【Vue】Vue(八)Vue3.0 使用ref 和 reactive创建响应式数据
执键行天涯 2024-10-23 15:03:02 阅读 53
ref 创建:基本类型的响应式数据
**作用:**定义响应式变量。语法:<code>let xxx = ref(初始值)。**返回值:**一个RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。注意点:
JS中操作数据需要:xxx.value,但模板中不需要.value`,直接使用即可。对于let name = ref('张三')来说,name不是响应式的,name.value是响应式的。
<template>
<div class="person">code>
<h2>姓名:{ -- -->{name}}</h2>
<h2>年龄:{ {age}}</h2>
<button @click="changeName">修改名字</button>code>
<button @click="changeAge">年龄+1</button>code>
<button @click="showTel">点我查看联系方式</button>code>
</div>
</template>
<script setup lang="ts" name="Person">code>
import { -- -->ref} from 'vue'
// name和age是一个RefImpl的实例对象,简称ref对象,它们的value属性是响应式的。
let name = ref('张三')
let age = ref(18)
// tel就是一个普通的字符串,不是响应式的
let tel = '13888888888'
function changeName(){
// JS中操作ref对象时候需要.value
name.value = '李四'
console.log(name.value)
// 注意:name不是响应式的,name.value是响应式的,所以如下代码并不会引起页面的更新。
// name = ref('zhang-san')
}
function changeAge(){
// JS中操作ref对象时候需要.value
age.value += 1
console.log(age.value)
}
function showTel(){
alert(tel)
}
</script>
reactive 创建:对象类型的响应式数据
作用:定义一个响应式对象(基本类型不要用它,要用ref,否则报错)语法:let 响应式对象= reactive(源对象)。**返回值:**一个Proxy的实例对象,简称:响应式对象。注意点:reactive定义的响应式数据是“深层次”的。
<template>
<div class="person">code>
<h2>汽车信息:一台{ -- -->{ car.brand }}汽车,价值{ { car.price }}万</h2>
<h2>游戏列表:</h2>
<ul>
<li v-for="g in games" :key="g.id">{ -- -->{ g.name }}</li>code>
</ul>
<h2>测试:{ -- -->{obj.a.b.c.d}}</h2>
<button @click="changeCarPrice">修改汽车价格</button>code>
<button @click="changeFirstGame">修改第一游戏</button>code>
<button @click="test">测试</button>code>
</div>
</template>
<script lang="ts" setup name="Person">code>
import { -- --> reactive } from 'vue'
// 数据
let car = reactive({ brand: '奔驰', price: 100 })
let games = reactive([
{ id: 'ahsgdyfa01', name: '英雄联盟' },
{ id: 'ahsgdyfa02', name: '王者荣耀' },
{ id: 'ahsgdyfa03', name: '原神' }
])
let obj = reactive({
a:{
b:{
c:{
d:666
}
}
}
})
function changeCarPrice() {
car.price += 10
}
function changeFirstGame() {
games[0].name = '流星蝴蝶剑'
}
function test(){
obj.a.b.c.d = 999
}
</script>
ref 创建:对象类型的响应式数据
其实ref接收的数据可以是:基本类型、对象类型。若ref接收的是对象类型,内部其实也是调用了reactive函数。
为什么这样说呢 ?我们输出一下reactive类型和ref类型的数据
<script lang="ts" setup name="Person">code>
import { -- --> reactive, ref } from 'vue'
let car = ref({
brand: "奔驰",
price: 100
});
let test = reactive({ name: '张三' })
console.log(car, car);
console.log(test, test);
</script>
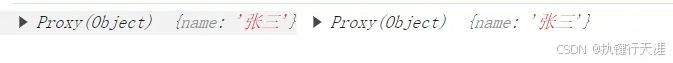
reactive类型的响应对象

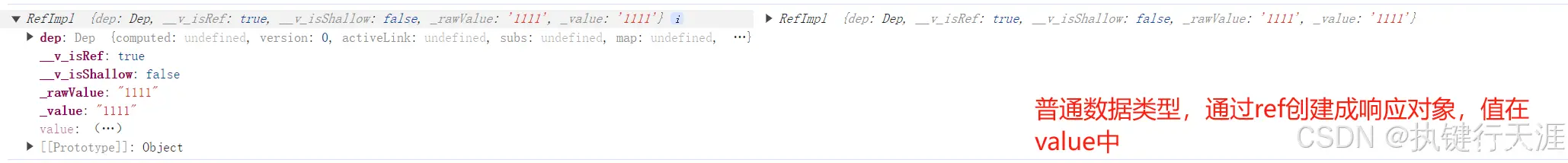
ref类型的响应对象(普通数据类型)

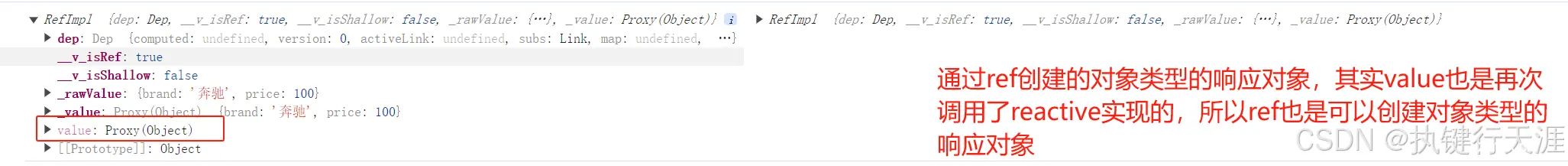
ref类型的响应对象(对象数据类型)
从下图中可以看出,使用ref创建响应对象的value中又包含了一层被reactive处理过的内容;

<code><template>
<div class="person">code>
<h3>汽车信息:一辆{ -- -->{car.brand}}品牌的汽车,价格{ {car.price}} 万元</h3>
<button @click="changePrice">修改汽车价格</button>code>
<br/>
<h3>游戏信息:</h3>
<ul>
<li v-for="g in games" :key="g.id">code>
{ -- -->{g.name}}
</li>
</ul>
<button @click="changeFirstGameName">修改以第一个游戏的名字</button>code>
</div>
</template>
<script lang="ts" setup name="Person">code>
import { -- -->ref} from 'vue'
let car =ref({
brand:"奔驰",
price:100
});
let games =ref([
{ id:'afdsafwefa01',name:'王哲荣耀'},
{ id:'afdsafwefa02',name:'原生'},
{ id:'afdsafwefa03',name:'土豆'}
])
function changePrice(){
car.value.price +=10;
console.log(car.value.price);
}
function changeFirstGameName(){
games.value[0].name='流星雨蝴蝶';code>
}
</script>
<style>
.person { -- -->
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
li {
font: 1em sans-serif;
}
</style>
上一篇: Nuxt.js 应用中的 builder:generateApp 事件钩子详解
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。