作文列表

title:Nuxt.js应用中的link:prefetch钩子详解date:2024/10/7updated:2024/10/7author:cmdragonexcerpt:link:prefetch是一个强大的钩子,允许开发者在链...

假设在今日头条里面,有很多工作人员检查新闻是不是属于虚假新闻,所有新闻真实率到达了98%,工作人员在检验一个真实的新闻把它检验为一个虚假的新闻的概率为2%,而一个虚假的新闻被检验为真实的新闻的概率为5%.那么,一个...
WebGL3D模型查看器使用Three.js项目教程webgl-3d-model-viewer-using-three.jsWebGL...

React是一个用于构建用户界面的JavaScript库,由Facebook开发并维护。它的核心理念是“组件化”,即将用户界面拆分为可重用的组件。React的组件通常使用JSX(JavaScriptXML)。JSX是一种JavaScrip...

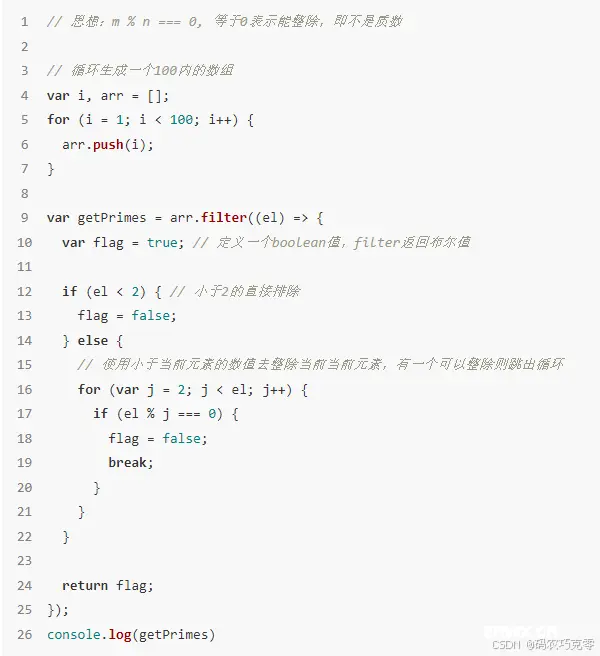
江苏省“领航杯”_CTF竞赛_MISC/WEB——部分WP集合_领航杯ctf真题...

在安装路径(D:\\Program_Files\\nodejs)目录下新建文件夹node_cache、node_global。fuxa使用https://blog.csdn.net/XW_MR/article/...

我们可以之前使用webmin文件披露的漏洞,使用此脚本请求系统任意路径下cgi脚本时,apache会执行cgi脚本,因此我们在任意位置写入cgi脚本,就可以使用webmin服务请求并执行到cgi脚本,因为webm...

