HTML+CSS+JS 网页设计实例 静态响应式前端网页模板(一键复制)①
耀南. 2024-07-15 11:33:04 阅读 57
简介:前端领域创作者。扫码或搜索添加文末微信「耀南」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【小程序模板/PC登录页模板/GPT开源/ 分布式架构系统】
❤ 【web前端静态网页设计/小程序前端成品项目——🔥🔥移动成品项目精品实战案例】
一、网页效果🌌






二、内容简介🧩
通过对Web知识内容的了解,我们掌握了HTML、CSS和JavaScript的基本知识以及利用它们实现一些简单的应用。
接下来我们要使用这些知识实现一个简单的网页设计,利用HTML的a标签做文本内容跳转以及超链接的应用,CSS设计内容样式和图片、动画、视频的大小位置格式,JavaScript实现轮播图效果等。
三、网站介绍📚
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
四、前端介绍🔗:
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
前端开发从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
前端开发跟随移动互联网发展带来了大量高性能的移动终端设备应用。HTML5,Node.js的广泛应用,各类UI框架,JS类库层出不穷,开发难度也在逐步提升。
五、目录结构📂

六、代码💒
<code><!doctype html>
<html lang="en">code>
<head>
<meta charset="utf-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1">code>
<meta name="description" content="">code>
<meta name="author" content="">code>
<title>Pod Talk - Free Bootstrap 5 CSS Template</title>
<link rel="icon" href="favicon.ico" type="image/x-icon" />code>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>code>
<!-- CSS FILES -->
<link rel="preconnect" href="https://fonts.googleapis.com">code>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>code>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400&family=Sono:wght@200;300;400;500;700&display=swap" rel="stylesheet">code>
<link rel="stylesheet" href="css/bootstrap.min.css">code>
<link rel="stylesheet" href="css/bootstrap-icons.css">code>
<link rel="stylesheet" href="css/owl.carousel.min.css">code>
<link rel="stylesheet" href="css/owl.theme.default.min.css">code>
<link href="css/templatemo-pod-talk.css" rel="stylesheet">code>
</head>
<body>
<main>
<nav class="navbar navbar-expand-lg">code>
<div class="container">code>
<a class="navbar-brand me-lg-5 me-0" href="index.html">code>
<img src="images/pod-talk-logo.png" class="logo-image img-fluid" alt="templates">code>
</a>
<form action="#" method="get" class="custom-form search-form flex-fill me-3" role="search">code>
<div class="input-group input-group-lg"> code>
<input name="search" type="search" class="form-control" id="search" placeholder="Search Podcast" aria-label="Search">code>
<button type="submit" class="form-control" id="submit">code>
<i class="bi-search"></i>code>
</button>
</div>
</form>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">code>
<span class="navbar-toggler-icon"></span>code>
</button>
<div class="collapse navbar-collapse" id="navbarNav">code>
<ul class="navbar-nav ms-lg-auto">code>
<li class="nav-item">code>
<a class="nav-link active" href="index.html">Home</a>code>
</li>
