><img src="../image/mainimg/咨询.png" alt="1" width="168" height="55" /></a></td>code>
<td width="232" rowspan="8" bgcolor="#FFF9F0"><img src="../image/mainimg/侧图.png" alt="" width="228" height="543" /></td>code>
</tr>
<tr bgcolor="#FFF0DD">code>
<td height="33" align="center" valign="top" bgcolor="#FFF9F0"> </td>code>
<td align="center" valign="middle" bgcolor="#FFF9F0"> </td>code>
<td align="center" valign="top" bgcolor="#FFF9F0"> </td>code>
<td align="center" valign="middle" bgcolor="#FFF9F0"> </td>code>
<td align="center" valign="middle" bgcolor="#FFF9F0"> </td>code>
<td align="center" valign="middle" bgcolor="#FFF9F0"> </td>code>
</tr>
<tr bgcolor="#FFF0DD">code>
<td height="28" colspan="2" bgcolor="#FFF9F0"> </td>code>
<td colspan="6" rowspan="6" align="center" valign="middle" bgcolor="#FFF9F0"> </td>code>
</tr>
<tr bgcolor="#FFF0DD">code>
<td width="23" height="30" bgcolor="#FFF9F0"></td>code>
<td width="222" bgcolor="#FFF9F0"><span class="tx"> 用户名:</span>code>
<input name="textfield" type="text" class="tx" id="textfield" size="10" maxlength="4" /></td>code>
</tr>
<tr bgcolor="#FFF0DD">code>
<td height="48" bgcolor="#FFF9F0"> </td>code>
<td height="48" bgcolor="#FFF9F0"><span class="tx"> 密 码:</span>code>
<input name="textfield2" type="password" class="tx" id="textfield2" size="10" maxlength="2" /></td>code>
</tr>
<tr bgcolor="#FFF0DD">code>
<td height="10" colspan="2" align="center" valign="middle" bgcolor="#FFF9F0">code>
</td>
</tr>
<tr bgcolor="#FFF0DD">code>
<td height="13" colspan="2" align="center" bgcolor="#FFF9F0"><form id="form3" name="form3" method="post" action="">code>
<input type="submit" name="dl" id="dl" value="登录" />code>
<input type="submit" name="zc" id="zc" value="注册" />code>
</form></td>
</tr>
<tr bgcolor="#FFF0DD">code>
<td height="14" colspan="2" bgcolor="#FFF9F0"></td>code>
</tr>
<tr bgcolor="#FFF0DD">code>
<td height="31" colspan="9" align="center" valign="middle" bgcolor="#FFF9F0"> </td>code>
</tr>
</table>
<p> </p>
<map name="Map" id="Map">code>
<area shape="rect" coords="120,215,480,267" href="Untitled-2.html" />code>
</map>
</body>
</html>
HTML文档结构
文档类型声明和HTML命名空间:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">code>
这部分声明了文档类型为XHTML 1.0 Transitional,并指定了HTML的命名空间。
头部(Head)部分:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />code>
<title>无标题文档</title>
<style type="text/css">code>
body {
background-image: url(%E8%AF%A6%E6%83%85%E9%A1%B5%E8%83%8C%E6%99%AF.png);
background-repeat: no-repeat;
}
.tx {
font-size: 24px;
}
</style>
</head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />code>:定义了文档的字符编码为UTF-8。<title>无标题文档</title>:设置了网页的标题为“无标题文档”。<style type="text/css">code>:内嵌的CSS样式,用于设置网页的背景图片和文本的字体大小。
主体(Body)部分:
<body>
<p> </p>
<!-- ... 省略了多余的空行 ... -->
<table width="1694" border="0">code>
<tr bgcolor="#FFF0DD">code>
<td height="57" colspan="2" rowspan="2" bgcolor="#FFF9F0">code>
<img src="../image/mainimg/左侧小图.png" width="246" height="115" />code>
</td>
<td width="253" align="center" valign="top" bgcolor="#FFF9F0">code>
<a href="Untitled-js.html"><img src="../image/mainimg/js.png" width="168" height="55" /></a>code>
</td>
<!-- 省略了类似的链接和图像单元格 ... -->
</tr>
<!-- 省略了多余的表格行 ... -->
<tr bgcolor="#FFF0DD">code>
<td width="23" height="30" bgcolor="#FFF9F0"></td>code>
<td width="222" bgcolor="#FFF9F0">code>
<span class="tx"> 用户名:</span>code>
<input name="textfield" type="text" class="tx" id="textfield" size="10" maxlength="4" />code>
</td>
</tr>
<tr bgcolor="#FFF0DD">code>
<td height="48" bgcolor="#FFF9F0"> </td>code>
<td height="48" bgcolor="#FFF9F0">code>
<span class="tx"> 密码:</span>code>
<input name="textfield2" type="password" class="tx" id="textfield2" size="10" maxlength="2" />code>
</td>
</tr>
<!-- 省略了多余的表格行 ... -->
<tr bgcolor="#FFF0DD">code>
<td height="13" colspan="2" align="center" bgcolor="#FFF9F0">code>
<form id="form3" name="form3" method="post" action="">code>
<input type="submit" name="dl" id="dl" value="登录" />code>
<input type="submit" name="zc" id="zc" value="注册" />code>
</form>
</td>
</tr>
<!-- 省略了多余的表格行 ... -->
</table>
<p> </p>
<map name="Map" id="Map">code>
<area shape="rect" coords="120,215,480,267" href="Untitled-2.html" />code>
</map>
</body>
</html>
<body>标签定义了网页的主体部分。使用多个<p> </p>标签来创建空行。<table>标签定义了一个宽度为1694像素的无边框表格。表格中的每一行由<tr>标签定义,每个单元格由<td>标签定义,使用colspan和rowspan属性合并单元格。表格的第一行包含一些图像链接,点击这些图像可以跳转到不同的页面。表格中包含一个登录表单,包含用户名和密码输入框以及登录和注册按钮。<map>标签定义了图像映射区域,使得图像的特定区域可以作为超链接。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">code>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />code>
<title>无标题文档</title>
<style type="text/css">code>
body {
background-image: url(./static/image/mainimg/12345.jpg);
background-repeat: repeat;
}
</style>
</head>
<body>
<div align="center"><a href="./static/html/Untitled-2.html"><img src="./static/image/mainimg/首图狗狗2.png" width="409" height="454" /></div></a>code>
<div align="center"> </div>code>
</body>
</html>
这段代码是一个基本的 HTML 文档,包含了 CSS 样式,并引用了几张图片和一个链接。下面是对代码的详细讲解:
HTML 文档结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">code>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />code>
<title>无标题文档</title>
<style type="text/css">code>
body {
background-image: url(./static/image/mainimg/12345.jpg);
background-repeat: repeat;
}
</style>
</head>
<body>
<div align="center"><a href="./static/html/Untitled-2.html"><img src="./static/image/mainimg/首图狗狗2.png" width="409" height="454" /></div></a>code>
<div align="center"> </div>code>
</body>
</html>
3.获取代码
请点击下方的微信名片
下方微信名片可以找我
代码都是一杯奶茶钱~
上一篇: Selenium——基于Web的UI自动化测试工具(一)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。