html css网页制作成品——DIV布局家乡介绍网页模板代码 DW个人网站制作成品 web网页制作与实现
CSDN 2024-07-12 17:03:02 阅读 61
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
文章目录🌰
一、网页介绍📖一、网页效果🌌二、代码展示😈1.HTML结构代码 🧱2.CSS样式代码 🏠
三、个人总结😊四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
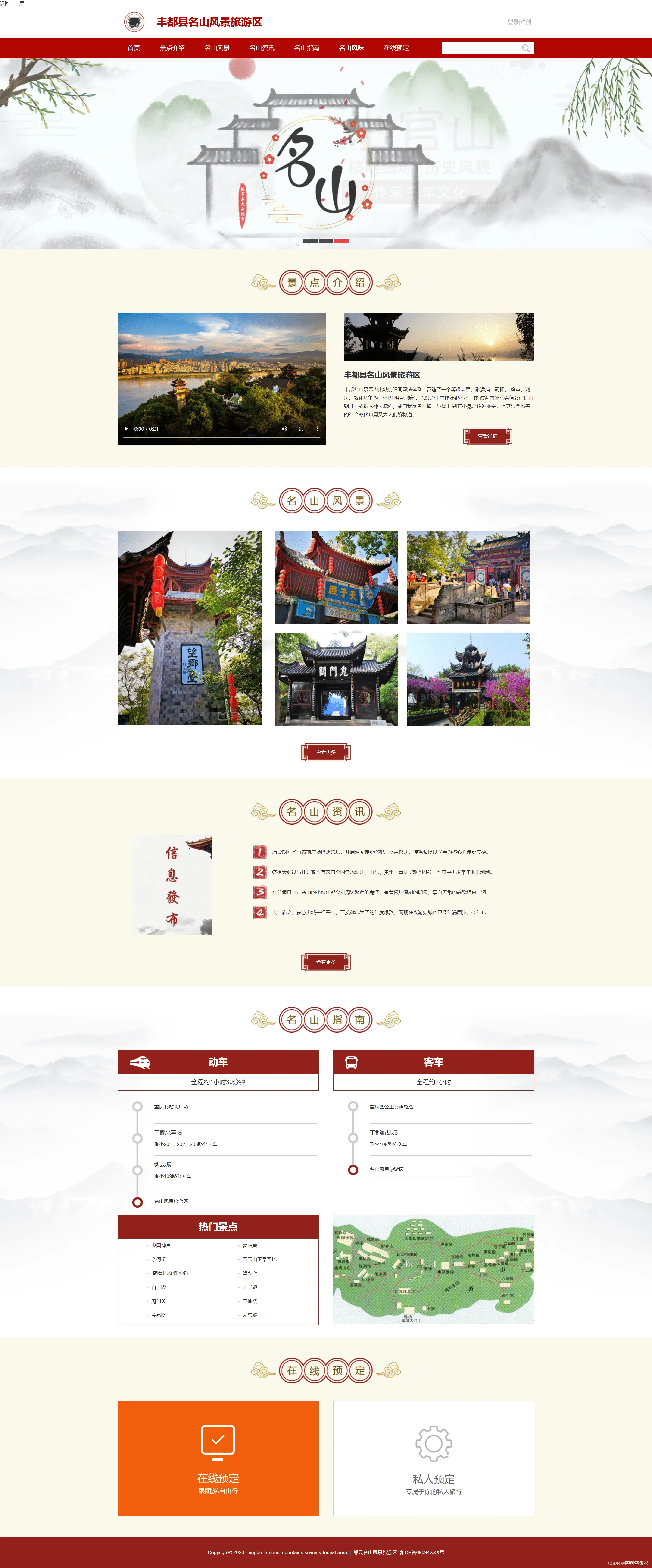
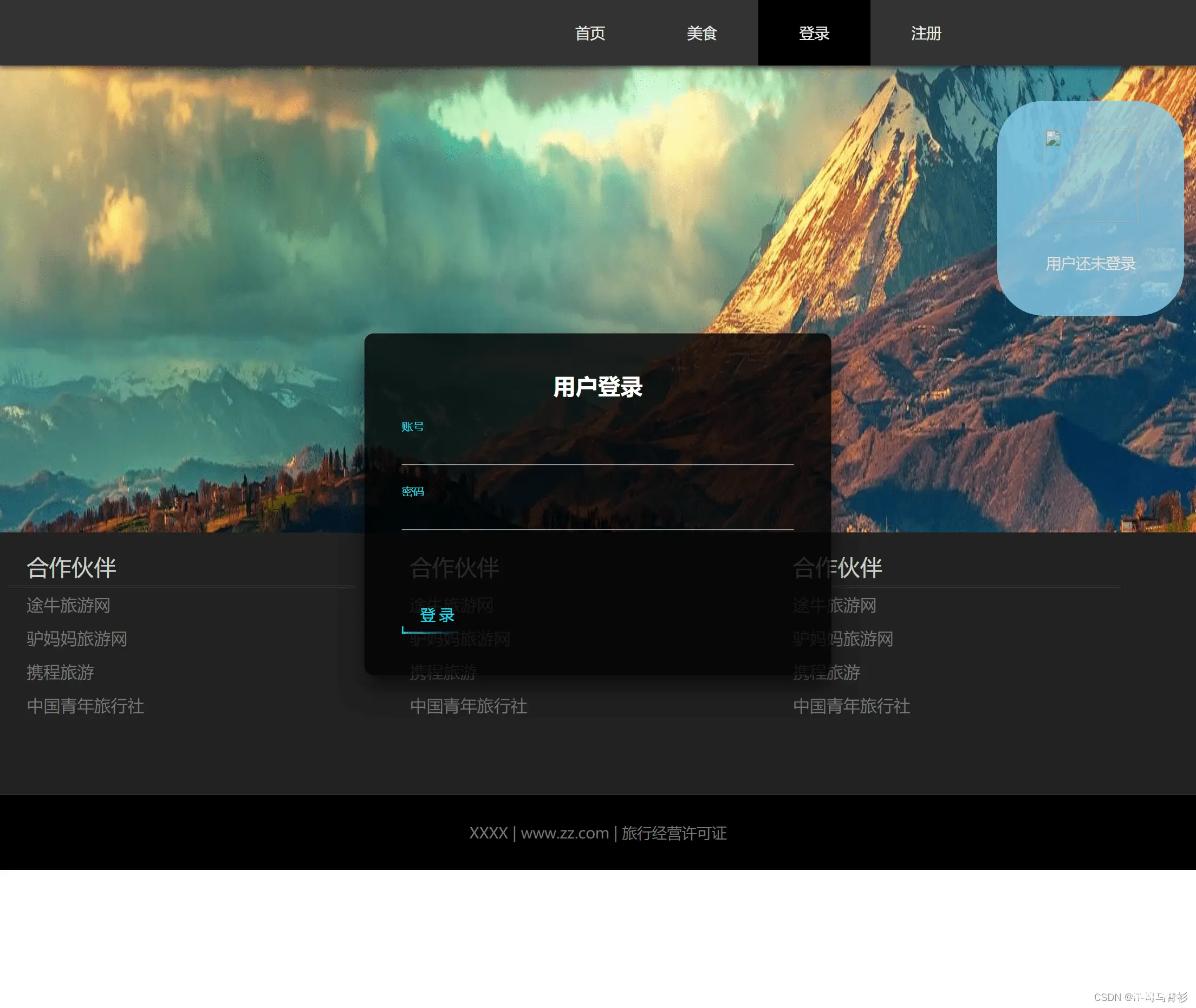
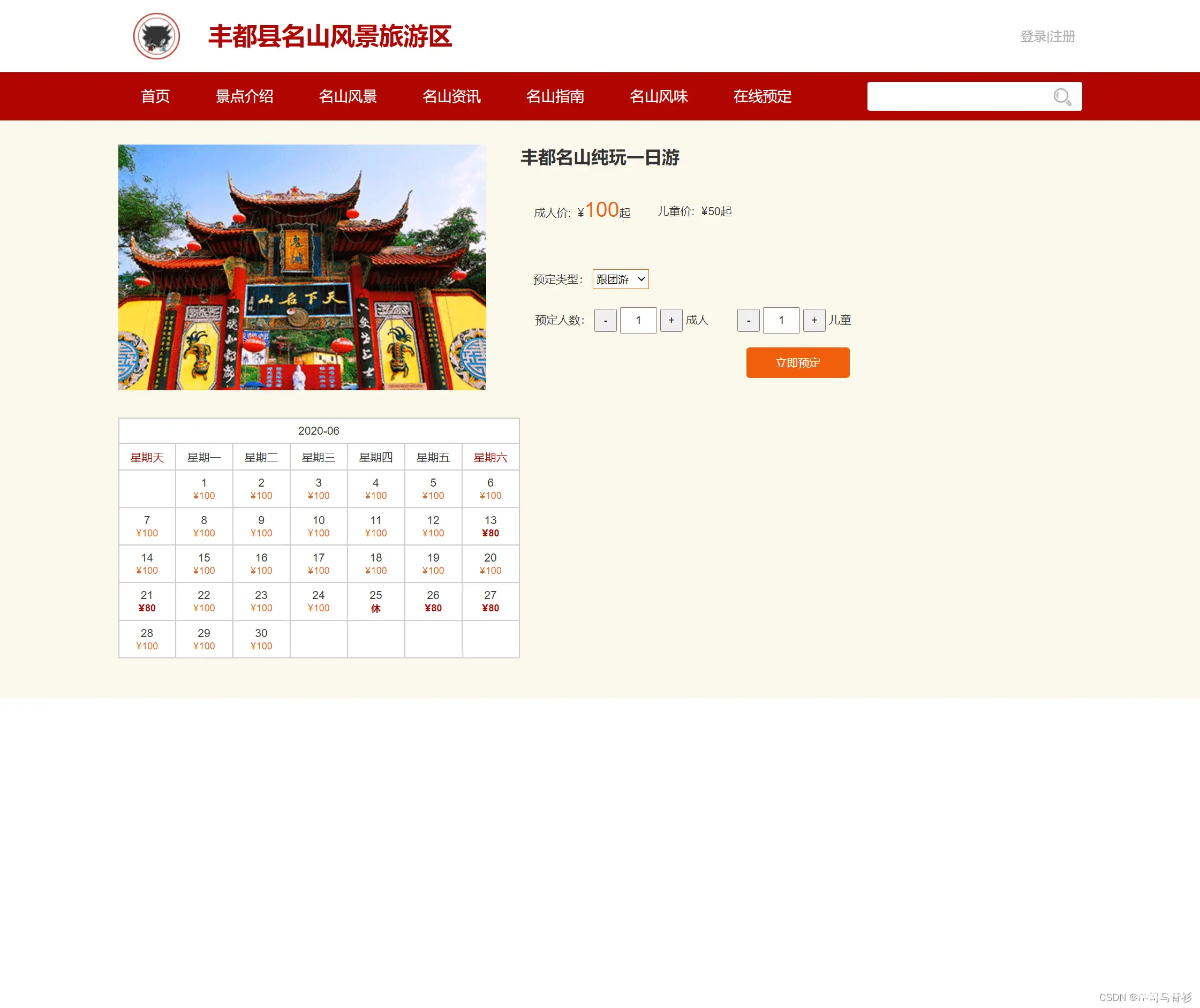
一、网页效果🌌




二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<code><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">code>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">code>
<title>丰都县名山风景旅游区</title>
<link rel="stylesheet" type="text/css" href="css/public.css">code>
<link rel="stylesheet" type="text/css" href="css/famousMountain.css">code>
</head>
<body>
<p><a href="javascript:;">返回上一层</a></p>code>
<!--头部-->
<header>
<img class="logo f_left" src="picture/logo.png">code>
<div class="company_name f_left">code>
<h3><a href="">丰都县名山风景旅游区</a></h3>code>
</div>
<p class="welcome f_right"><a href="">登录</a><a>|</a><a href="">注册</a></p>code>
</header>
<!--头部 end-->
<!--导航-->
<nav id="nav" class="nav">code>
<div class="section nav_section">code>
<ul class="nav_ul f_left" id="navUl">code>
<li id="nav1" value="1"><a href="scheduleContent.html">首页</a>code>
</li>
<li id="nav2" value="2"><a href="">景点介绍</a></li>code>
<li id="nav3" value="3"><a href="">名山风景</a>code>
<ul class="submenu">code>
<li><a href="#">图片风景</a></li>code>
<li><a href="#">视频风景</a></li>code>
</ul>
</li>
<li id="nav4" value="4"><a href="">名山资讯</a></li>code>
<li id="nav5" value="5"><a href="">名山指南</a></li>code>
<li id="nav6" value="6"><a href="">名山风味</a>code>
