【web网页开发制作】Html+Css+Js游戏主题特效及轮播效果网页作业天涯明月刀(7页面附源码)
IT黄大大 2024-06-16 15:33:02 阅读 87
HTML+CSS+JS游戏主题轮播效果
🍔涉及知识🥤写在前面✨特效展示特效1、轮播幻灯效果特效2和3、鼠标悬浮及点击效果 🍧一、网页主题🌳二、网页效果Page1、首页Page2、游戏简介Page3、新闻中心Page4、互动专区Page5、视听盛宴Page6、用户中心Page7、联系我们 🐋三、网页架构与技术3.1 脑海构思3.2 整体布局3.3 技术说明书 🌈四、网页源码4.1 首页模块4.2 完整源码获取方式 🌅 作者寄语
🍔涉及知识
游戏主题网页制作,html网页轮播效果,鼠标移入移出点击特效,js实现幻灯片,html+css+js游戏网页设计与制作,web网页开发游戏主题含表单,DIV+CSS网页制作,天涯明月刀游戏主题网页制作,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页,网页设计思路,如何从零开始制作web页面。
✨讲专栏✨:web 网页制作优质代码
🌝关于我🌝:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
🧡公众号🧡:《IT黄大大》更多分享抢先看;
🌈说主题🌈:影视,明星,家乡,旅游,个人,美食,校园,商城,运动,特效等
🍗谈技术🍗:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目,aspx,jsp等
📝讲软件📝:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea,VS等;
