推荐使用:js-web-screen-shot - 强大的Web端自定义截屏插件
窦育培 2024-08-16 09:33:30 阅读 57
推荐使用:js-web-screen-shot - 强大的Web端自定义截屏插件
js-screen-shotweb端自定义截图插件(原生JS版)项目地址:https://gitcode.com/gh_mirrors/js/js-screen-shot
项目介绍
js-web-screen-shot 是一个功能强大的Web端自定义截屏插件,采用原生JavaScript编写,不依赖任何第三方库。它支持多种截屏模式,包括WebRTC和HTML2Canvas,适用于各种设备和环境。无论是PC端还是移动端,甚至是Electron环境,都能提供流畅的截屏体验。
项目技术分析
技术栈:原生JavaScript,不依赖任何第三方库。兼容性:支持WebRTC和HTML2Canvas两种截屏模式,兼容PC和移动端设备。扩展性:提供丰富的配置选项和API,方便开发者根据需求进行定制。性能优化:针对不同环境和设备进行优化,确保截屏操作的流畅性和稳定性。
项目及技术应用场景
Web应用:适用于需要截屏功能的Web应用,如在线教育、远程会议、文档编辑等。移动端应用:兼容触屏设备,支持移动端浏览器的截屏需求。Electron应用:提供Electron环境下的截屏解决方案,适用于桌面应用开发。
项目特点
原生JavaScript:不依赖任何第三方库,轻量级且高效。多模式支持:支持WebRTC和HTML2Canvas两种截屏模式,适应不同环境和需求。丰富的配置选项:提供多种参数配置,如截图容器层级、裁剪区域边框颜色、最大可撤销次数等。API扩展:暴露内部变量和函数,方便开发者进行深度定制和扩展。兼容性:兼容PC和移动端设备,支持Electron环境。用户体验:提供快捷键监听,优化用户操作体验。
结语
js-web-screen-shot 是一个功能全面、性能优越的Web端自定义截屏插件。无论你是Web开发者还是桌面应用开发者,都能在各种场景下提供出色的截屏解决方案。快来尝试使用 js-web-screen-shot,让你的应用截屏功能更加强大和灵活!
项目地址:GitHub
NPM:js-web-screen-shot
Yarn:js-web-screen-shot
文档:官网
运行视频:实现web端自定义截屏功能
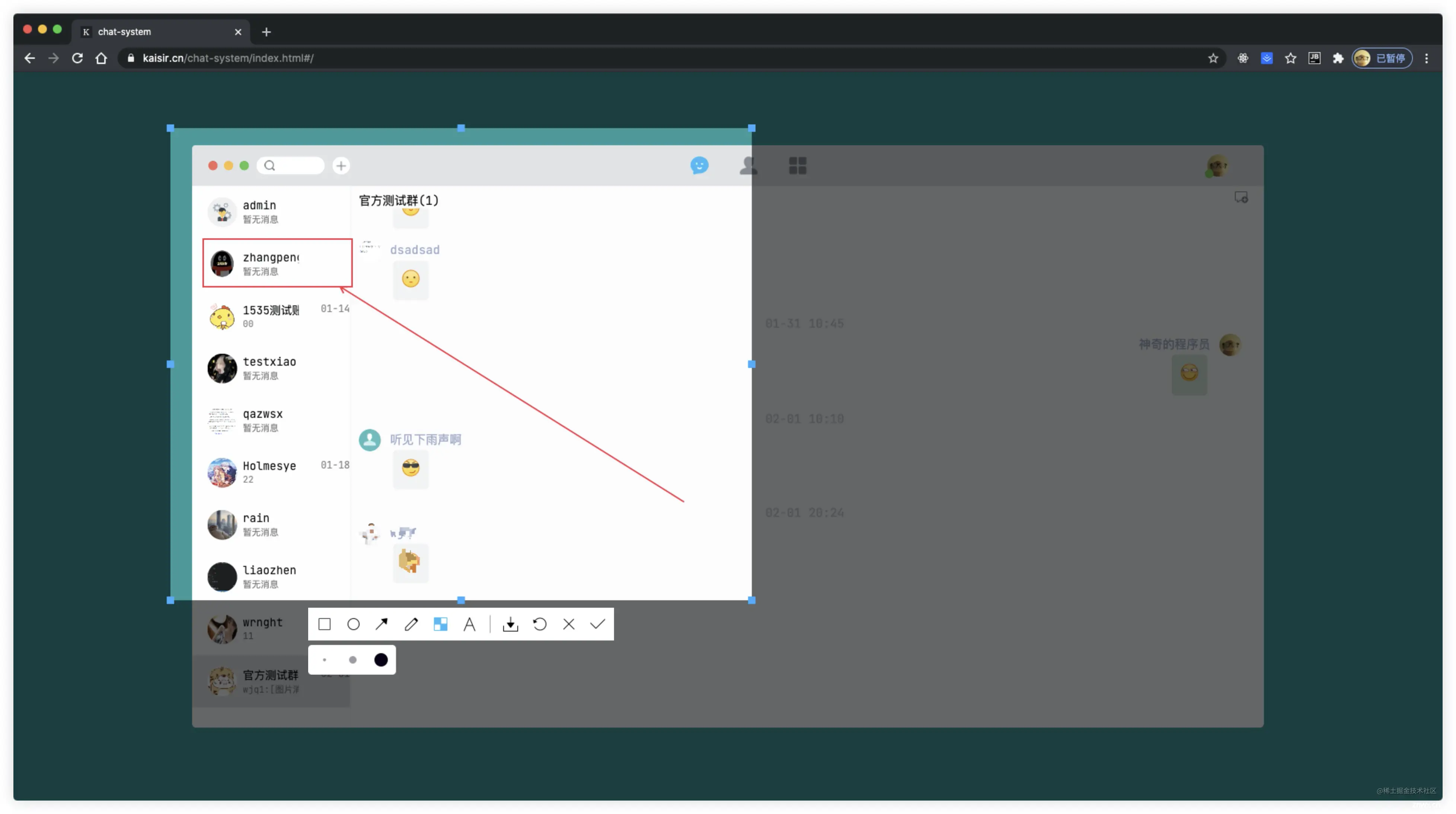
效果图:

js-screen-shotweb端自定义截图插件(原生JS版)项目地址:https://gitcode.com/gh_mirrors/js/js-screen-shot
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。