web期末大作业:基于html+css+js制作深圳大学网站(13页) 学校班级网页制作模板 学生静态HTML网页源码
CSDN 2024-06-16 08:03:02 阅读 85
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
一、👨🎓网站题目二、✍️网站描述三、📚网站介绍四、🌐网站演示五、⚙️ 网站代码🧱HTML结构代码💒CSS样式代码 六、🥇 如何让学习不再盲目七、🎁更多干货
一、👨🎓网站题目
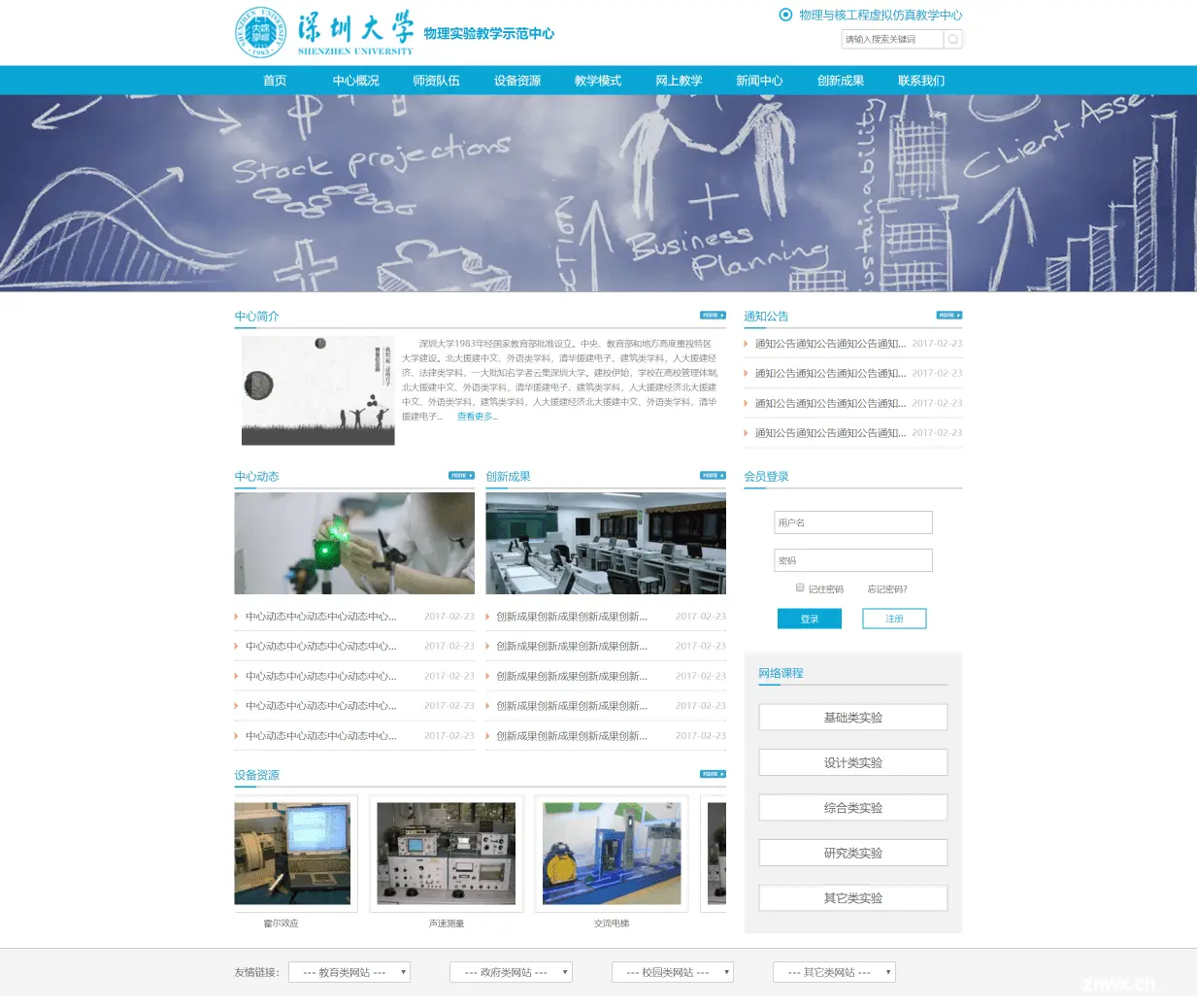
🏫 校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
🏷️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示








五、⚙️ 网站代码
🧱HTML结构代码
<!doctype html><html><head><meta charset="utf-8"><title>深圳大学物理实验教学示范中心</title><link rel="stylesheet" href="css/style1.css" type="text/css" media="all"/><script src="js/jquery-1.8.3.min.js"></script><script type="text/javascript">//图片滚动 调用方法 imgscroll({speed: 30,amount: 1,dir: "up"});$.fn.imgscroll = function(o){ var defaults = { speed: 40,amount: 0,width: 1,dir: "left"};o = $.extend(defaults, o);return this.each(function(){ var _li = $("li", this);_li.parent().parent().css({ overflow: "hidden", position: "relative"}); //div_li.parent().css({ margin: "0", padding: "0", overflow: "hidden", position: "relative", "list-style": "none"}); //ul_li.css({ position: "relative", overflow: "hidden"}); //liif(o.dir == "left") _li.css({ float: "left"});//初始大小var _li_size = 0;for(var i=0; i<_li.size(); i++)_li_size += o.dir == "left" ? _li.eq(i).outerWidth(true) : _li.eq(i).outerHeight(true);//循环所需要的元素if(o.dir == "left") _li.parent().css({ width: (_li_size*3)+"px"});_li.parent().empty().append(_li.clone()).append(_li.clone()).append(_li.clone());_li = $("li", this);//滚动var _li_scroll = 0;function goto(){ _li_scroll += o.width;if(_li_scroll > _li_size){ _li_scroll = 0;_li.parent().css(o.dir == "left" ? { left : -_li_scroll } : { top : -_li_scroll });_li_scroll += o.width;}_li.parent().animate(o.dir == "left" ? { left : -_li_scroll } : { top : -_li_scroll }, o.amount);}//开始var move = setInterval(function(){ goto(); }, o.speed);_li.parent().hover(function(){ clearInterval(move);},function(){ clearInterval(move);move = setInterval(function(){ goto(); }, o.speed);});});};//友情链接下拉框跳转弹出新窗口function frlink(selObj){ window.open(selObj.options[selObj.selectedIndex].value);}</script></head><body><div id="hearder2" class="clearfix"><div class="logo"> <img src="images/logo1.png"> </div> <div class="logo-name">物理实验教学示范中心</div> <div class="form-tools"> <form id="search" name="search" method="post"> <div class="tools-link"> <a href="index2.html" target="_blank">物理与核工程虚拟仿真教学中心</a> </div> <div class="search-box"> <input type="text" name="textfield" id="textfield" class="input-text" placeholder="请输入搜索关键词"> <input type="image" src="images/search.png" class="input-submit" /> </div> </form> </div></div><div id="menu-box" class="clearfix"><ul> <li><a href="index.html">首页</a></li> <li><a href="detail1.html">中心概况</a></li> <li><a href="list-pic1.html">师资队伍</a></li> <li><a href="list-pic1.html">设备资源</a></li> <li><a href="detail1.html">教学模式</a></li> <li><a href="form1.html">网上教学</a></li> <li><a href="list-text1.html">新闻中心</a></li> <li><a href="list-text1.html">创新成果</a></li> <li><a href="detail1.html">联系我们</a></li> </ul></div><div id="slider-box" style="background:url(images/slider1.jpg) center center;"></div><!