<li class="nav-item">code>
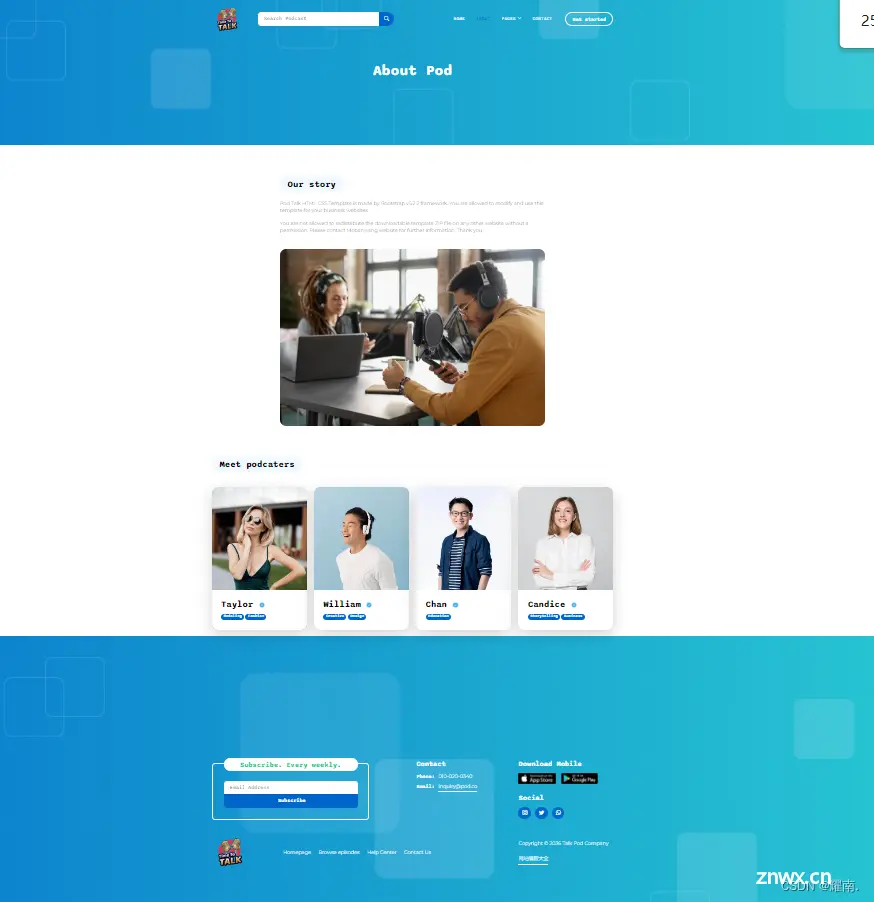
<a class="nav-link" href="about.html">About</a>code>
</li>
<li class="nav-item dropdown">code>
<a class="nav-link dropdown-toggle" href="#" id="navbarLightDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">Pages</a>code>
<ul class="dropdown-menu dropdown-menu-light" aria-labelledby="navbarLightDropdownMenuLink">code>
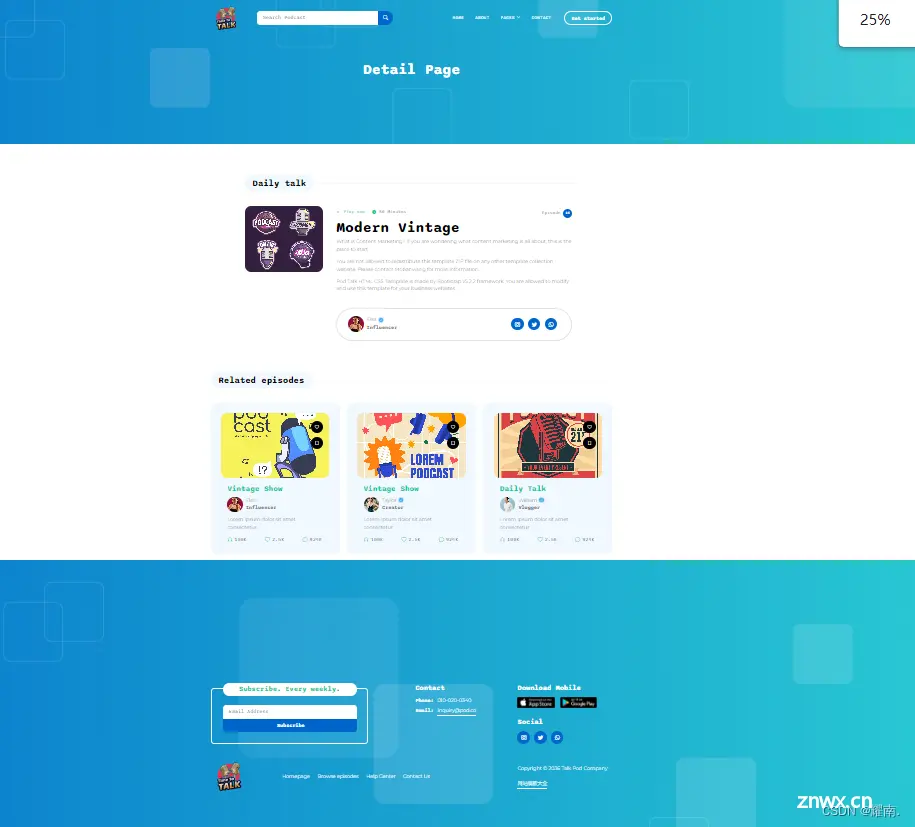
<li><a class="dropdown-item" href="listing-page.html">Listing Page</a></li>code>
<li><a class="dropdown-item" href="detail-page.html">Detail Page</a></li>code>
</ul>
</li>
<li class="nav-item">code>
<a class="nav-link" href="contact.html">Contact</a>code>
</li>
</ul>
<div class="ms-4">code>
<a href="#section_3" class="btn custom-btn custom-border-btn smoothscroll">Get started</a>code>
</div>
</div>
</div>
</nav>
<section class="hero-section">code>
<div class="container">code>
<div class="row">code>
<div class="col-lg-12 col-12">code>
<div class="text-center mb-5 pb-2">code>
<h1 class="text-white">Listen to Pod Talk</h1>code>
<p class="text-white">Listen it everywhere. Explore your fav podcasts.</p>code>
<a href="#section_2" class="btn custom-btn smoothscroll mt-3">Start listening</a>code>
</div>
<div class="owl-carousel owl-theme">code>
<div class="owl-carousel-info-wrap item">code>
<img src="images/profile/smiling-business-woman-with-folded-hands-against-white-wall-toothy-smile-crossed-arms.jpg" class="owl-carousel-image img-fluid" alt="">code>
<div class="owl-carousel-info">code>
<h4 class="mb-2">code>
Candice
<img src="images/verified.png" class="owl-carousel-verified-image img-fluid" alt="">code>
</h4>
<span class="badge">Storytelling</span>code>
<span class="badge">Business</span>code>
</div>
<div class="social-share">code>
<ul class="social-icon">code>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-twitter"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-facebook"></a>code>
</li>
</ul>
</div>
</div>
<div class="owl-carousel-info-wrap item">code>
<img src="images/profile/handsome-asian-man-listening-music-through-headphones.jpg" class="owl-carousel-image img-fluid" alt="">code>
<div class="owl-carousel-info">code>
<h4 class="mb-2">code>
William
<img src="images/verified.png" class="owl-carousel-verified-image img-fluid" alt="">code>
</h4>
<span class="badge">Creative</span>code>
<span class="badge">Design</span>code>
</div>
<div class="social-share">code>
<ul class="social-icon">code>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-twitter"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-facebook"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-pinterest"></a>code>
