threejs生成箭头流动(水流效果)
波妞是只猫 2024-10-08 12:03:01 阅读 93
通过threejs画出箭头根据坐标生成一组箭头并实现动画 ,不需要你考虑当前是在哪个轴上进行绘画的 ,因为内部都计算好了
文章目录
前言一、准备工作二、使用方法
1.创建一组箭头2.根据id暂停流动某一条箭头3.根据id运行流动某一条箭头4.根据id数组暂停流动多条水流5.根据id数组运行流动多条水流6.清除定时器(离开页面或者销毁组件时调用)总结
前言
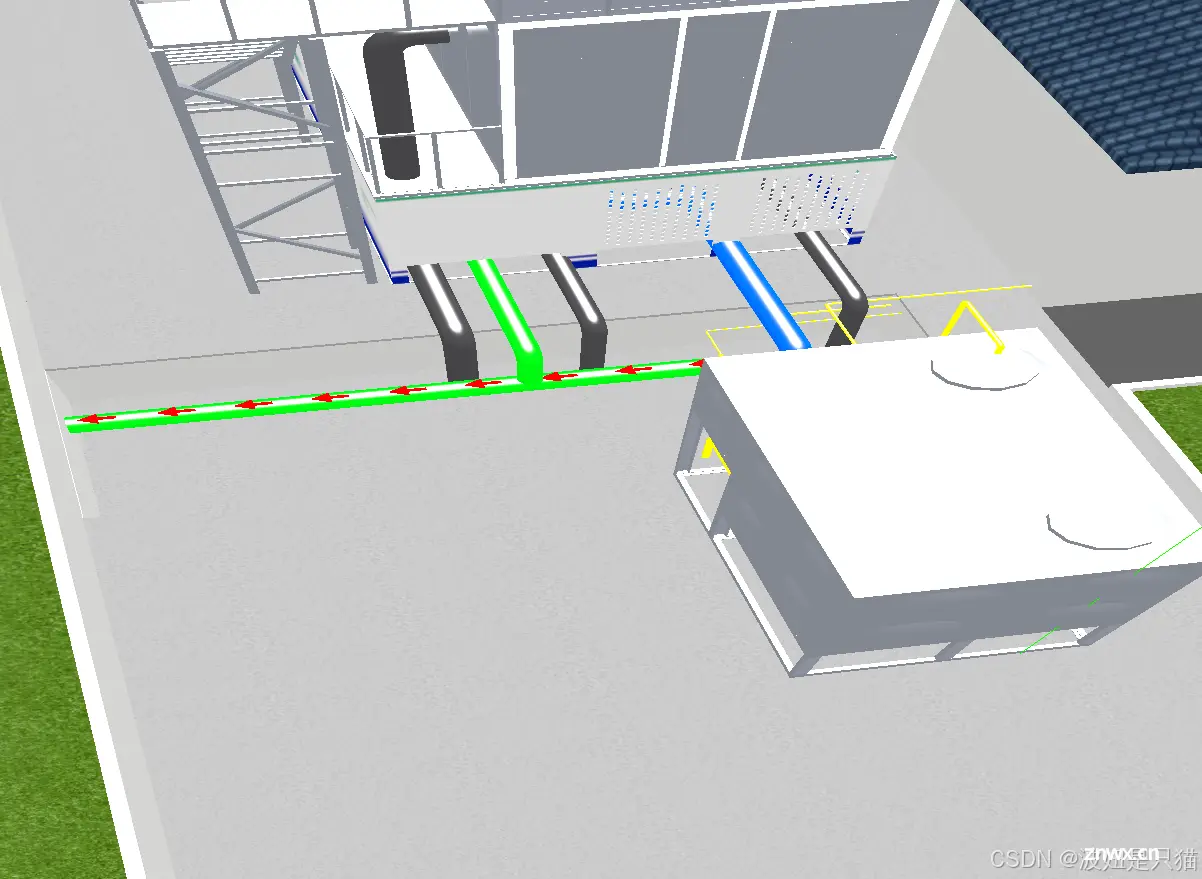
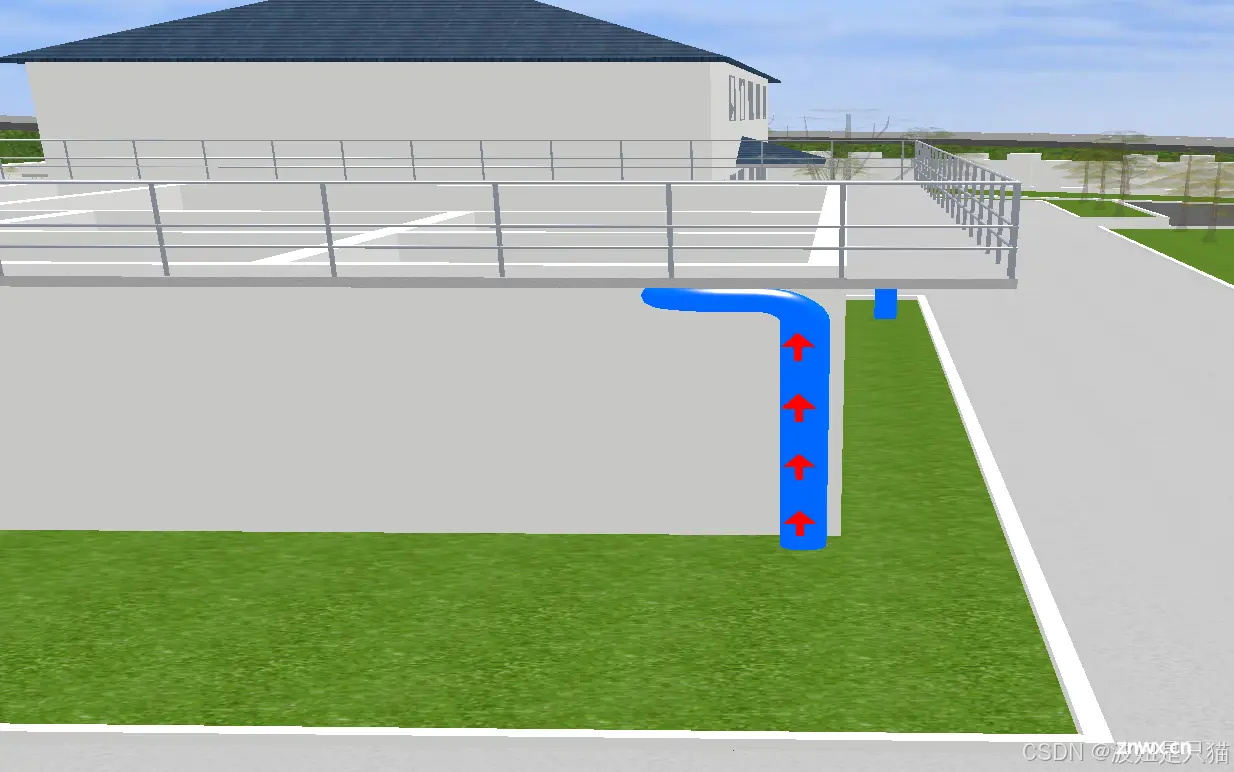
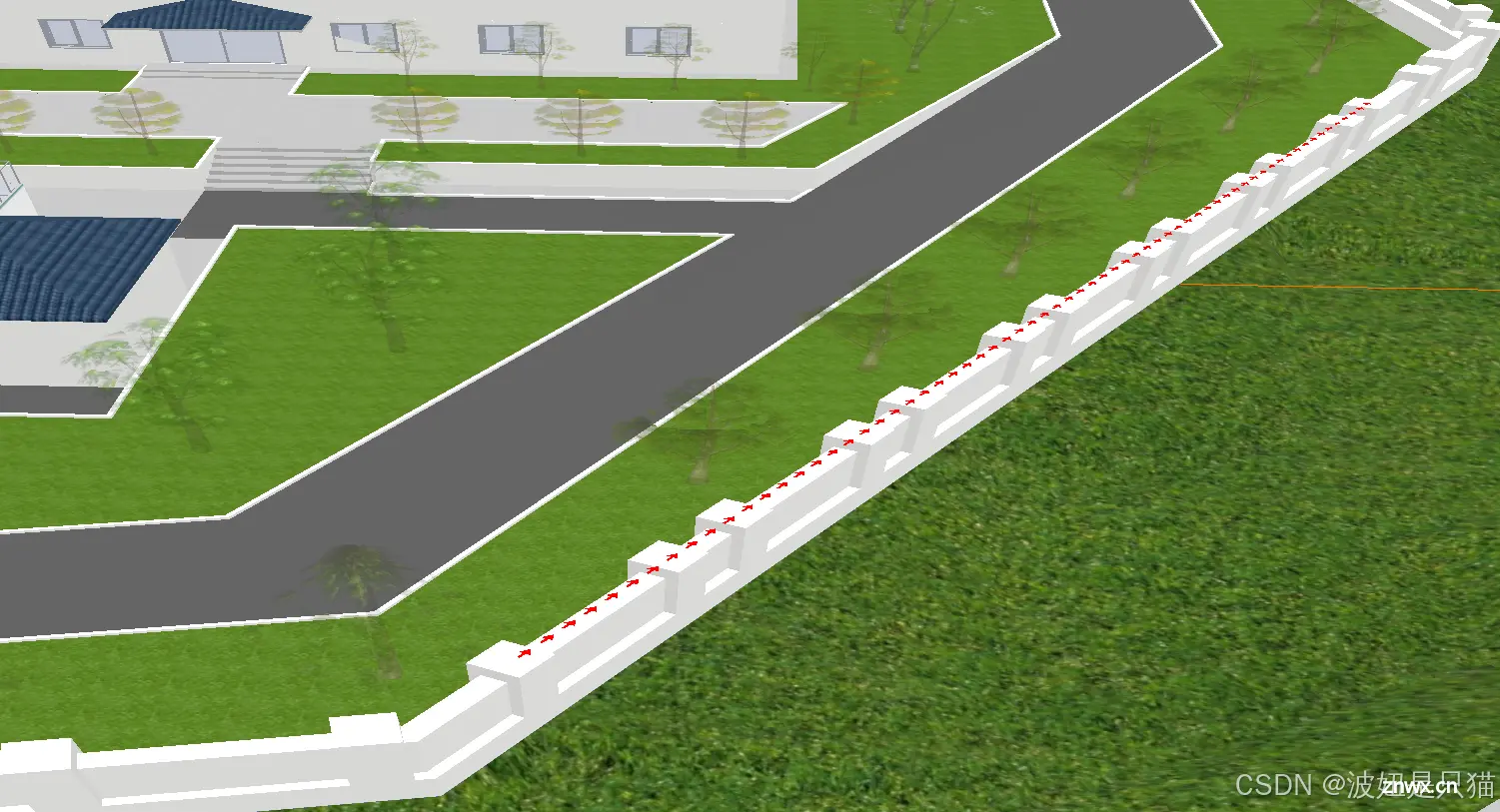
最近使用threejs开发项目, 碰到需要在模型的管道上画出流动效果 ,找了一大圈也没找到符合需求的库 ,没办法直接自己写了 ,代码不多 ,就是写出来比较麻烦。通过你的起始点位-结束点位来判断流动的方向 ,并进行该方向的流动动画 ,废话不说先上效果图。


在y轴下只能做到垂直于地面 ,不过四个方向都是没问题的

在x和z轴下 ,就算是斜着的方向 ,也可以做到计算出需要旋转的角度和动画流动的方向

如果需求不同可以参考源码进行修改
一、准备工作
首先用npm或yarn下载依赖
二、使用方法
1.根据坐标创建一组流动的箭头
代码如下(一条数据就是一组水流),scene为threejs中的场景:
import ThreeArrow from "threeArrow ";
