Nuxt.js 应用中的 link:prefetch 钩子详解
cnblogs 2024-10-07 14:11:00 阅读 78
title: Nuxt.js 应用中的 link:prefetch 钩子详解
date: 2024/10/7
updated: 2024/10/7
author: cmdragon
excerpt:
link:prefetch 是一个强大的钩子,允许开发者在链接预取时执行附加逻辑。合理利用这个钩子,可以帮助优化页面的加载速度和用户体验,提升 Web 应用的整体性能。
categories:
- 前端开发
tags:
- Nuxt.js
- link:prefetch
- 钩子
- 页面加载
- 用户体验
- 预取优化
- Vue 3


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
link:prefetchcode> 是 Vue 3 和 Nuxt 中用于管理链接预取的一个重要钩子。这一机制通过预取与加载页面的相关数据,来优化用户体验,使得页面过渡更加流畅。
目录
- 概述
- link:prefetch 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 返回值与异常处理
- 具体使用示例
- 3.1 基本用法示例
- 3.2 自定义预取行为
- 应用场景
- 实际开发中的最佳实践
- 注意事项
- 关键要点
- 练习题
- 总结
1. 概述
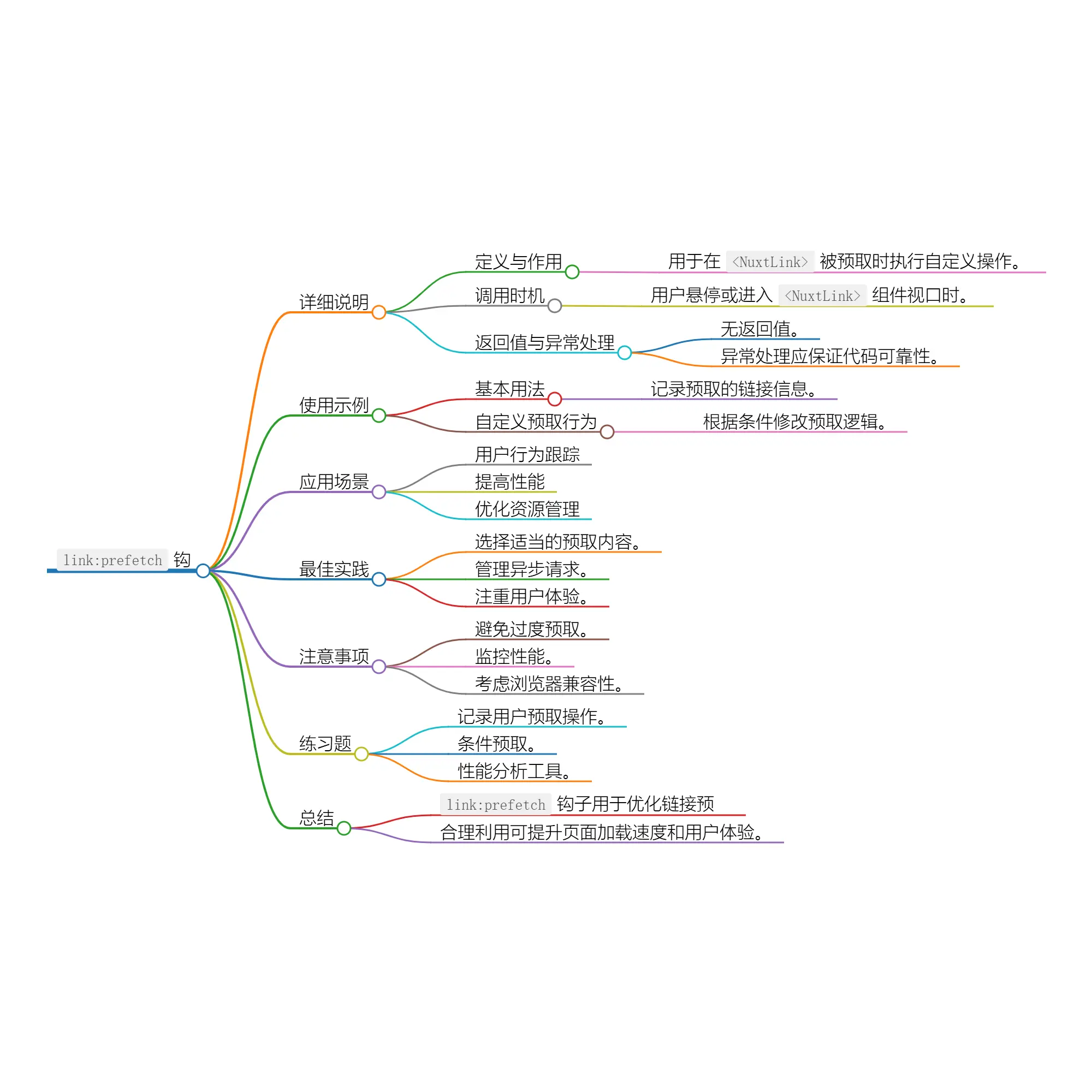
link:prefetch 是一个钩子,当 Nuxt.js 的 <NuxtLink> 被预取时被调用。通过这个钩子,开发者可以实现自定义的预取逻辑,从而更有效地利用浏览器的资源和网络带宽,提高页面加载速度和用户体验。
2. link:prefetch 钩子的详细说明
2.1 钩子的定义与作用
link:prefetch 钩子的主要功能是监听预取操作,并允许开发者在此时执行一些附加操作。例如,可以在链接被预取时触发某些状态更新或记录日志等。
2.2 调用时机
- 执行环境: 该钩子只在客户端执行。
- 挂载时机: 当用户将鼠标悬停在
<NuxtLink>组件上,或者当链接进入浏览器的视口时,Nuxt 会开始预取相关页面的数据。这时会触发link:prefetch钩子。
2.3 返回值与异常处理
钩子不会有返回值。考虑到钩子的副作用,若在内部出现异常将导致后续逻辑被中断,因此需确保代码的可靠性与稳健性。
3. 具体使用示例
3.1 基本用法示例
假设我们需要在 <NuxtLink> 被预取时记录日志信息,可以通过 link:prefetch 来实现:
// plugins/prefetchPlugin.js
export default defineNuxtPlugin({
hooks: {
'link:prefetch'(to) {
console.log(`Preloading link to: ${to}`);