-- index1-div1 --><div id="index1-div1" class="clearfix"><div class="index1-left675"> <div class="title-box">中心简介<a href="detail1.html" class="title-more" title="查看更多"><img src="images/12.gif"></a></div> <p><img src="images/p-img.jpg" align="left">深圳大学1983年经国家教育部批准设立。中央、教育部和地方高度重视特区大学建设。北大援建中文、外语类学科,清华援建电子、建筑类学科,人大援建经济、法律类学科,一大批知名学者云集深圳大学。建校伊始,学校在高校管理体制,北大援建中文、外语类学科,清华援建电子、建筑类学科,人大援建经济北大援建中文、外语类学科,建筑类学科,人大援建经济北大援建中文、外语类学科,清华援建电子...<a href="detail1.html">查看更多...</a></p> </div> <div class="index1-right300"> <div class="title-box">通知公告<a href="list-text1.html" class="title-more" title="查看更多"><img src="images/12.gif"></a></div> <ul> <li><a href="detail1.html">通知公告通知公告通知公告通知公告通知公告通知公告通知公告通知公告</a><span>2017-02-23</span></li> <li><a href="detail1.html">通知公告通知公告通知公告通知公告通知公告通知公告通知公告通知公告</a><span>2017-02-23</span></li> <li><a href="detail1.html">通知公告通知公告通知公告通知公告通知公告通知公告通知公告通知公告</a><span>2017-02-23</span></li> <li><a href="detail1.html">通知公告通知公告通知公告通知公告通知公告通知公告通知公告通知公告</a><span>2017-02-23</span></li> </ul> </div></div><!-- index1-div2 --><div id="index1-div2" class="clearfix"><div class="index1-left675"> <div class="index1-li-box"> <div class="index1-left330"> <div class="title-box">中心动态<a href="list-text1.html" class="title-more" title="查看更多"><img src="images/12.gif"></a></div> <img src="images/c1.jpg" style="width:330px; height:140px; margin:5px 0;"> <ul> <li><a href="detail1.html">中心动态中心动态中心动态中心动态中心动态中心动态中心动态中心动态</a><span>2017-02-23</span></li> <li><a href="detail1.html">中心动态中心动态中心动态中心动态中心动态中心动态中心动态中心动态</a><span>2017-02-23</span></li> <li><a href="detail1.html">中心动态中心动态中心动态中心动态中心动态中心动态中心动态中心动态</a><span>2017-02-23</span></li> <li><a href="detail1.html">中心动态中心动态中心动态中心动态中心动态中心动态中心动态中心动态</a><span>2017-02-23</span></li> <li><a href="detail1.html">中心动态中心动态中心动态中心动态中心动态中心动态中心动态中心动态</a><span>2017-02-23</span></li> </ul> </div> <div class="index1-right330"> <div class="title-box">创新成果<a href="list-text1.html" class="title-more" title="查看更多"><img src="images/12.gif"></a></div> <img src="images/c2.jpg" style="width:330px; height:140px; margin:5px 0;"> <ul> <li><a href="detail1.html">创新成果创新成果创新成果创新成果创新成果创新成果创新成果创新成果</a><span>2017-02-23</span></li> <li><a href="detail1.html">创新成果创新成果创新成果创新成果创新成果创新成果创新成果创新成果</a><span>2017-02-23</span></li> <li><a href="detail1.html">创新成果创新成果创新成果创新成果创新成果创新成果创新成果创新成果</a><span>2017-02-23</span></li> <li><a href="detail1.html">创新成果创新成果创新成果创新成果创新成果创新成果创新成果创新成果</a><span>2017-02-23</span></li> <li><a href="detail1.html">创新成果创新成果创新成果创新成果创新成果创新成果创新成果创新成果</a><span>2017-02-23</span></li> </ul> </div> </div> <!-- slider --> <div class="index1-pic-gun"> <div class="title-box">设备资源<a href="list-pic1.html" class="title-more" title="查看更多"><img src="images/12.gif"></a></div> <div class="index1-scrollleft clearfix"> <ul> <li> <a href="detail1.html"><img alt="霍尔效应" src="images/a1.jpg"/></a> <span>霍尔效应</span> </li> <li> <a href="detail1.html"><img alt="声速测量" src="images/a2.jpg"/></a> <span>声速测量</span> </li> <li> <a href="detail1.html"><img alt="交流电梯" src="images/a3.jpg"/></a> <span>交流电梯</span> </li> <li> <a href="detail1.html"><img alt="声速测量" src="images/a2.jpg"/></a> <span>声速测量</span> </li> </ul> </div> <script type="text/javascript"> $(document).ready(function(){ $(".index1-scrollleft").imgscroll({ speed: 40, //图片滚动速度 amount: 0, //图片滚动过渡时间 width: 1, //图片滚动步数 dir: "left" // "left" 或 "up" 向左或向上滚动 }); }); </script> </div> <!