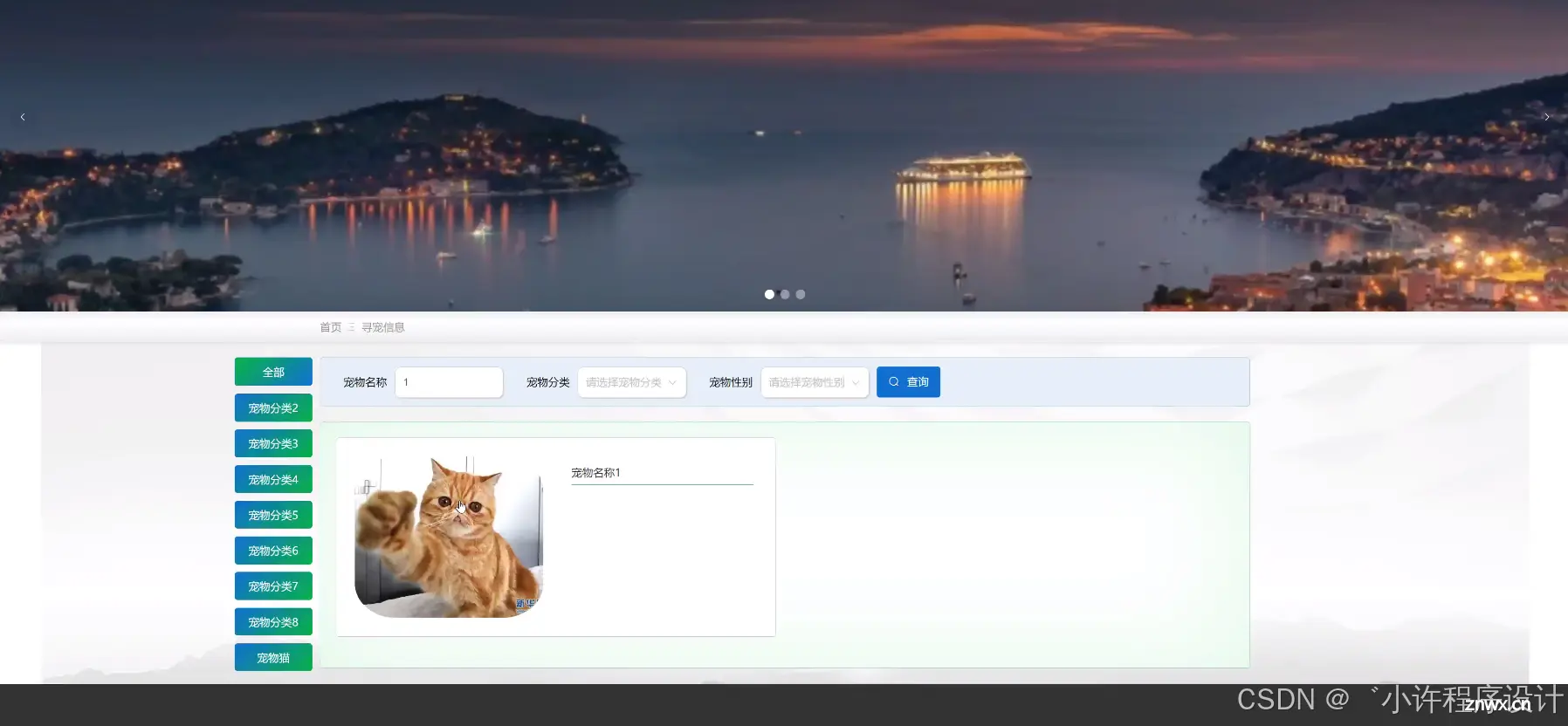
该系统旨在通过科技手段,整合社会资源,为流浪宠物提供及时救助,同时促进宠物领养,减少流浪宠物数量,提升社会对流浪动物保护的关注与参与度。通过该系统,实现流浪宠物的快速识别、有效救助和高效领养,同时提供便捷的寻宠服务...

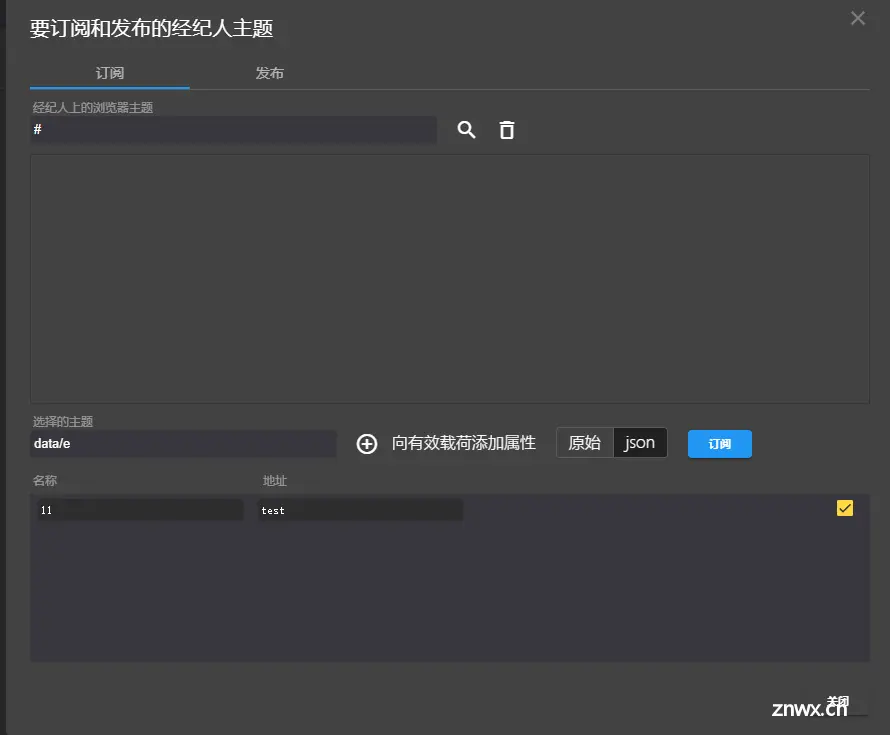
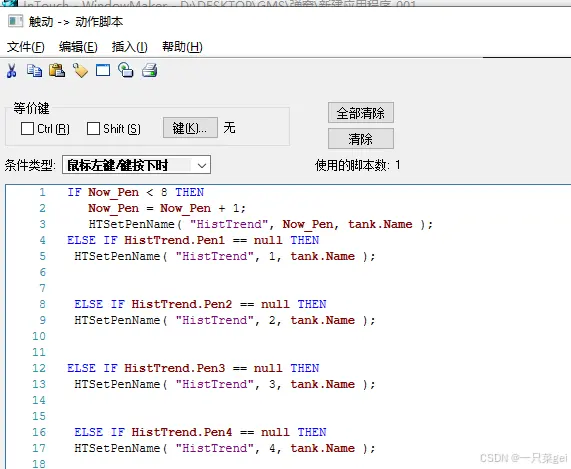
趋势图例向导,同样有两个需要设置,历史趋势和前面的保持一致,笔刻度和前面的历史趋势图表向导里面的保持一致。1:先从向导中,选择趋势,分别双击含指示器和刻度的历史趋势、缩放/平移趋势面板、趋势笔图例三个,将其放到窗...

