使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验
cnblogs 2024-08-15 12:41:00 阅读 99
title: 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验
date: 2024/8/15
updated: 2024/8/15
author: cmdragon
excerpt:
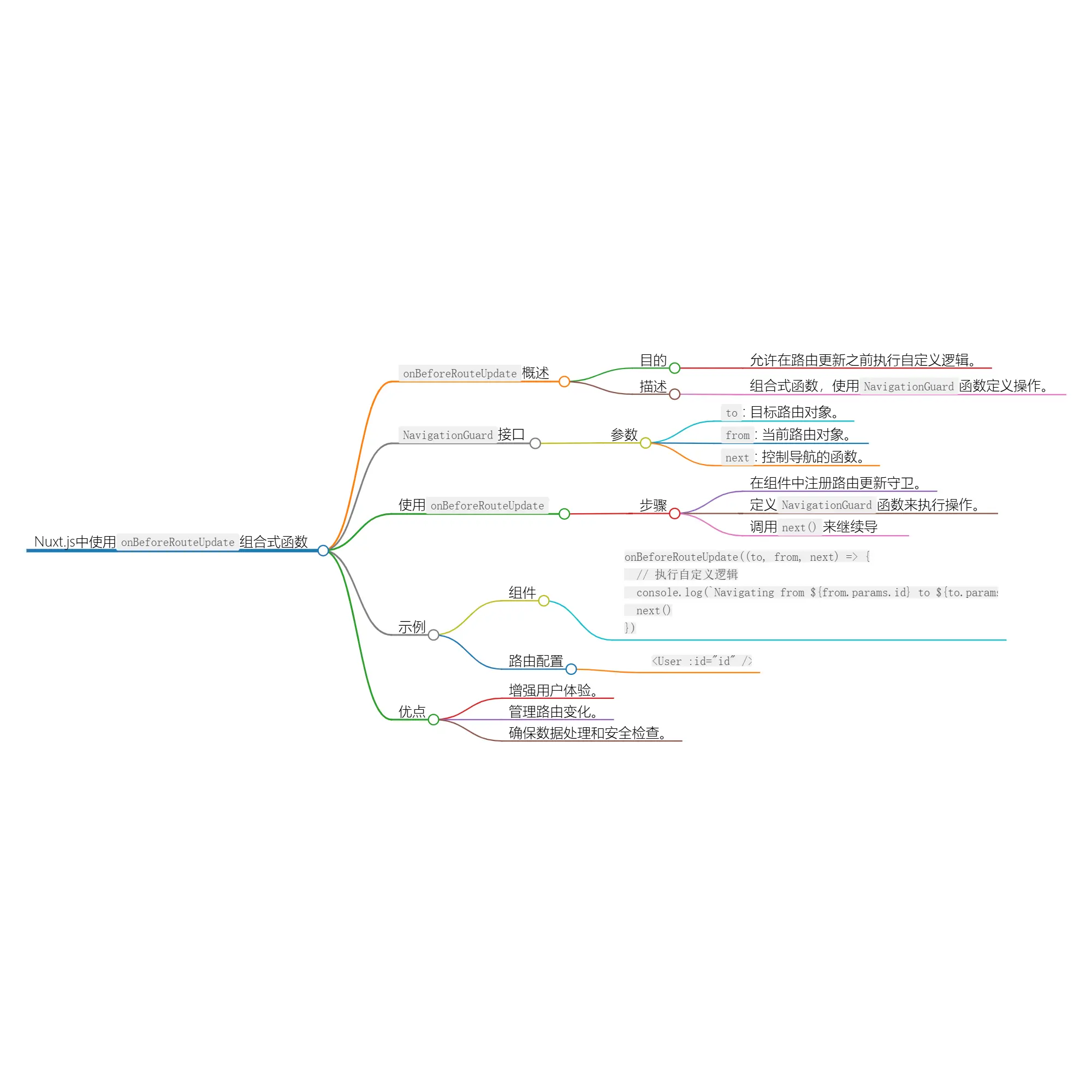
摘要:本文介绍如何在Nuxt 3开发中使用onBeforeRouteUpdate组合式函数来提升应用用户体验。通过在组件中注册路由更新守卫,开发者能够在路由变更前执行特定操作,如权限检查或数据更新,示例展示了在User.vue组件中使用此功能的过程与注意事项。
categories:
- <li>前端开发
tags:
- Nuxt3
- 路由
- 组件
- 守卫
- 用户
- 测试
- 体验


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
介绍
在使用 Nuxt 3 进行开发时,你可能会需要在组件中注册路由守卫,以便在路由更新之前进行一些特定的操作。这就是 onBeforeRouteUpdate 的用武之地。onBeforeRouteUpdate 是一个组合式函数,它允许你在组件中注册路由更新的守卫,类似于 beforeRouteUpdate 钩子,但可以在任何组件中使用。
onBeforeRouteUpdate 概述
onBeforeRouteUpdate 函数的签名如下:
onBeforeRouteUpdate(updateGuard): void
参数
- <li>updateGuard: 一个
NavigationGuard 函数,用于定义当路由更新时需要执行的操作。 返回值
- void: 此函数没有返回值。
NavigationGuard 接口
NavigationGuard 是一个接口,定义了路由守卫的功能。其签名如下:
NavigationGuard(to, from, next): NavigationGuardReturn | Promise<NavigationGuardReturn>
参数
to(RouteLocationNormalized): 目标路由对象,包含即将进入的路由信息。from(RouteLocationNormalized): 当前路由对象,包含即将离开的路由信息。next(NavigationGuardNext): 控制导航的函数。用于决定是否允许导航继续,或阻止导航并提供错误信息。
RouteLocationNormalized 是 Vue Router 中用于表示路由位置的接口,类似于 RouteLocation,但有一些重要的区别。以下是对其属性和功能的详细解释:
属性说明
fullPath:
- 类型:
string - 描述: 包含搜索和哈希的完整地址,经过百分号编码。
- 类型:
hash:
- 类型:
string - 描述: 当前地址的哈希部分,以
#开头(如果存在)。
- 类型:
matched:
- 类型:
RouteRecordNormalized[] - 描述: 包含与当前路由匹配的路由记录数组,但不包括重定向的记录。
- 类型:
meta:
- 类型:
RouteMeta - 描述: 从所有匹配的路由记录中合并的元数据属性。
- 类型:
name:
- 类型:
undefined | null | RouteRecordName - 描述: 当前匹配的路由名称。
- 类型:
params:
- 类型:
RouteParams - 描述: 从路径中提取并解码的参数对象。
- 类型:
path:
- 类型:
string - 描述: 经过百分号编码的 URL 中的路径部分。
- 类型:
query:
- 类型:
LocationQuery - 描述: 代表当前地址的搜索属性的对象。
- 类型:
redirectedFrom:
- 类型:
undefined | RouteLocation - 描述: 在重定向到当前地址之前,最初想访问的地址。
- 类型:
注意事项
RouteLocationNormalized的matched数组不包括重定向的记录,这使其在处理导航时更清晰,特别是在有复杂路由配置时。- 通过使用这些属性,开发者可以灵活地访问和操作路由状态,从而实现更加动态的用户体验。
如何使用 onBeforeRouteUpdate
创建组件
