作文列表

configure。_securityconfigureradapter...

介绍p-map是一个迭代处理promise并且能控制promise执行并发数的库。作者是sindresorhus,他还创建了许多关于promise的库promise-fun,感兴趣的同学可以去看看。之前提到的p-limit也是一个控...

在本篇博客中,我们一起探索了JavaScript事件模型的四大概念:事件与事件流、原始事件模型、标准事件模型、IE事件模型。JavaScript是一门非常强大且广泛应用的编程语言。掌握了这些基本的语法和概念,你已...

问题描述:使用window.open跳转链接时安卓可以正常跳转,但是iOS苹果上没有反应问题原因:用户交互限制iOS对于window.open的调用有严格的用户交互要求。如果window.open不是在用户交互(如点击事件)的上下文中调用的,...

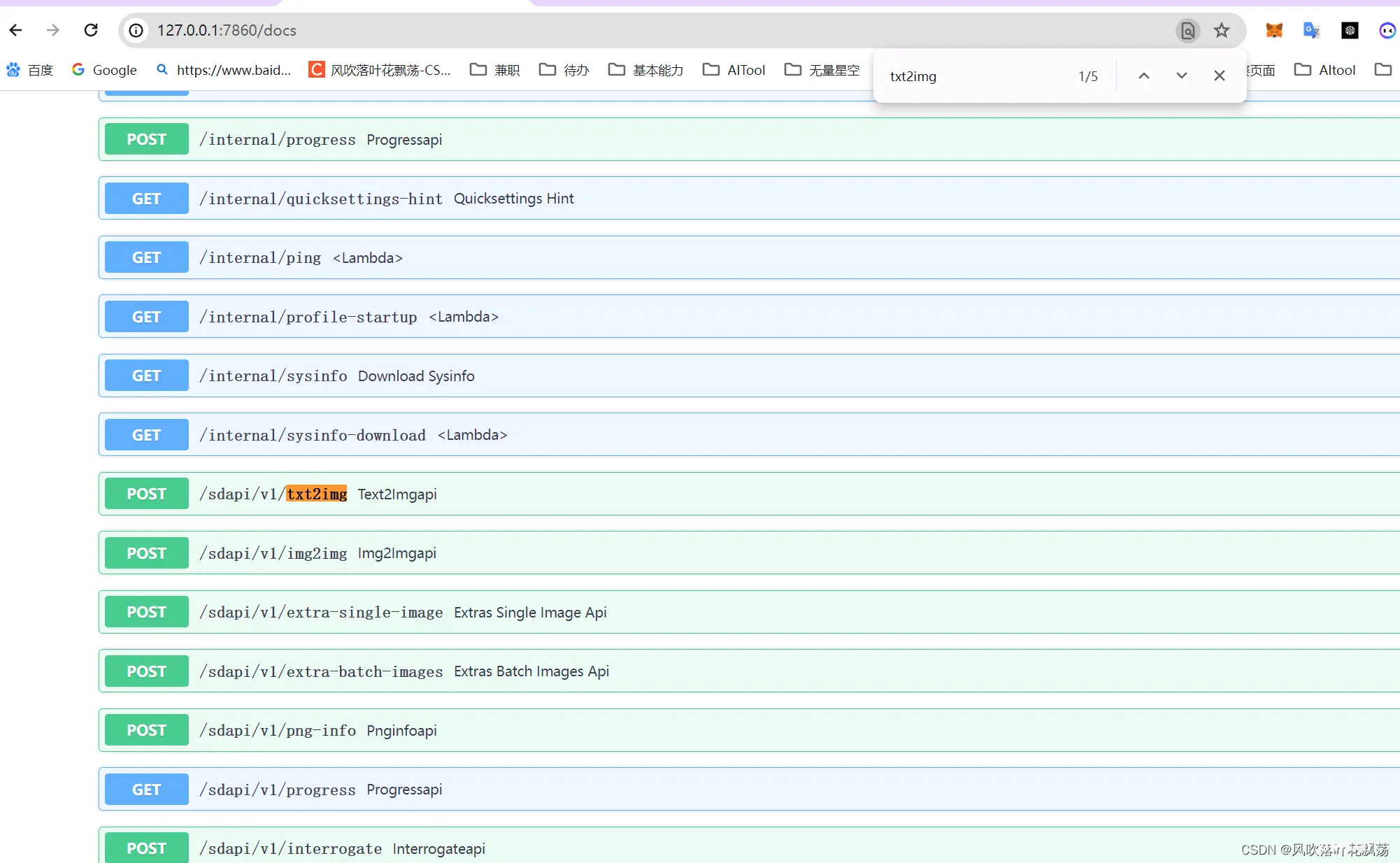
在无聊的时候,想瞅一下sd生图遂做了一下注意:我采用了异步处理,每点击一次发送一次请求,不需要等待生成完再点击。后面生成的画面会覆盖掉之前的。_stablediffusion和unity联动...

