VUE3开箱即用的音频播放组件(基于原生audio)
cute_ming 2024-09-07 11:03:01 阅读 51
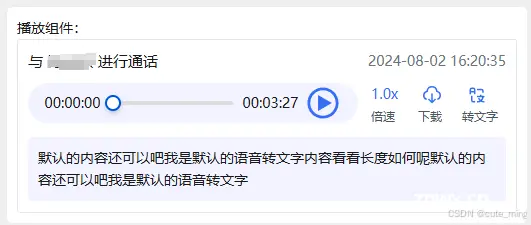
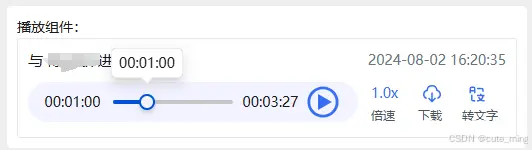
1 效果展示



2 组件文件
AudioBase.vue
注:我是使用unocss语法来编写css 如果项目没有搭载unocss 将其相应的转换为css即可
<code><template>
<div
:style="{
height: `${100 + (textDiv ? textDiv.clientHeight + 10 : 0)}px`,
}"code>
p-10
bg-white
w-500
rounded-xl
border="1px solid gray-200 "code>
>
<div>
<div inline-flex text-size-6xl>
与
<div mx-5 inline-flex>{ { $props.customerName }}</div>
进行通话
</div>
<div text-gray-500 inline-flex float-right>{ { $props.callTime }}</div>
</div>
<div class="bg-[--td-brand-color-1]" float-left flex-center pl-9 pr-11 rounded-55 w-330 h-40 mt-10>code>
<span w-50 inline-block mr-8> { { transTime(audioCurrent) }} </span>
<div class="progress" w-120 mx-10 my-0>code>
<t-slider
v-model="playProgress"code>
:tooltip-props="{
theme: 'light',
content: transTime((changeVal * audioDuration) / 100),
}"code>
@change="change"code>
@change-end="changeEnd"code>
/>
</div>
<span w-50 inline-block mr-6>{ { transTime(audioDuration) }}</span>
<t-icon
v-if="!playStatus"code>
name="play-circle"code>
class="color-[--td-brand-color-6]"code>
w-34
h-34
ml-7
cursor-pointer
@click="onPlay"code>
></t-icon>
<t-icon
v-else
class="color-[--td-brand-color-6]"code>
w-34
h-34
ml-7
cursor-pointer
name="pause-circle"code>
@click="onPause"code>
></t-icon>
</div>
<audio ref="audioRef" :src="url" @canplay="onCanplay" />code>
<div ml-20 flex-center mt-10>
<t-popup v-model:visible="speedVisible" placement="top" :width="50">code>
<template #content>
<div
v-for="item in speedList"code>
:key="item.value"code>
mb-17
cursor-pointer
text-center
@click="onChangeSpeed(item.value)"code>
>
<span>{ { item.label }}</span>
</div>
</template>
<div inline ml-5 cursor-pointer>
<span class="text-[var(--td-brand-color-6)]" cursor-pointer @click="onHandleSpeed"code>
>{ { activeSpeed.toFixed(1) }}x</span
>
<div color-gray-6 text-12>倍速</div>
</div>
</t-popup>
<div inline ml-20 flex-col-center cursor-pointer>
<t-icon class="color-[var(--td-brand-color-6)]" ml-4 w-20 h-18 name="cloud-download"></t-icon>code>
<div color-gray-6 text-12>下载</div>
</div>
<div inline ml-20 flex-col-center cursor-pointer @click="handleText">code>
<t-icon class="color-[var(--td-brand-color-6)]" ml-5 w-20 h-18 name="translate"></t-icon>code>
<div color-gray-6 text-12>转文字</div>
</div>
</div>
<div
v-if="showText"code>
ref="textDiv"code>
class="bg-[var(--td-brand-color-1)]"code>
p-10
rounded-5
mt-10
max-h-190
overflow-auto
overflow-y-auto
>
{ { $props.text }}
</div>
</div>
</template>
<script lang="ts" setup>code>
import moment from 'moment';
import { defineProps, onMounted, ref } from 'vue';
defineProps({
customerName: {
type: String,
default: 'xxx',// 名字
},
callTime: {
type: String,
default: '2024-08-02 16:20:35',
},
url: {
type: String,
