理解 Vue 的 setup 应用程序钩子
cnblogs 2024-09-30 13:11:00 阅读 91
title: 理解 Vue 的 setup 应用程序钩子
date: 2024/9/30
updated: 2024/9/30
author: cmdragon
excerpt:
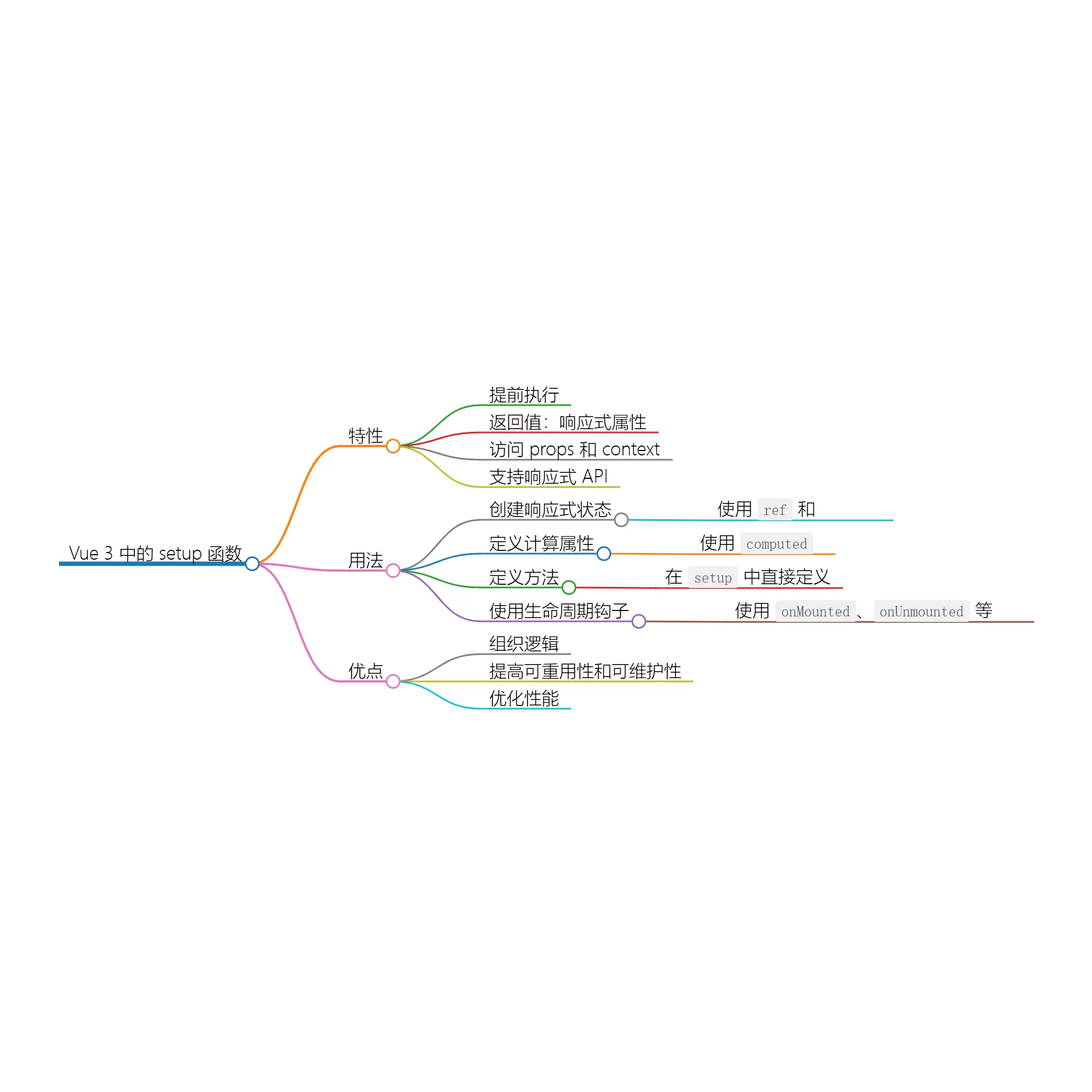
摘要:本文详细介绍了Vue 3中setup函数的应用,包括其概念、特性、使用方法及重要性。setup函数作为组合API的核心,在组件实例化前被调用,用于设置响应式状态、计算属性、方法和生命周期钩子,支持在SSR和CSR中使用。
categories:
- <li>前端开发
tags:
- Vue
- setup
- 组件
- 响应式
- 计算属性
- 生命周期
- 方法


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
在 Vue 3 中,setup 函数是组合 API 的核心部分,它为开发者提供了一种新的方式来组织和使用组件的逻辑。在 setup 函数内,可以定义组件的响应式状态、计算属性、方法以及生命周期钩子等
目录
- <li>什么是 setup 函数?