<ul class="submenu">code>
<li><a href="#">热销美食</a></li>code>
<li><a href="#">上新美食</a></li>code>
</ul>
</li>
<li id="nav7" value="7"><a href="scheduleContent.html">在线预定</a>code>
<ul class="submenu">code>
<li><a href="scheduleContent.html">在线预定</a></li>code>
<li><a href="#">私人预定</a></li>code>
</ul>
</li>
</ul>
<div class="search f_right">code>
<input type="text">code>
<a href=""><div class="search_bt f_right"></div></a>code>
</div>
</div>
</nav>
<!--导航 end-->
<!--banner-->
<div class="fullSlide">code>
<div class="bd">code>
<ul>
<li _src="url(picture/banner_1.jpg)"><a href="#"></a></li>code>
<li _src="url(picture/banner_2.jpg)"><a href="#"></a></li>code>
<li _src="url(picture/banner_3.jpg)"><a href="#"></a></li>code>
</ul>
</div>
<div class="hd"><ul></ul></div>code>
<span class="prev"></span>code>
<span class="next"></span>code>
</div>
<!--banner end-->
<!--内容-->
<main>
<!--景区介绍-->
<div class="introduce">code>
<div class="introduce_box">code>
<div class="introduce_box_title f_left"></div>code>
<!--<div class="introduce_box_left f_left"></div>-->code>
<video width="600" height="382" controls="" poster="picture/introduce_pic1.png">code>
<source src="file/ms.mp4" type="video/mp4">code>
</video>
<div class="introduce_box_right f_right">code>
<div></div>
<h4><a href="#">丰都县名山风景旅游区</a></h4>code>
<p>丰都名山景区内鬼城仿阳间司法体系,营造了一个等级森严,融逮捕、羁押、
庭审、判决、教化功能为一体的“阴曹地府”,以惩治生前作奸犯科者,遂
使海内外善男信女们进山朝拜,或祈求神灵庇佑,或自我反省忏悔。虽阎王
判官小鬼之传说虚妄,但其惩恶扬善的社会教化功用又为人们所称道。</p>
<a class="look f_right">查看详情</a>code>
</div>
</div>
</div>
<!--景区介绍 end-->
<!--名山风景-->
<div class="scenery">code>
<div class="scenery_box">code>
<div class="scenery_box_title f_left"></div>code>
