【web网页制作】中国传统文化书法主题html网页制作开发div+css(6页面附效果源码)
IT黄大大 2024-09-11 12:33:01 阅读 94
HTML+CSS传统文化主题书法网页制作
🍔涉及知识🥤写在前面🍧一、网页主题🌳二、网页效果菜单切换效果PageA、整体页Page1、主页Page2、行书页Page3、楷书页Page4、隶书页Page5、篆书页Page6、草书页
🐋三、网页架构与技术3.1 脑海构思3.2 整体布局3.3 技术说明书
🌈四、网页源码4.1 主页模块4.2 完整目录结构4.3 完整源码获取方式
🌅 作者寄语
🍔涉及知识
传统文化书法网页制作html,书法主题网页制作,html+css书法网页设计与制作,传统文化网页开发,web网页开发传统文化书法,DIV+CSS网页制作,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页,网页设计思路,如何从零开始制作web页面。
✨讲专栏✨:web 网页制作
🌝关于我🌝:一个持续输出型博主,爱分享,喜技术,期待灌注与交流!
🧡公众号🧡:《IT黄大大》更多主题效果抢先看
🌸汇官网🌸:官网汇聚所有类型主题网页效果,搜索【IT黄大大官网】进入!
🌈说主题🌈:学院,家乡,新闻,家乡,旅游,个人,美食,校园,商城,运动,特效,等诸多类型
🍗谈技术🍗:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目,aspx,jsp等
📝讲工具📝:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea,VS等;
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可灌注文尾唯心宫众号《IT黄大大》
🥤写在前面
中华上下五千年,书法承载着悠久的历史和深厚的文化底蕴。它以汉字为载体,通过墨、笔、纸、砚的巧妙运用,展现出独特的艺术魅力。书法不仅追求字形结构的严谨和笔画的精妙,还注重表达书写者的情感和思想,形成形神兼备、意境深远的作品。从甲骨文到篆书、隶书、楷书、行书、草书,每一种字体都代表着不同历史时期的文化特征和审美风格。
本着文化传承的主题我整理了一期关于传统文化主题-书法的网页制作,也借这个机会让更多的人对我国书法有个全面的认识,网页总共分为6页。里面的内容当然也可以自己去加调整修改的。更多的是想提供一个效果给到大家,希望能给大家带来一些作业上的创意上的灵感,也希望大家能够从中得到启发,解决自己眼前的作业窘境,当然能够学到知识是最好的,废话也不多说了,我尽量做到定期更新哈,希望大家能持续灌注我哈!
🍧一、网页主题
本次主要研究的方向是一个传统文化主题相关的,主要包括主页、行书、楷书、隶书、篆书、草书总共6个页面,采用图文结合的方式搭配,希望能入大家的法眼,这个也是基于html+css开发的传统文化主题的网页,创作不易,有需要源码的可以灌注威信宫众号《IT黄大大》回复【w030书法】或【书法网页】,即可获取源码。
话不多说先看下面的效果图,是不是你们要的风格,希望大家能够喜欢这类风格的哈,有任何宝贵意见都可以留言。
🌳二、网页效果
菜单切换效果

