推荐一个开箱即用的中后台前端解决方案,基于vue3开发,私活神器(带源码)
程序员十一郎 2024-09-11 09:03:01 阅读 60
前言
在现代软件开发中,中后台系统的开发往往面临诸多挑战,如技术选型、组件库的丰富性、开发效率等。现有的解-决方案可能存在技术栈陈旧、定制性差、study 成-本高等问题。
为了解决这些痛点,一款新的软件——vue-element-plus-admin,应运而生,提供了一个基于新技术栈的中后台前端解-决方案。

介绍
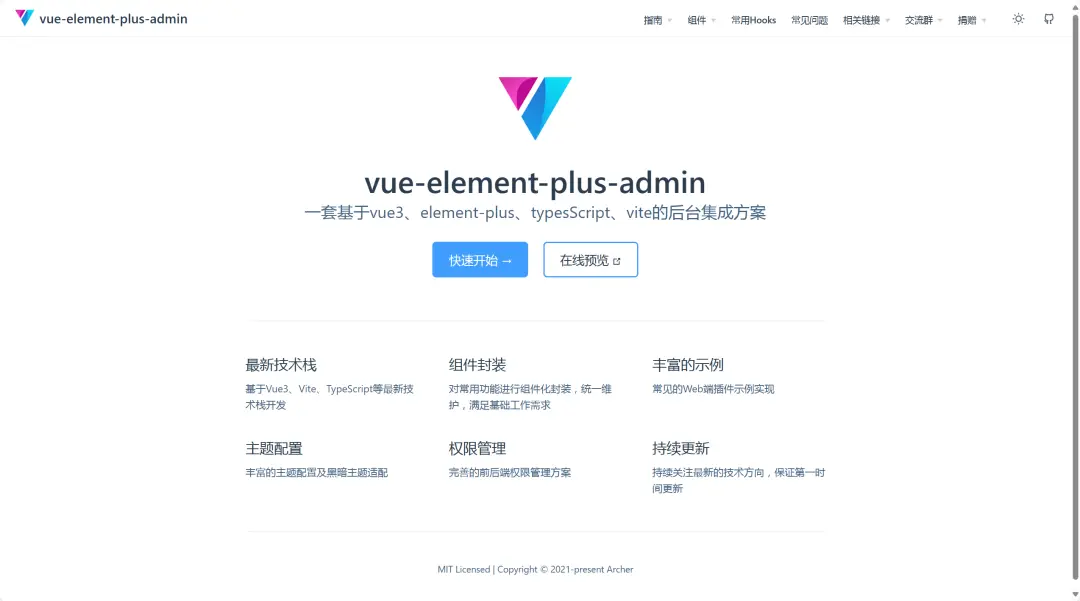
vue-element-plus-admin是一个基于element-plus的免费开源中后台模板,采用Vue3、Vite、TypeScript等前沿技术开发,提供了一个开箱即用的中后台前端解-决方案。

特点
新技术栈:基于Vue3、Vite、TypeScript等新技术栈开发。
组件封装:对常用功能进行组件化封装,统一维护。
丰富的示例:包含常见的Web端插件示例实现。
主题配置:提供丰富的主题配置及黑暗主题适配。
权限管理:内置完善的前后端权限管理方案。
应用场景
vue-element-plus-admin可以广泛应用于多种中后台管理系统的构建,例如:
CRM系统:客户关系管理。
ERP系统:企业资源规划。