</li>
</ul>
</div>
</div>
<div class="owl-carousel-info-wrap item">code>
<img src="images/profile/cute-smiling-woman-outdoor-portrait.jpg" class="owl-carousel-image img-fluid" alt="">code>
<div class="owl-carousel-info">code>
<h4 class="mb-2">Taylor</h4>code>
<span class="badge">Modeling</span>code>
<span class="badge">Fashion</span>code>
</div>
<div class="social-share">code>
<ul class="social-icon">code>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-twitter"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-facebook"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-pinterest"></a>code>
</li>
</ul>
</div>
</div>
<div class="owl-carousel-info-wrap item">code>
<img src="images/profile/man-portrait.jpg" class="owl-carousel-image img-fluid" alt="">code>
<div class="owl-carousel-info">code>
<h4 class="mb-2">Nick</h4>code>
<span class="badge">Acting</span>code>
</div>
<div class="social-share">code>
<ul class="social-icon">code>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-instagram"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-youtube"></a>code>
</li>
</ul>
</div>
</div>
<div class="owl-carousel-info-wrap item">code>
<img src="images/profile/woman-posing-black-dress-medium-shot.jpg" class="owl-carousel-image img-fluid" alt="">code>
<div class="owl-carousel-info">code>
<h4 class="mb-2">code>
Elsa
<img src="images/verified.png" class="owl-carousel-verified-image img-fluid" alt="">code>
</h4>
<span class="badge">Influencer</span>code>
</div>
<div class="social-share">code>
<ul class="social-icon">code>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-instagram"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-youtube"></a>code>
</li>
</ul>
</div>
</div>
<div class="owl-carousel-info-wrap item">code>
<img src="images/profile/smart-attractive-asian-glasses-male-standing-smile-with-freshness-joyful-casual-blue-shirt-portrait-white-background.jpg" class="owl-carousel-image img-fluid" alt="">code>
<div class="owl-carousel-info">code>
<h4 class="mb-2">Chan</h4>code>
<span class="badge">Education</span>code>
</div>
<div class="social-share">code>
<ul class="social-icon">code>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-linkedin"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-whatsapp"></a>code>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="latest-podcast-section section-padding pb-0" id="section_2">code>
<div class="container">code>
<div class="row justify-content-center">code>
<div class="col-lg-12 col-12">code>
<div class="section-title-wrap mb-5">code>
