Node.js和Vue的安装与配置(超详细步骤)
随遇而安ing 2024-06-14 17:03:02 阅读 76
目录
一、下载二、安装三、配置四、安装配置vue五、构建运行Vue项目
一、下载
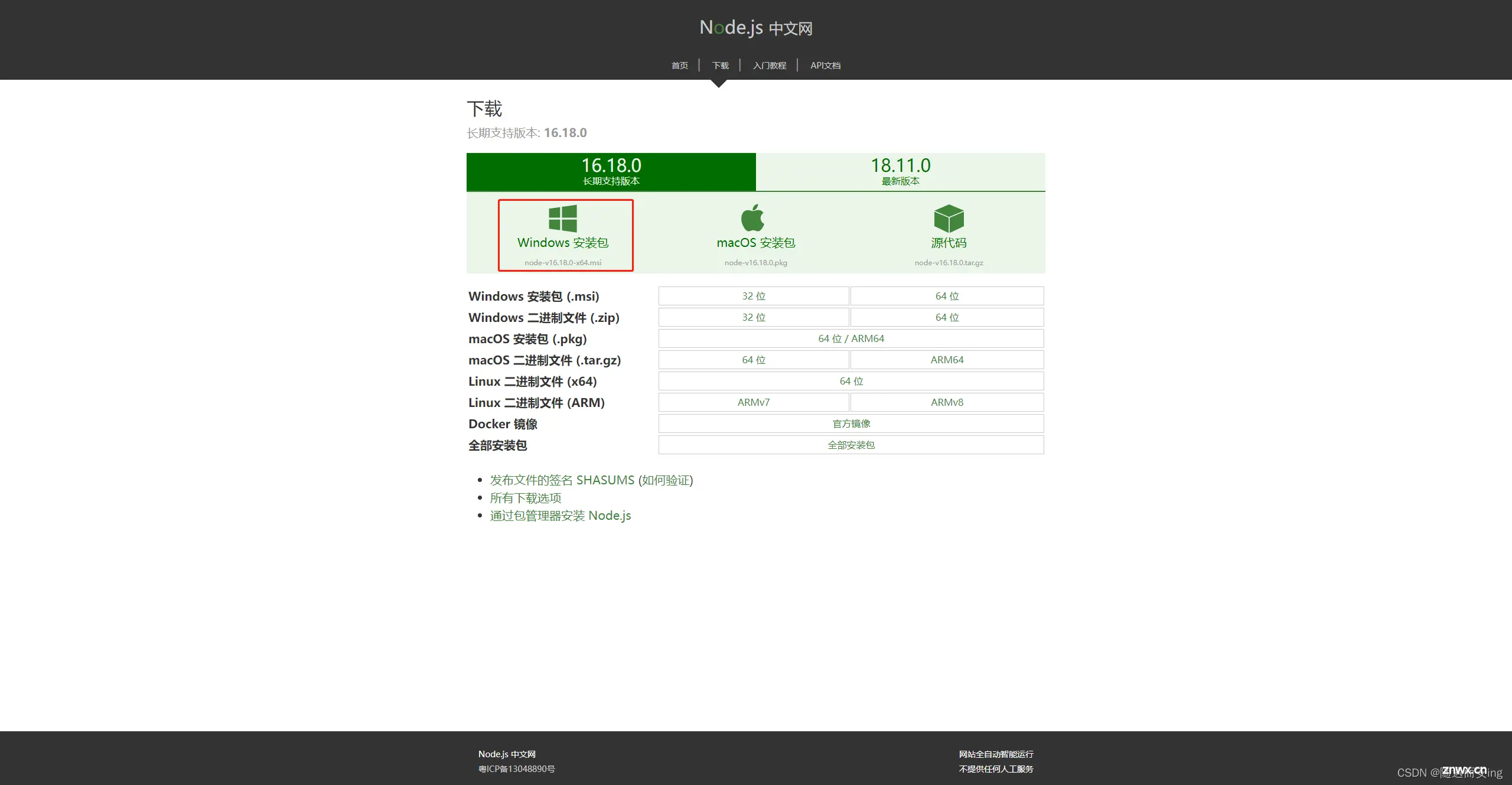
Node.js官网下载
大家根据自己的系统进行下载安装包(我的电脑是windows10-64位,所以下载第一个)

