HTML+CSS+JS网页设计
王梦娜- 2024-06-29 15:05:01 阅读 96
文章目录
作品介绍一、代码演示1.登录、注册,获取当前时间2.轮播图3.家乡简介4.热门景点5.特色美食6.页尾
二、效果图总结
作品介绍
HTML页面主要由:登录、注册跳转页面,轮播图,家乡简介,热门景点,特色美食等组成。通过Div+CSS、鼠标滑过特效、获取当前时间,跳转页面、基本所需的知识点全覆盖。
提示:以下是本篇文章正文内容,下面案例可供参考
一、代码演示
1.登录、注册,获取当前时间
HTML部分:这块分为两部分,上下两个大盒子,第一块包含登录、注册,获取时间。下面主要由LOGO、导航栏组成。通过a标签超链接组成,鼠标划过会有颜色变化,导航栏用无序列表ul更方便简洁。点击登录、注册分别跳转到另一页面。
<div class="box"> <!--一个大盒子-->
<div class="box-b">
<div class="box-b-d" id="deng">
<a id="dengl" href="javascript:;">登录</a> <!--登录-->
<i>|</i>
<a id="zc" href="javascript:;">注册</a> <!--注册-->
</div>
<div class="box-b-s">
<p id="shij"></p> <!--获取当前时间-->
</div>
</div>
<div class="box-k">
<div class='box-k-t'>
<img src="img/b.jpg"/> <!--logo-->
</div>
<ul class="box-k-b"> <!--导航栏-->
<li>
<a>首页</a>
</li>
<li>
<a>景区简介</a>
</li>
<li>
<a>特色美食</a>
</li>
<li>
<a>在线旅游</a>
</li>
<li>
<a>旅游好处</a>
</li>
<li>
<a>预约服务</a>
</li>
</ul>
</div>
注册:
<div id="formContainer" class="dwo">
<div class="formRight">
<!-- Register form -->
<form id="register" class="otherForm">
<header>
<h1>用户注册</h1>
<p>注册后享受更多服务</p>
</header>
<section>
<label>
<p>用户名</p>
<input type="text" id="userName" />
</label>
<label>
<p>邮箱</p>
<input type="email" id="email" />
</label>
<label>
<p>密码</p>
<input type="password" id="pwd" />
</label>
<label>
<p>重复密码</p>
<input type="password" id="repwd" />
</label>
<button id="btn" type="button">注 册</button>
</section>
<footer>
<a href="login.html">返 回</a>
</footer>
</form>
</div>
</div>
登录:
<div id="formContainer" class="dwo">
<div class="formRight">
<!-- Login form -->
<form id="login">
<header>
<h1>欢迎回来</h1>
<p>请先登录</p>
</header>
<section>
<label>
<p>用户名</p>
<input type="text" id="userName" />
</label>
<label>
<p>密码</p>
<input type="password" id="pwd" />
</label>
<button type="button" id="loginButton">登 录</button>
</section>
<footer>
<a href="#">忘记密码</a>
<a href="register.html" id="registerBtn">注册新用户</a>
</footer>
</form>
</div>
</div>
CSS部分:通过用全局选择器,清除外、内边距的样式, list-style: none;给列表清除样式。设置背景颜色、字体大小、颜色、宽高等一系列样式。
*{ /*全局选择器*/
margin:0; /*外边距*/
padding: 0; /*内边距*/
}
li{
list-style: none; /*清除列表样式*/
}
.box{
margin:auto; /*页面居中*/
width:1000px;
height:1650px;
}
.box a:hover{
text-decoration: none; /*去掉a标签下划线*/
color:paleturquoise;
}
.box-b{
height: 35px;
background: #6e9a3b; /*背景颜色*/
}
.box-b-d{
font-size:15px; /*字体大小*/
padding-top:8px; /*内边距距离上为8*/
margin-left:10px;
}
.box-b-d a{
color: #fff; /*文字颜色*/
}
.box-b-d i{
color:#fff;
}
.box-b-s{
color:#fff;
font-size:15px;
float:right; /*右浮动*/
margin-top: -19px;
margin-right:10px;
}
.box-k{
height:72px;
background: #fff;
}
.box-k-t img{
height:50px;
margin-left:200px;
display: block; /*显示图片*/
}
.box-k-b{
margin-top:-25px;
margin-left:350px;
}
.box-k-b li{
float:left; /*左浮动*/
margin-right:40px;
}
.box-k-b li a{
color:#6e9a3b;
font-size:13px;
}
JS部分:
登录、注册——首先获取元素,分别添加单击事件,Window.open跳转到新页面
var oA = document.getElementById('dengl'); /*获取登录、注册元素,单击跳转到另一个页面*/
oA.onclick = function() {
window.open("register.html","");
}
var oZ = document.getElementById('zc');
oZ.onclick = function() {
window.open("register.html","");
}
注册页面——获取注册按钮,添加单击事件,判断两次密码输入是否一致,将userInfo转为字符串,永久的存储到页面。注册成功,以1000毫秒跳转到登录页面。
window.onload = function() {
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
var userName = document.getElementById('userName').value;
var email = document.getElementById('email').value;
var passwor = document.getElementById('pwd').value;
var repasswor = document.getElementById('repwd').value;
if (passwor != repasswor) {
alert('两次密码不一致!');
return false;
}
var userInfo = {
username:userName,
passwor: passwor,
