HTML网页制作——广西北海家乡旅游景点 10页 DIV布局个人介绍网页模板代码 DW个人网站制作成品 web网页制作与实现
CSDN 2024-07-01 15:33:01 阅读 50
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
文章目录🌰
一、网页介绍📖一、网页效果🌌二、代码展示😈1.HTML结构代码 🧱2.CSS样式代码 🏠
三、个人总结😊四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
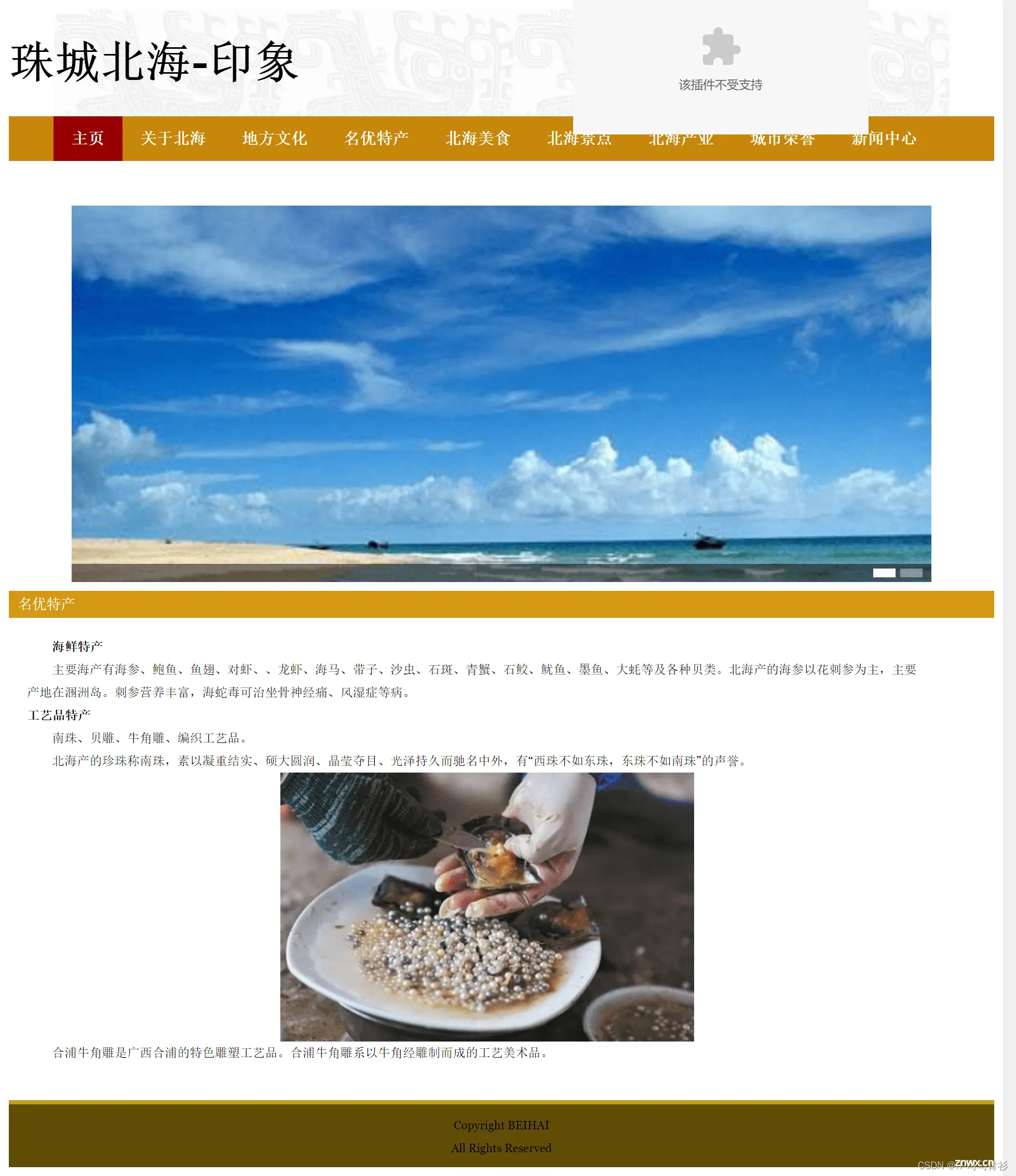
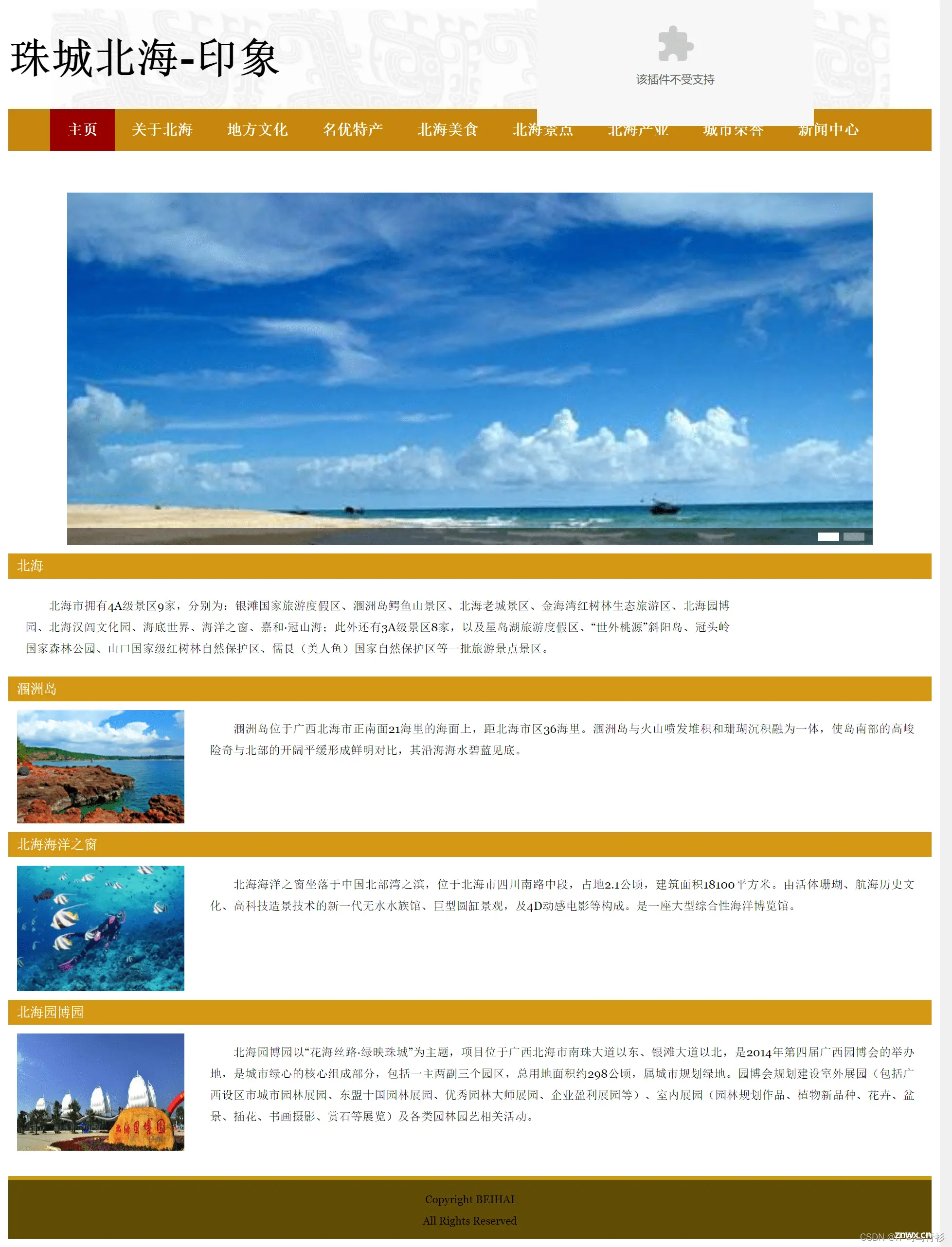
一、网页效果🌌





二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>珠城北海</title>
<link href="css/css.css" type="text/css" rel="stylesheet">
<link href="css/lb.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="con">
<div class="head">
<h2>珠城北海-印象</h2>
<embed src="flash/clock.swf" width="330" height="160" type="application/x-shockwave-flash" wmode="transparent" />
</div>
<div class="clear"></div>
<!-----------------end head--------------------->
<div class="nav">
<ul>
<li class="active"><a href="index.html">主页</a></li>
<li><a href="history.html">关于北海</a> </li>
<li><a href="wenhua.html">地方文化</a> </li>
<li><a href="techan.html">名优特产</a> </li>
<li><a href="meishi.html">北海美食</a> </li>
<li><a href="place.html">北海景点</a></li>
<li><a href="hotel.html">北海产业</a> </li>
<li><a href="city.html">城市荣誉</a> </li>
<li><a href="news.html">新闻中心</a> </li>
<li><a href="leave.html">留言板</a> </li>
</ul>
</div>
<div class="">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/lb.js"></script>
