【前端相关】elementui使用el-upload组件实现自定义上传
No8g攻城狮 2024-06-16 16:03:02 阅读 80
elementui使用el-upload组件实现自定义上传
一、问题描述二、实现方式三、实现步骤3.1 方式一:选择后自动上传3.2 方式二:选择图片后手动上传3.3 拓展:上传文件夹 四、服务器相关接口
一、问题描述
elmentui 中的upload默认的提交行为是通过 action 属性中输入的 url 链接,提交到指定的服务器上。但是这种url提交文件的方式,在实际的项目环境中往往是不可取的。
我们的服务器会拦截所有的请求,进行权限控制,密钥检查,请求头分析等安全行为控制。写在这里的url无法实现定义请求参数之类的,就更不能进行后面的操作了。
所以最恰当的方式,就是自定义文件的上传行为。
二、实现方式
el-upload 中有一个属性 http-request ,官方的描述是说 覆盖默认的上传行为,可以自定义上传的实现,类型是 function,可选值与默认值都省略。经过我的探索,我发现它可以接收一个参数,这个参数保存了你文件上传的对象。绑定的方法,会在【文件上传】事件触发后再触发。比如说,你先选择文件,点击【上传】按钮,触发上传事件,才会触发到 http-request 中绑定的函数。
三、实现步骤
先定义了一个 el-upload标签,在里面先把自动上传文件关闭,由于action是必填项,所以就塞了个#进去,在http-request 中绑定了我自定义的 handleFileUpload 函数。在这个函数里面,我实现了自定义文件上传的请求。里面的button,用来上传文件的。
3.1 方式一:选择后自动上传
利用 before-upload 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject ,则停止上传
template部分代码如下:
<el-upload class="upload-demo" action="#" ref="upload" :on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" multiple :limit="3" :on-exceed="handleExceed" :file-list="fileList" :http-request="handleFileUpload" > <i class="el-icon-upload"></i> <div class="el-upload__text"> 将文件拖到此处,或 <em>点击选取</em> </div></el-upload>