二、安装
点击下载的安装包进行安装

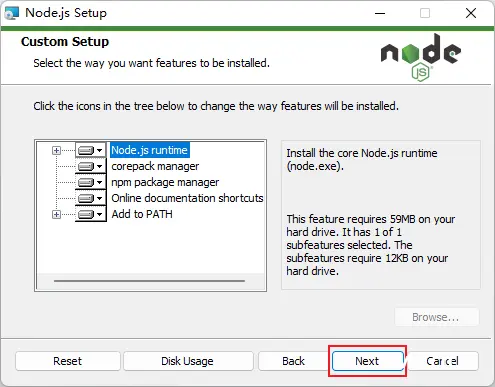
点击Next

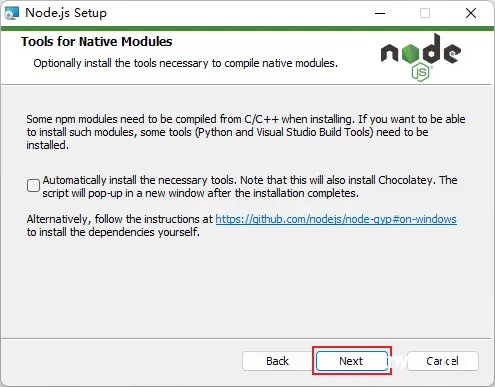
打勾并点击Next

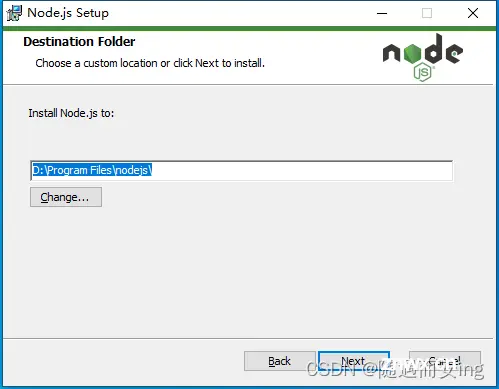
默认安装路径是C:\Program Files\nodejs\,我这里选择在D:\Program Files\nodejs\目录下安装,点击Next

点击Next

点击Next

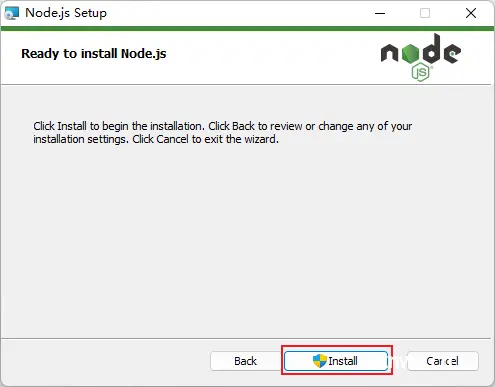
点击Install

安装完成点击Finish

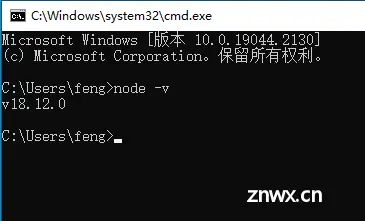
安装完成后Node.js会自动将node配置到环境变量中,我们打开Windows的cmd窗口输入node -v,查看node版本