SRM系统:采gou 管理系统。
项目管理:适用于敏捷开发团队的项目管理工具。
财务管理:企业财务管理系统。
人力资源管理:人事资源管理。
技术架构
vue-element-plus-admin的技术架构基于以下关键技术:
Vue3:利用其Composition API提供更灵活的组件编写方式。
Vite:提供快速的冷启动和即时模块热更新。
TypeScript:为JavaScript提供类型系统,增强代码的可维护性。
主题:允许用户根据品牌或偏好配置主题。
国际化:内置的国际化方案支持多语言。
Mock数据:内置Mock.js,方便开发阶段的数据模拟。
动态路由权限:根据用户角色动态生成路由,实现权限控制。
部署方式
部署vue-element-plus-admin非常简单,可以通过以下命令从GitHub或Gitee获取代码:
<code># 从 GitHub 获取代码
git clone https://github.com/kailong321200875/vue-element-plus-admin.git
# 或者从 Gitee 获取代码
git clone https://gitee.com/kailong110120130/vue-element-plus-admin.git
安装依赖并启动项目:
cd vue-element-plus-admin
pnpm install
pnpm run dev
开源协议
vue-element-plus-admin采用MIT协议,允许用户自由使用、复制、修改、合并、发布、分发、再授权和销售软件及其副本。

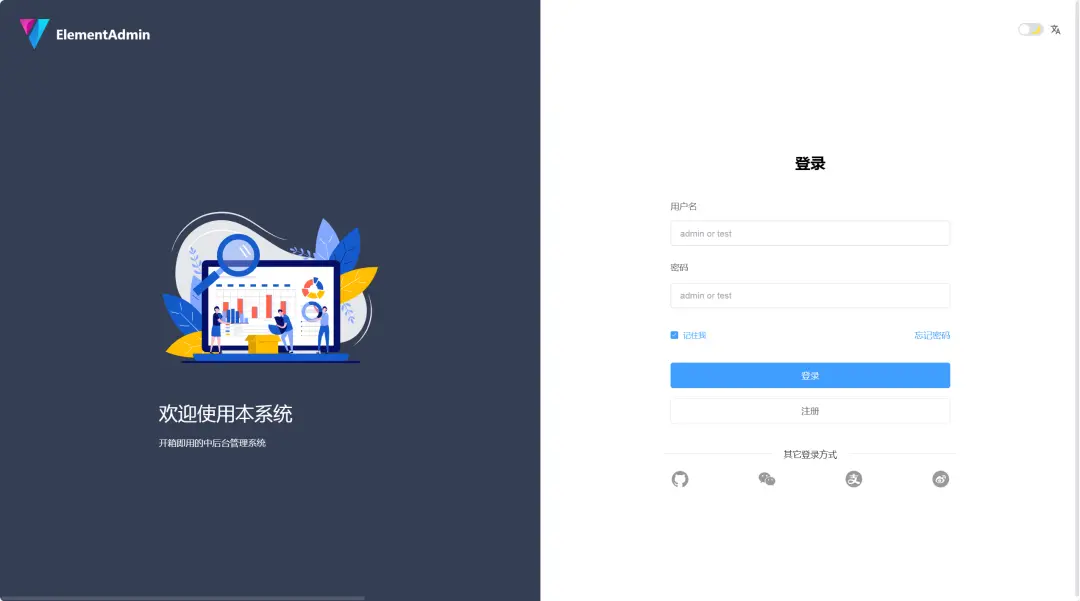
即刻体验
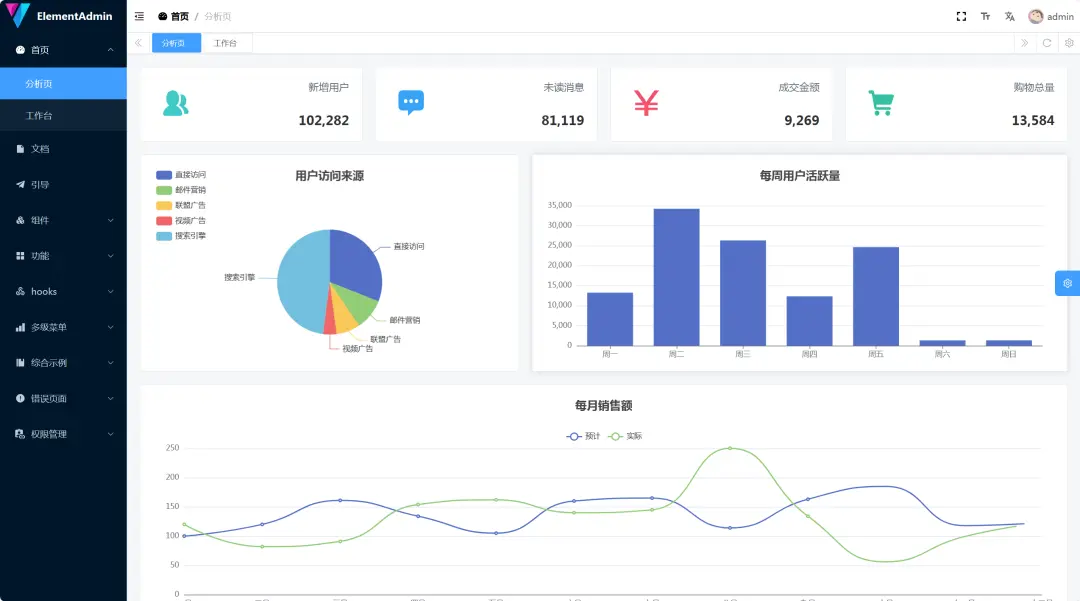
vue-element-plus-admin作为一个基于Vue3、Element Plus、TypeScript和Vite的中后台模板,提供了一系列的功能和示例,以下是一些详细功能清单:
新技术栈集成:
使用Vue3提供的新特性,如Composition API。
Vite作为前端构建工具,提供快速的开发服务器启动和模块热替换。
TypeScript支持,为项目提供类型检查和更好的编码体验。
主题配置:
支持可配置的主题,包括对黑暗模式的适配。
国际化方案:
内置完善的国际化支持,方便多语言应用的开发。
Mock数据方案:
集成Mock.js,为前端开发提供模拟数据支持。
动态路由权限:
内置动态路由和权限管理方案,方便实现前后端权限控制。
组件封装:
对常用功能进行组件化封装,如表单组件、表格组件、按钮等。