<div id="focus">
<ul>
<li>
<a href="#" target="_blank"><img src="images/11.jpg" width="960" alt="" /></a>
</li>
<li>
<a href="#" target="_blank"><img src="images/22.jpg" width="960" alt="" /></a>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="main">
<div class="jianjie">
<div class="jianjie_top">历史沿革</div>
<div class="meishi_des">
<b>名称由来</b>
<p>广西北海市的“北海”一名来自其海城区地角镇的同名渔村“北海村”,由于此地最早开发人群都是疍家渔民,他们长年集中居住在靠近避风港的村落,该避风港面向北面海域(北海市是个半岛),所以此村得名“北海村”。</p>
<p>“朝沧梧而夕北海”,北海的名字很早就有了,北海地名的形成,定位于康熙元年(1662年),清政府设“北海镇标”作为“北海”地名的称谓。由于此种说法转述频繁、引证广泛,因此成为一个定例。据文史资料记载,“北海”一词可追溯至宋朝甚至是魏晋南北朝时期,这个时期,“北海”更多的是被外国人所称呼。1965年6月,北海由广东省划归广西壮族自治区,北海之名也一直沿用至今。</p>
<br><img src="images/33.jpg" width="980" height="457">
<b>建制沿革</b>
<p> 在新石器时代北海已有人类活动,北海市属北海县地,古称“百越”。
</p>
<p>商代,合浦所属的百姓就“请以珠巩”进贡商王。</p>
<p>春秋战国时期,岭南称百越之地,北海属百越的一部分。</p>
<p>秦始皇三十三年(前214年),秦王朝征服百越,在岭南设置桂林郡、南海郡和象郡,北海属象郡。</p>
<p>汉代,北海就是桂东南、粤西的政治、文化、经济中心。这里便是中国“海上丝绸之路”的始发港之一。</p>
<p>东汉建安八年(203年)合浦郡统合浦、徐闻、高凉、凌允、珠崖五县,北海属珠崖。</p>
<p>三国时,孙吴黄武七年(228年)改合浦郡为珠官郡,太元二年(252年)恢复合浦郡。</p>
<p>......</p>
<p>1949年12月4日解放,当时为镇,归合浦县管辖(属广东南路专区)。1951年1月前为广东省辖市,同年5月委托广西省领导。 1952年3月,正式划归广西。 1955年5月,重归广东。 1956年,降为县级市。 1958年,降为合浦县北海人民公社(属湛江专区)。 1959年,改为县级镇。 1964年,恢复为县。 1965年6月,又划归广西。 1983年10月,提升为地级市。 1987年7月1日,合浦县划归北海市管辖。 1995年2月,撤销郊区,设立银海区;增设铁山港区,以合浦县属的南康、营盘2个镇归辖,增设兴港镇。
</p>
</div>
<div class="clear"></div>