// 可以在此处执行其他的预取相关的操作
}
}
});
在这个示例中,我们在控制台打印了预取的链接信息,以便跟踪用户的操作。
3.2 自定义预取行为
可以根据需要修改默认的预取逻辑。例如,只有在特定条件下才进行数据预取:
// plugins/customPrefetchPlugin.js
export default defineNuxtPlugin({
hooks: {
'link:prefetch'(to) {
const shouldPrefetch = someCondition(); // 判断是否需要预取
if (shouldPrefetch) {
console.log(`Preloading link to: ${to}`);
// 在此添加自定义的预取逻辑
}
}
}
});
在这个例子中,我们仅在满足特定条件时打印预取链接的信息。
4. 应用场景
- 用户行为跟踪: 记录用户的导航行为,帮助分析用户习惯。
- 提高性能: 在某些条件下,提前预取一些用户可能访问的页面,从而提升页面加载速度。
- 优化资源管理: 使用预取机制合理管理网络资源,避免因链接激活时的延迟而导致的卡顿现象。
5. 实际开发中的最佳实践
- 预取内容的选择: 合理选择预取的链接,以减少不必要的网络请求和资源浪费。
- 异步请求管理: 确保在钩子内的异步请求有良好的错误处理机制。
- 用户体验: 对于性能明显受益的页面进行预取,以优化用户体验。
6. 注意事项
- 网络负载控制: 避免同时预取大量链接,可能会造成网络负载过高。
- 性能监控: 定期监控应用性能,根据需要调整预取的策略和条件。
- 兼容性: 考虑到不同浏览器对于预取行为的支持,是在移动端还是桌面端使用。
7. 关键要点
link:prefetch钩子用于在<NuxtLink>被预取时执行自定义操作。- 只在客户端执行,并在用户交互触发预取时调用。
- 可用于记录日志、管理状态或进一步优化用户体验。
8. 练习题
- 记录用户预取操作: 编写一个插件,监控并记录所有用户预取的链接到服务器。
- 条件预取: 创建一个功能,仅在用户满足特定条件时预取链接,比如用户的角色或权限。
- 性能分析工具: 实现一个工具,在
link:prefetch中收集数据并提供优化页面的建议。
9. 总结
link:prefetch 是一个强大的钩子,允许开发者在链接预取时执行附加逻辑。合理利用这个钩子,可以帮助优化页面的加载速度和用户体验,提升 Web 应用的整体性能。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
上一篇: 前端常用算法集合
下一篇: 【LLM】在PAI-DSW上使用 vLLM + Open-WebUI 部署Qwen2.5
本文标签
好用的工具集 用户体验 钩子 2024/10 Nuxt.js 预取优化 页面加载 Vue 3 link:prefetch
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。