email:email,
};
localStorage.setItem('userInfo',JSON.stringify(userInfo));
alert('注册成功,跳转到登录页!');
setTimeout('location.href = "login.html"', 1000); //location定位 (注册成功后1秒跳转到登录项)
};
}
登录页面——获取登录按钮,添加单击事件,if判断存储的用户密码是否和当前输入的一致,如果错误,则return false下面代码不执行。登录成功直接跳转到主页面。
window.onload = function() {
var oLogin = document.getElementById('loginButton');
oLogin.onclick = function() {
var userName = document.getElementById('userName').value;
var passwor = document.getElementById('pwd').value;
var userInfo = JSON.parse(localStorage.getItem('userInfo')); //将userInfo对象取出来 长期存到本地
if (userName != userInfo.username && passwor != userInfo.Passwor ) {
alert('你输入的用户名和密码有误!');
return false;
}
var session = sessionStorage.getItem('userInfo');
if (session) {
alert(userInfo.username + '已登录');
} else {
sessionStorage.getItem('userInfo');
alert('登录成功');
location.href = '网页.html';
}
}
}
2.轮播图
HTML部分:轮播图主要由左、右箭头,五个顺序按钮,五张图片组成。
<div id="box-t"> <!--轮播图-->
<div id="left">
<span><</span> <!--左箭头-->
</div>
<div id="right"> <!--右箭头-->
<span>></span>
</div>
<img class="tup" src="img/3.jpg"/> <!--获取图片-->
<img src="img/1.jpg"/>
<img src="img/2.jpg"/>
<img src="img/4.jpg"/>
<img src="img/5.jpg"/>
<div class="box-t-y"> <!--按钮-->
<p class="box-y-x"></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</div>
CSS部分:
img{
display: none; /*隐藏图片*/
}
#box-t{
position: relative; /*设置相对定位*/
}
#box-t img{
width:1000px;
height:400px;
}
#left{
font-size:45px;
color:#fff;
position: absolute; /*设置绝对定位*/
top:45%;
cursor: pointer; /*设置鼠标为小手状态*/
}
#right{
font-size:45px;
color:#fff;
position: absolute;
top:45%;
right:0;
cursor: pointer;
}
.tup{
display: block;
}
.box-t-y{
position: absolute; /*给按钮添加绝对定位*/
right:45%;
bottom:0; /*下边距为0*/
}
.box-t-y p{
width:20px;
height:20px;
display: inline-block; /*不独占一行的块级元素*/
opacity: 0.7; /*设置透明度*/
border:1px solid #fff; /*边框为1像素白色实线*/
border-radius:10px; /*实现椭圆效果*/
margin-right:10px;
cursor: pointer;
}
.box-y-x{
background: #6e9a3b;
}
JS部分:
function lunb() {
for (var i = 0; i < aDp.length; i++) {
aDp[i].className = "";
aImg[i].className = "";
}
aDp[now].className = "box-y-x";
aImg[now].className ="tup";
}
var aBoxt = document.getElementById('box-t'); //获取元素
var aImg = aBoxt.getElementsByTagName('img');
var aDp = aBoxt.getElementsByTagName('p');
var aLeft = document.getElementById('left');
var aRight = document.getElementById('right');
var now = 0;
var dings = 'null';
for (var i = 0; i < aDp.length; i++) { //通过for循环,给按钮添加事件
aDp[i].index = i;
aDp[i].onmousemove = function () {
now = this.index;
lunb();
}
}
aLeft.onclick = function() { //左箭头
now--;
if (now < 0) {
now = 4;
}
lunb();
}
aRight.onclick = function() { //右箭头
now++;
if (now == 5) {
now = 0;
}
lunb();
}
dings = setInterval( function () { //添加定时器
now++;
if (now == 5) {
now = 0;
}
lunb();
},1500);
aBoxt.onmouseout = function() { //鼠标移出,触发开启定时器事件
dings = setInterval( function () {
now++;
if (now == 5) {
now = 0;
}
lunb();
},1500);
}
3.家乡简介
HTML代码:
<div class="box-h"> <!--家乡简介部分-->
<div class="box-h-j">
<p>--邯郸简介--</p>
</div>
<div class="box-h-x">
<img src="img/h2.jpg">
<div class="box-h-x-y">
<div class="y-nei">
<p>美丽邯郸</p>
</div>
<div class="y-nei-w">
<p>“邯郸”之名,最早出现于古本《竹书纪年》。邯郸地名之由来,现一般以《汉书·地理志》中三国时魏国人张晏的注释为源:“邯郸山,在东城下,单,尽也,城廓从邑,故加邑云。”意思是说,邯郸的地名源于邯郸山,在邯郸的东城下,有一座山,名叫邯山,单,是山脉的尽头,邯山至此而尽,因此得名邯单,因为城廓从邑,故单旁加邑( 阝)而成为邯郸。邯郸
二字作为地名,三千年沿用不改,是中国地名文化的一个特例。</p>
</div>
<div class="y-nei y-nei-x">
<p>显示更多</p>
</div>
</div>
</div>
</div>
CSS代码:
.box-h{
height:310px;
display: block;
}
.box-h-j p{
font-size:26px;
font-family: "华文隶书"; /*设置字体样式*/
color:#6e9a3b;