输入npm -v,看到npm版本

三、配置
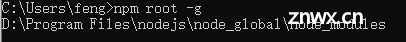
在cmd窗口输入npm root -g,查看全局安装的模块所在目录

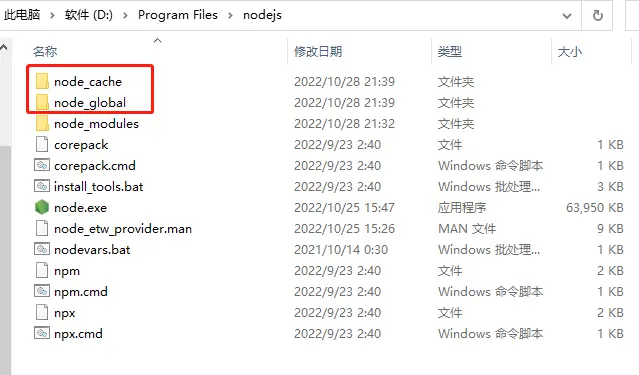
在安装的目录下新建两个文件夹node_cache和node_global

打开cmd命令窗口,配置全局安装的模块路径(注意"D:\Program Files\nodejs\node_global"是我电脑上的安装路径,你们以自己电脑实际安装路径进行替换)
npm config set prefix “D:\Program Files\nodejs\node_global”

配置缓存路径(注意路径)
npm config set cache “D:\Program Files\nodejs\node_cache”

在cmd窗口输入npm root -g,即可看见全局安装的模块路径已经切换成我们配置的路径了

为了之后使用npm下载东西时速度快一些,需要配置镜像站,这里选择淘宝镜像,打开cmd输入
npm config set registry=http://registry.npm.taobao.org

输入npm config get registry,输出http://registry.npm.taobao.org/即表示配置成功

现在配置一下Node.js的环境变量,设置环境变量的目的是在任何目录都可以执行node和vue命令。
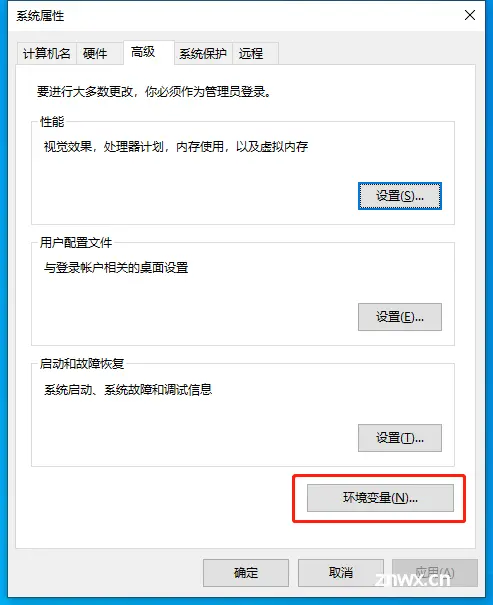
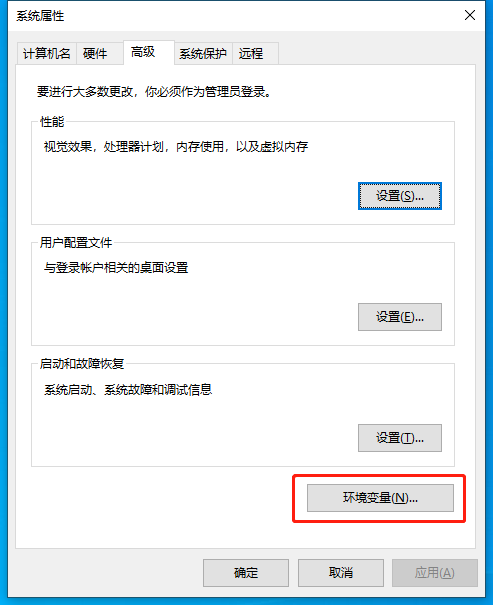
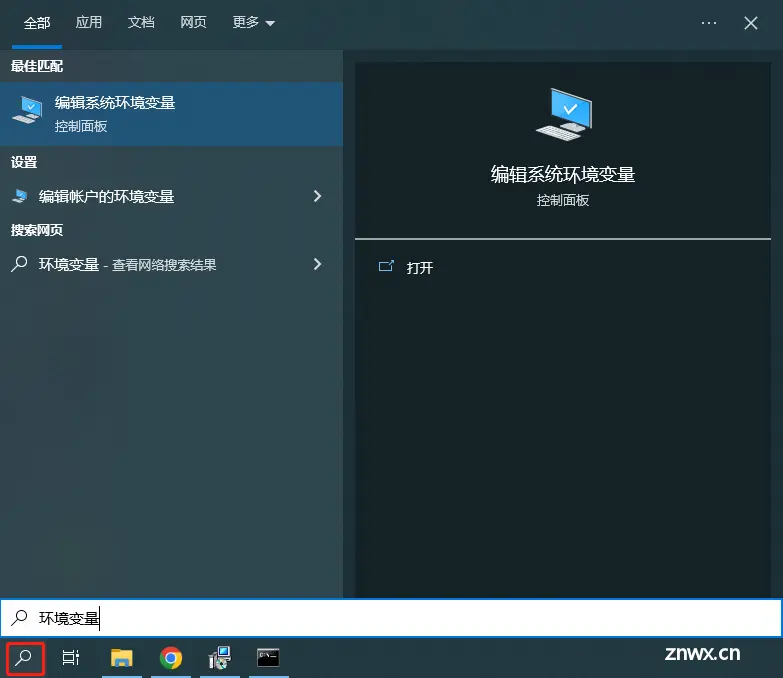
windows10可以使用搜索功能搜索环境变量,点击编辑系统环境变量