<div class="scenery_box_lfet f_left" id="pic">code>
<div class="hover_bg2"></div>code>
<a href="">望<br>乡<br>台</a>code>
</div>
<div class="scenery_box_right f_right">code>
<ul class="pic">code>
<li class="pic_1" id="pic"><div class="hover_bg1"></div><a href="">天子殿</a></li>code>
<li class="pic_2" id="pic"><div class="hover_bg1"></div><a href="">奈何桥</a></li>code>
<li class="pic_3" id="pic"><div class="hover_bg1"></div><a href="">鬼门关</a></li>code>
<li class="pic_4" id="pic"><div class="hover_bg1"></div><a href="">玉楼阁</a></li>code>
</ul>
</div>
<div class="scenery_box_look f_left"><a href="#">查看更多</a></div>code>
</div>
</div>
<!--名山风景 end-->
<!--名山资讯-->
<div class="news">code>
<div class="news_box">code>
<div class="news_box_title f_left"></div>code>
<div class="news_box_lfet f_left"></div>code>
<div class="news_box_right f_right">code>
<ul>
<li class="num_1"><a href="">庙会期间名山景前广场搭建祭坛,开启道家传统祭祀、祭祖仪式,传播弘扬以孝善为核心的传统美德。</a></li>code>
<li class="num_2"><a href="">祭祖大典过后便是敬香有来自全国各地浙江、山东、贵州、重庆...敬香团参与到其中祈求来年顺顺利利。</a></li>code>
<li class="num_3"><a href="">在节假日来过名山的小伙伴都会对周边游荡的鬼怪,有着极其深刻的印象,黑白无常的高跷组合,酒...</a></li>code>
<li class="num_4"><a href="">去年庙会,夜游鬼城一经开启,直接就成为了的年度爆款,而现在夜游鬼城也已经年满周岁,今年它...</a></li>code>
</ul>
</div>
<div class="news_box_look f_left"><a href="#">查看更多</a></div>code>
</div>
</div>
<!--名山资讯 end-->
<!--名山指南-->
<div class="guide">code>
<div class="guide_box">code>
<div class="guide_box_title f_left"></div>code>
<div class="guide_box_up f_left">code>
<div class="guide_box_up_left f_left">code>
<div class="left_color_bg">code>
<div class="f_left"></div>code>
<h4><a href="#">动车</a></h4>code>
</div>
