
WebVitals是Google提出的一套核心网页性能指标,旨在帮助开发者理解和优化网站的用户体验。这些指标分为核心WebVitals和附加WebVitals,涵盖了加载性能、交互性和视觉稳定性三个...

动画可以在UI界面发生变化时,提供渐变过渡效果,提升用户体验。动画的实现原理是通过在一段时间内连续播放一系列静止画面(帧),从而产生流畅的视觉效果。在鸿蒙应用中,实现动画效果非常方便,我们只需明确组件的初始状态和...

文件传输是一个常见的需求。对于大文件的下载和上传,直接使用传统的方式可能会遇到性能和用户体验方面的问题。幸运的是,前端技术提供了一些高效的解决方案:文件流操作和切片下载与上传。本文将深入探讨这些技术,帮助你理解它们的...

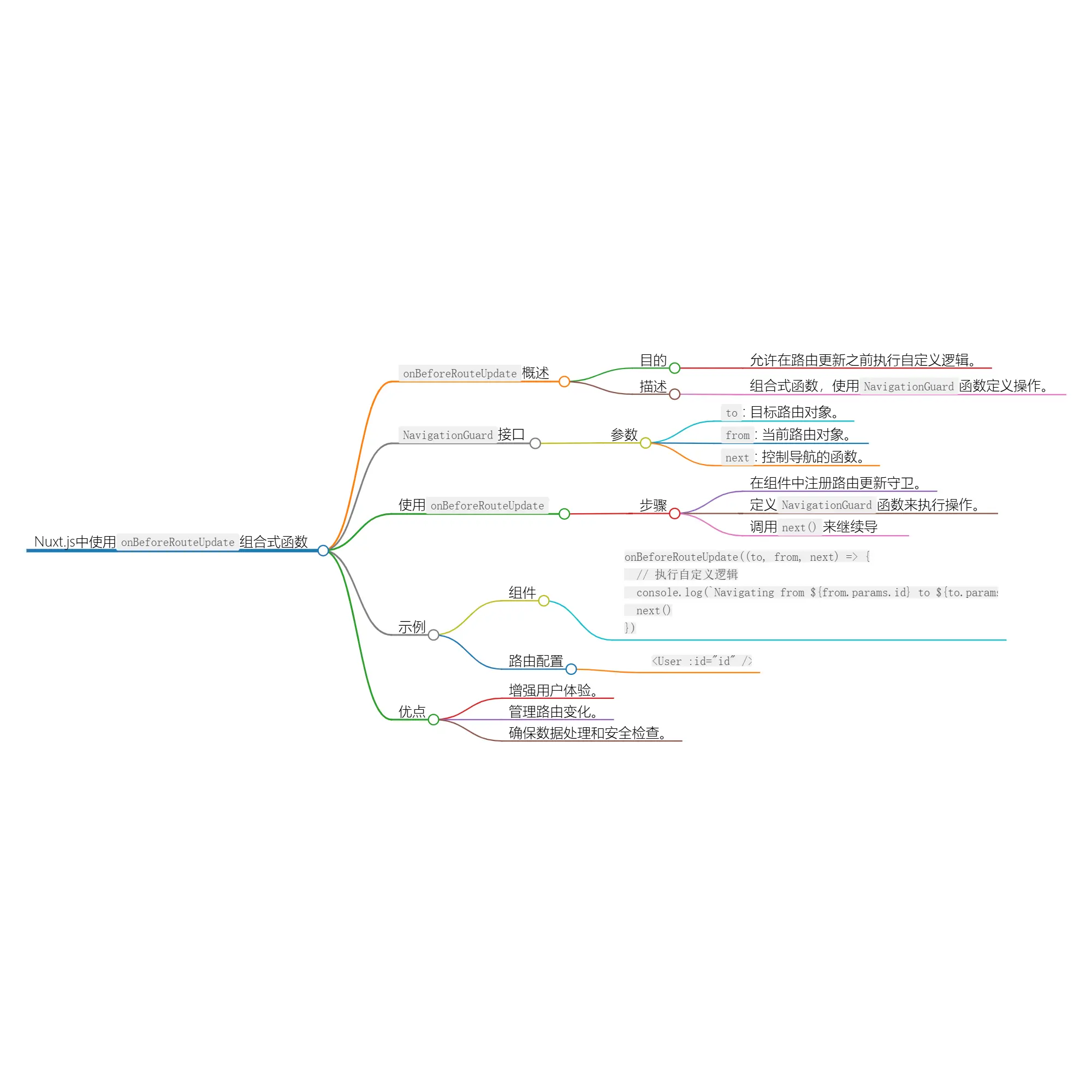
title:使用onBeforeRouteUpdate组合式函数提升应用的用户体验date:2024/8/15updated:2024/8/15author:cmdragonexcerpt:摘要:本文介绍如何在Nuxt3开发中使用onB...