本文还有配套的精品资源,点击获取简介:Axure部件库是UI设计师和产品经理在制作交互原型时不可或缺的工具,提供了丰富的前端、后台和移动端组件。这些预设元件能显著加速Web和移动应用的设计流程,支持尺寸、颜...

/test指定的是规则生效的文件//要使用的loaderuse:[//配置babel//指定加载器//设置babeloptions:{//设置预定义的环境presets:[//指定环境的插件//...

Vue项目规范以Vue官方规范中的A规范为基础,在其上面进行项目开发,故所有代码均遵守该规范。请仔仔细细阅读Vue官方规范,切记,此为第一步。_vue代码规范...

在这种模式下,服务器主要负责提供静态的HTML文件(可能包含一些基本的HTML结构和JavaScript脚本),而真正的页面渲染工作则完全由客户端的浏览器来完成。在这种模式下,服务器接收到客户端的请求后,会先根据请求...

block:显示元素none:隐藏(不占位,会导致文本内容出现格式变化)常用于创建绝对定位下的下拉菜单或蒙版。...

通过本文的介绍,你已经学会了如何在前端实现PDF文件的打印和下载功能。这不仅可以增强你的Web应用的功能性,还可以提高用户体验。记得在实际应用中,根据你的具体需求调整代码,并确保遵守相关的版权和隐私法规。_前端打印...

通常我们希望在应用发布后,浏览器能够加载最新的资源文件,而不是从缓存中读取过时的内容。可以为HTML文件设置较短的缓存时间,而为带有文件指纹的静态资源(如CSS、JS)设置较长的缓存时间。每次发布新版本时,生成...

vue3中使用logicFlow绘制流程图。_logicflowvue3...

【代码】微信小程序webgl显示图片。_微信小程序webgl...

在系统实现过程中,将重点关注用户体验的提升,确保系统界面友好、操作简便,同时注重数据的准确性和安全性,保障用户隐私不受侵犯。最后,通过持续集成和测试,确保应用的稳定性和可靠性,完成开发后进行部署,使应用可以在服务器上...

title:Nuxt.js应用中的page:start钩子详解date:2024/10/8updated:2024/10/8author:cmdragonexcerpt:page:start是一个关键的钩子,可以在页面加载时执行必要的...

第一步:去掉‘#’号第二步:更改nobody的值,可以改成超管root或者其他的普通账户的用户名。...

实现原理:将stroke-dasharray和stroke-dashoffset设置为。stroke-dasharray:将描边线变成虚线、其中实线和虚线部分的长度就是它的值。使用css中的stroke...

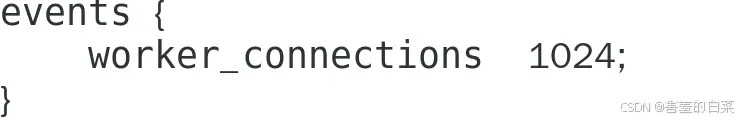
最近使用threejs开发项目,碰到需要在模型的管道上画出流动效果,找了一大圈也没找到符合需求的库,没办法直接自己写了,代码不多,就是写出来比较麻烦。通过你的起始点位-结束点位来判断流动的方向,...

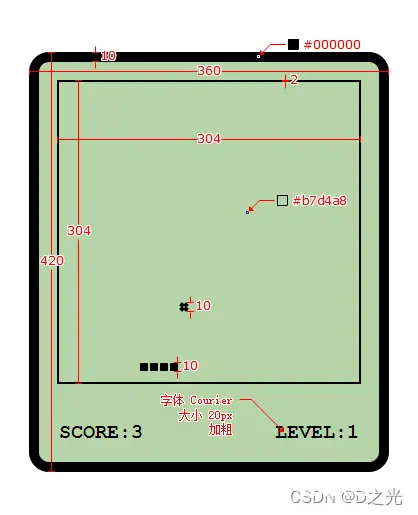
颜色在网页设计和数字艺术中扮演着至关重要的角色。正如您所提到的,颜色可以通过红色、绿色和蓝色的混合(RGB)来定义,这种混合方式允许我们创建出数百万种不同的颜色。每种颜色的强度(或称为亮度)可以从0(最暗,表示为#00)到255(最亮,表示为#FF)变化。在...