text-align: center; /*文字居中*/
padding-top:30px;
}
.box-h-x{
width:600px;
height:200px;
background: #fff;
margin-left:180px;
box-shadow: 6px 15px 30px #5E5E5E;
}
.box-h-x img{
display: block;
width:160px;
}
.box-h-x-y{
width:440px;
height:200px;
float:right;
margin-top:-200px;
}
.y-nei{
width:70px;
height:30px;
background: #6e9a3b;
opacity: 0.5;
margin-top:20px;
}
.y-nei p{
font-size:13px;
color:#fff;
text-align: center;
line-height: 2;
}
.y-nei-w p{
font-size:12px;
margin-top:10px;
color:#000000;
margin-left:10px;
}
.y-nei-x{
width:70px;
height:25px;
margin-left:370px;
margin-top:-15px;
}
4.热门景点
HTML部分:
<div class="box-j"> <!--热门景点部分-->
<div class="box-h-j">
<p>--热门景点--</p>
</div>
<ul class="box-j-x">
<li class="box-x-1">
<img src="img/j2.jpg">
<span>赤水湾古镇</span>
<p>赤水湾古镇,坐落在太行山东麓、涉县中原村清河畔,太行山深处的“不夜城”。</p>
</li>
<li class="box-x-1 box-x-2">
<img src="img/j1.jpg">
<span class="wenz">娲皇宫</span>
<p class="wenz2">娲皇宫位于邢台市西南约45公里处,主峰海拔1089米,孤峰接天,高耸入云,有“雷
鸣阳光下,雨起半山间”之说。</p>
</li>
<li class="box-x-1">
<img src="img/j3.jpg">
<span>京娘湖</span>
<p>京娘湖位于河北省邯郸市武安市西北部山区的口上村北,亦称
口上水库,有“太行三峡”之称。</p>
</li>
</ul>
</div>
CSS部分:
.box-j{
height:350px;
}
.box-j-x{
width:750px;
height:245px;
margin: auto;
}
.box-x-1{
width: 240px;
height:245px;
background:#f0f3f4;
float:left;
margin-left:10px;
}
.box-x-1 img{
display: block;
width: 240px;
height:160px;
}
.box-x-1 span{
font-size:20px;
font-family: "宋体";
font-weight: bold; /*文字加粗*/
margin-top:5px;
}
.box-x-1 p{
font-size:13px;
}
.box-x-2{
background: #cdddb9;
}
.wenz{
font-size:20px;
color:#fff;
font-family: "宋体";
font-weight: bold;
margin-top:5px;
}
.wenz2{
font-size:13px;
color:#fff;
}
5.特色美食
HTML部分:
<div class="box-m"> <!--特色美食部分-->
<div class="box-h-j">
<p>--特色美食--</p>
</div>
<ul class="box-m-x">
<li class="box-m-1">
<img src="img/m1.jpg" />
<div class="box-m-wz">
<span class="activ">磁县胖妮熏鸡</span>
<p>磁县胖妮熏鸡起源于磁县磁洲滏阳街焦家,焦明老人始创制,已有100多年的历史,至今已是五代传人。水分少、皮缩裂、肉外露、香味浓、肉质嫩,素称存放一年不变质。由此,胖妮熏鸡声誉大振,堪称磁洲一绝。</p>
</div>
</li>
<li class="box-m-1">
<img src="img/m2.jpg" />
<div class="box-m-wz">
<span class="activ">老槐树烧饼</span>
<p>津津乐老槐树烧饼是邯郸市饮食总公司经营了半个世纪的风味食品,因经营场地旁有一棵老槐树而得其名。以精粉、花椒盐、小炉烘烤,火候均匀。接近烤熟前。再用薄刀片绕饼盖拉一圈口,色泽焦黄,酥脆味美。</p>
</div>
</li>
<li class="box-m-1">
<img src="img/m3.jpg" />
<div class="box-m-wz">
<span class="activ">永年驴肉香肠</span>
<p>永年县驴肉香肠源于清朝末年,已有近百年的历史,属传统小吃流传至今,是河北省永年县的地方风味特,驴肉以其质高味美被尊为上乘佳品。以永年“马连升、东之驴、饭店大楼”三个首,深受消费者的欢迎。 </p>
</div>
</li>
</ul>
</div>
CSS部分:
.box-m{
height:410px;
}
.box-m-x{
width:630px;
height:280px;
margin:auto;
}
.box-m-1{
margin-left:15px;
float:left;
width:195px;
height:280px;
}
.box-m-1 img{
display: block;
width:195px;
height:127px;
}
.box-m-wz{
margin-top:5px;
text-align: center;
}
.box-m-wz span{
font-size:18px;
}
.box-m-wz p{
margin-top:8px;
font-size:6px;
}
6.页尾
HTML部分:点击返回顶部文字,直接到页面开头。
<div class="box-w"> <!--页尾-->
<div class="box-w-1">
<img src="img/b.jpg"/>
<div class="w-x"> <!--尾部文字-->
<span>美丽邯郸</span>
<p>客服热线:0312 8675555</p>
</div>
</div>
<div class="w-z">
<img src="img/二.jpg" /> <!--二维码图片-->
<a href="">返回<br>顶部</a> <!--点击直接返回顶部-->
</div>
</div>
CSS部分:
.box-w{
height:155px;
background: #6e9a3b;
}
.box-w img{
display: block;
}
.box-w-1{
margin-left:220px;
padding-top:40px;
}
.box-w-1 img{
width:100px;
height: 40px;
}
.w-x{
margin-top: 5px;
}
.w-x span{
font-size:16px;
font-family: "幼圆";
color:#fff;
}
.w-x p{
color:#fff;
font-size:12px;
}
.w-z img{
margin-top:-90px;
margin-right:120px;
float: right;
}
.w-z a{
color: #fff;
margin-top:-70px;
margin-right:80px;
float: right;
}
a{
cursor: pointer;
}
二、效果图
显示登录、注册,当前时间,轮播图等页面。

