Dooring智图,一款开箱即用的图片海报编辑器
徐小夕@趣谈前端 2024-08-23 13:37:03 阅读 70
嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
爆肝1000小时, Dooring零代码搭建平台3.5正式上线
可视化表单&试卷搭建平台技术详解
最近在基于零代码的一些思考和开源实践, 我们做了一款在线图片编辑器——Dooring智图, 进一步完善了 Dooring 的可视化搭建产品体系.
在线地址: https://magic.dooring.vip/home
目前免费开放给大家使用, 大家感兴趣的可以学习参考一下.
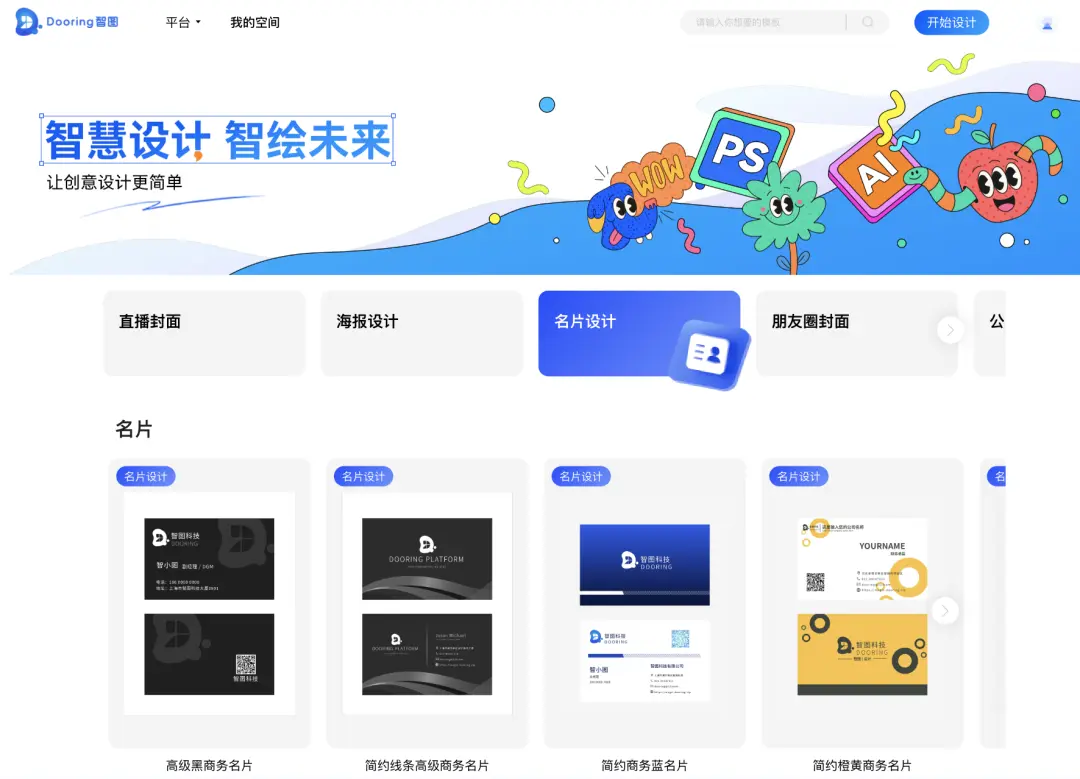
什么是 Dooring 智图?

它是我们最近设计的一款能支持 <code>海报, 名片, 公众号封面 等场景的可视化图片编辑器, 我们使用它可以轻松制作各种企业VI宣传设计.
企业可以使用它轻松定制自己的在线设计平台.
Dooring智图编辑器的前端技术栈采用 vue3 全家桶, 后台数据管理采用 java 和 Spring Boot 框架.
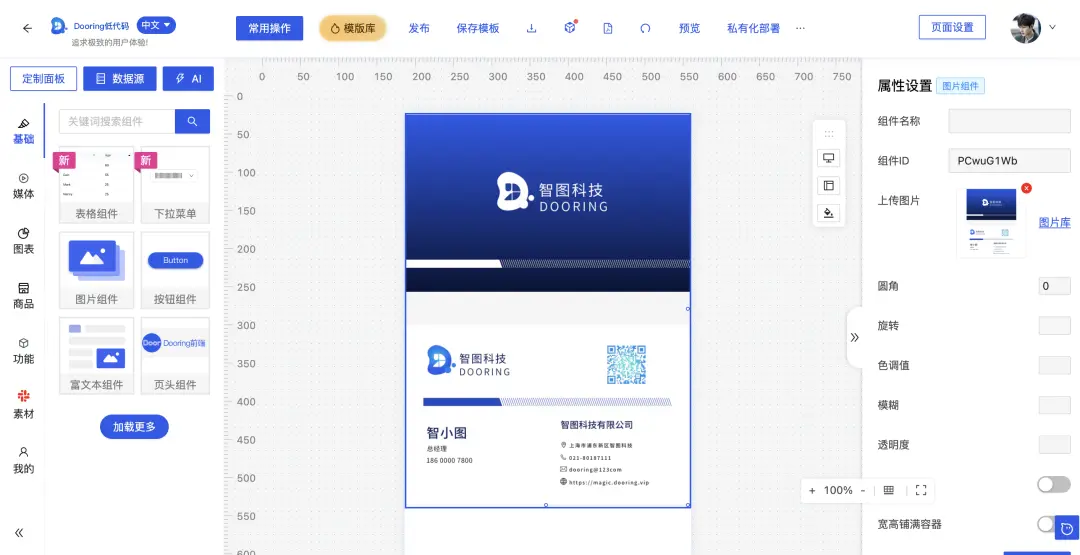
下面是一个产品的 demo 演示 :