- setup 函数的特性
- 如何使用 setup 函数
- 1. 创建响应式状态
- 2. 定义计算属性
- 3. 定义方法
- 4. 使用生命周期钩子
- 总结
什么是 setup 函数?
setup 是一个特殊的生命周期函数,在组件实例化之前调用,用于设置组件的响应式状态、计算属性、方法和其他功能。当组件被创建时,Vue 会先调用 setup 函数,并将其返回的对象作为组件的响应式属性。
作用范围
- 服务器端和客户端:
setup可以在服务器端渲染(SSR)和客户端渲染(CSR)中使用。
setup 函数的特性
- 提前执行:
setup在组件实例创建之前调用。 - 返回值:可以返回一个对象,这些值将作为组件的属性和方法可以在模板中使用。
- 访问 props 和 context:
setup函数接收两个参数:props和context(包含attrs,slots, 和emit)。 - 支持响应式 API:可以直接使用 Vue 的响应式 API,比如
ref和reactive。
如何使用 setup 函数
1. 创建响应式状态
使用 ref 和 reactive 进行状态管理:
<template>
<div>
<h1>{{ count }}</h1>
<button @click="increment">Increment</button>code>
</div>
</template>
<script setup>
import { ref } from 'vue';
const count = ref(0);
const increment = () => {
count.value++;
};
</script>
2. 定义计算属性
计算属性可以通过 computed 来定义:
<template>
<div>
<h1>{{ doubledCount }}</h1>
<button @click="increment">Increment</button>code>
</div>
</template>
<script setup>
import { ref, computed } from 'vue';
const count = ref(0);
const increment = () => {
count.value++;
};
const doubledCount = computed(() => count.value * 2);
</script>
3. 定义方法
可以在 setup 中定义方法,并将其返回:
<template>
<div>
<h1>{{ message }}</h1>
<button @click="changeMessage">Change Message</button>code>
</div>
</template>
<script setup>
import { ref } from 'vue';
const message = ref('Hello, Vue 3!');
const changeMessage = () => {
message.value = 'Message Changed!';
};
</script>
4. 使用生命周期钩子
可以在 setup 中使用生命周期钩子,比如 onMounted 和 onUnmounted:
<template>
<div>
<h1>{{ count }}</h1>
<button @click="increment">Increment</button>code>
</div>
</template>
<script setup>
import { ref, onMounted, onUnmounted } from 'vue';
const count = ref(0);
const increment = () => {
count.value++;
};
// 使用 onMounted 生命周期钩子
onMounted(() => {
console.log('Component is mounted!');
});
// 使用 onUnmounted 生命周期钩子
onUnmounted(() => {
console.log('Component is unmounted!');
});
</script>
总结
setup 函数是 Vue 3 中一个非常强大的功能,允许开发者以更灵活和模块化的方式组织组件逻辑。通过合理使用 setup 函数及其提供的 API,你可以提高组件之间的可重用性和可维护性。
关键要点
- <li>响应式状态管理:使用
- 计算属性和方法:通过
computed定义计算属性以及在setup中定义方法。 - 生命周期钩子:可以在
setup中使用各种生命周期钩子来处理组件的生命周期。 - 优化性能:
setup函数的使用能够在组件之间更好地组织逻辑,提高性能和可维护性。
ref 和 reactive 轻松管理状态。 余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
往期文章归档:
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。