<p>全程约1小时30分钟</p>
<div class="left_path f_left">code>
<div class=" f_left"></div>code>
<ul class=" f_left">code>
<li class="left_path_one">重庆北站北广场</li>code>
<li class="left_path_two"><p>丰都火车站</p>乘坐201、202、203路公交车</li>code>
<li class="left_path_two"><p>新县城</p>乘坐109路公交车</li>code>
<li class="left_path_there">名山风景旅游区</li>code>
</ul>
</div>
</div>
<div class="guide_box_up_right f_right">code>
<div class="right_color_bg">code>
<div class="f_left"></div>code>
<h4><a href="#">客车</a></h4>code>
</div>
<p>全程约2小时</p>
<div class="right_path f_left">code>
<div class=" f_left"></div>code>
<ul class=" f_left">code>
<li class="right_path_one">重庆四公里交通枢纽</li>code>
<li class="right_path_two"><p>丰都新县城</p>乘坐109路公交车</li>code>
<li class="right_path_there">名山风景旅游区</li>code>
</ul>
</div>
</div>
</div>
<div class="guide_box_down f_left">code>
<div class="fire f_left">code>
<div class="fire_color_bg">code>
<h4><a href="#">热门景点</a></h4>code>
</div>
<div class="hdjl_box_news f_left">code>
<ul class="hdjl_box_news f_left"> code>
<li><span><a href="">鬼国神宫</a></span></li> code>
<li><span><a href="">寥阳殿</a></span></li> code>
</ul>
<ul class="hdjl_box_news f_left"> code>
<li><span><a href="">奈何桥</a></span></li> code>
<li><span><a href="">五玉山玉皇圣地</a></span></li> code>
</ul>
<ul class="hdjl_box_news f_left"> code>
<li><span><a href="">“阴曹地府”雕像群</a></span></li> code>
<li><span><a href="">望乡台</a></span></li> code>
</ul>
<ul class="hdjl_box_news f_left"> code>
<li><span><a href="">百子殿</a></span></li> code>
<li><span><a href="">天子殿</a></span></li>code>
</ul>
<ul class="hdjl_box_news f_left"> code>
<li><span><a href="">鬼门关</a></span></li> code>