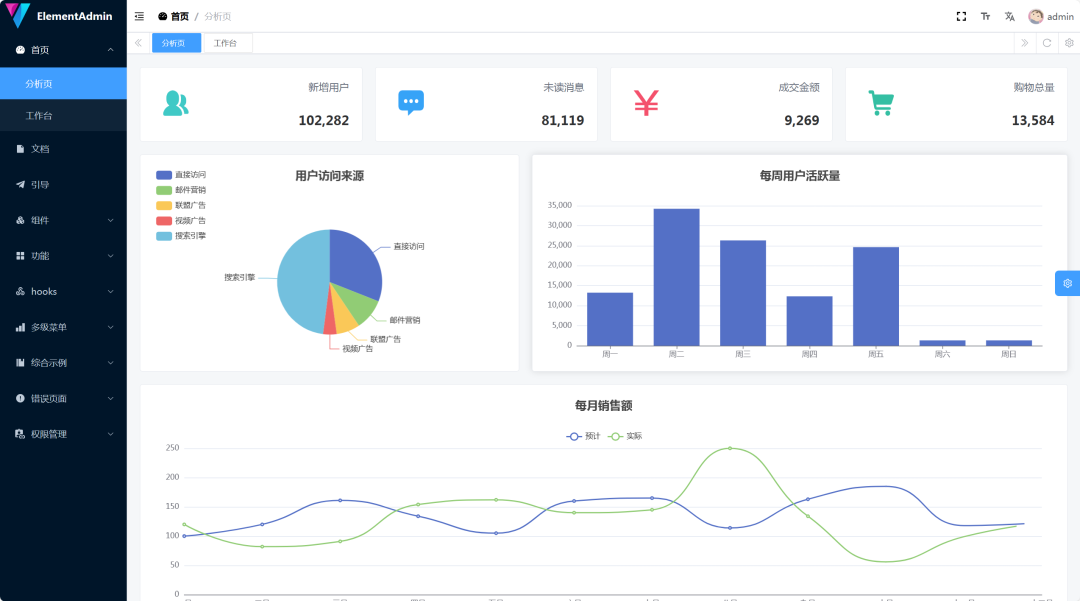
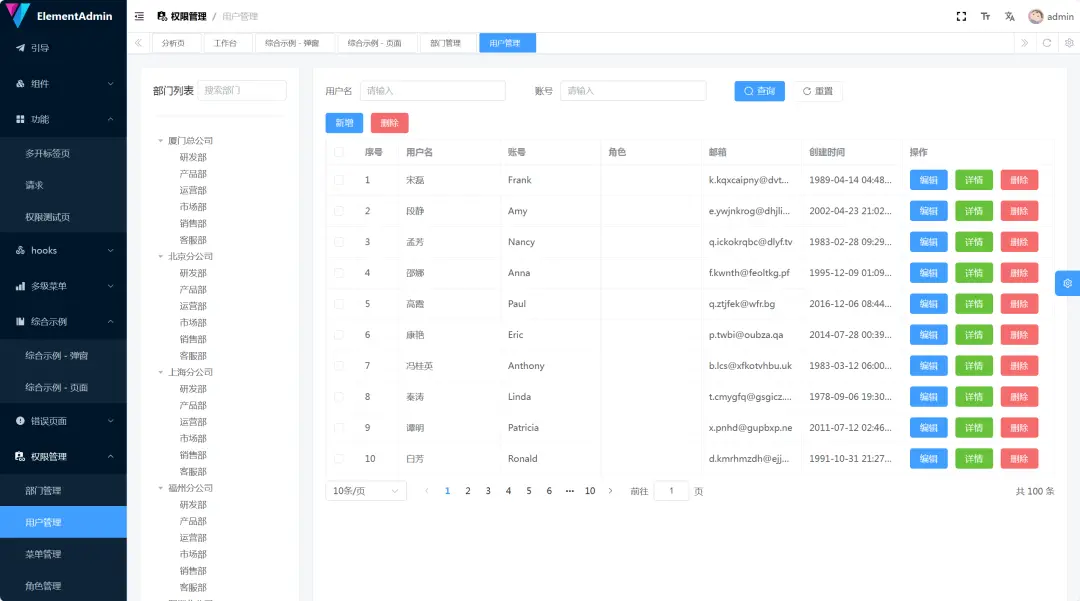
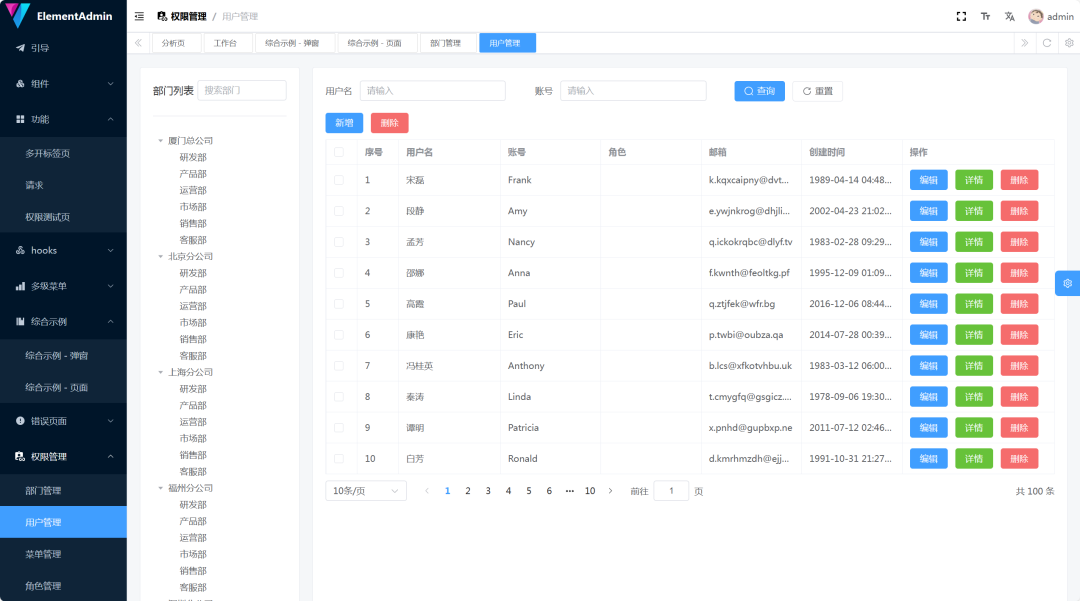
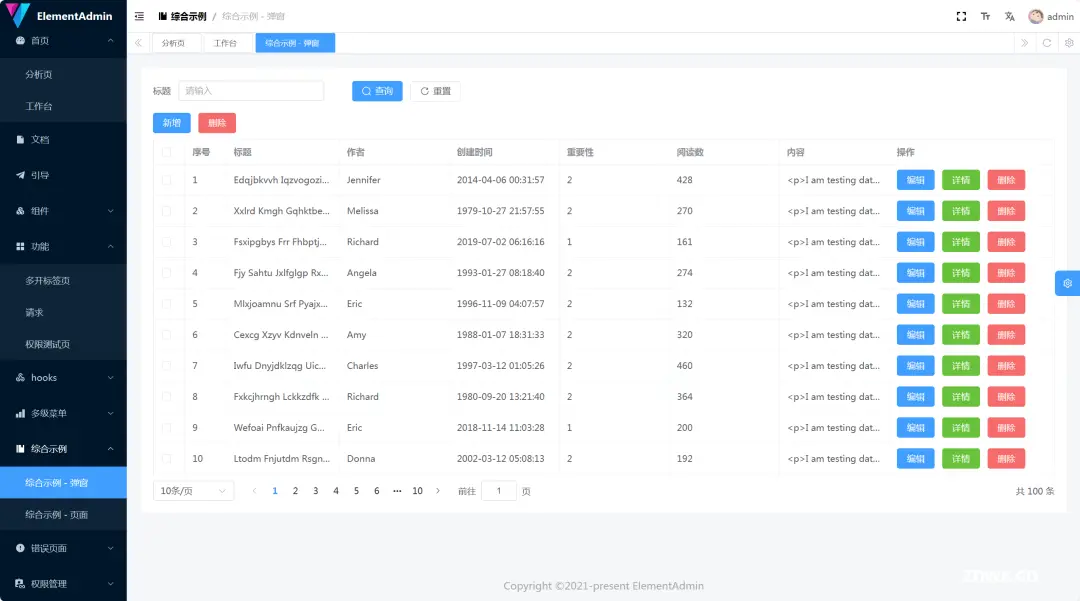
丰富的示例:
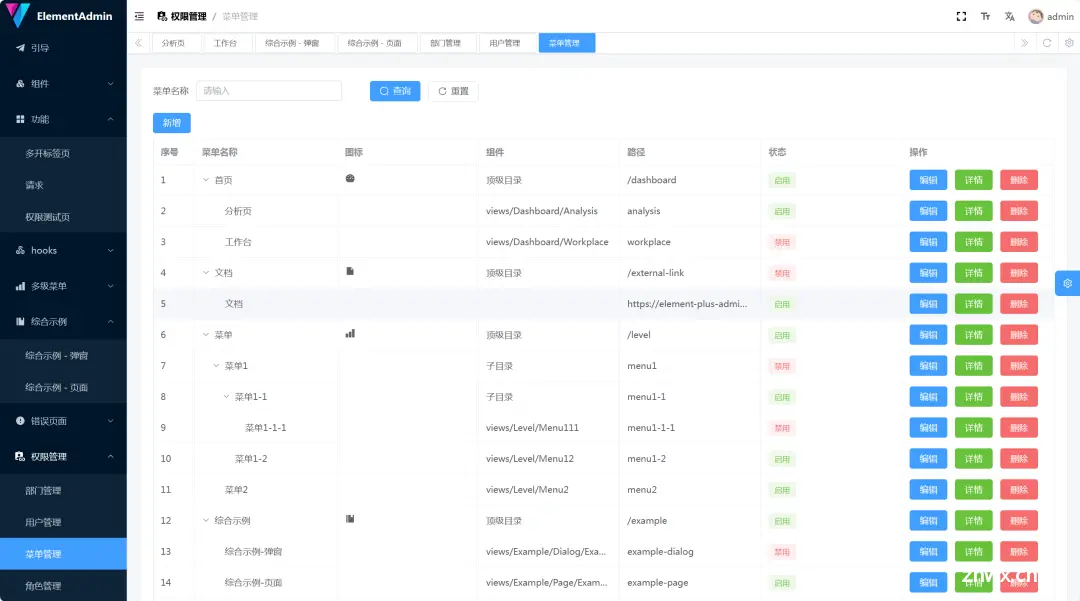
内置丰富的示例,涵盖各种业务场景和组件使用。
权限管理:
提供完善的权限管理方案,包括角色管理和权限验证。
定制化和扩展性:
支持定制化开发,易于扩展以满足特定业务需求。
开发效率:
提供了一套高-效的开发模式,加快开发流程。
即刻体验这些功能,可以通过访问在线演示站点或克隆源代码进行本地部署和测试。





通过实际cao作,用户可以更深入地了解vue-element-plus-admin的功能和优势。

结语
vue-element-plus-admin作为一个基于新技术栈的中后台前端解-决方案,以其现代化的设计、丰富的功能和灵活的配置,极大地提升了开发效率和用户体验。它不仅适用于快速搭建中后台系统,也是study 和掌握前端新技术的优选资源。
各方面都比较好,很适合做私活,快速的交付,社区也很多人使用,所以能快速找到实现方案。
