Nuxt.js 应用中的 page:start 钩子详解
cnblogs 2024-10-08 12:41:00 阅读 75
title: Nuxt.js 应用中的 page:start 钩子详解
date: 2024/10/8
updated: 2024/10/8
author: cmdragon
excerpt:
page:start 是一个关键的钩子,可以在页面加载时执行必要的逻辑,以提升用户体验。通过合理地使用这个钩子,可以创建流畅的页面导航体验,并提供用户反馈。
categories:
- <li>前端开发
tags:
- Nuxt.js
- page:start
- 钩子
- Suspense
- 页面加载
- 初始化逻辑
- 用户体验


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
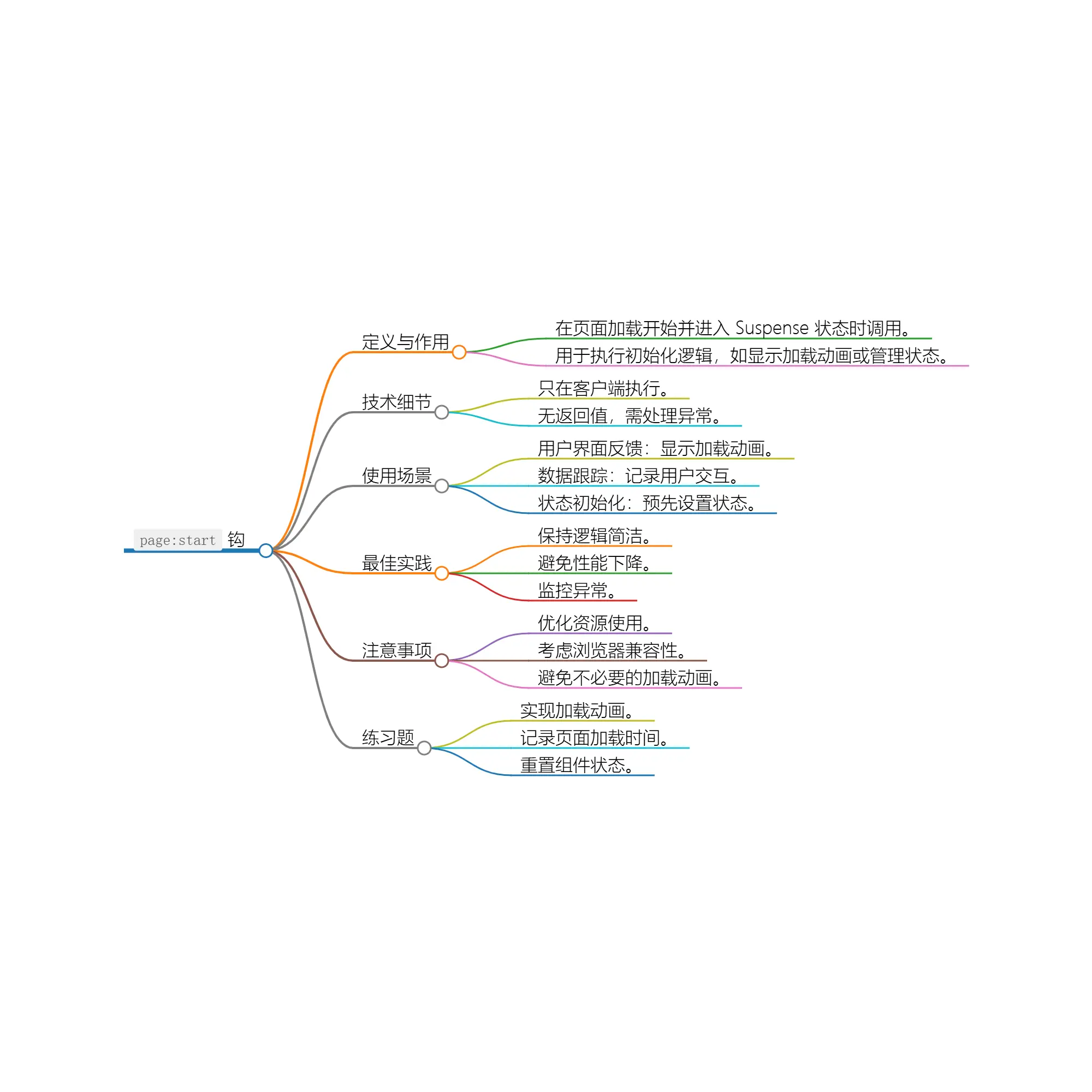
page:start 是一个在 Nuxt.js 中用于处理页面开始加载事件的钩子,特别是在 Suspense 机制下。这一钩子允许开发者在页面加载的起始点执行自定义逻辑,从而提升应用的性能和用户体验。
目录
- <li>概述
- page:start 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 返回值与异常处理
- 具体使用示例
- 3.1 基本用法示例
- 3.2 与其他钩子结合使用
- 应用场景
- 实际开发中的最佳实践
- 注意事项
- 关键要点
- 练习题
- 总结
1. 概述
<code>page:start 是一个钩子,在页面开始加载并进入 Suspense 状态时被调用。它的主要目的是在页面渲染之前,可以执行一些初始化或准备工作的逻辑,例如显示加载指示器或进行状态管理。
2. page:start 钩子的详细说明
2.1 钩子的定义与作用
page:start 钩子允许开发者在页面加载开始时执行逻辑,例如:
- 显示加载动画
- 跟踪页面加载信息
- 初始化组件状态
2.2 调用时机
- 执行环境: 该钩子只在客户端执行。
- 挂载时机: 当页面开始加载并进入 Suspense 状态时,
page:start被触发。这通常是在用户导航到新页面时。
2.3 返回值与异常处理
钩子没有返回值。在钩子内的任何异常都应被妥善处理,以确保不会导致后续的渲染或导航失败。
3. 具体使用示例
3.1 基本用法示例
假设我们想在页面加载时显示一个加载指示器,可以通过 page:start 来实现:
// plugins/loadingIndicatorPlugin.js
export default defineNuxtPlugin({
hooks: {
'page:start'() {
console.log('Page loading started');
// 显示加载动画
document.body.classList.add('loading');
}
}
});