const threeArrow = new ThreeArrow(scene);
//坐标
const points = [{
id: 1,
startPoint: { //起点位置
"x": -5.543314563605337,
"y": 3.522599935531616,
"z": 50.26605357925677
},
endPoint: { //结束位置
"x": -5.592146753353825,
"y": 3.522599935531616,
"z": 60.361867960327483
}
}]
//箭头间距
const spacing = 0.5;
//箭头大小
const size = 0.001
//箭头颜色
const color = 0xff0000;
threeArrow.createWaterFlows(points, spacing, size, color)
2.根据id暂停流动某一条水流
在我们的场景中 ,可能这个管道的阀门是关闭的 ,所以在关闭的时候需要禁止这组箭头流动(阀门的关起状态后台是通过websocekt实时推送给我的)
import ThreeArrow from "threeArrow ";
const threeArrow = new ThreeArrow(scene);
threeArrow.stopWaterFlow(id: string | number);
3.根据id运行流动某一组水流
使用场景同上
import ThreeArrow from "threeArrow ";
const threeArrow = new ThreeArrow(scene);
threeArrow.runWaterFlow(id: string | number);
4.根据多个id暂停多组水流
import ThreeArrow from "threeArrow ";
const threeArrow = new ThreeArrow(scene);
threeArrow.stopWaterFlows(ids: string[] | number[]);
5.根据多个id运行多组水流
import ThreeArrow from "threeArrow ";
const threeArrow = new ThreeArrow(scene);
threeArrow.runWaterFlows(ids: string[] | number[]);
6.清除定时器(离开页面或者销毁组件时调用)
因为我页面中的流动动画是通过定时器执行的 ,所以离开页面时记得调用clear方法, 当然你也可以在源码中把定时器换成requestAnimationFrame
import ThreeArrow from "threeArrow ";
const threeArrow = new ThreeArrow(scene);
threeArrow.clear();
总结
其实功能很简单 ,就是过程比较麻烦 ,需要进行大量的判断来确认你当前是在x ,y ,z哪个轴上进行操作的 ,并算出箭头旋转角度和动画流动方向
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。