</div>
</div>
<div class="clear"></div>
<div class="foot">
<p>Copyright BEIHAI</p>
<p>All Rights Reserved </p>
</div>
</div>
</body>
</html>
2.CSS样式代码 🏠
/*---------- 通配设置 -----------------*/
* {
margin: 0;
padding: 0;
list-style: none;
font-family: Georgia, "Times New Roman", Times, serif;
color: #000;
}
body {
background: url(../images/bj.jpg) no-repeat fixed;
background-size: cover;
}
img {
border: none;
}
a {
COLOR: #257ec0;
TEXT-DECORATION: none
}
a:hover {
COLOR: #ff7202;
TEXT-DECORATION: underline
}
.center {
text-align: center;
}
.fl {
float: left;
}
.fr {
float: right;
}
.lh22 {
line-height: 22px;
}
.p5 {
padding: 5px;
}
.pt3 {
padding-top: 3px;
}
.pt5 {
padding-top: 5px;
font-family: Verdana, Geneva, sans-serif;
color: #FFF;
text-align: left;
}
.pt10 {
padding-top: 10px;
}
.clear {
clear: both;
}
.m10 {
margin: 10px;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;所有页面相互超链接,可到三级页面,有5-10个页面组成;页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;菜单美观、醒目,二级菜单可正常弹出与跳转;要有JS特效,如定时切换和手动切换图片新闻;页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;页面清爽、美观、大方,不雷同。网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥
上一篇: Jenkins持续集成、持续部署(CICD)-尚硅谷(含自己整理的前端、后端项目部署详细步骤)
本文标签
HTML网页制作——广西北海家乡旅游景点 10页 DIV布局个人介绍网页模板代码 DW个人网站制作成品 web网页制作与实现
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。