<li><span><a href="">二仙楼</a></span></li>code>
</ul>
<ul class="hdjl_box_news f_left"> code>
<li><span><a href="">黄泉路</a></span></li> code>
<li><span><a href="">无常殿</a></span></li>code>
</ul>
</div>
</div>
<div class="map f_right"></div>code>
</div>
</div>
</div>
<!--名山指南 end-->
<!--在线预定-->
<div class="schedule">code>
<div class="schedule_box">code>
<div class="schedule_box_title f_left"></div>code>
<div class="schedule_box_left f_left">code>
<div></div>
<a href="scheduleContent.html">在线预定</a>code>
<p>跟团游\自由行</p>
</div>
<div class="schedule_box_right f_right">code>
<div></div>
<a>私人预定</a>
<p>专属于你的私人旅行</p>
</div>
</div>
</div>
<!--在线预定 end-->
</main>
<!--内容 end-->
<footer>
<p>Copyright© 2020 Fengdu famous mountains scenery tourist area 丰都县名山风景旅游区 渝ICP备09094XXX号</p>
</footer>
<script type="text/javascript" src="js/jquery.js"></script>code>
<script type="text/javascript" src="js/superslide.2.1.js"></script>code>
<script type="text/javascript" src="js/famousMountain.js"></script>code>
</body>
</html>
2.CSS样式代码 🏠
/* CSS Document */
*{
margin: auto;
padding: 0;
}
ul,li,ol{
list-style: none;
}
img{
border:none;
}
a{
color:inherit;
text-decoration:none;
}
a:hover{
color:inherit;
text-decoration:none;
cursor:pointer;
}
.clears{
clear: both;
height: 0;
overflow: hidden;
line-height: 0;
font-size: 0;
}
body{
font-family: Arial,Verdana,"Microsoft Yahei","Pingfang SC","Simsun";
font-size: 14px;
color: #333;
height:600px;
}
/*.section{*/
/*width: 1200px;*/
/*}*/
.f_left{
float:left;
}
.f_right{
float:right;
}
.f_clear{
clear:both; /*清除浮动*/
}
/*头部*/
header{
width: 1200px;
height: 90px;
overflow:hidden;
background-color: #fff;
