HTML+CSS美食静态网站设计【海鲜网站】web结课作业的源码 web网页设计实例作业
CSDN 2024-10-21 08:03:01 阅读 58
🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🦄 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
一、👨🎓网站题目二、✍️网站描述三、📚网站介绍四、🌐网站效果五、🪓 代码实现🧱HTML结构代码💒CSS样式代码
六、🥇 如何让学习不再盲目七、🎁更多干货
一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
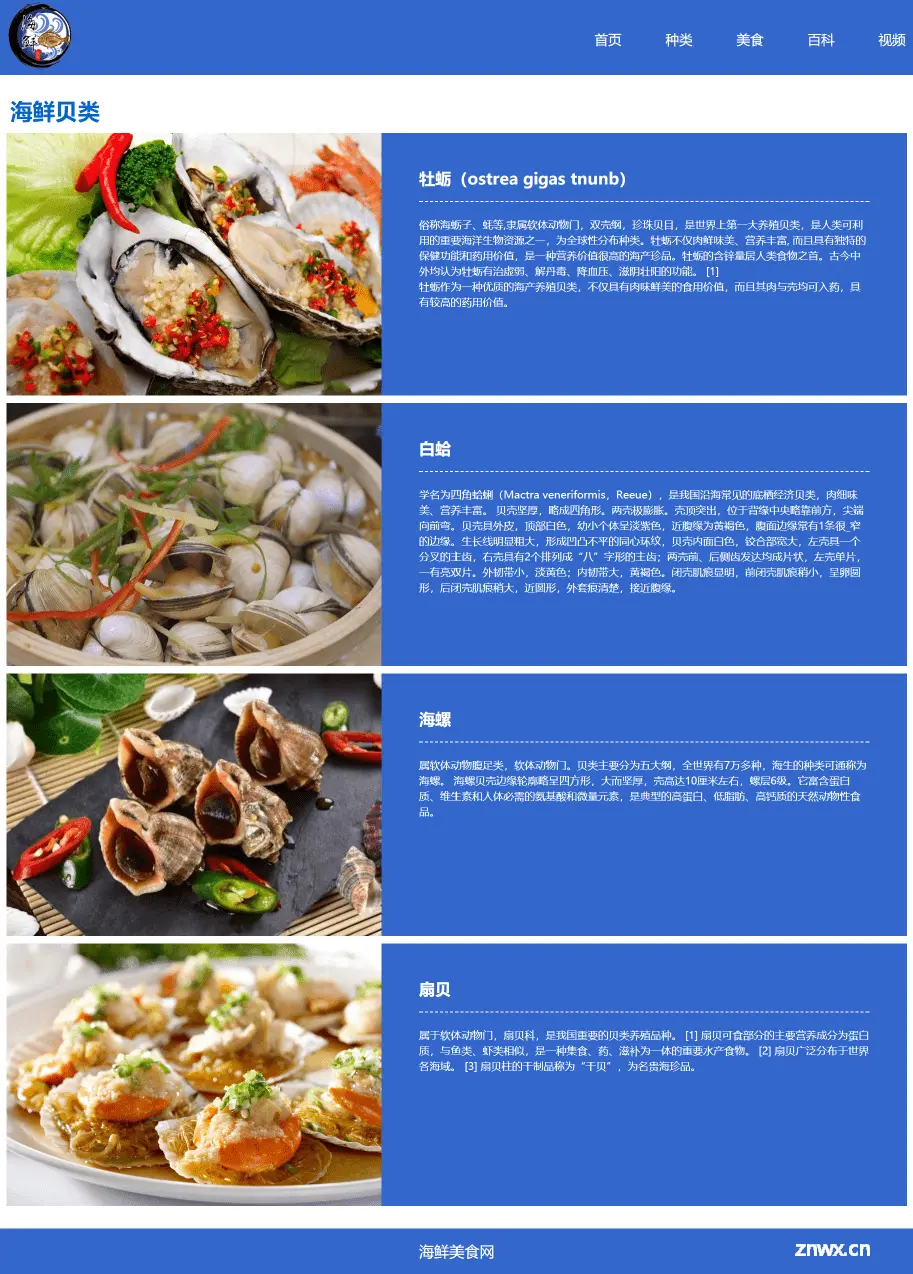
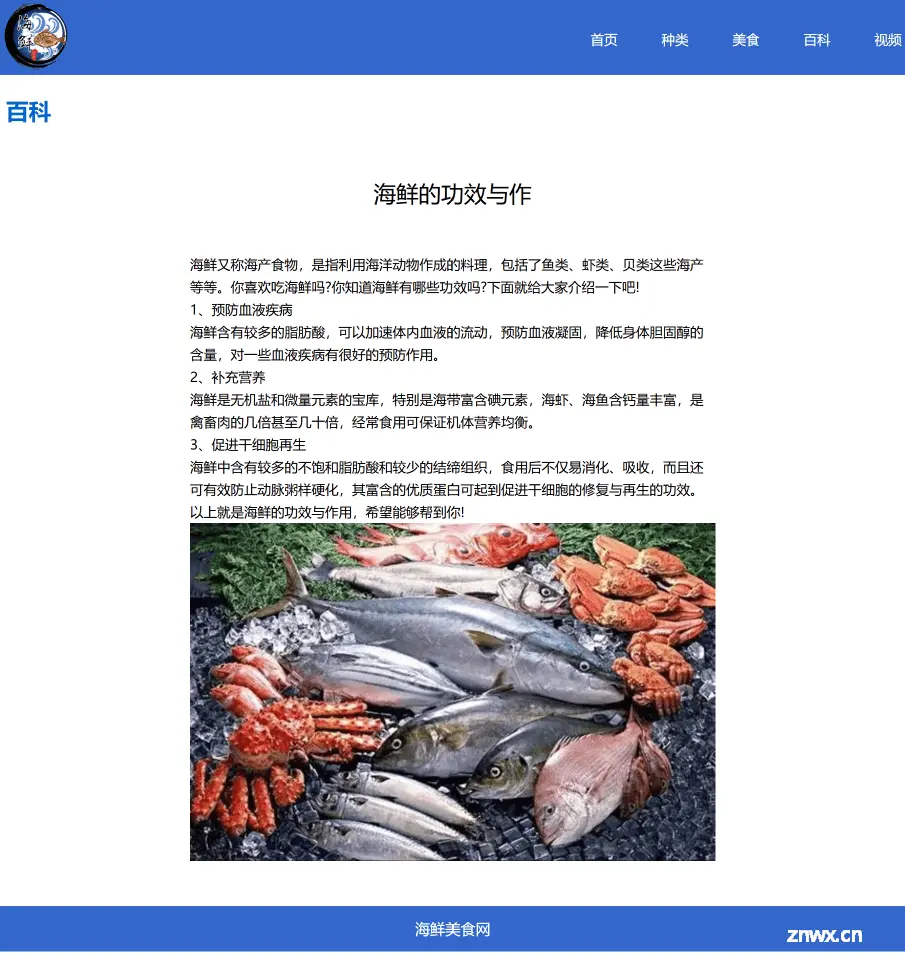
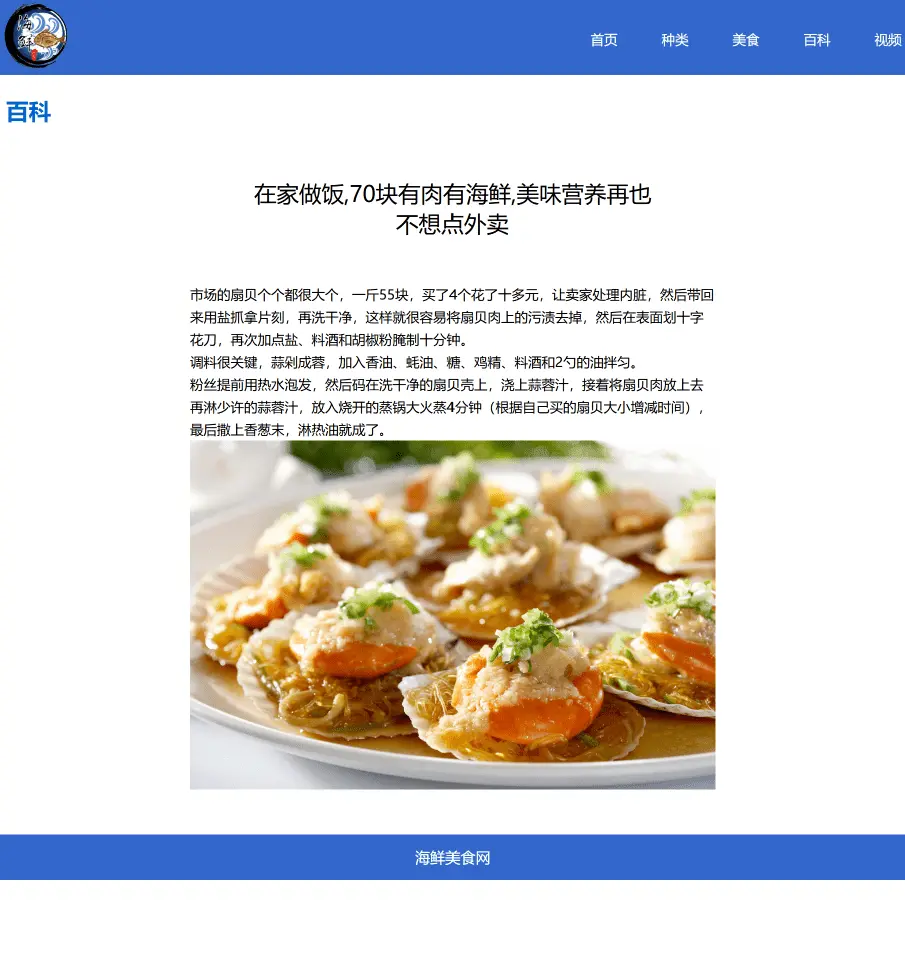
四、🌐网站效果





五、🪓 代码实现
🧱HTML结构代码
<code><!DOCTYPE html>
<html lang="zh-cn">code>
<head>
<meta charset="UTF-8"/>code>
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />code>
<title>海鲜</title>
</head>
<body>
<div class="head">code>
<div class="center">code>
<div class="logo"><img src="images/logo.png" /></div>code>
<div class="menu">code>
<ul>
<li><a href="index.html">首页</a></li>code>
<li><a href="zhonglei.html">种类</a></li>code>
<li><a href="meishi.html">美食</a></li>code>
<li><a href="baike.html">百科</a></li>code>
<li><a href="shipin.html">视频</a></li>code>
</ul>
</div>
</div>
</div>
<div class="banner" style="background:url(images/banner.png) no-repeat center; height:550px"> </div>code>
<div class="content">code>
<div class="scrollleft" >code>
<ul class="row">code>
<a href="yu.html">code>
<li>
<h2 style="background:#CC3333">鱼类</h2>code>
<img src="images/index1.jpg"/> </li>code>
</a> <a href="beilei.html">code>
<li>
<h2 style="background:#996666">贝类</h2>code>
<img src="images/index2.jpg"/> </li>code>
</a> <a href="xialei.html">code>
<li>
<h2 style="background:#3366CC">虾类</h2>code>
<img src="images/index3.jpg"/> </li>code>