编辑器界面体验:

接下来和大家分享几个实用的应用场景.
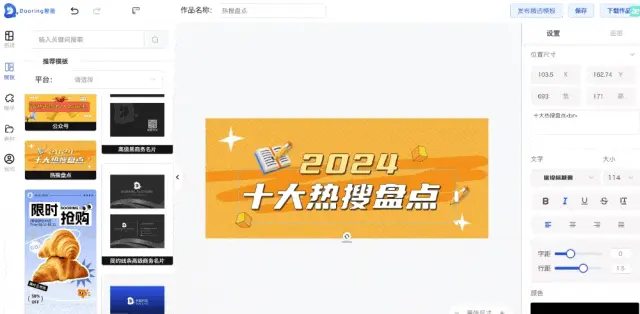
1. 海报封面设计

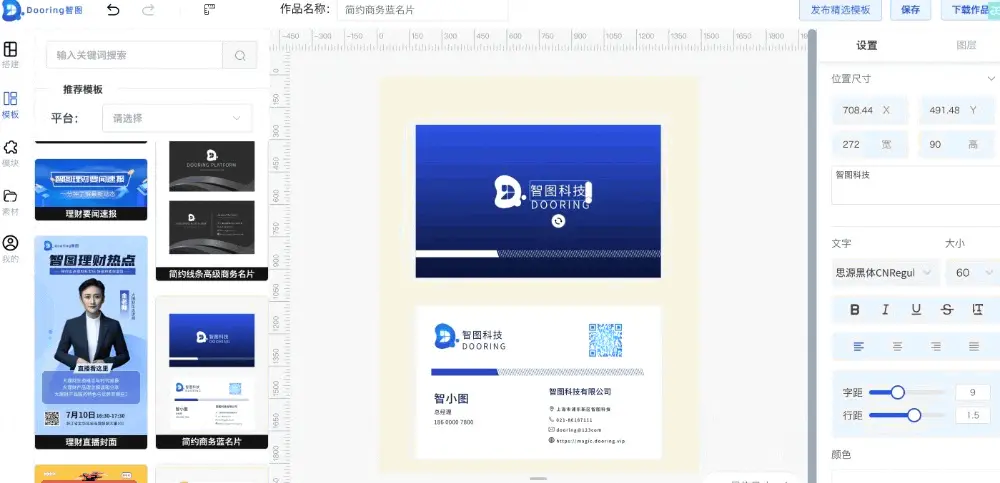
2. 名片VI在线设计

3. 公众号封面

当然还有很多场景大家可以自行探索. 同时在Dooring智图做的图片素材, 还可以直接在Dooring页面编辑器中一键复制粘贴, 快速实现自己的网页制作自由:

这里也分享一下Dooring零代码平台的地址:
https://dooring.vip
如果大家有好的建议也欢迎随时交流反馈~
技术交流
之前我们小伙伴做了一个 <code>nestjs 全栈学习的交流群, 大家感兴趣也可以关注趣谈前端公号进群学习交流:

最后
如果大家有不同的观点和意见, 可以在留言评论区, 和大家分享一下你的认知~
最近也独立了一款可视化文档编辑器, 类似飞书和Notion.
体验地址: http://react-flow.com/docx
后续我也会持续迭代 <code>H5-Dooring 零代码项目,让它成为最好用的可视化 + 无代码应用搭建工具,如果大家感兴趣,也随时欢迎留言区反馈交流~

往期精彩:
爆肝1000小时, Dooring零代码搭建平台3.5正式上线
可视化表单&试卷搭建平台技术详解
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。