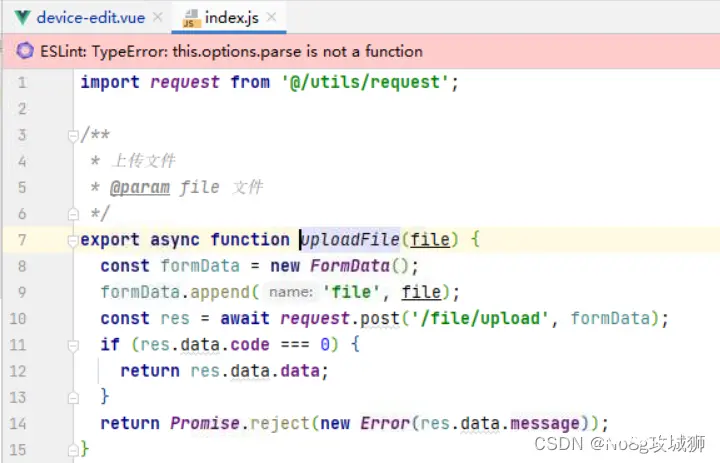
js代码如下:
data(){ return { loading = false, fileList: [], //深拷贝,判断重名及第一步时的文件信息展示 };}methods: { // 处理移除操作 handleRemove(file, fileList) { console.log(file, fileList); }, // 处理预览操作 handlePreview(file) { console.log(file); }, // 处理超出图片个数操作 handleExceed(files, fileList) { this.$message.warning(`当前限制选择 3 个文件,本次选择了 ${ files.length} 个文件,共选择了 ${ files.length + fileList.length} 个文件`); }, // 移除之前的操作 beforeRemove(file, fileList) { return this.$confirm(`确定移除 ${ file.name }?`); }, // 处理文件上传操作 handleFileUpload(file) { this.loading = true; // 调用后端服务器的接口 uploadFile(file.file).then((resp) => { this.form.installImgUrl = resp.url; }).catch((e) => { this.$message.error(e.message); this.$refs.upload.clearFiles(); }) } }
handleFileUpload(file) 函数入参 file 实际结果如下图所示:

而后端服务器接受的是 file 实体,所以 传入后端的参数取值是 file.file。
来到 handleFileUpload(file) 函数中,用xhr接收文件上传对象。新建一个FormData对象,将数据封装到FormData中并提交到服务器,这和在页面新建一个表单,然后提交表单是同一样的。

如果不想上传成功后显示上传文件列表,可以隐藏掉文件列表
可以在组件中设置 :show-file-list=“false”