</a>
</ul>
</div>
<div class="clear"></div>code>
</div>
<div class="end">code>
<p>海鲜美食网</p>
</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
ul,li,h1,h2,h3,p{ -- --> padding:0; margin:0; list-style:none}
a{ text-decoration:none; color:#000}
img { display:block; max-width:100%}
body{ margin:0 auto; line-height:21px}
.logo{ float:left}
.logo img{ width:90px}
.head{ background:#3366CC; height:100px}
.clear{ clear:both}
.menu li{ list-style:none}
.banner{ clear:both; position:relative;}
.center{ width:1200px; margin:0 auto}
.menu span{ line-height:30px; float:right;}
.menu span a{ background:#FF9966}
.menu ul{ clear:both}
.menu{ float:right; margin-top:25px; text-align:center;}
.menu li a{ color:#fff; font-size:18px;}
.menu li { display:inline-block; margin:2px; padding:15px 50px ; padding-right:0 }
.content{ width:1200px; margin:0 auto; padding-bottom:20px;font-size:14px;}
.end{ clear:both; font-size:20px; background:#3366CC; color:#fff; padding:20px 0; text-align:center;}
.pad{ padding:20px; display:block}
.scrollleft,.cc{ margin:0 10px}
.scrollleft li{ width:32.3%; margin:20px 0.5%; float:left;}
.scrollleft li h2{ color:#fff; background:#66FFFF; font-weight:normal; margin:0; padding:20px }
.scrollleft li img{ width:100%; height:220px}
.cc li{ width:23.8%; margin:10px 0; padding:0.6%; float:left}
.cc ul{ margin-left:-15px; margin-right:-15px}
.cc li img{ width:100%; height:260px}
.cc li h2{ font-size:20px;font-weight:normal}
.cc li p{ padding-bottom:10px}
.cc li:hover { opacity: 0.7;}