-- slider end --> </div> <div class="index1-right300"> <div class="index1-login-box"> <div class="title-box">会员登录</div> <form id="form1" name="form1" method="post"> <input type="text" name="textfield2" id="textfield2" placeholder="用户名" class="index1-uname"> <input type="password" name="password" id="password" placeholder="密码" class="index1-upass"> <div class="index1-t-link"> <input type="checkbox" name="checkbox" id="checkbox" class="index1-chek">记住密码 <a href="forgetpass.html" target="_blank">忘记密码?</a> </div> <input type="submit" name="submit" id="submit" value="登录" class="index1-input-login"> <input type="button" name="button" id="button" value="注册" class="index1-input-but" onClick="window.open('register.html')"> </form> </div><div class="index1-list-menu"> <div class="title-box">网络课程</div> <ul> <li><a href="detail1.html">基础类实验</a></li> <li><a href="detail1.html">设计类实验</a></li> <li><a href="detail1.html">综合类实验</a></li> <li><a href="detail1.html">研究类实验</a></li> <li><a href="detail1.html">其它类实验</a></li> </ul> </div> </div></div><!-- div5 --><div id="div5" class="clearfix"> <div class="link-box"> <span>友情链接:</span> <select onChange="frlink(this)" name="select" class="select-link"> <option selected>--- 教育类网站 ---</option> <option value="http://www.veryhuo.com">烈火网</option> <option value="http://www.sina.com.cn">新浪网</option> <option value="http://www.163.com">网易</option> </select> <select onChange="frlink(this)" name="select" class="select-link"> <option selected>--- 政府类网站 ---</option> <option value="http://www.china.com">中华网</option> <option value="http://www.sina.com.cn">新浪网</option> <option value="http://www.163.com">网易</option> </select> <select onChange="frlink(this)" name="select" class="select-link"> <option selected>--- 校园类网站 ---</option> <option value="http://www.veryhuo.com">烈火网</option> <option value="http://www.sina.com.cn">新浪网</option> <option value="http://www.163.com">网易</option> </select> <select onChange="frlink(this)" name="select" class="select-link"> <option selected>--- 其它类网站 ---</option> <option value="http://www.veryhuo.com">烈火网</option> <option value="http://www.sina.com.cn">新浪网</option> <option value="http://www.163.com">网易</option> </select> </div></div></body></html>
💒CSS样式代码
@charset "utf-8";/* 默认全局样式 */body, div, address, blockquote, iframe, ul, ol, dl, dt, dd, li, dl, h1, h2, h3, h4, h5, h6, p, pre, table, caption, th, form, legend, fieldset, input, button, select, textarea { margin:0; padding:0; font-weight: normal;font-style: normal;font-size: 100%; font-family:'微软雅黑', 'Microsoft YaHei', 'YaHei', sans-serif;} ol, ul ,li{ list-style: none;} img { border: 0;} body { color:#666; background:#FFF; font: 12px/1.5 Arial, Helvetica, sans-serif;} html{ -webkit-text-size-adjust:none;}/*chrome font-size<12px *//*清除浮动样式class="clearfix"*/.clearfix:after { content:"."; display:block; height:0;clear:both;visibility:hidden;}a { color:#666; text-decoration:none;}a:hover { color:#0aa6d6; text-decoration:underline;}/********** index2 style start **********/#hearder2 { width:1000px; margin:0 auto;}#hearder2 .logo { width:260px; height:90px; float:left;}#hearder2 .logo img { width:260px; height:90px;}#hearder2 .logo-name { width:390px; height:90px; float:left; font-size:18px; font-weight:bold; color:#0aa6d6; line-height:90px; text-align:left;}#hearder2 .form-tools { height:90px; float:right;}#hearder2 .form-tools .tools-link { height:40px; line-height:40px; color:#0aa6d6; text-align:right; font-size:16px; padding-left:35px; background:url(../images/enter.png) left center no-repeat;}#hearder2 .form-tools .tools-link a { color:#0aa6d6; text-decoration:none;}#hearder2 .form-tools .tools-link a:hover { color:#0aa6d6; text-decoration:underline;}#hearder2 .form-tools .search-box { width:100%; height:50px; position:relative;}#hearder2 .form-tools .search-box .input-text { width:130px; height:15px; position:absolute; top:0; right:0; padding:5px 30px 5px 5px; border:1px solid #ccc; border-radius:3px; background:#fff;}#hearder2 .form-tools .search-box .input-submit { width:25px; height:25px; position:absolute; top:0; right:0;border:1px solid #ccc; border-top-right-radius:3px; border-bottom-right-radius:3px;}#menu-box { width:100%; background:#0aa6d6;}#menu-box ul { width:1000px; height:40px; margin:0 auto;}#menu-box ul li { width:111px; height:40px; line-height:40px; float:left; text-align:center; font-size:16px;}#menu-box ul li:hover { background:#0782a8;}#menu-box ul li a{ color:#fff; text-decoration:none; display:block;}/* slider */#slider-box { width:100%; height:270px; text-align:center; margin-bottom:15px; border-bottom:1px solid #aaa;}/* --- 通用样式 --- */.title-box { height:35px; background:url(../images/title-bg1.png); text-align:left; font-size:15px; line-height:35px; color:#0aa6d6; position:relative;}.title-more { position:absolute; top:3px; right:0; font-size:12px; color:#0aa6d6;}#index1-div1 { width:1000px; margin:0 auto 15px auto;}#index1-div1 .index1-left675 { width:675px; height:205px; float:left; overflow:hidden;}#index1-div1 .index1-left675 p{ padding:10px; font-size:12px;text-indent: 2em; line-height:20px; color:#888;}#index1-div1 .index1-left675 p img{ margin:0 10px 10px 0;}#index1-div1 .index1-left675 p a{ margin-left:20px; color:#0aa6d6; font-size:12px;}#index1-div1 .index1-right300 { width:300px; height:205px; float:right; overflow:hidden;}#index1-div1 .index1-right300 li{ height:40px; line-height:40px; padding-left:15px; background:url(../images/li_ii.png) left center no-repeat; text-align:left; font-size:14px; border-bottom:1px dotted #ccc; position:relative;}#index1-div1 .index1-right300 li a { width:210px; height:35px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; display:inline-block;}#index1-div1 .index1-right300 li span { position:absolute; top:0; right:0; color:#bbb; font-size:12px;}#index1-div2 { width:1000px; margin:0 auto 15px auto;}#index1-div2 .index1-left675 { width:675px; float:left; overflow:hidden;}#index1-div2 .index1-left675 .index1-li-box { width:100%; height:395px; overflow:hidden;}#index1-div2 .index1-left675 .index1-li-box .index1-left330 { width:330px; float:left;}#index1-div2 .index1-left675 .index1-li-box .index1-right330 { width:330px; float:right;}#index1-div2 .index1-left675 .index1-li-box li{ height:40px; line-height:40px; padding-left:15px; background:url(../images/li_ii.png) left center