或者
::v-deep .el-upload-list { display: none !important;}
3.2 方式二:选择图片后手动上传
其实选择图片后手动上传,只需要在 el-upload 组件中添加如下 :auto-upload=“false” 属性即可。可在 element官网 组件中 Upload 上传 查看。
然后再添加一个手动上传的函数即可。比如下面的的 submitUpload() 函数
template代码如下所示:
<el-upload class="upload-demo" action="#" ref="upload" :on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" multiple :limit="3" :auto-upload="false" :on-exceed="handleExceed" :file-list="fileList" :http-request="handleFileUpload" > <i class="el-icon-upload"></i> <div class="el-upload__text"> 将文件拖到此处,或 <em>点击选取</em> </div></el-upload><div class="upload-btn"> <el-button type="primary" @click="submitUpload" :loading="loading">确 定</el-button></div>
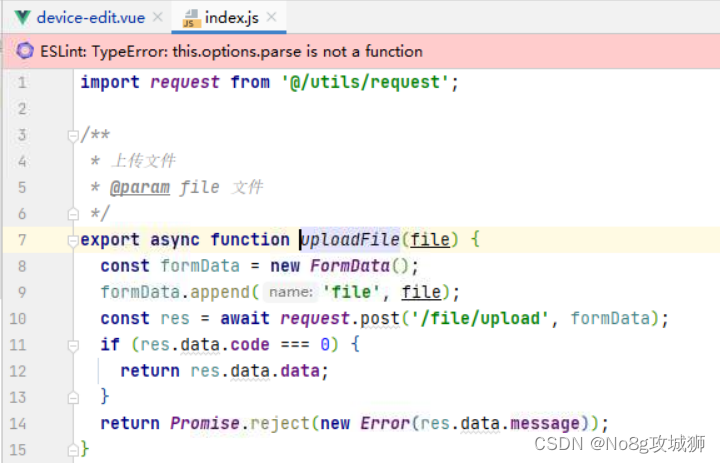
js代码如下:
data(){ return { loading = false, fileList: [], //深拷贝,判断重名及第一步时的文件信息展示 };}methods: { // 处理移除操作 handleRemove(file, fileList) { console.log(file, fileList); }, // 处理预览操作 handlePreview(file) { console.log(file); }, // 处理超出图片个数操作 handleExceed(files, fileList) { this.$message.warning(`当前限制选择 3 个文件,本次选择了 ${ files.length} 个文件,共选择了 ${ files.length + fileList.length} 个文件`); }, // 移除之前的操作 beforeRemove(file, fileList) { return this.