.vip{ padding-top:20px; background:rgba(255,255,255,0.8); width:100%; left:0}
.ad{ position:relative}
.abc{ width:1000px; margin:0 auto}
.abc li { height:300px; margin:20px 0}
.abc li img{ width:50%; height:300px}
.abc li h2{ line-height:300px; font-size:60px; float:left; text-align:center; width:50%; color:#fff;}
.cc2 li{ width:32.1%; margin:10px 0; padding:0.6%; float:left}
.cc2 ul{ margin-left:-10px; margin-right:-10px}
.cc2 li img{ width:100%; height:300px}
.cc2 li h2{ font-size:20px;font-weight:normal}
.cc2 li p{ padding-bottom:10px}
.cc2 li:hover { opacity: 0.7;}
.fl{ float:left}
.row{ margin-left:-16px; margin-right:-16px}
.bar{ clear:both; padding:5px}
.bar h2{ display:inline-block; color:#0066CC; margin:0 0px; font-size:30px; position:relative; top:2px}
.hei{ height:30px}
.a1{ width:48%; float:left;}
.a2{ width:48%; margin:0 auto; text-align:center}
.a2 p{ font-size:16px; margin:5px 0}
.a2 h1{ font-weight:normal; line-height:40px; padding-top:50px; font-size:30px}
.a1 img{ border:#ccc solid 1px;}
.aihao ul{ width:800px; padding:50px 0; margin: 20px auto}
.aihao li{ padding:20px 0}
.aihao ul li h2{ color:#0099CC; font-size:24px; padding-bottom:20px; font-weight:normal}
.hhc li{ height:350px; background:#3366CC; margin:10px 0; color:#fff}
.hhc li img{ width:500px; float:left; height:350px;}
.hhc li div{ margin:50px; float:left; width:600px;}
.hhc li div h2{ border-bottom:#fff dashed 1px; padding-bottom:20px; margin-bottom:20px}
.con{ width:700px; margin:40px auto; line-height:30px; font-size:18px}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。