no-repeat; text-align:left; font-size:14px; border-bottom:1px dotted #ccc; position:relative;}#index1-div2 .index1-left675 .index1-li-box li a { width:210px; height:35px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; display:inline-block;}#index1-div2 .index1-left675 .index1-li-box li span { position:absolute; top:0; right:0; color:#bbb; font-size:12px;}#index1-div2 .index1-left675 .index1-pic-gun { margin-top:15px;}/* index1-scrollleft */.index1-scrollleft{ width:675px; margin:10px 0;}.index1-scrollleft li{ float:left;margin-right:7px;display:inline;width:220px;text-align:center;line-height:19px}.index1-scrollleft img{ width:190px;height:140px;padding:10px;border:solid 1px #ddd;}#index1-div2 .index1-right300 { width:300px; float:right; }#index1-div2 .index1-right300 .index1-login-box { width:300px; height:260px; background:#fff;}#index1-div2 .index1-right300 .index1-login-box .index1-uname { width:206px; height:20px; padding:5px; border:1px solid #ccc; background:#fff; margin:30px 41px 0 41px;}#index1-div2 .index1-right300 .index1-login-box .index1-upass { width:206px; height:20px; padding:5px; border:1px solid #ccc; background:#fff; margin:20px 41px 0 41px;}#index1-div2 .index1-right300 .index1-login-box .index1-t-link { width:208px; height:20px; padding:5px; margin:10px 20px 10px 41px;}#index1-div2 .index1-right300 .index1-login-box .index1-t-link .index1-chek { margin:0 5px 0 25px;}#index1-div2 .index1-right300 .index1-login-box .index1-t-link a { margin-left:30px;}#index1-div2 .index1-right300 .index1-login-box .index1-input-login { width:88px; height:28px; background:#0aa6d6; border:1px solid #0aa6d6; cursor:pointer; margin-left:46px; color:#fff;}#index1-div2 .index1-right300 .index1-login-box .index1-input-login:hover { width:88px; height:28px; background:#fff; border:1px solid #0aa6d6; cursor:pointer; color:#0aa6d6;}#index1-div2 .index1-right300 .index1-login-box .index1-input-but { width:88px; height:28px; background:#fff; border:1px solid #0aa6d6; cursor:pointer; margin-left:25px; color:#0aa6d6;}#index1-div2 .index1-right300 .index1-login-box .index1-input-but:hover { background:#0aa6d6; border:1px solid #0aa6d6; cursor:pointer; margin-left:25px; color:#fff;}#index1-div2 .index1-right300 .index1-list-menu { background:#f2f2f2; padding:10px 20px 30px 20px;}#index1-div2 .index1-right300 .index1-list-menu li { height:35px; line-height:35px; text-align:center; font-size:16px; background:#fff; border:1px solid #ccc; margin-top:25px;}#index1-div2 .index1-right300 .index1-list-menu li a { display:block;}#index1-div2 .index1-right300 .index1-list-menu li a:hover { display:block; background:#0aa6d6; color:#fff; text-decoration:none;}#div5 { width:100%; background:#f4f4f4; border-top:1px solid #ccc;}#div5 .link-box { width:1000px; height:65px; line-height:65px; margin:0 auto; font-size:14px;}#div5 .link-box .select-link { padding:3px 15px; margin-right:50px; color:#666;}#div6 { width:100%; height:45px; background:#0aa6d6; color:#fff; text-align:center; line-height:45px;}#div6 a { text-decoration:underline; color:#84EFF8; margin-left:30px;}/* detail & list page style */#detail2-box { width:998px; background:url(../images/ny-bg1.png) top left repeat-x; margin:0 auto 15px auto; border:1px