$confirm(`确定移除 ${ file.name }?`); }, // 处理文件上传操作 handleFileUpload(file) { this.loading = true; // 调用后端服务器的接口 uploadFile(file.file).then((resp) => { this.form.installImgUrl = resp.url; }).catch((e) => { this.$message.error(e.message); this.$refs.upload.clearFiles(); }) }, submitUpload() { this.$refs.upload.submit(); } }
3.3 拓展:上传文件夹
使用 el-upload 组件上传整个文件夹。
只需要为 input 输入框设置 webkitdirectory 属性
mounted() { if (this.$route.query.type === 'folder') { this.$nextTick(() => { document.querySelector('.el-upload__input').webkitdirectory = true }) } },
四、服务器相关接口
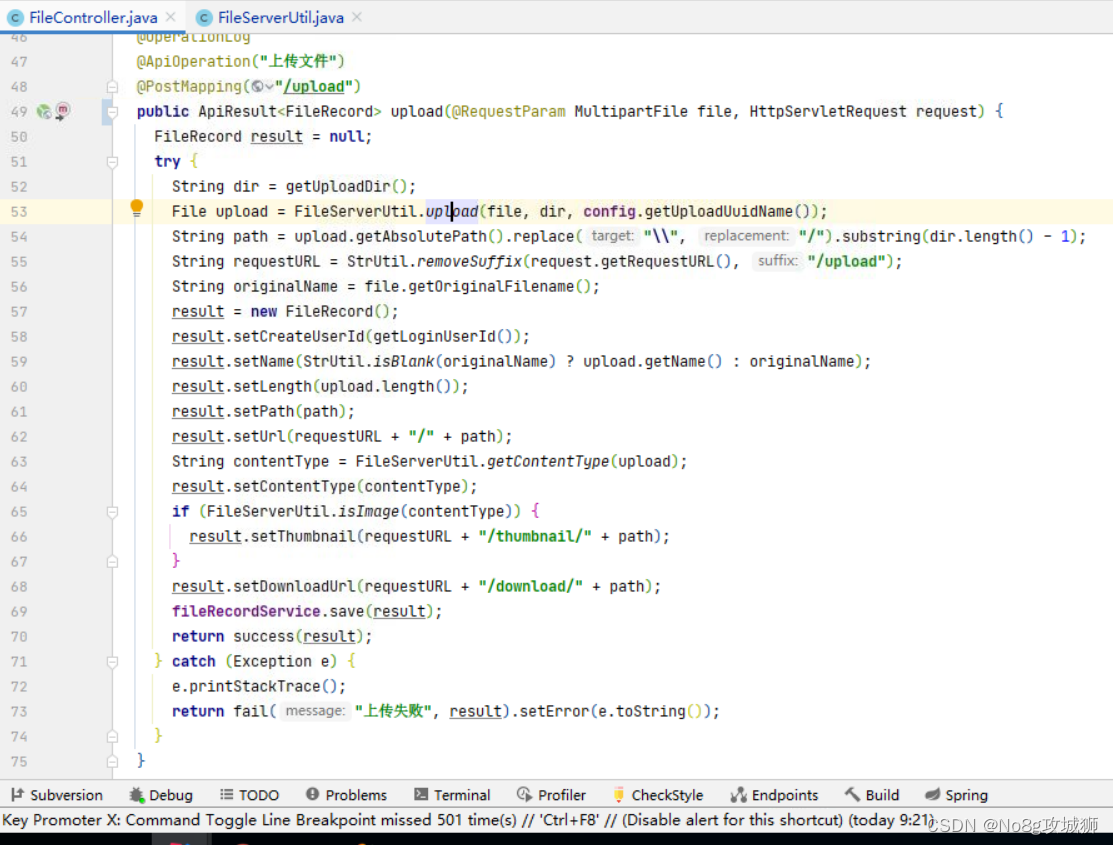
Controller 接口如下:

以下是工具类中的相关函数
FileServerUtil.upload() 函数如下:

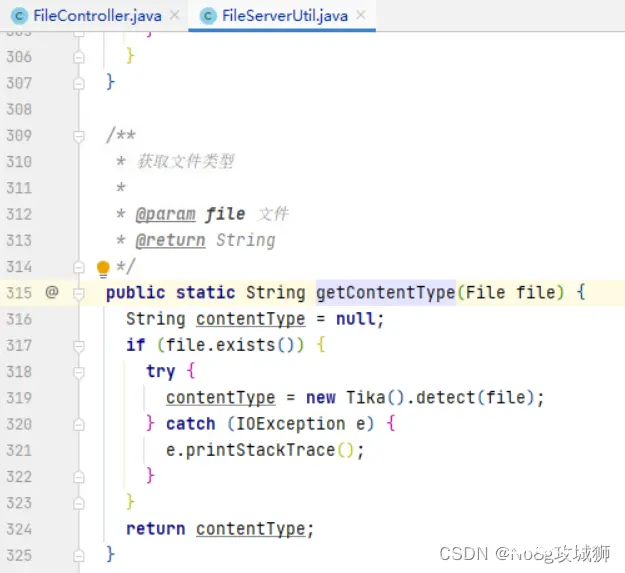
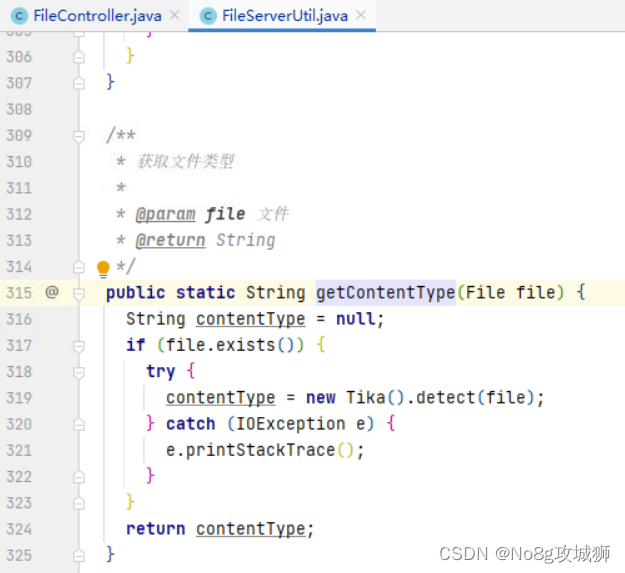
FileServerUtil.getContentType() 函数如下:

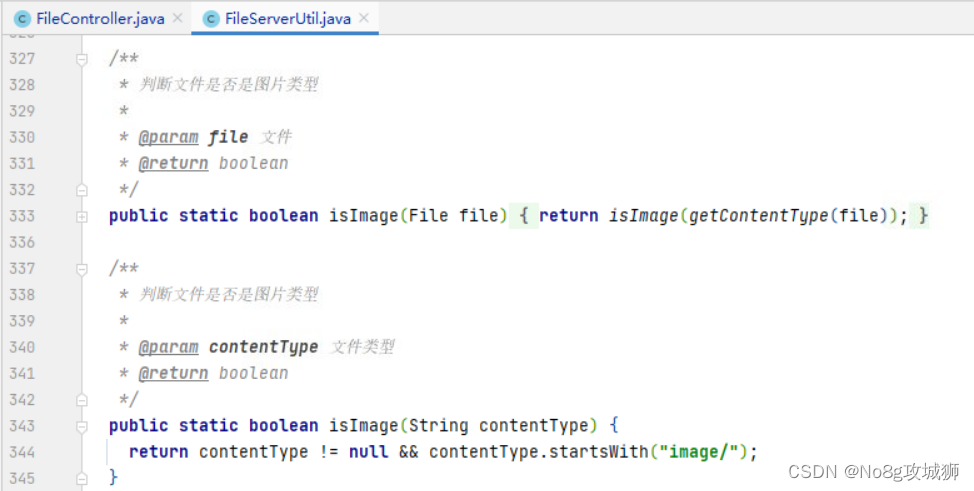
FileServerUtil.isImage() 函数如下:

本文完结!
上一篇: 【web网页开发制作】Html+Css+Js游戏主题特效及轮播效果网页作业天涯明月刀(7页面附源码)
下一篇: 使用ENSP模拟器配置华为防火墙的WEB登录页面 --->> 保姆级教程
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。