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
🥤写在前面
这次给大家分享一个高品质的网页制作,一起7个页面,都可以用于毕业制作了,其中页面画风大气,图片都是高清的,整体页面效果看起来特别大气舒服,也是我的一个珍藏版网页,今天把设计效果给大家呈现出来,希望大家能喜欢,其中包括特效,轮播,表单,视频等多种元素。
借助5月份中旬这个时间分享给大家,希望能给大家带来一些作业上的创意上的灵感,也希望大家能够从中得到启发,解决自己眼前的作业窘境,当然能够学到知识是最好的,废话也不多说了,我尽量做到定期更新哈,希望大家能持续关注我哈!
✨特效展示
特效1、轮播幻灯效果

特效2和3、鼠标悬浮及点击效果

🍧一、网页主题
本次主要研究的方向是一个游戏主题相关的,天涯明月刀,主要包括首页,游戏简介,新闻中心,互动专区,视听盛宴,用户中心,联系我们七个方向,采用图文结合的方式搭配,希望能入大家的法眼,这个也是基于html+css+js开发的游戏主题天涯明月刀的网页,创作不易,有需要源码的可以关注z公z众z号《IT黄大大》回复“w023游戏天涯”,即可获得获取源码的方式。
话不多说先看下面的效果图,是不是你们要的风格,希望大家能够喜欢这类风格的哈,有任何宝贵意见都可以留言。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
🌳二、网页效果
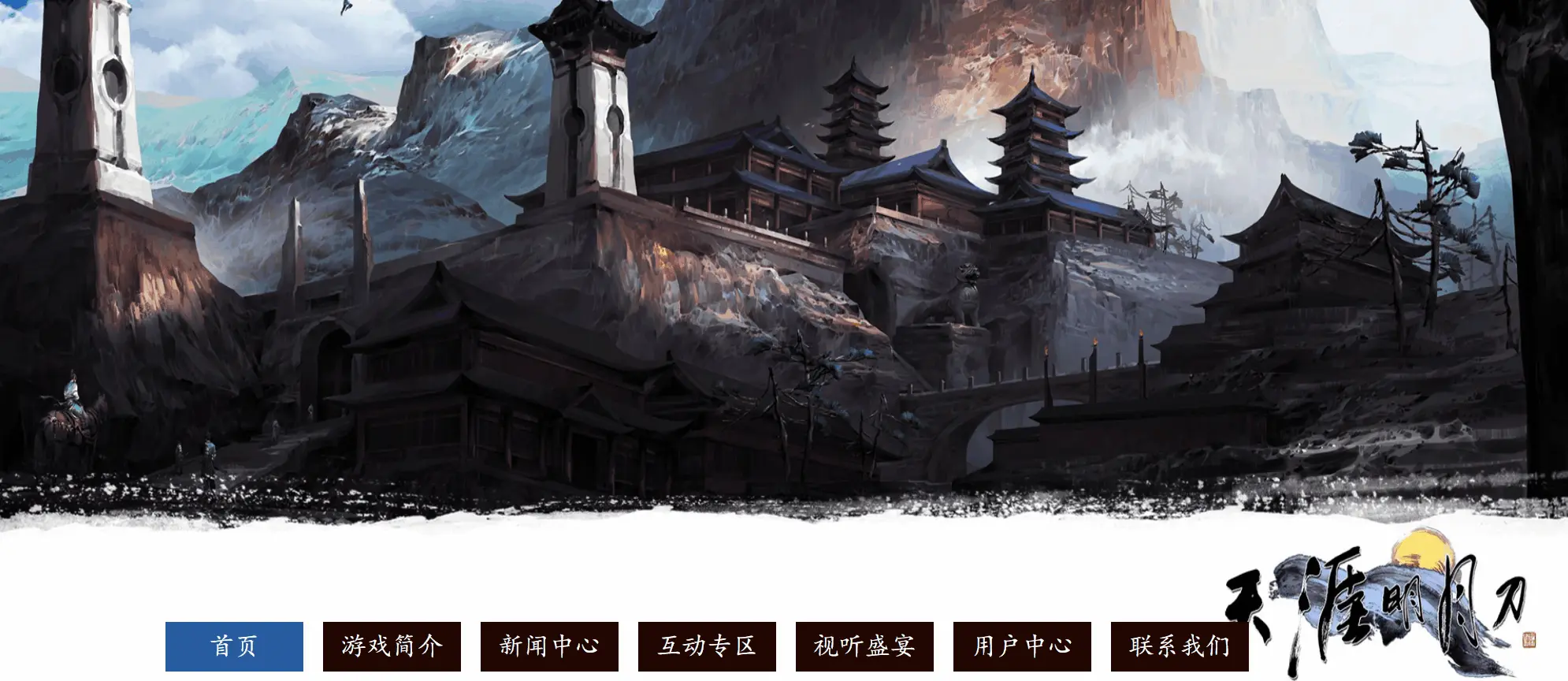
Page1、首页

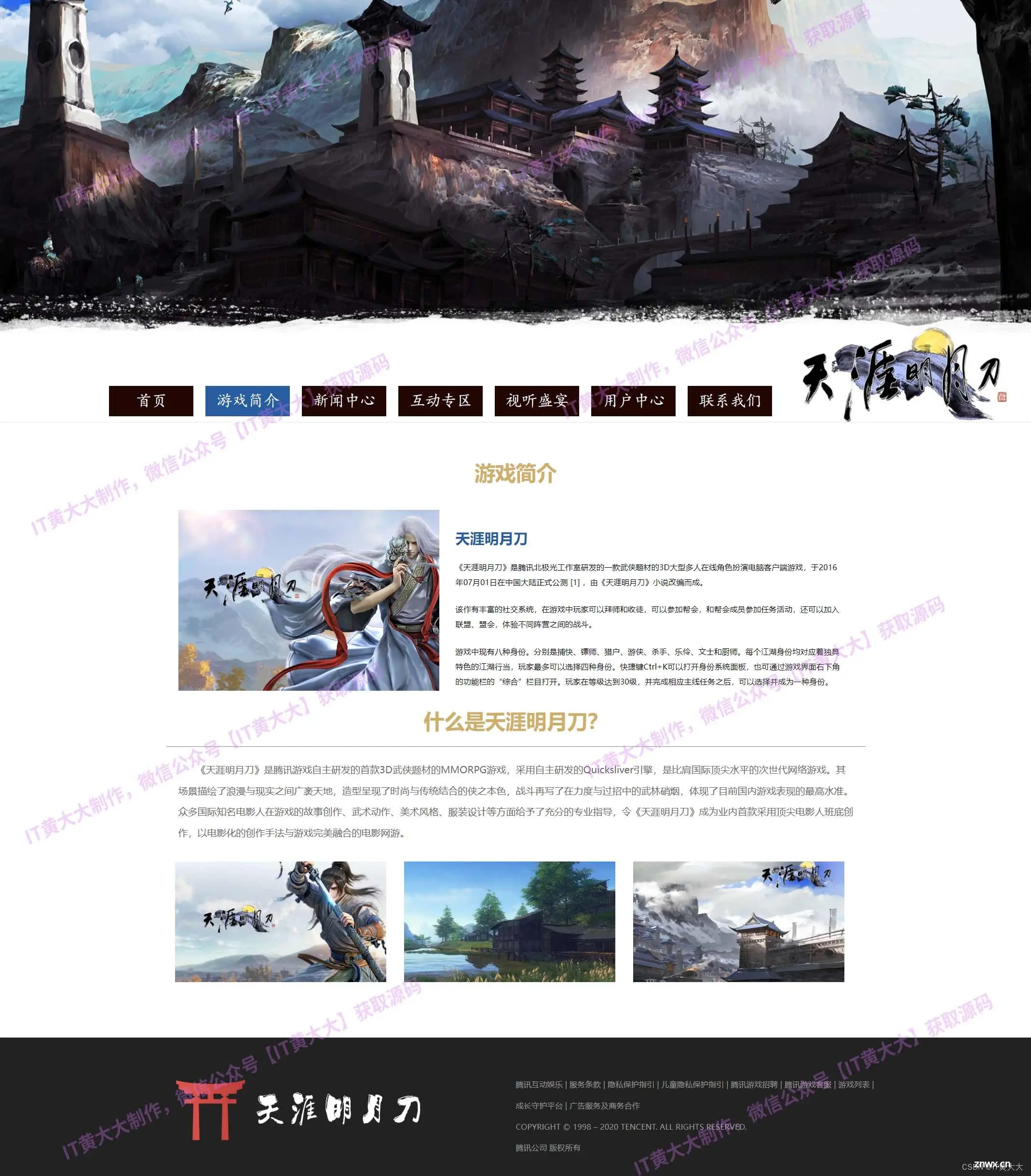
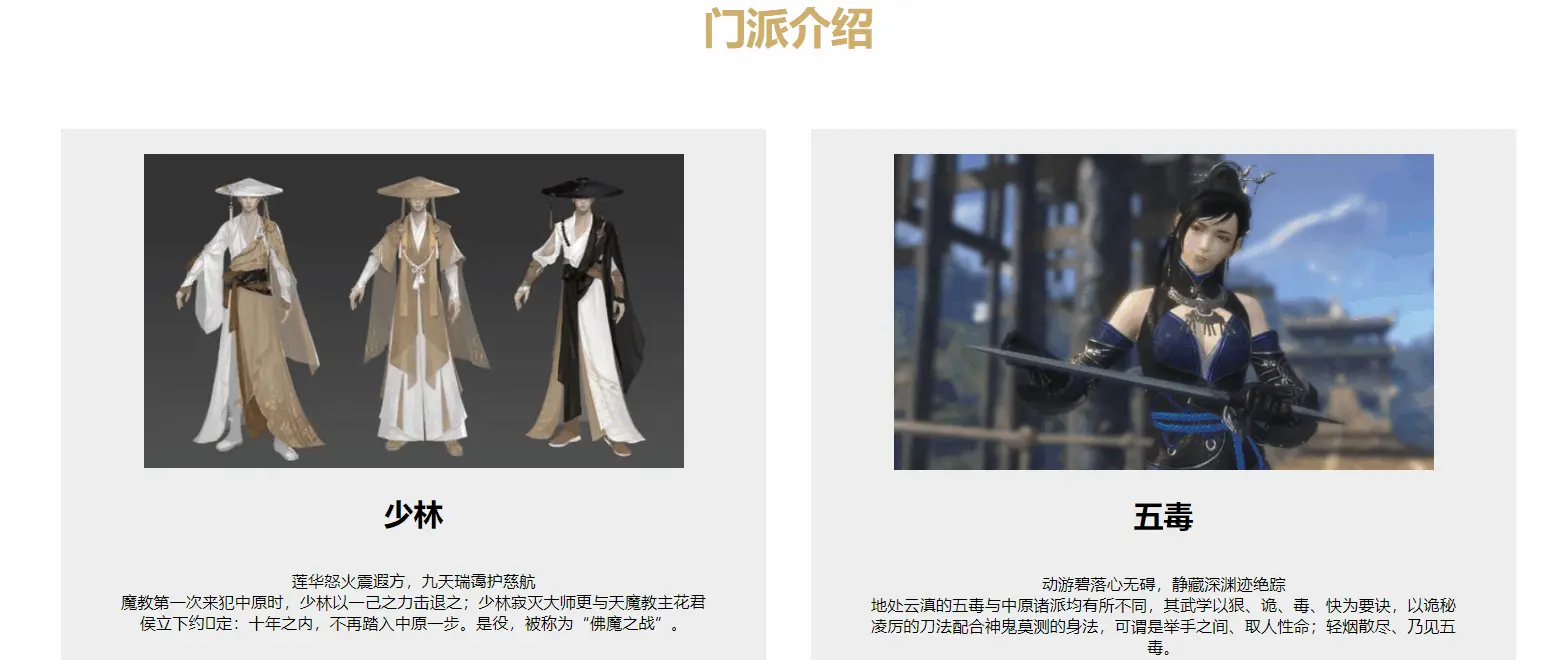
Page2、游戏简介

