Python使用pywebview开发桌面应用:打造现代化、跨平台的用户体验
CSDN 2024-06-14 17:03:19 阅读 90

更多资料获取
📚 个人网站:ipengtao.com
在当今科技快速发展的时代,为了提供更好的用户体验,许多应用程序都转向了桌面应用的开发。在Python领域,pywebview是一款优秀的库,它使得用Web技术开发桌面应用变得轻而易举。本文将深入探讨如何使用pywebview创建现代化、跨平台的桌面应用,并通过丰富的示例代码演示其强大功能。
安装pywebview
首先,确保已经安装了pywebview。可以通过以下命令进行安装:
pip install pywebview
创建第一个桌面应用
import webviewdef create_window(): webview.create_window("My First App", "https://www.example.com", width=800, height=600)if __name__ == "__main__": create_window() webview.start()
在这个简单的例子中,导入了webview库,创建了一个名为"My First App"的窗口,并加载了一个Web页面。通过create_window函数,可以指定应用窗口的标题、初始URL以及窗口的大小。
与Python后端通信
import webviewdef on_button_click(): webview.evaluate_js('changeText("Hello from Python!")')def create_window(): window = webview.create_window("Communication Example", "index.html", width=800, height=600) webview.start()if __name__ == "__main__": create_window()
在这个示例中,在HTML文件中嵌入了一个按钮,并通过on_button_click函数实现了在按钮点击时通过JavaScript调用Python函数的通信机制。这为前后端之间的交互提供了便利。
使用Vue.js进行前端开发
<!-- index.html --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue.js App</title></head><body> <div id="app"> <h1>{ { message }}</h1> <button @click="buttonClick">Click me</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script> new Vue({ el: '#app', data: { message: 'Hello from Vue.js!' }, methods: { buttonClick() { window.pywebview.api.on_button_click(); } } }); </script></body></html>
在这个示例中,使用Vue.js框架构建了一个简单的前端应用。通过绑定buttonClick方法,实现了按钮点击时调用Python后端的功能。这展示了如何将现代前端框架与pywebview集成,提升应用的交互性和用户体验。
高级功能:系统通知与文件选择
import webviewimport osdef show_notification(): webview.notification("Hello", "This is a desktop notification!")def select_file(): file_path = webview.create_file_dialog(webview.OPEN_DIALOG) if file_path: webview.evaluate_js(f'updateFilePath("{ os.path.basename(file_path)}")')def create_window(): window = webview.create_window("Advanced Features", "index.html", width=800, height=600, js_api=api) webview.start()api = { 'show_notification': show_notification, 'select_file': select_file}if __name__ == "__main__": create_window()