随着技术的不断进步,vue-element-plus-admin将持续更新,为用户提供更多价值。
写在最后(私活源码)
推荐一个后台管理系统。功能完整,代码结构清晰。值得推荐。
项目介绍
本项目系统是一款基于 SpringBoot + Bootstrap 的极速后台开发框架,可以用于所有的 Web 应用程序,易读易懂。RuoYi 支持集群,支持多数据源,支持分布式事务,拥有完善的权限管理。页面美观,完全响应式布局让你无论是电脑、平板还是手机等,都可随意使用。

运行系统
首先我们将项目下载到本地,在 <code>Gitee 下载页面下载解压到工作目录。
导入到 Eclipse,菜单 File -> Import,然后选择 Maven -> Existing Maven Projects,点击 Next > 按钮,选择工作目录,然后点击 Finish 按钮,即可成功导入。
创建数据库 ry 并导入数据脚本 ry_2021xxxx.sql,quartz.sql。
打开项目运行 com.ruoyi.RuoYiApplication.java,出现如下图表示启动成功。
(♥◠‿◠)ノ゙ 若依启动成功 ლ(´ڡ`ლ)゙
.-------. ____ __
| _ _ \ \ \ / /
| ( ' ) | \ _. / '
|(_ o _) / _( )_ .'