点击环境变量

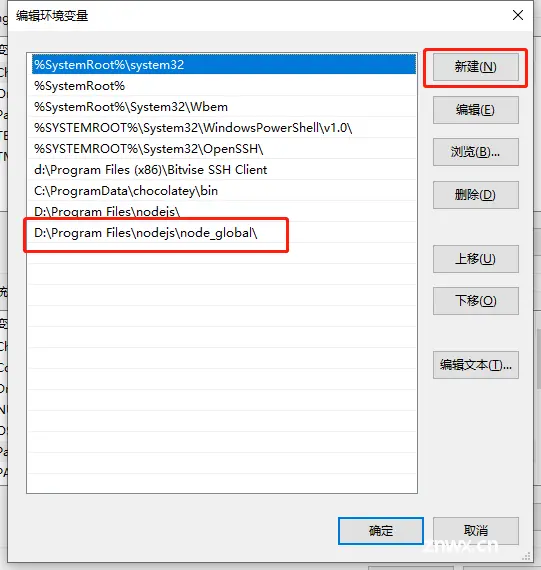
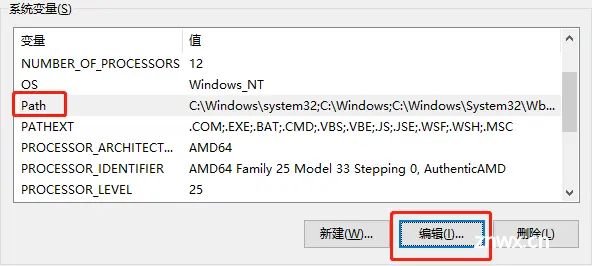
找到Path,点击编辑

点击新建,我电脑的node_global路径是"D:\Program Files\nodejs\node_global",配置完成后点击确定,关闭环境变量配置的所有窗口

四、安装配置vue
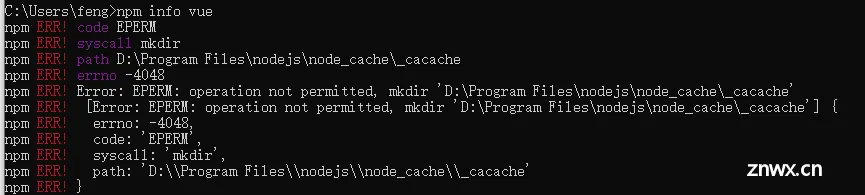
输入npm info vue,查看是否能够获取vue信息,这里报下图的错误话需要使用windows PowerShell管理员模式