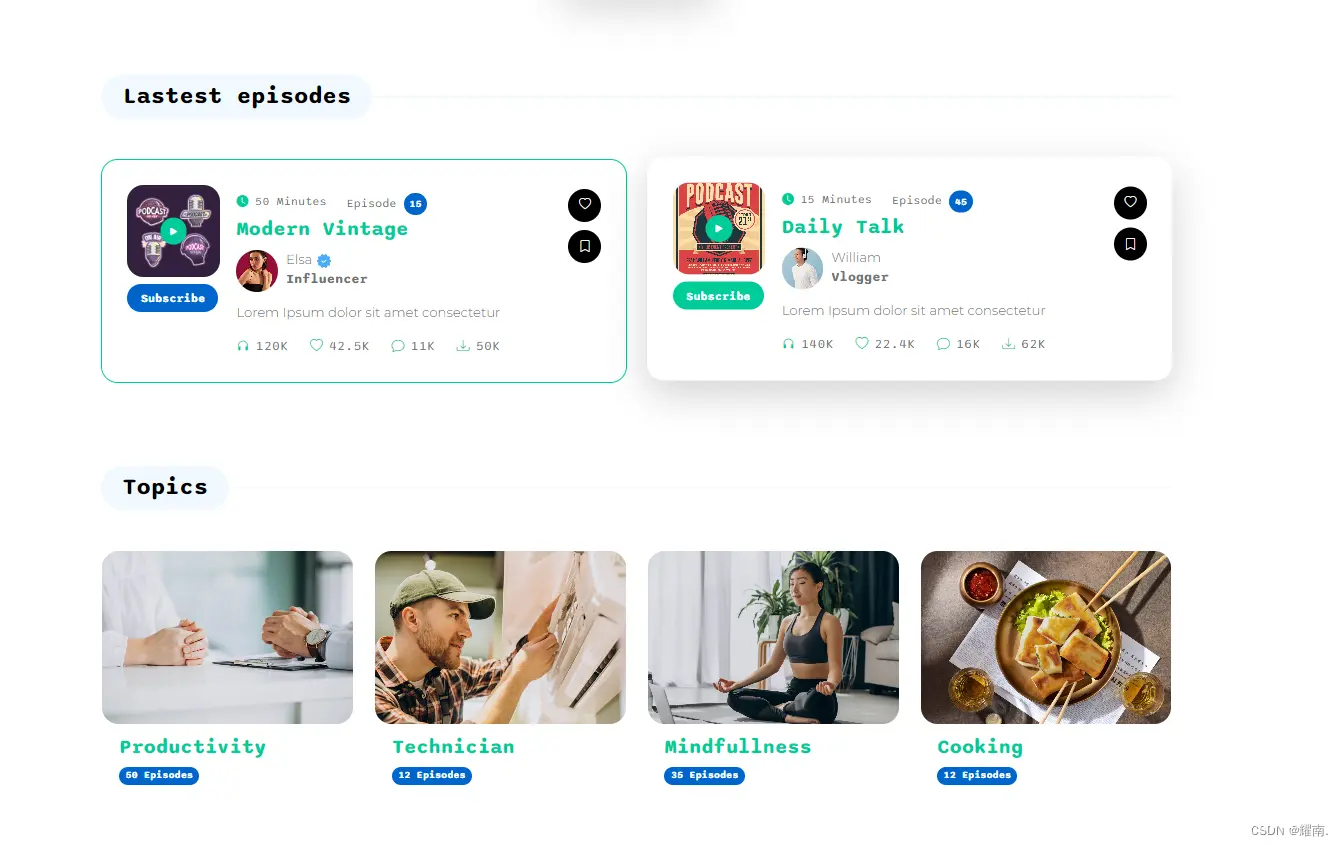
<h4 class="section-title">Lastest episodes</h4>code>
</div>
</div>
<div class="col-lg-6 col-12 mb-4 mb-lg-0">code>
<div class="custom-block d-flex">code>
<div class="">code>
<div class="custom-block-icon-wrap">code>
<div class="section-overlay"></div>code>
<a href="detail-page.html" class="custom-block-image-wrap">code>
<img src="images/podcast/11683425_4790593.jpg" class="custom-block-image img-fluid" alt="">code>
<a href="#" class="custom-block-icon">code>
<i class="bi-play-fill"></i>code>
</a>
</a>
</div>
<div class="mt-2">code>
<a href="#" class="btn custom-btn">code>
Subscribe
</a>
</div>
</div>
<div class="custom-block-info">code>
<div class="custom-block-top d-flex mb-1">code>
<small class="me-4">code>
<i class="bi-clock-fill custom-icon"></i>code>
50 Minutes
</small>
<small>Episode <span class="badge">15</span></small>code>
</div>
<h5 class="mb-2">code>
<a href="detail-page.html">code>
Modern Vintage
</a>
</h5>
<div class="profile-block d-flex">code>
<img src="images/profile/woman-posing-black-dress-medium-shot.jpg" class="profile-block-image img-fluid" alt="">code>
<p>
Elsa
<img src="images/verified.png" class="verified-image img-fluid" alt="">code>
<strong>Influencer</strong></p>
</div>
<p class="mb-0">Lorem Ipsum dolor sit amet consectetur</p>code>
<div class="custom-block-bottom d-flex justify-content-between mt-3">code>
<a href="#" class="bi-headphones me-1">code>
<span>120k</span>
</a>
<a href="#" class="bi-heart me-1">code>
<span>42.5k</span>
</a>
<a href="#" class="bi-chat me-1">code>
<span>11k</span>
</a>
<a href="#" class="bi-download">code>
<span>50k</span>
</a>
</div>
</div>
<div class="d-flex flex-column ms-auto">code>
<a href="#" class="badge ms-auto">code>
<i class="bi-heart"></i>code>
</a>
<a href="#" class="badge ms-auto">code>
<i class="bi-bookmark"></i>code>
</a>
</div>
</div>
</div>
<div class="col-lg-6 col-12">code>
<div class="custom-block d-flex">code>
<div class="">code>
<div class="custom-block-icon-wrap">code>
<div class="section-overlay"></div>code>
<a href="detail-page.html" class="custom-block-image-wrap">code>
<img src="images/podcast/12577967_02.jpg" class="custom-block-image img-fluid" alt="">code>
<a href="#" class="custom-block-icon">code>
<i class="bi-play-fill"></i>code>
</a>
</a>
</div>
<div class="mt-2">code>
<a href="#" class="btn custom-btn">code>
Subscribe
</a>
</div>
</div>
<div class="custom-block-info">code>
<div class="custom-block-top d-flex mb-1">code>
<small class="me-4">code>
<i class="bi-clock-fill custom-icon"></i>code>
15 Minutes
</small>