}
.logo{
margin: 16px 19px;
}
.company_name{
margin-left:16px;
font-size: 26px;
color:#b10501;
line-height:90px;
}
.welcome{
line-height:90px;
font-size:16px;
color:#adadad;
margin-right:8px;
}
/*导航*/
.nav{
width: 100%;
height: 60px;
background: #b10501;
font-size: 18px;
position:relative;
z-index:9999;
}
.section{
width: 1200px;
margin-left: auto;
margin-right: auto;
}
.nav_section{
height: 60px;
}
/*一级导航,相对定位 盖*/
.nav_ul>li{
float: left;
line-height: 60px;
position: relative;
}
.nav_ul>li>a{
color: #fff;
display: block;
padding-left: 28.5px;
padding-right: 28.5px;
transition: all 0.2s;
}
.nav_ul>li>a:hover,
.nav_ul>li:hover>a{
background: #ff9c00;
text-decoration: none;
}
/*二级导航,绝对定位 管*/
.submenu{
position: absolute;
width: 130px;
background: #b10501;
font-size: 16px;
line-height: 40px;
top: 60px;
left: 50% ;
margin-left: -65px;
display: none;
}
.submenu a{
color: #fff;
display: block;
text-align: center;
transition: all 0.2s;
}
.submenu a:hover{
color: #fff;
text-decoration:underline;
}
.search{
width: 267px;
height: 36px;
background: #fff;
border-radius: 3px;
margin-top: 12px;
position:relative;
}
.search>input{
width: 225px;
height: 30px;
margin-top: 4px;
border:0px;
outline:0px;
}
.search_bt{
width: 22px;
height: 23px;
top:7px;
right:13px;
background: url("../image/search.png") ;
position:absolute;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;所有页面相互超链接,可到三级页面,有5-10个页面组成;页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;菜单美观、醒目,二级菜单可正常弹出与跳转;要有JS特效,如定时切换和手动切换图片新闻;页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;页面清爽、美观、大方,不雷同。网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。