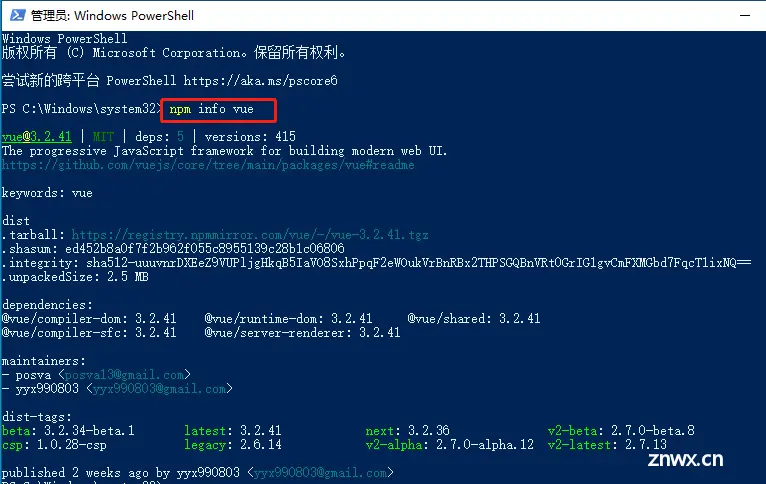
右键左下角的windows图标选择windows PowerShell(管理员),输入npm info vue即可



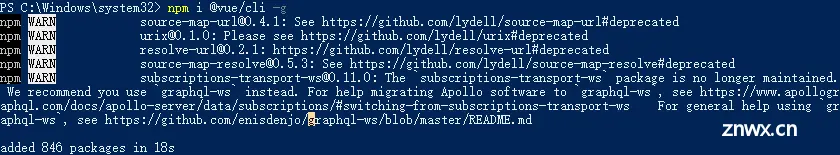
输入npm i @vue/cli -g 开始安装Vue-cli脚手架

五、构建运行Vue项目
我在D盘创建了一个demo目录,在命令行使用cd D:\demo进入到了demo目录,准备构建第一个vue项目

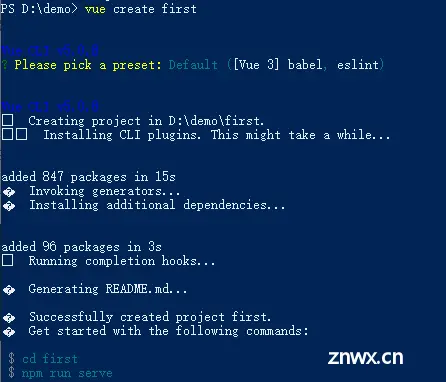
输入vue create first,出现下面的提示,让选择创建Vue3还是Vue2的项目,我这里选择Vue3直接回车
(注意这里可能出现“vue : 无法加载文件 D:\Program Files\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。”的问题,解决方案请参考我的这篇文章https://blog.csdn.net/qq_35156196/article/details/127576640?spm=1001.2014.3001.5502)