<small>Episode <span class="badge">45</span></small>code>
</div>
<h5 class="mb-2">code>
<a href="detail-page.html">code>
Daily Talk
</a>
</h5>
<div class="profile-block d-flex">code>
<img src="images/profile/handsome-asian-man-listening-music-through-headphones.jpg" class="profile-block-image img-fluid" alt="">code>
<p>William
<strong>Vlogger</strong></p>
</div>
<p class="mb-0">Lorem Ipsum dolor sit amet consectetur</p>code>
<div class="custom-block-bottom d-flex justify-content-between mt-3">code>
<a href="#" class="bi-headphones me-1">code>
<span>140k</span>
</a>
<a href="#" class="bi-heart me-1">code>
<span>22.4k</span>
</a>
<a href="#" class="bi-chat me-1">code>
<span>16k</span>
</a>
<a href="#" class="bi-download">code>
<span>62k</span>
</a>
</div>
</div>
<div class="d-flex flex-column ms-auto">code>
<a href="#" class="badge ms-auto">code>
<i class="bi-heart"></i>code>
</a>
<a href="#" class="badge ms-auto">code>
<i class="bi-bookmark"></i>code>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="topics-section section-padding pb-0" id="section_3">code>
<div class="container">code>
<div class="row">code>
<div class="col-lg-12 col-12">code>
<div class="section-title-wrap mb-5">code>
<h4 class="section-title">Topics</h4>code>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12 mb-4 mb-lg-0">code>
<div class="custom-block custom-block-overlay">code>
<a href="detail-page.html" class="custom-block-image-wrap">code>
<img src="images/topics/physician-consulting-his-patient-clinic.jpg" class="custom-block-image img-fluid" alt="">code>
</a>
<div class="custom-block-info custom-block-overlay-info">code>
<h5 class="mb-1">code>
<a href="listing-page.html">code>
Productivity
</a>
</h5>
<p class="badge mb-0">50 Episodes</p>code>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12 mb-4 mb-lg-0">code>
<div class="custom-block custom-block-overlay">code>
<a href="detail-page.html" class="custom-block-image-wrap">code>
<img src="images/topics/repairman-doing-air-conditioner-service.jpg" class="custom-block-image img-fluid" alt="">code>
</a>
<div class="custom-block-info custom-block-overlay-info">code>
<h5 class="mb-1">code>
<a href="listing-page.html">code>
Technician
</a>
</h5>
<p class="badge mb-0">12 Episodes</p>code>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12 mb-4 mb-lg-0">code>
<div class="custom-block custom-block-overlay">code>
<a href="detail-page.html" class="custom-block-image-wrap">code>
<img src="images/topics/woman-practicing-yoga-mat-home.jpg" class="custom-block-image img-fluid" alt="">code>
</a>
<div class="custom-block-info custom-block-overlay-info">code>
