vue项目打包部署后 浏览器自动清除缓存问题(解决方法)
蓝胖子的多啦A梦 2024-08-17 08:33:01 阅读 61
vue打包部署后 浏览器缓存问题,导致控制台报错ChunkLoadError: Loading chunk failed的解决方案
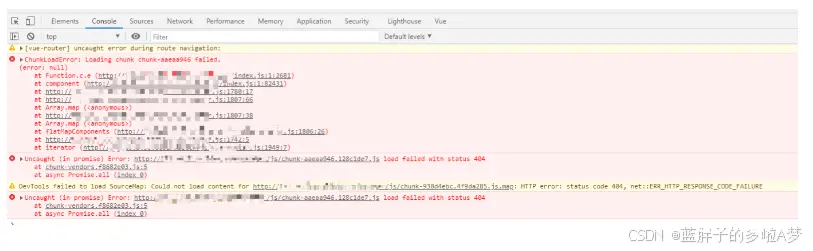
一、报错如下:
每次build打包部署到服务器上时,偶尔会出现前端资源文件不能及时更新到最新,浏览器存在缓存问题,这时在当前页面进行按钮点击等事件处理时,控制台报错<code>chunk load error,如下显示:

原因:通过查看当前sources里的文件,可以发现:控制台报错提示中所请求的js文件哈希值跟sources缓存的文件哈希值并不一样,说明 当前页面请求了缓存,然而由于资源文件被更新 导致找不到 出现404的情况。
直接解决办法:清除浏览器缓存。(但是每次部署 都要让用户重新清一次缓存不是很友好)下面通过其他方式解决这个问题。
二、解决:
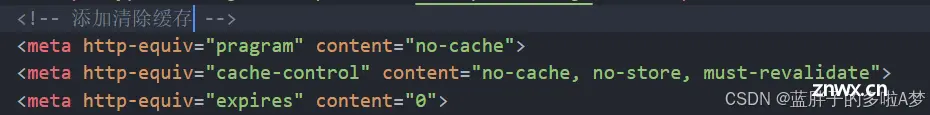
1、在index.html入口文件处设置meta标签,清除页面缓存。

<code><meta http-equiv="pragma" content="no-cache">code>
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate">code>
<meta http-equiv="expires" content="0">code>
2、vue.config.js 配置js、css打包配置,在css、js打包文件添加版本号时间戳,区别版本
const path = require('path')
const timeStamp= new Date().getTime()
const isPro = process.env.NODE_ENV === 'production'
module.exports = { -- -->
configureWebpack: {
output: {
filename: `js/[name].js?v=${ timeStamp}`,
chunkFilename: `js/[name].js?v=${ timeStamp}`,
},
},
css: {
// 输出重构 打包编译后的css文件名称,添加时间戳
extract: {
filename: `css/[name].${ timeStamp}.css`,
chunkFilename: `css/[name].${ timeStamp}.css`,
},
}
}
这样每次打包出来的js文件都不一样,也就解决了浏览器的缓存问题。
Tips
filename: 指列在 entry(入口) 中,打包后输出的文件的名称
chunkFilename: 指未列在 entry 中,却又需要被打包出来的文件的名称(懒加载的文件)
3.打包测试

发现 JS 后参数带上我设置的时间戳啦,测试成功。
清除浏览器 localStorage 缓存
1、更新package.json中的 version 值,每次打包往上递增
2、main.js中,根据 version 判断是否进行缓存清理
<code>const VUE_APP_VERSION = require('../package.json').version
const vers = window.localStorage.getItem('appVersion')
if(VUE_APP_VERSION != vers){ -- -->
localStorage.clear()
window.localStorage.setItem('appVersion', VUE_APP_VERSION)
location.reload()
}
Tips
有时版本不一样,可以找webpack.prod.conf文件进行修改噢~
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。