这张图片是vue项目已经构建好了

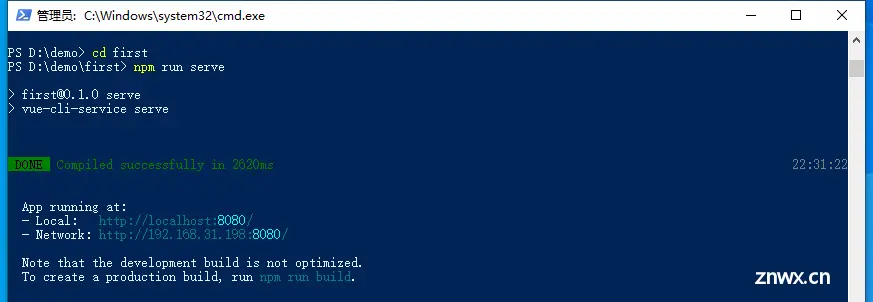
输入cd first,再输入npm run serve,即可成功运行vue项目

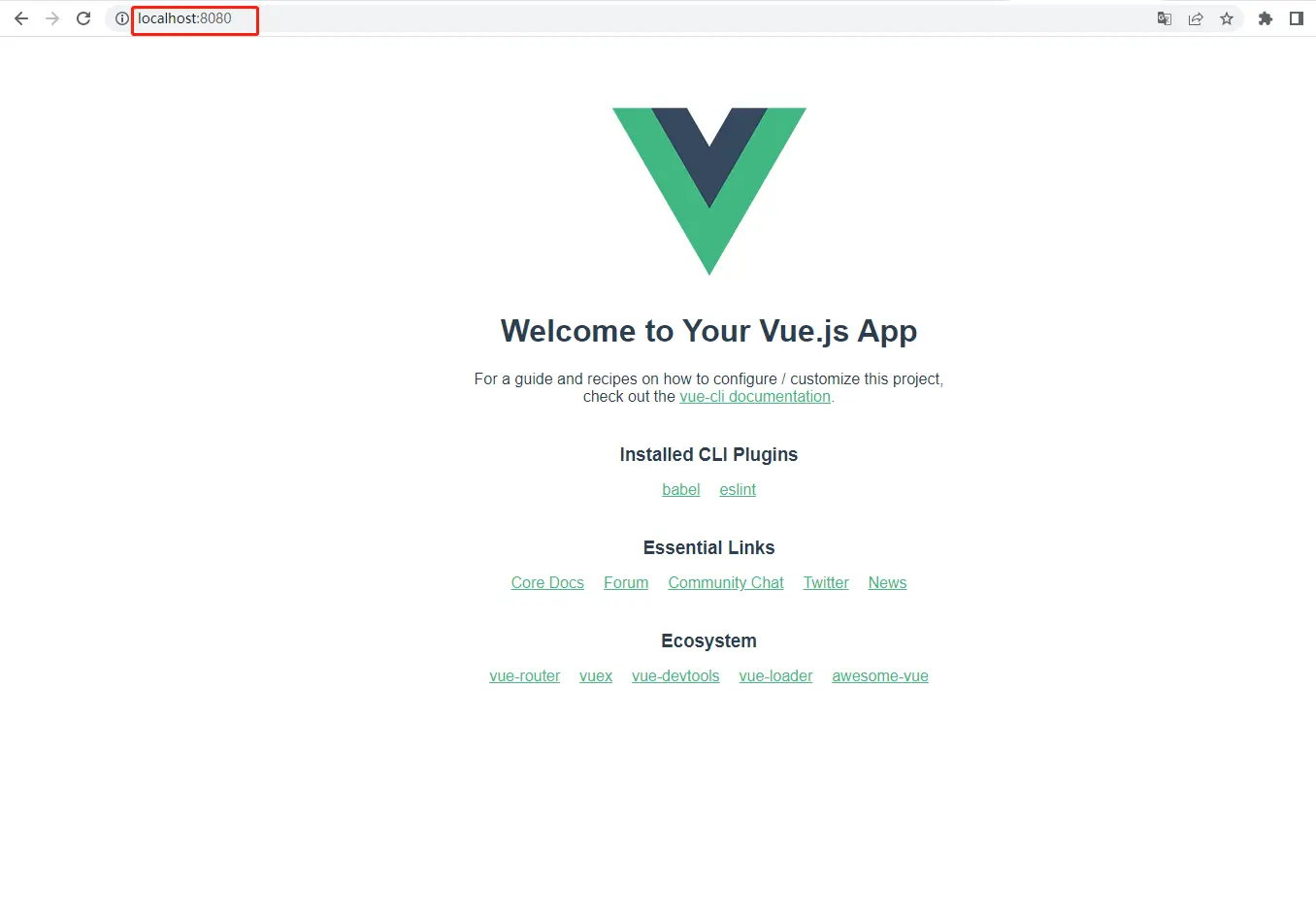
打开浏览器输入http://localhost:8080/即可访问vue的页面了

上一篇: 2024年前端最新DataGrip连接人大金仓数据库(kingbase)详细教程【超详细】(1),面试经历分享
下一篇: ROS2高效学习第十章 -- ros2 高级组件其四之 webots
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。