在 pages 目录下,创建一个新的组件文件 User.vue,代码如下:
<template>
<div>
<h1>User Profile</h1>
<p>User ID: {{ userId }}</p>
<p><router-link :to="{ name: 'User', params: { id: userId === '1' ? '2' : '1' }}">Toggle User</router-link></p>code>
</div>
</template>
<script setup>
const props = defineProps(['id'])
const userId = ref(props.id)
onBeforeRouteUpdate((to, from, next) => {
// 在路由更新之前执行某些操作,例如检查用户访问权限
console.log(`Navigating from user ${from.params.id} to user ${to.params.id}`)
// 更新用户 ID
userId.value = to.params.id
next() // 继续导航
})
</script>
更新路由配置
确保你的路由配置能够正确地传递 id 参数。在 pages 文件夹中,创建一个名为 _id.vue 的文件,下面是示例代码:
<template>
<User : />
</template>
<script setup>
const route = useRoute()
const id = route.params.id
</script>
测试应用
启动你的 Nuxt 3 应用程序:
npm run dev
然后访问 http://localhost:3000/1,你应该能看到用户 ID 为 1 的信息。点击链接将跳转到用户 ID 为 2 的信息,并在控制台打印跳转信息。
总结
onBeforeRouteUpdate 是 Nuxt 3 中一个非常强大的特性,它使得在路由更新之前能够灵活地执行自定义逻辑,从而增强用户体验。通过在组件中使用这个守卫,你可以轻松地管理路由变化,确保适当的数据处理和安全检查。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon's Blog
往期文章归档:
- <li>使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon's Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon's Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon's Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon's Blog
- 使用 defineNuxtComponent`定义 Vue 组件 | cmdragon's Blog
- 使用 createError 创建错误对象的详细指南 | cmdragon's Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon's Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon's Blog
- 使用 clearError 清除已处理的错误 | cmdragon's Blog
- 使用 addRouteMiddleware 动态添加中间 | cmdragon's Blog
- 使用 abortNavigation 阻止导航 | cmdragon's Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon's Blog
- 使用 useState 管理响应式状态 | cmdragon's Blog
- 使用 useServerSeoMeta 优化您的网站 SEO | cmdragon's Blog
- 使用 useSeoMeta 进行 SEO 配置 | cmdragon's Blog
- Nuxt.js必读:轻松掌握运行时配置与 useRuntimeConfig | cmdragon's Blog
- Nuxt.js 路由管理:useRouter 方法与路由中间件应用 | cmdragon's Blog
- useRoute 函数的详细介绍与使用示例 | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。