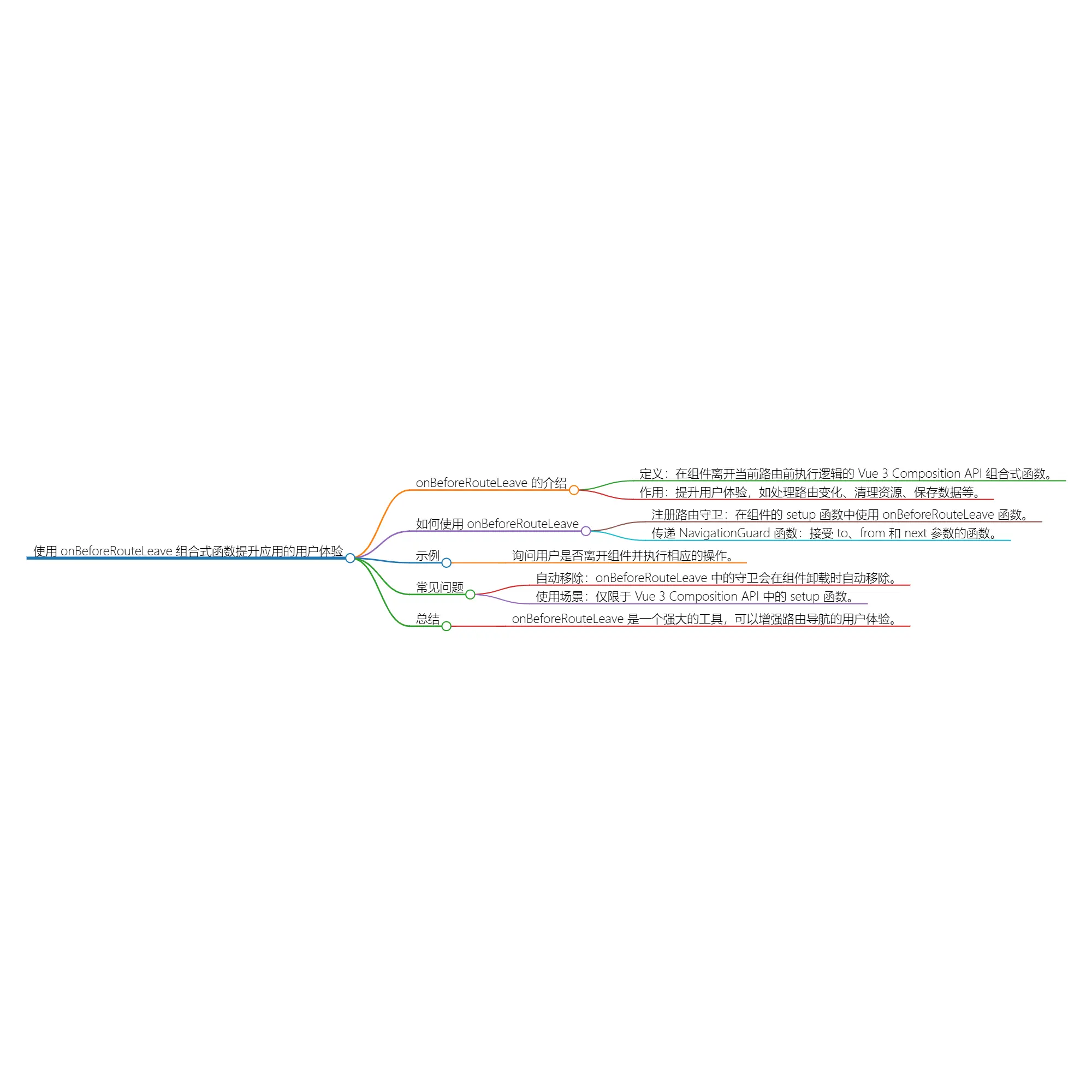
title:使用onBeforeRouteLeave组合式函数提升应用的用户体验date:2024/8/14updated:2024/8/14author:cmdragonexcerpt:摘要:本文介绍了在Nuxtjs中使用onBefor...

requestAnimation实现前端动画使用方法_mdnrequestanimationframe...

title:Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验date:2024/7/16updated:2024/7/16author:[cmdragon](https://cmdragon.cn)excerpt:摘要:“Nux...

在本文中,深入研究了如何通过pywebview库开发现代化、跨平台的桌面应用。通过详细的示例代码,学习了从创建最基本的窗口到实现与前端的通信,再到集成Vue.js进行前端开发,以及一些高级功能的实现,如系统通知和...