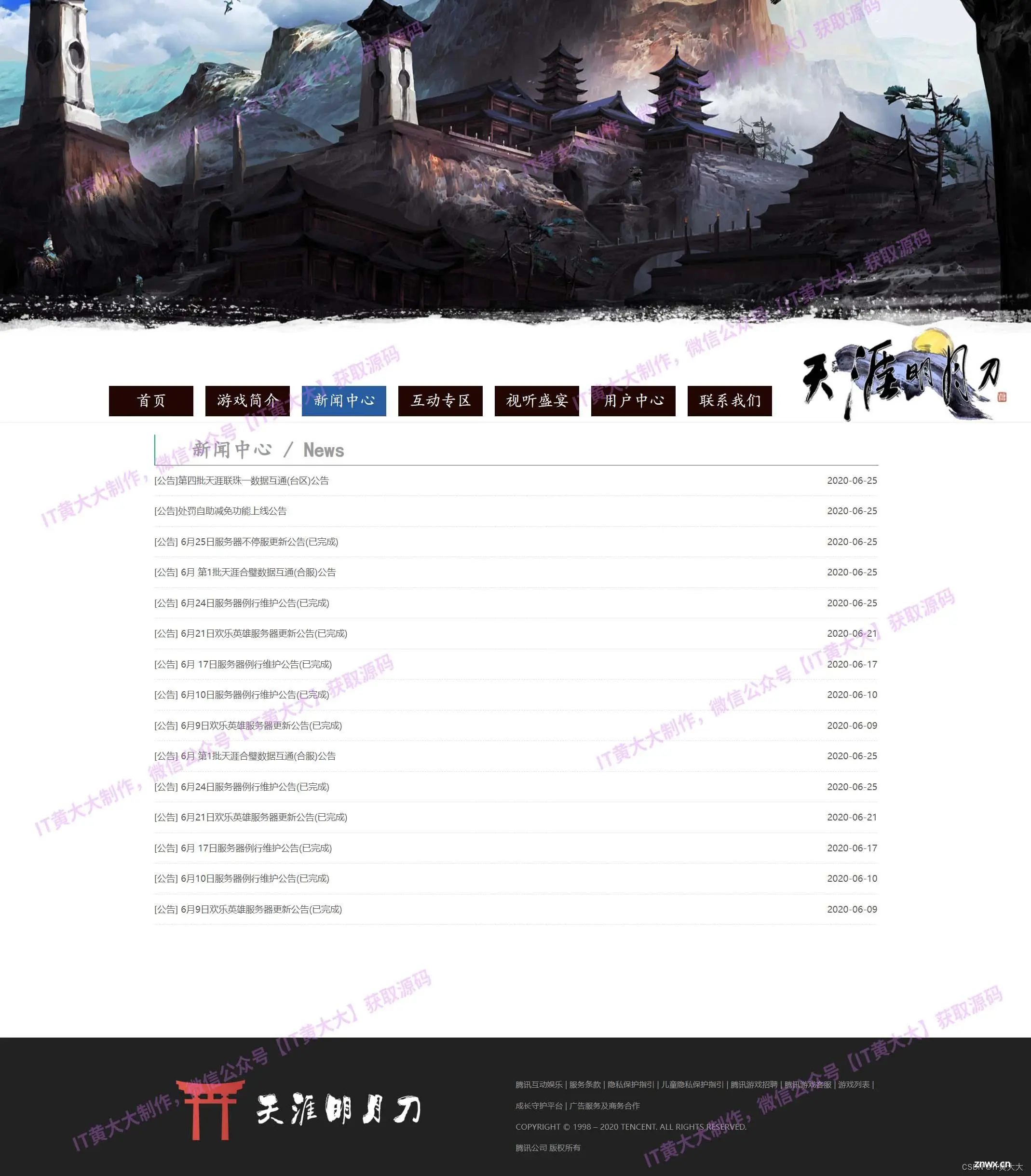
Page3、新闻中心

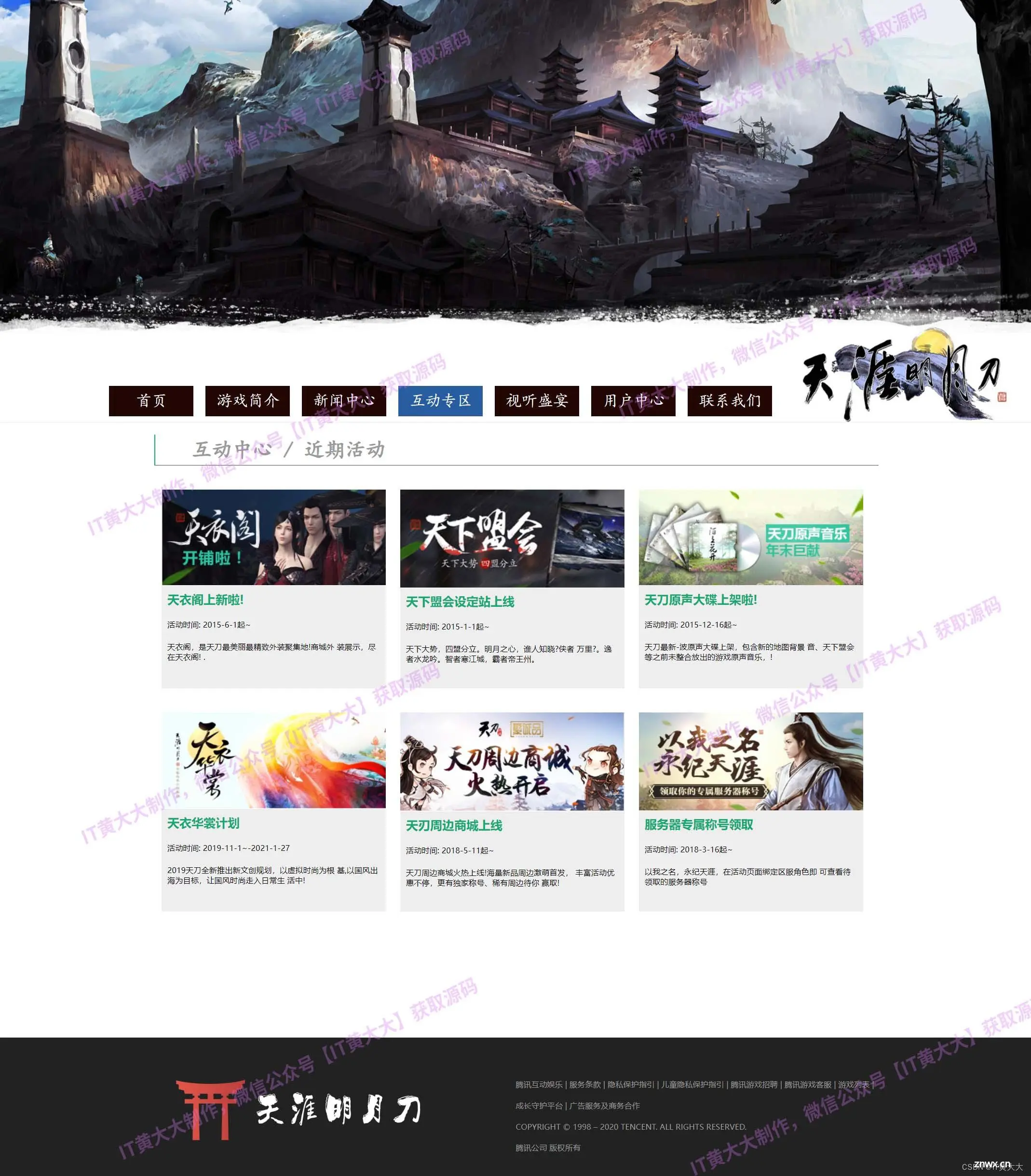
Page4、互动专区

Page5、视听盛宴

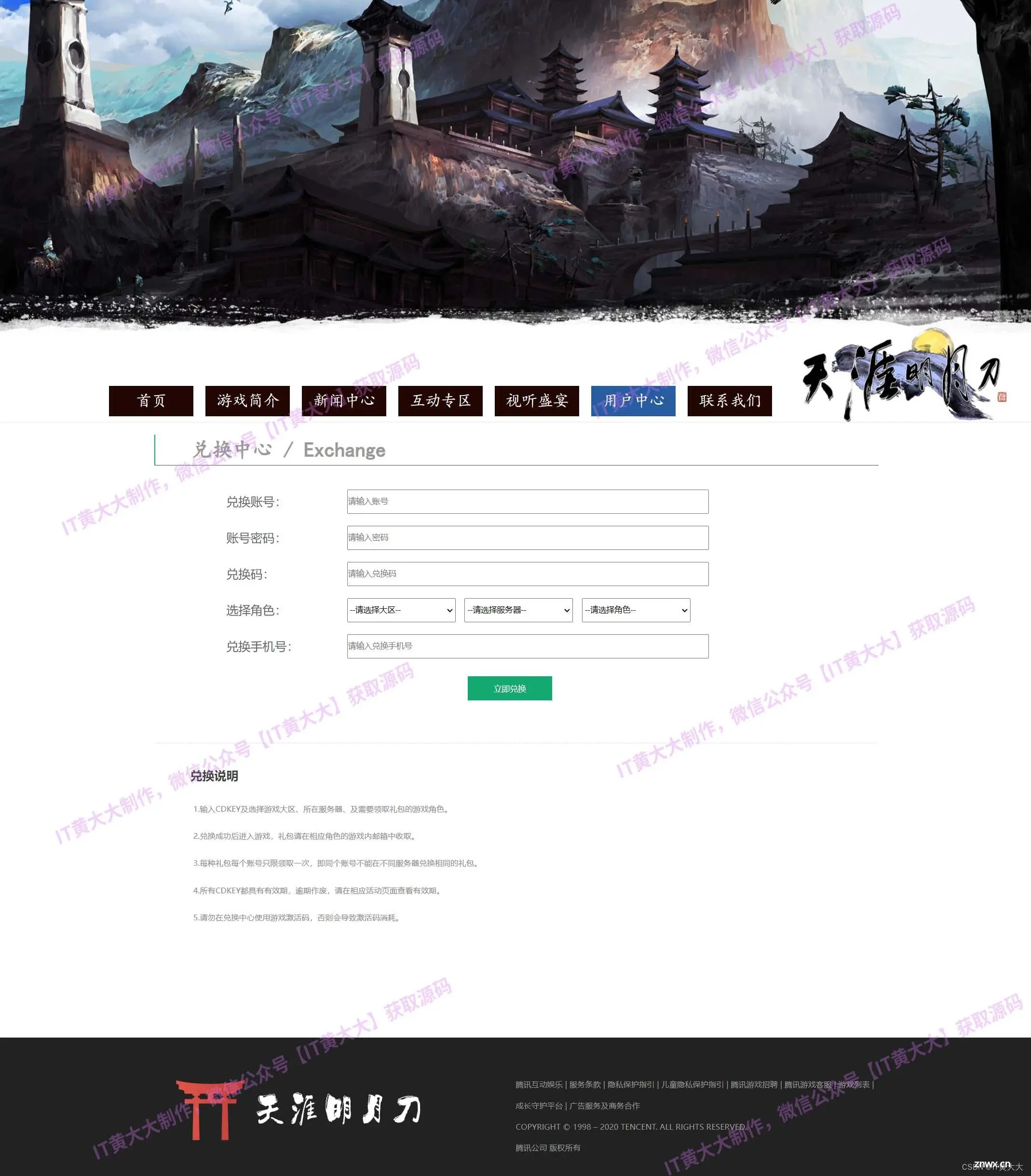
Page6、用户中心

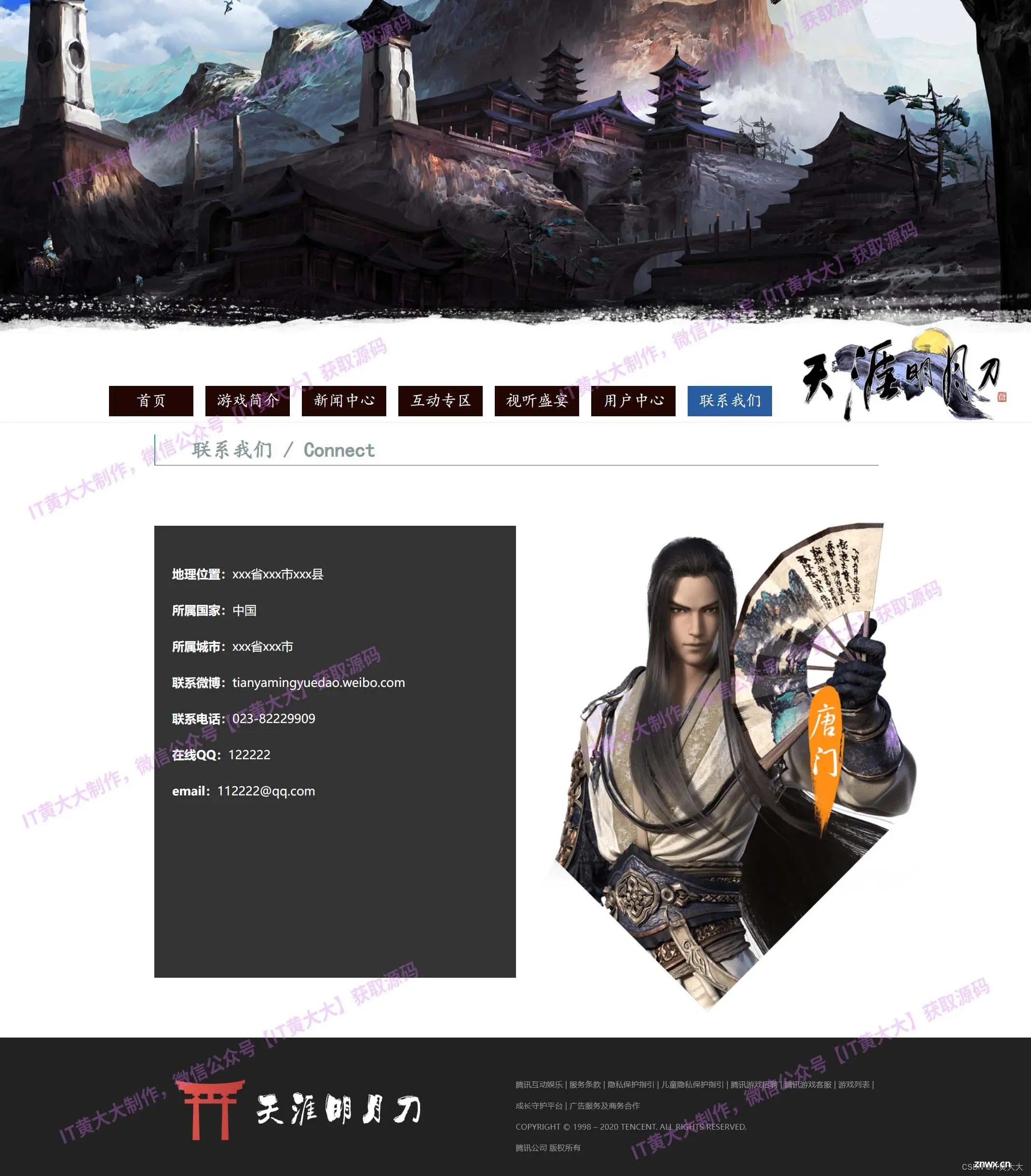
Page7、联系我们

🐋三、网页架构与技术
3.1 脑海构思
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。
此次主要设置了7个页面,分别是首页,游戏简介,新闻中心,互动专区,视听盛宴,用户中心,联系我们七个方向去拓展的,其中有菜单带有悬浮效果。
另外页面支持轮播效果,鼠标点击变色效果,鼠标悬浮文字替换效果等。
3.2 整体布局
在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
头部:banner(主要包括导航图)
菜单:menu(主要是采用a标签进行跳转的)
主体:main(核心内容展示)
底部:foot(版权声明,logo)
其中头部和菜单及底部三个模块都是公用的,针对每个页面的切换主要体现在中间的主体模块,这也是一个好的网页作品必要的四大元素,不然就是斜坡上盖房子了。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
3.3 技术说明书
主要应用了web前端3个模块的技术HTML + CSS+JS
HTML模块:主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:
有关无序列表 ul li 、
段落标签 p、
图片标签 img 、
行内标签span、
字体标签 h2 h3.等
CSS模块:
主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。
主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center
然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
JS模块
主要实现图片轮播特效,鼠标点击变色特效,鼠标移入后文字改变效果,主要利用鼠标事件来实现的。
🌈四、网页源码
4.1 首页模块
Html

Css

4.2 完整源码获取方式
A、关注G公G众号:《IT黄大大》
B、消息回复【w023游戏天涯】
C、获取下载路径即可下载,解压即用.

🌅 作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
【关注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在z公z众z号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的关注哈」!
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
2024年我们一起加油,一起成长,感谢您的支持与谅解!
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
下一篇: 【前端相关】elementui使用el-upload组件实现自定义上传
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。