PageA、整体页

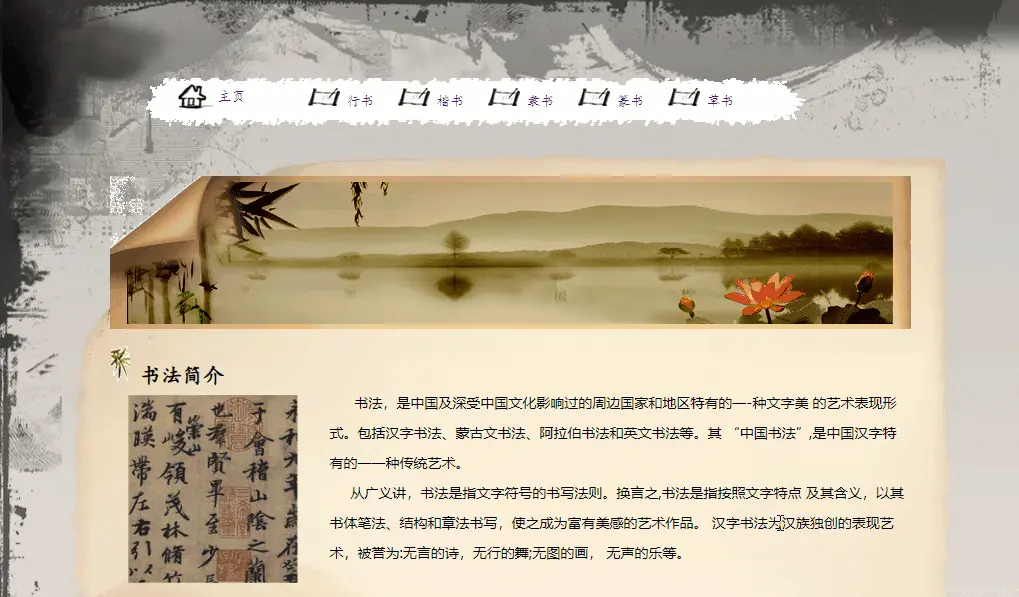
Page1、主页

Page2、行书页

Page3、楷书页

Page4、隶书页

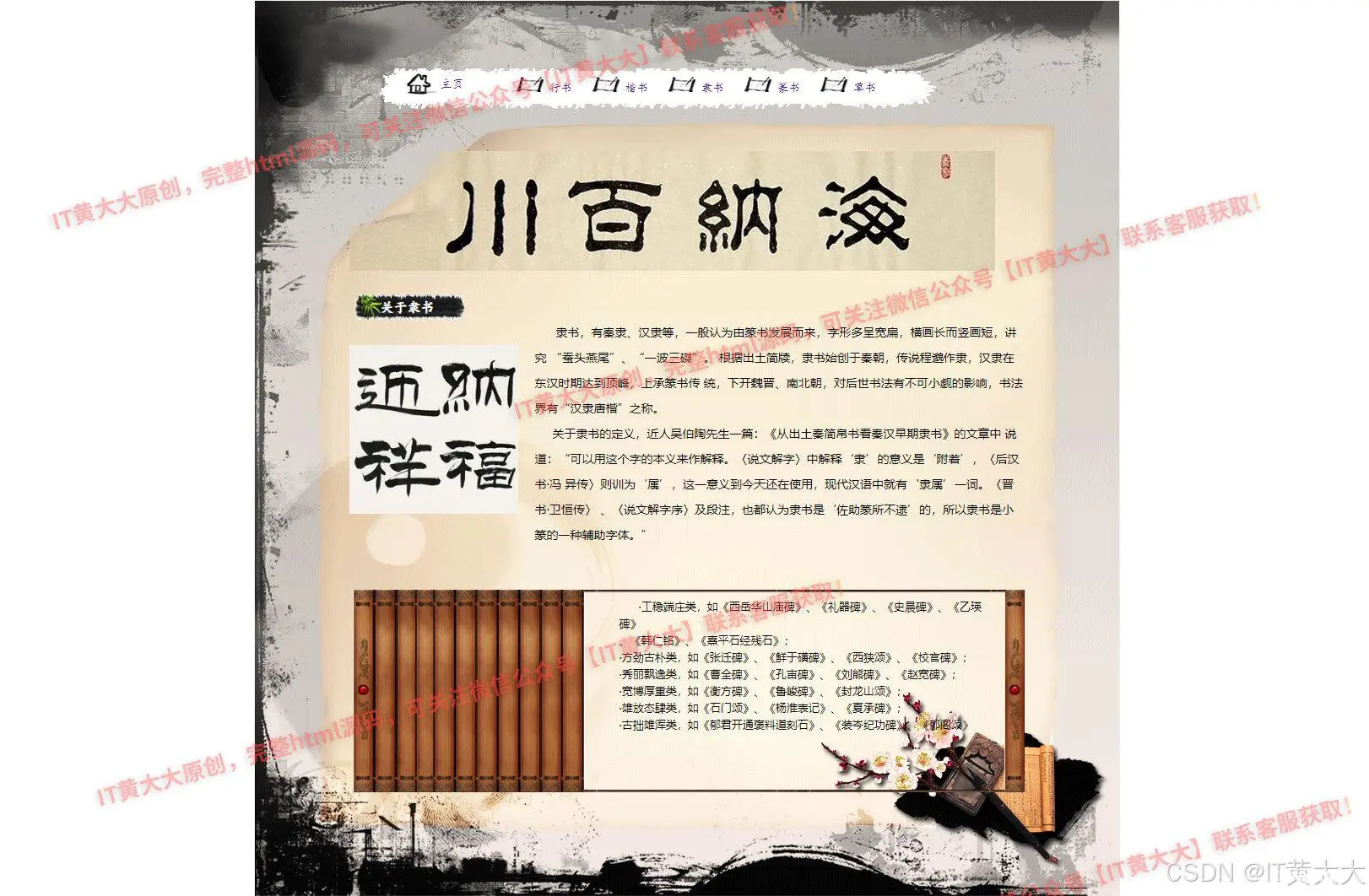
Page5、篆书页

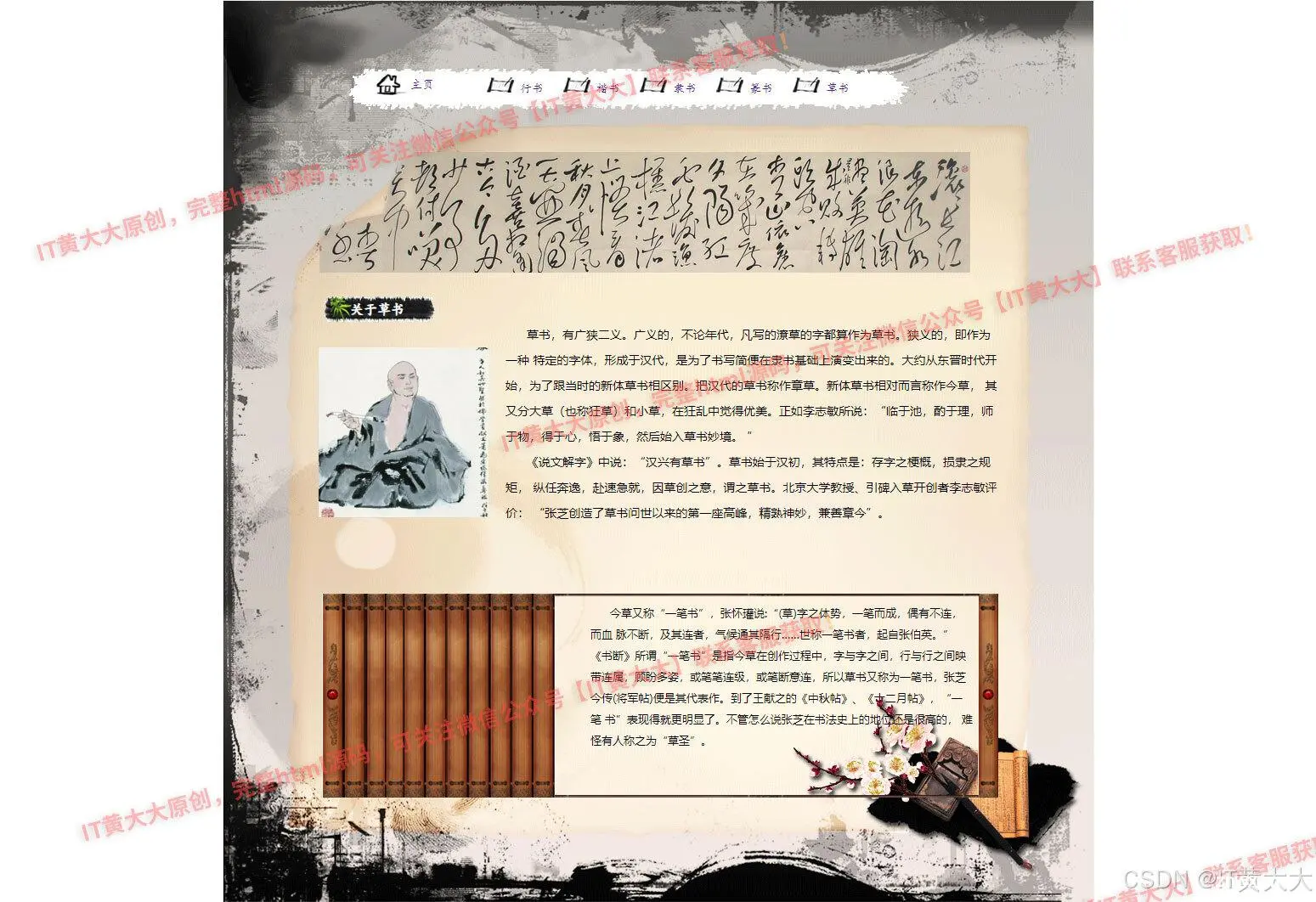
Page6、草书页

🐋三、网页架构与技术
3.1 脑海构思
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。包括图文,菜单、一二级页面等,希望能够对您带来一些参照价值,更好的满足大家的要求。
此次主要设置了6个页面,分别是主页、行书、楷书、隶书、篆书、草书,纯html+css开发,核心技术div+css。
3.2 整体布局
在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
头部:head(菜单栏,可以切换页面)
Banner:广告图(主要是展示不同主题页面的图片,突出内容主题)
主体:main(核心内容展示,每个页面不同)
其中头部模块都是公用的,针对每个页面的切换主要体现在中间的主体模块,这也是一个好的网页作品必要的元素,不然就是斜坡上盖房子了。
<code>声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可灌注文尾唯心宫众号《IT黄大大》
3.3 技术说明书
主要应用了web前端2个模块的技术HTML + CSS
HTML模块:主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:
有关无序列表 ul li 、
段落标签 p、
图片标签 img 、
行内标签span、
字体标签 h2 h3.等
CSS模块:
主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。
主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center