<h5 class="mb-1">code>
<a href="listing-page.html">code>
Mindfullness
</a>
</h5>
<p class="badge mb-0">35 Episodes</p>code>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12 mb-4 mb-lg-0">code>
<div class="custom-block custom-block-overlay">code>
<a href="detail-page.html" class="custom-block-image-wrap">code>
<img src="images/topics/delicious-meal-with-sambal-arrangement.jpg" class="custom-block-image img-fluid" alt="">code>
</a>
<div class="custom-block-info custom-block-overlay-info">code>
<h5 class="mb-1">code>
<a href="listing-page.html">code>
Cooking
</a>
</h5>
<p class="badge mb-0">12 Episodes</p>code>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="trending-podcast-section section-padding">code>
<div class="container">code>
<div class="row">code>
<div class="col-lg-12 col-12">code>
<div class="section-title-wrap mb-5">code>
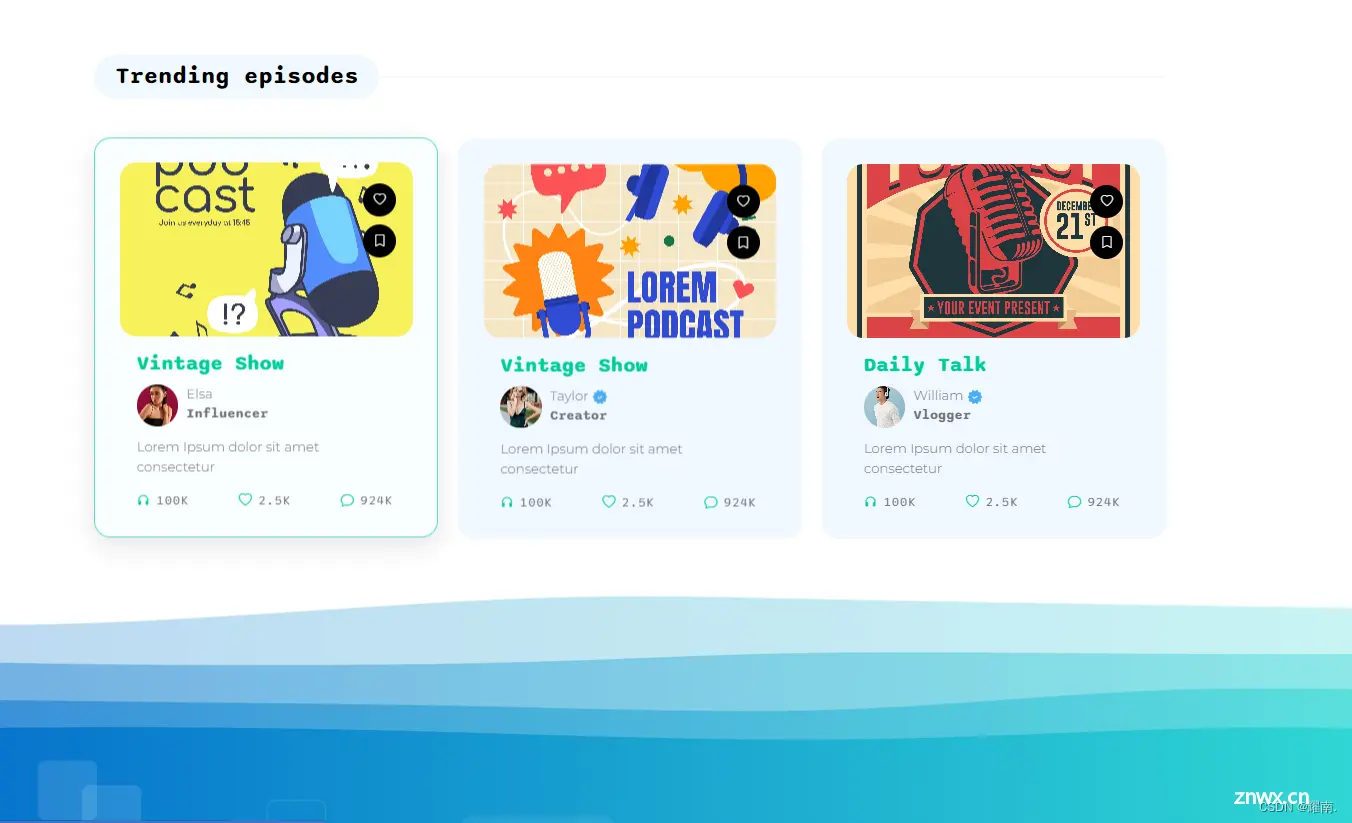
<h4 class="section-title">Trending episodes</h4>code>
</div>
</div>
<div class="col-lg-4 col-12 mb-4 mb-lg-0">code>
<div class="custom-block custom-block-full">code>
<div class="custom-block-image-wrap">code>
<a href="detail-page.html">code>
<img src="images/podcast/27376480_7326766.jpg" class="custom-block-image img-fluid" alt="">code>
</a>
</div>
<div class="custom-block-info">code>
<h5 class="mb-2">code>
<a href="detail-page.html">code>
Vintage Show
</a>
</h5>
<div class="profile-block d-flex">code>
<img src="images/profile/woman-posing-black-dress-medium-shot.jpg" class="profile-block-image img-fluid" alt="">code>
<p>Elsa
<strong>Influencer</strong></p>
</div>
<p class="mb-0">Lorem Ipsum dolor sit amet consectetur</p>code>
<div class="custom-block-bottom d-flex justify-content-between mt-3">code>
<a href="#" class="bi-headphones me-1">code>
<span>100k</span>
</a>
<a href="#" class="bi-heart me-1">code>
<span>2.5k</span>
</a>
<a href="#" class="bi-chat me-1">code>
<span>924k</span>
</a>
</div>
</div>
<div class="social-share d-flex flex-column ms-auto">code>
<a href="#" class="badge ms-auto">code>
<i class="bi-heart"></i>code>
</a>
<a href="#" class="badge ms-auto">code>
<i class="bi-bookmark"></i>code>
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-12 mb-4 mb-lg-0">code>
<div class="custom-block custom-block-full">code>
<div class="custom-block-image-wrap">code>
<a href="detail-page.html">code>
<img src="images/podcast/27670664_7369753.jpg" class="custom-block-image img-fluid" alt="">code>
</a>
</div>
<div class="custom-block-info">code>
<h5 class="mb-2">code>
<a href="detail-page.html">code>
Vintage Show
</a>
</h5>
<div class="profile-block d-flex">code>
