el-upload点击问题
cnblogs 2024-09-10 08:11:00 阅读 82
问题描述:
今天在写vue项目时,用到了<code>element plus中的el-upload组件,发现这么一个问题:
组件各个功能都是正常的,也可以上传图片,但是

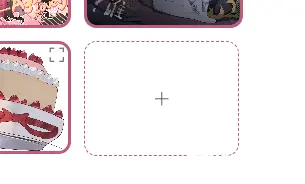
虚线框里那么大一片区域只有中间那个十字是可以点击的
点击查看代码
<code><el-upload
:action="
'http://localhost:8888/information/uploadImage/' + this.ImageType
"code>
:show-file-list="false"code>
:on-success="this.UploadImageSuccess()"code>
:before-upload="beforeAvatarUpload"code>
>
<el-icon ><Plus /></el-icon>
</el-upload>
在查看官方文档后发现el-upload组件(我这里它的类名叫ImageUpload)里面还有一个el-upload类然后这个el-upload类里面再是Plus图标,其中el-upload才是真正可以点击的盒子,所以.el-upload类的大小就是Plus的大小,使用上就像是只有那个十字可以点击
解决方法:
知道问题怎么产生的后,解决就很简单了,即添加这么一段css样式
点击查看代码
#ModifyImagePopUpWindow .ImageUpload {
min-height: 80px;
width: 20%;
height: auto;
}
#ModifyImagePopUpWindow .ImageUpload .el-upload {
border: 1px dashed rgb(187, 92, 125);
border-radius: 10px; /* 圆角 */
width: 100%;
height: 100%;
}
其中最重要的就是.el-upload中的“width: 100%;height: 100%;”这使他填充整个el-upload组件,就使得整个组件都可以对点击进行响应
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。