本文还有配套的精品资源,点击获取简介:本文探讨了一个基于AJAX和Java技术的即时通讯系统,该系统模拟了QQ的聊天功能。AJAX技术允许网页在不完全刷新的情况下进行数据更新,提高了Web应用的交互性和用户体...

在WebGL中,varying变量是在顶点着色器和片元着色器之间传递数据的一种特殊类型的变量。它们被用于在顶点着色器和片元着色器之间传递信息,以便在渲染过程中进行插值。在顶点着色器中,varying变量的值被计算...

JWT(JSONWebToken)是一种开放标准(RFC7519),用于在网络应用环境间以紧凑的方式安全地传递信息。JWT可以被用作身份验证和信息交换的手段,特别适合用于前后端分离的应用程序。...
WebHLMV项目教程web-hlmvWebGLimplementationoftheHalf-LifeModelViewer...

FormData对象是处理表单数据,特别是文件上传时非常有用的工具。它简化了构建和发送复杂表单数据的过程,提供了多种方法来操作数据。在实际开发中,结合FetchAPI或,可以高效地进行异步数据传输。_newfor...

本文还有配套的精品资源,点击获取简介:本次更新包含从phpWebv2.0.0到v2.0.5的系统性能、安全性提升和问题修复。phpWeb是一个基于PHP的开源CMS系统,专为网站内容管理而设计。升级包中不仅...

ShadcnUI是一个由开发者shadcn创建的开源UI组件集合,它基于RadixUI和TailwindCSS构建。与传统的UI库不同,ShadcnUI并不是一个你可以通过npm安装的包,而...

对于前端初学者来说,制作一个简单的静态网页是入门的第一步。今天,我们将一起学习如何使用HTML和CSS创建一个包含文本、图片和链接的静态网页,帮助你快速掌握基本的网页制作技能。首先,创建一个新的HTML文件...

请求方式描述主要用途幂等性请求体常见场景GET从服务器获取数据,不改变状态获取资源是否获取文章、获取用户信息POST向服务器发送数据,创建新资源提交表单、创建资源否是创建用户、提交评论PUT更新资源,完全替换更新已有...

🧸本篇博客作者测试上线过不下5个项目,包括单纯的静态资源,vue项目和react项目,包好用,请放心使用📜有任何问题都可以评论留言,作者将会实时回复。_linuxnginx部署前端vue项目...

title:Nuxt.js应用中的app:suspense:resolve钩子详解date:2024/10/6updated:2024/10/6author:cmdragonexcerpt:app:suspense:resolve是一...