<img src="images/profile/cute-smiling-woman-outdoor-portrait.jpg" class="profile-block-image img-fluid" alt="">code>
<p>
Taylor
<img src="images/verified.png" class="verified-image img-fluid" alt="">code>
<strong>Creator</strong>
</p>
</div>
<p class="mb-0">Lorem Ipsum dolor sit amet consectetur</p>code>
<div class="custom-block-bottom d-flex justify-content-between mt-3">code>
<a href="#" class="bi-headphones me-1">code>
<span>100k</span>
</a>
<a href="#" class="bi-heart me-1">code>
<span>2.5k</span>
</a>
<a href="#" class="bi-chat me-1">code>
<span>924k</span>
</a>
</div>
</div>
<div class="social-share d-flex flex-column ms-auto">code>
<a href="#" class="badge ms-auto">code>
<i class="bi-heart"></i>code>
</a>
<a href="#" class="badge ms-auto">code>
<i class="bi-bookmark"></i>code>
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-12">code>
<div class="custom-block custom-block-full">code>
<div class="custom-block-image-wrap">code>
<a href="detail-page.html">code>
<img src="images/podcast/12577967_02.jpg" class="custom-block-image img-fluid" alt="">code>
</a>
</div>
<div class="custom-block-info">code>
<h5 class="mb-2">code>
<a href="detail-page.html">code>
Daily Talk
</a>
</h5>
<div class="profile-block d-flex">code>
<img src="images/profile/handsome-asian-man-listening-music-through-headphones.jpg" class="profile-block-image img-fluid" alt="">code>
<p>
William
<img src="images/verified.png" class="verified-image img-fluid" alt="">code>
<strong>Vlogger</strong></p>
</div>
<p class="mb-0">Lorem Ipsum dolor sit amet consectetur</p>code>
<div class="custom-block-bottom d-flex justify-content-between mt-3">code>
<a href="#" class="bi-headphones me-1">code>
<span>100k</span>
</a>
<a href="#" class="bi-heart me-1">code>
<span>2.5k</span>
</a>
<a href="#" class="bi-chat me-1">code>
<span>924k</span>
</a>
</div>
</div>
<div class="social-share d-flex flex-column ms-auto">code>
<a href="#" class="badge ms-auto">code>
<i class="bi-heart"></i>code>
</a>
<a href="#" class="badge ms-auto">code>
<i class="bi-bookmark"></i>code>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
</main>
<footer class="site-footer"> code>
<div class="container">code>
<div class="row">code>
<div class="col-lg-6 col-12 mb-5 mb-lg-0">code>
<div class="subscribe-form-wrap">code>
<h6>Subscribe. Every weekly.</h6>
<form class="custom-form subscribe-form" action="#" method="get" role="form">code>
<input type="email" name="subscribe-email" id="subscribe-email" pattern="[^ @]*@[^ @]*" class="form-control" placeholder="Email Address" required="">code>
<div class="col-lg-12 col-12">code>