| (_,_).' __ ___(_ o _)'
| |\ \ | || |(_,_)'
| | \ `' /| `-' /
| | \ / \ /
''-' `'-' `-..-'
最后打开浏览器,输入:(http://localhost:80 (opens new window)) (默认账户/密码: admin/admin123 )若能正常登陆即说明搭建成功。
内置功能
本项目系统内置了多种后台管理的功能,包含系统管理、系统监控、系统工具。
系统管理
用户管理:用户是系统操作者,该功能主要完成系统用户配置。
角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
菜单管理:配置系统菜单,操作权限,按钮权限标识等。
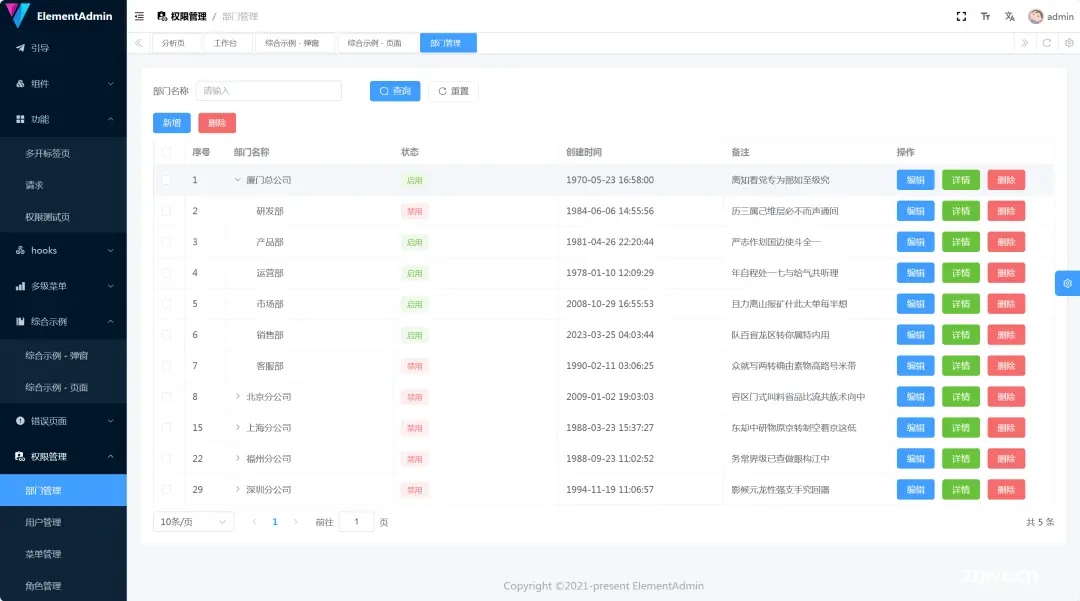
部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
岗位管理:配置系统用户所属担任职务。
字典管理:对系统中经常使用的一些较为固定的数据进行维护。
参数管理:对系统动态配置常用参数。
通知公告:系统通知公告信息发布维护。
操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
登录日志:系统登录日志记录查询包含登录异常。
系统监控
在线用户:当前系统中活跃用户状态监控。
定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
服务监控:监视当前系统 CPU、内存、磁盘、堆栈等相关信息。
缓存监控:对系统的缓存查询,查看、清理等操作。
系统工具
表单构建:拖动表单元素生成相应的HTML代码。
代码生成:前后端代码的生成(java、html、xml、sql)支持 CRUD 下载 。
系统接口:根据业务代码自动生成相关的 api 接口文档。
项目介绍
相信大家很多人都被公司领导要求过,说让大家来开发一个
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。