solid #ccc; border-radius:5px;}#detail2-box .tit-80 { height:77px; line-height:60px; color:#fff; font-size:14px; padding:0 20px 20px 75px; background:url(../images/tit-icon.png) 20px 10px no-repeat; background-size:32px;}#detail2-box .tit-80 a { color:#fff;}#detail2-box .tabula-box { width:240px; background:url(../images/left-bg.jpg)right 50px no-repeat; padding:10px; float:left;}#detail2-box .tabula-box .max-tit { width:220px; height:40px; line-height:40px; text-align:center; color:#0aa6d6; font-size:18px; border-bottom:1px dotted #0aa6d6; margin-left:10px;}#detail2-box .tabula-box ul { padding:10px; min-height:380px;}#detail2-box .tabula-box ul li{ height:35px; padding-left:30px; line-height:35px; font-size:16px; border-bottom:1px dotted #ccc; background:url(../images/li2.png) left center no-repeat;}#detail2-box .content-box { width:695px; padding:0 20px; float:right;}#detail2-box .content-box .content { padding:0 0 20px 0; min-height:600px;}#detail2-box .content-box .content img,table,td { max-width:100%;}#detail2-box .content-box h1{ height:50px; line-height:50px; border-bottom:1px dotted #0aa6d6; font-size:16px; text-align:center; margin-bottom:30px;}#detail2-box .content-box .n-p-box{ border-top:1px dotted #0aa6d6; font-size:14px;}#detail2-box .content-box .n-p-box .prv { width:47%; height:50px; line-height:50px; float:left; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;}#detail2-box .content-box .n-p-box .next { width:47%; height:50px; line-height:50px; float:right; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;}#detail2-box .content-box li.text{ height:40px; padding-left:15px; background:url(../images/li_ii.png) left center no-repeat; line-height:40px; text-align:left; font-size:14px; border-bottom:1px dotted #ccc; position:relative;}#detail2-box .content-box li.text a { width:560px; height:40px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; display:inline-block;}#detail2-box .content-box li.text span { position:absolute; top:0; right:0; color:#bbb; font-size:12px;}#detail2-box .content-box h3 { line-height:30px; text-align:center;}#detail2-box .content-box li.pic{ width:225px; margin-left:10px; margin-bottom:20px; float:left;}#detail2-box .content-box li.pic .img-box{ width:203px; height:140px; margin-right:10px; padding:10px; border:1px solid #ccc; }#detail2-box .content-box li.pic .img-box img { width:203px; height:140px;}/* 分页 */.tcdPageCode{ padding: 15px 20px;color: #ccc;text-align:center; margin-top:40px; border-top:1px dotted #0aa6d6;}.tcdPageCode a{ display: inline-block;color: #0aa6d6;display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;border: 1px solid #ddd;margin: 0 2px;border-radius: 4px;vertical-align: middle;}.tcdPageCode a:hover{ text-decoration: none;border: 1px solid #0aa6d6;}.tcdPageCode span.current{ display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px;color: #fff;background-color: #0aa6d6;border: 1px solid #0aa6d6;border-radius: 4px;vertical-align: middle;}.tcdPageCode span.disabled{ display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px;color: #bfbfbf;background: #f2f2f2;border: 1px solid #bfbfbf;border-radius: 4px;vertical-align: middle;}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。