在这个示例中,我们在页面加载开始时将加载样式应用到 body 元素上。
3.2 与其他钩子结合使用
可以与 page:end 等其他钩子结合,创建更丰富的加载体验:
// plugins/loadingPlugin.js
export default defineNuxtPlugin({
hooks: {
'page:start'() {
console.log('Page loading started');
document.body.classList.add('loading');
},
'page:end'() {
console.log('Page loading finished');
document.body.classList.remove('loading');
}
}
});
在此示例中,我们在页面开始加载时添加加载动画,并在加载完成后移除它,从而为用户提供更好的反馈。
4. 应用场景
- 用户界面反馈: 在用户等待数据加载时显示适当的反馈,以防止用户在等待时感到迷茫。
- 数据跟踪: 跟踪页面状态并记录用户交互,以后续进行数据分析。
- 状态初始化: 在页面加载开始时进行某些状态的预先设置,从而优化用户体验。
5. 实际开发中的最佳实践
- 简单明了: 在钩子中尽量保持逻辑简洁,避免过于复杂的操作。
- 有效率: 确保在页面加载中的任何操作都不会导致显著的性能下降。
- 监控异常: 在钩子内部处理任何可能出现的异常,以确保平滑的用户体验。
6. 注意事项
- 浏览器性能: 在页面加载时优化资源的使用,以减少对用户带来的影响。
- 兼容性: 考虑不同设备或浏览器的行为差异。
- 用户体验: 只在需要时显示加载动画,避免不必要的干扰。
7. 关键要点
page:start钩子在页面加载开始并进入 Suspense 状态时调用。- 主要用于执行初始化逻辑,如显示加载动画或管理状态。
- 只在客户端执行,确保在钩子内部捕获异常。
8. 练习题
- 实现加载动画: 创建一个简单的加载动画,当页面开始加载时显示,并在加载结束时隐藏。
- 数据跟踪工具: 实现一个工具,通过
page:start钩子记录用户的页面加载时间。 - 状态重置: 在每次页面加载开始时重置某些组件的状态,以保持一致性。
9. 总结
page:start 是一个关键的钩子,可以在页面加载时执行必要的逻辑,以提升用户体验。通过合理地使用这个钩子,可以创建流畅的页面导航体验,并提供用户反馈。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
上一篇: Nginx基础详解2(首页解析过程、进程模型、处理Web请求机制、nginx.conf语法结构)
下一篇: 基于python+flask框架的基于web的药品使用指导系统(开题+程序+论文) 计算机毕设
本文标签
好用的工具集 用户体验 钩子 初始化逻辑 page:start 2024/10 Nuxt.js 页面加载 Suspense
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。