default: 'http://music.163.com/song/media/outer/url?id=1337065812.mp3',
},
text: {
type: String,
default: '默认的内容还可以吧我是默认的语音转文字内容看看长度如何呢默认的内容还可以吧我是默认的语音转文字',
},
});
const speedList = [
{
label: '2x',
value: 2,
},
{
label: '1.5x',
value: 1.5,
},
{
label: '1x',
value: 1,
},
{
label: '0.75x',
value: 0.75,
},
];
onMounted(() => {
clearInterval(timeInterval.value);
});
const speedVisible = ref<boolean>(false); // 设置音频播放速度弹窗
const audioRef = ref(); // 音频标签对象
const activeSpeed = ref(1); // 音频播放速度
const audioDuration = ref(0); // 音频总时长
const audioCurrent = ref(0); // 音频当前播放时间
const playStatus = ref<boolean>(false); // 音频播放状态:true 播放,false 暂停
const playProgress = ref(0); // 音频播放进度
const timeInterval = ref(); // 获取音频播放进度定时器
const showText = ref(false);
const textDiv = ref();
const changeVal = ref(0);
/** FUNCTION */
// 拖动进度条
const change = (val) => {
changeVal.value = val;
};
const changeEnd = (val: number) => {
if (audioDuration.value === 0) return;
playProgress.value = val;
audioRef.value.currentTime = (playProgress.value / 100) * audioDuration.value;
audioCurrent.value = audioRef.value.currentTime;
};
// 文字展示
const handleText = async () => {
showText.value = !showText.value;
};
// 音频加载完毕的回调
const onCanplay = () => {
audioDuration.value = audioRef?.value.duration || 0;
};
const onPlay = async () => {
// 音频播放完后,重新播放
if (playProgress.value === 100) audioRef.value.currentTime = 0;
await audioRef.value.play();
playStatus.value = true;
audioDuration.value = audioRef.value.duration;
timeInterval.value = setInterval(() => {
audioCurrent.value = audioRef.value.currentTime;
playProgress.value = (audioCurrent.value / audioDuration.value) * 100;
if (playProgress.value === 100) onPause();
}, 100);
};
const onPause = () => {
audioRef.value.pause();
playStatus.value = false;
clearInterval(timeInterval.value);
};
const onChangeSpeed = (value: number) => {
activeSpeed.value = value;
// 设置倍速
audioRef.value.playbackRate = value;
speedVisible.value = false;
};
const onHandleSpeed = () => {
speedVisible.value = !speedVisible.value;
};
// 音频播放时间换算
const transTime = (value: number) => {
return `${Math.floor(value / 3600) > 9 ? Math.floor(value / 3600) : `0${Math.floor(value / 3600)}`}:${moment({
m: moment.duration(value, 'seconds').minutes(),
s: moment.duration(value, 'seconds').seconds(),
}).format('mm:ss')}`;
};
</script>
<style lang="less" scoped>code>
.progress {
::v-deep .sp-slider__button-wrapper {
width: 20px;
height: 20px;
margin-top: 8px;
}
::v-deep .sp-slider__button {
width: 12px;
height: 12px;
background-color: #4974f5;
}
}
</style>
3 使用尝试
在外层父组件中使用如下:
先引入组件
<script setup lang="ts">code>
import AudioBase from '@/layouts/components/baseComponents/AudioBase.vue';
</script>
然后直接使用
<div bg-white p-10 rounded-5>
播放组件:
<audio-base></audio-base>
</div>
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。