web期末作业网页设计html——我的家乡(网页源码)
CSDN 2024-06-25 08:33:05 阅读 79
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
一、网页介绍📖一、网页效果🌌二、代码展示😈1.HTML结构代码 🧱2.CSS样式代码 🏠
三、个人总结😊四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
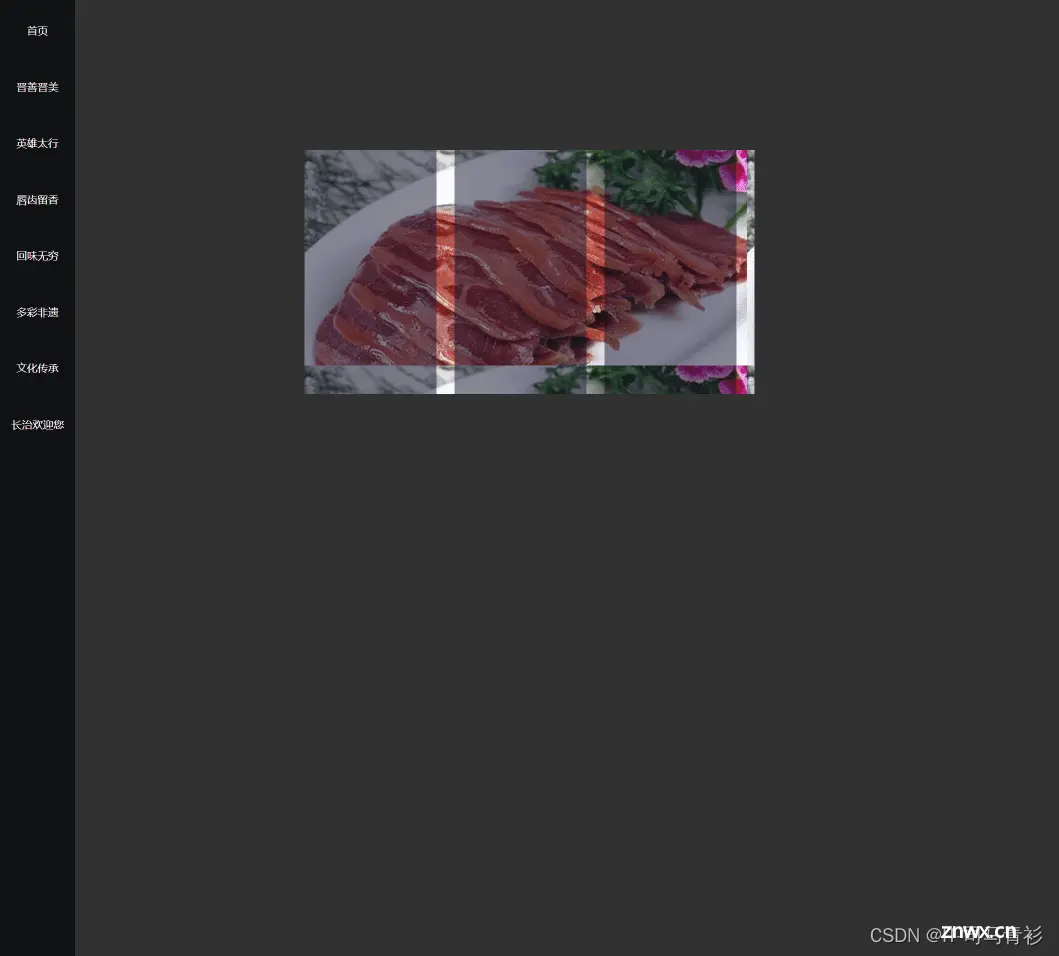
一、网页效果🌌






二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!--
* @Author: your name
* @Date: 2021-10-20 11:20:07
* @LastEditTime: 2021-10-20 11:20:47
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \index\index.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>山西长治</title>
<link rel="stylesheet" type="text/css" href="css/boostrap.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:200" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src="/demos/googlegg.js"></script>
<div class="boo">
<ul class="pagination">
<li><a href="#">«</a></li>
<li class="active"><a href="scenery1.html">1</a></li>
<li class="active"><a href="scenery2.html">2</a></li>
<li class="active"><a href="food1.html">3</a></li>
<li class="active"><a href="food2.html">4</a></li>
<li class="active"><a href="culture1.html">5</a></li>
<li class="active"><a href="culture2.html">6</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
<div class="gallery-container">
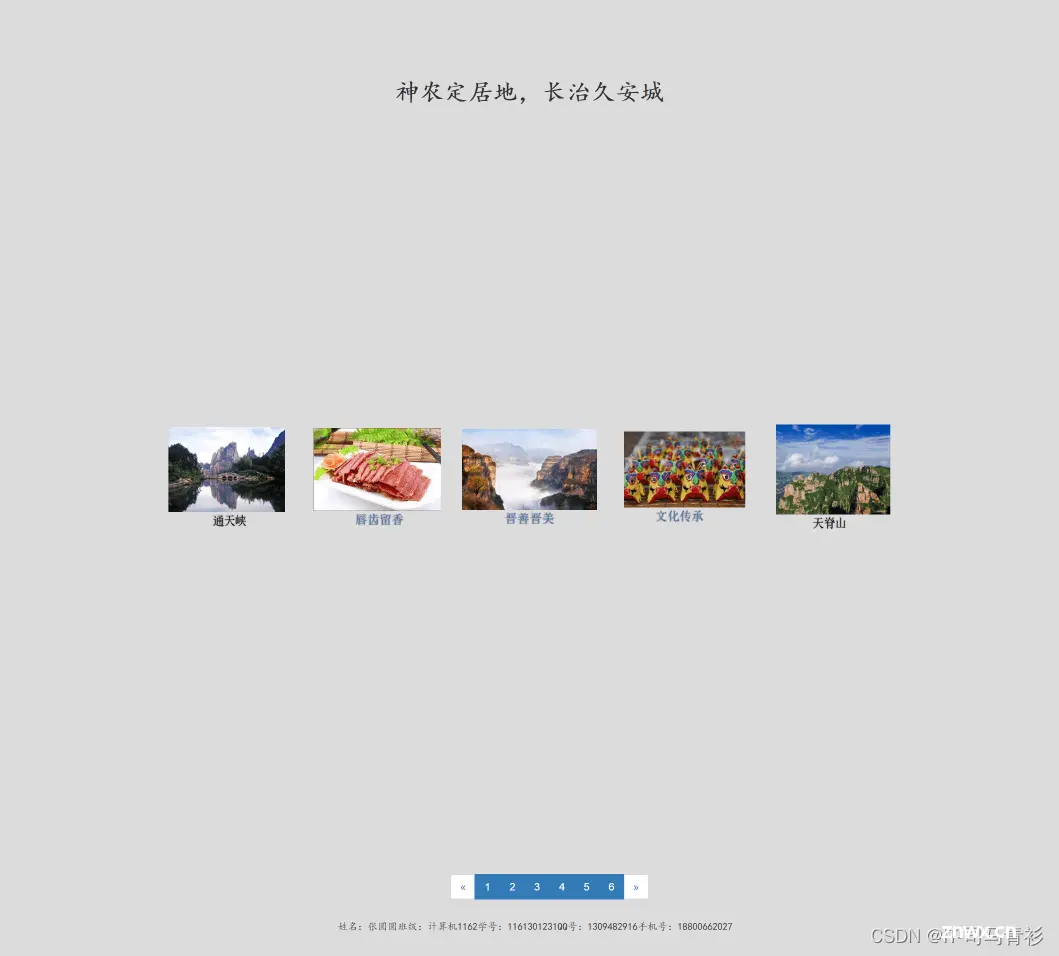
<div class="Div"><b>神农定居地,长治久安城</b>
<table class="Table">
<tr class="m">
<td>姓名:张圆圆</td>
<td>班级:计算机1162</td>
<td>学号:1161301231</td>
<td>QQ号:1309482916</td>
<td>手机号:18800662027</td>
</tr>
</table>
</div>
</div>
<div class="gallery">
<div class="frame">
<img class="image" src="img/water.jpg">
</div>
<div class="frame">
<img class="image" src="img/snack.jpeg">
<div class="info"><a href="food1.html" target="_blank">唇齿留香</a></div>
</div>
<div class="frame">
<img class="image" src="img/view.jpeg">
<div class="info"><a href="scenery1.html" target="_blank">晋善晋美</a></div>
</div>
<div class="frame">
<img class="image" src="img/culture.jpeg">
<div class="info"><a href="culture1.html" target="_blank">文化传承</a></div>
</div>
<div class="frame">
<img class="image" src="img/moun.jpg">
</div>
</div>