然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
🌈四、网页源码
4.1 主页模块
Html
<div class="topmenu">code>
<ul>
<li>
<a href="index.html"> 主页</a>code>
</li>
<li>
<img src="image/liimg.png" alt=""> <a href="xingshu.html"> 行书</a>code>
</li>
<li>
<img src="image/liimg.png" alt=""> <a href="kaishu.html"> 楷书</a>code>
</li>
<li>
<img src="image/liimg.png" alt=""> <a href="lishu.html"> 隶书</a>code>
</li>
<li>
<img src="image/liimg.png" alt=""> <a href="zhuanshu.html"> 篆书</a>code>
</li>
<li>
<img src="image/liimg.png" alt=""> <a href="caoshu.html"> 草书</a>code>
</li>
</ul>
</div>
<div class="banner">code>
<img src="image/banner1.png" alt="">code>
</div>
<div class="main1">code>
<h2 class="kai"><img src="image/1_tip.png" alt=""> 书法简介</h2>code>
<div class="sf">code>
<img src="image/1_1.png" alt="">code>
<p> 书法,是中国及深受中国文化影响过的周边国家和地区特有的一-种文字美
的艺术表现形式。包括汉字书法、蒙古文书法、阿拉伯书法和英文书法等。其
“中国书法”,是中国汉字特有的一一种传统艺术。<br>
从广义讲,书法是指文字符号的书写法则。换言之,书法是指按照文字特点
及其含义,以其书体笔法、结构和章法书写,使之成为富有美感的艺术作品。
汉字书法为汉族独创的表现艺术,被誉为:无言的诗,无行的舞;无图的画,
无声的乐等。</p>
</div>
</div>
Css
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
font-size: 14px;
}
.topmenu {
width: 680px;
height: 48px;margin-left: 140px;
background-image: url(../image/menubg.png);
background-size: 100% 100%;
margin-top: 80px;
margin-bottom: 50px;
}
.topmenu ul {
padding-left: 70px;
}
ul {
list-style: none;
}
a{
text-decoration: none;
}
4.2 完整目录结构

4.3 完整源码获取方式
A、灌注唯信公z众z号:【IT黄大大】
B、消息回复【w030书法】或【书法网页】
C、获取下载路径即可下载,下载运行即可看到首页效果

🌅 作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
【灌注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在z公z众z号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的灌注哈」!
<code>声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可灌注文尾唯心宫众号《IT黄大大》 2024年我们一起加油,一起成长,感谢您的支持与谅解!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。