在这个示例中,通过pywebview的notification方法展示了如何在桌面应用中触发系统通知。同时,通过create_file_dialog方法实现了文件选择功能,并通过JavaScript回调更新前端页面的文件路径显示。
部署与打包
在开发完成后,需要考虑如何部署和打包我们的桌面应用,以便用户能够方便地安装和使用。pywebview提供了一些工具,例如pyinstaller,可以将应用打包成可执行文件。
首先,确保已经安装了pyinstaller:
pip install pyinstaller
然后,通过以下命令将应用打包成可执行文件:
pyinstaller --onefile your_app.py
这将在dist目录下生成一个可执行文件,用户只需双击即可运行你的桌面应用。
跨平台支持
pywebview的强大之处在于其出色的跨平台支持,使开发者能够以相同的代码基础在Windows、macOS和Linux等多个操作系统上构建并运行桌面应用。这一特性为开发者提供了更大的灵活性和便利性,同时为用户创造了一致的跨平台体验。
一致的用户体验
跨平台支持意味着用户无论使用何种操作系统,都能够获得相似的应用体验。这一一致性对于维护品牌形象和提高用户满意度至关重要。开发者可以专注于一套代码,而无需为不同平台编写和维护不同的版本,从而降低了开发和维护的难度。
灵活性与便利性
采用pywebview,开发者可以避免为每个平台单独开发和调试的繁琐过程。这样一来,开发周期大大缩短,同时也减少了潜在的错误。通过一次开发、多平台运行的方式,开发者可以更专注于应用的功能和用户体验,提高了开发效率。
面向未来的发展
在当今多元化的操作系统环境中,跨平台支持已经成为应用开发的一项重要趋势。pywebview的强大跨平台特性使得应用能够更好地适应未来可能出现的新平台,为开发者未来的发展提供了更多的可能性。
如何实现跨平台支持
import webviewdef create_window(): webview.create_window("Cross-Platform App", "https://www.example.com", width=800, height=600)if __name__ == "__main__": create_window() webview.start()
在上述简单的示例中,通过pywebview创建了一个名为"Cross-Platform App"的窗口,加载了一个Web页面。这段代码无需任何修改即可在不同操作系统上运行,彰显了pywebview的跨平台支持的简便性。
总结
在本文中,深入研究了如何通过pywebview库开发现代化、跨平台的桌面应用。通过详细的示例代码,学习了从创建最基本的窗口到实现与前端的通信,再到集成Vue.js进行前端开发,以及一些高级功能的实现,如系统通知和文件选择。pywebview为开发者提供了强大的工具,使得借助Web技术开发桌面应用变得轻松而高效。
特别值得关注的是,pywebview的跨平台支持为开发者带来了极大的灵活性,能够通过一套代码基础在Windows、macOS和Linux等多个操作系统上构建和运行应用。这为提供一致的用户体验提供了可能性,同时简化了部署和维护的工作。还讨论了如何使用Vue.js等现代前端技术,与Python后端实现紧密的交互,从而提高应用的交互性和用户体验。此外,还介绍了如何部署和打包应用,以及一些关于安全性和持续改进的考虑因素。
总体而言,通过pywebview,开发者能够快速而灵活地创建功能强大、用户友好的桌面应用。在跨平台、前后端协作以及打包部署等方面的便利性,提供了构建出色应用的利器。
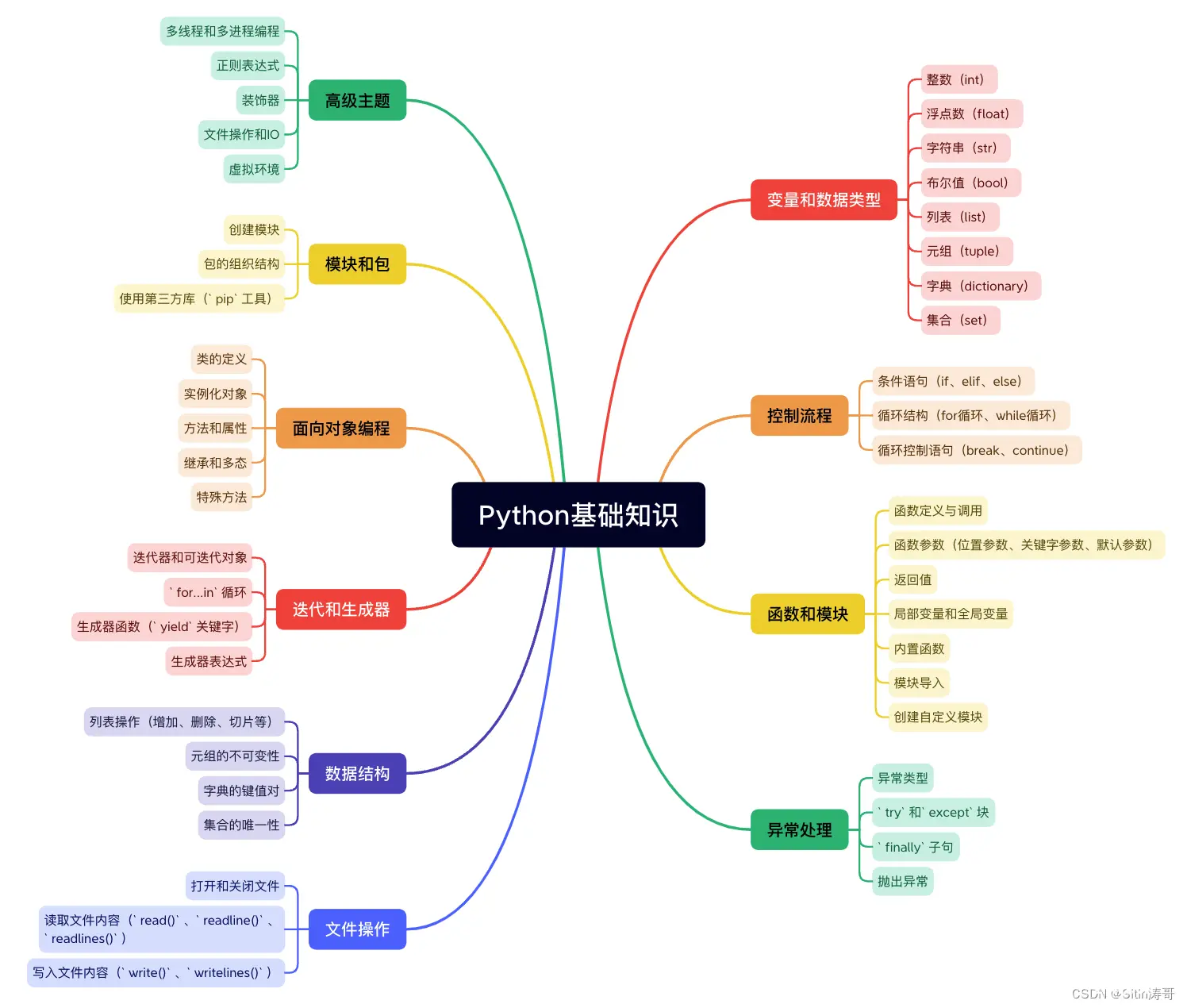
Python学习路线

更多资料获取
📚 个人网站:ipengtao.com
如果还想要领取更多更丰富的资料,可以点击文章下方名片,回复【优质资料】,即可获取 全方位学习资料包。

点击文章下方链接卡片,回复【优质资料】,可直接领取资料大礼包。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。