<script src="js/index.js"></script>
</body>
</html>
2.CSS样式代码 🏠
body {
height: 100vh;
overflow: hidden;
background: gainsboro;
}
.gallery-container {
position: relative;
height: 100vh;
width: 100vw;
overflow: hidden;
}
.gallery {
position: absolute;
top: 50%;
display: flex;
align-items: center;
justify-content: center;
width: 100vw;
height: 200px;
-webkit-perspective: 800px;
perspective: 800px;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform-origin: center center;
transform-origin: center center;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.frame {
display: flex;
flex-flow: column;
align-items: center;
justify-content: center;
border-radius: 4px;
position: relative;
height: 100%;
width: 200px;
background: gainsboro;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform-origin: center center;
transform-origin: center center;
cursor: pointer;
overflow: hidden;
background: gainsboro;
}
.frame .image {
display: block;
position: relative;
height: auto;
width: 90%;
pointer-events: none;
}
.frame .info {
color: white;
text-shadow: 0 0 2px rgba(0, 0, 0, 0.8);
font-family: "Source Sans Pro", serif;
font-size: 1.2em;
color: black;
}
#codepen-link {
position: absolute;
bottom: 20px;
right: 30px;
height: 40px;
width: 40px;
z-index: 10;
border-radius: 50%;
box-sizing: border-box;
background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/544318/logo.jpg");
background-position: center center;
background-size: cover;
opacity: 0.4;
transition: all 0.25s;
}
#codepen-link:hover {
opacity: 0.8;
box-shadow: 0 0 6px #000000;
}
.Table {
position: absolute;
bottom: 30px;
margin-left: 450px;
}
.m {
text-align: center;
font-size: small;
}
.Div {
margin-top: 100px;
text-align: center;
font-family: KaiTi;
font-size: xx-large;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;所有页面相互超链接,可到三级页面,有5-10个页面组成;页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;菜单美观、醒目,二级菜单可正常弹出与跳转;要有JS特效,如定时切换和手动切换图片新闻;页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;页面清爽、美观、大方,不雷同。网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。