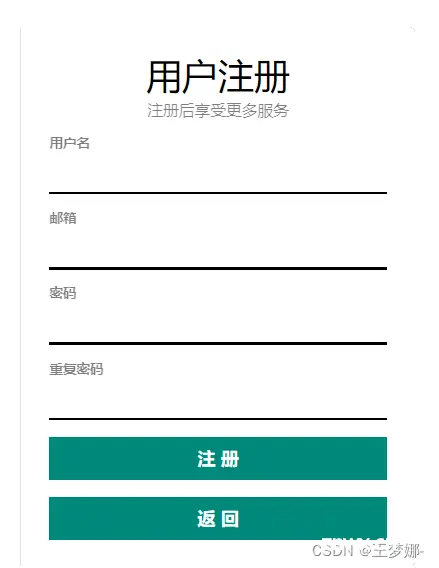
注册页面

登录页面

家乡简介

热门景点

特色美食

页尾

整体页面

总结
整体页面,大部分都是用div来写,每一块都用一个大div来包住,体现代码的规范,家乡简介,热门景点,特色美食,这几块都很简单,写成功一部分之后,下面的代码直接复制。轮播图这块也很简单,首先,你得明白按钮跟图片的关系,绝对定位和相对定位,是需要大家熟练掌握的,在以后写代码的过程中,会经常使用。最底部,返回顶部按钮,是通过用a标签来实现效果。
JavaScript 与 HTML 、CSS 共同构成了我们所看到的网页。
1.HTML 用来定义网页的内容,例如标题、正文、图像等;
2.CSS 用来控制网页的外观,例如颜色、字体、背景等;
3.JavaScript 用来实时更新网页中的内容,例如从服务器获取数据并更新到网页中,修改某些标签的样式或其中的内容等,可以让网页更加生动。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。