<button type="submit" class="form-control" id="submit">Subscribe</button>code>
</div>
</form>
</div>
</div>
<div class="col-lg-3 col-md-6 col-12 mb-4 mb-md-0 mb-lg-0">code>
<h6 class="site-footer-title mb-3">Contact</h6>code>
<p class="mb-2"><strong class="d-inline me-2">Phone:</strong> 010-020-0340</p>code>
<p>
<strong class="d-inline me-2">Email:</strong>code>
<a href="#">inquiry@pod.co</a> code>
</p>
</div>
<div class="col-lg-3 col-md-6 col-12">code>
<h6 class="site-footer-title mb-3">Download Mobile</h6>code>
<div class="site-footer-thumb mb-4 pb-2">code>
<div class="d-flex flex-wrap">code>
<a href="#">code>
<img src="images/app-store.png" class="me-3 mb-2 mb-lg-0 img-fluid" alt="">code>
</a>
<a href="#">code>
<img src="images/play-store.png" class="img-fluid" alt="">code>
</a>
</div>
</div>
<h6 class="site-footer-title mb-3">Social</h6>code>
<ul class="social-icon">code>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-instagram"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-twitter"></a>code>
</li>
<li class="social-icon-item">code>
<a href="#" class="social-icon-link bi-whatsapp"></a>code>
</li>
</ul>
</div>
</div>
</div>
<div class="container pt-5">code>
<div class="row align-items-center">code>
<div class="col-lg-2 col-md-3 col-12">code>
<a class="navbar-brand" href="index.html">code>
<img src="images/pod-talk-logo.png" class="logo-image img-fluid" alt="templates">code>
</a>
</div>
<div class="col-lg-7 col-md-9 col-12">code>
<ul class="site-footer-links">code>
<li class="site-footer-link-item">code>
<a href="#" class="site-footer-link">Homepage</a>code>
</li>
<li class="site-footer-link-item">code>
<a href="#" class="site-footer-link">Browse episodes</a>code>
</li>
<li class="site-footer-link-item">code>
<a href="#" class="site-footer-link">Help Center</a>code>
</li>
<li class="site-footer-link-item">code>
<a href="#" class="site-footer-link">Contact Us</a>code>
</li>
</ul>
</div>
<div class="col-lg-3 col-12">code>
<p class="copyright-text mb-0">Copyright © 2036 Talk Pod Companycode>
<br><br>
<a target="_blank" href="#" title="网站模板大全">网站模板大全</a></p>code>
</div>
</div>
</div>
</footer>
<!-- JAVASCRIPT FILES -->
<script src="js/jquery.min.js"></script>code>
<script src="js/bootstrap.bundle.min.js"></script>code>
<script src="js/owl.carousel.min.js"></script>code>
<script src="js/custom.js"></script>code>
</body>
</html>
由于代码篇幅过长 已上传到专栏源码里 点击自行下载即可~
不明白的可以留言 随时在~
结束啦🙇:
更多干货🎁
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等!
📣以上内容技术相关问题😈欢迎一起交流学习💌嘉vx+18634371151 👇🏻👇🏻👇🏻
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。