manim边学边做--带箭头直线
cnblogs 2024-09-02 12:09:00 阅读 79
带箭头的直线就是有方向的直线,既可以用来表示矢量,也可以用来标记某个关键位置。
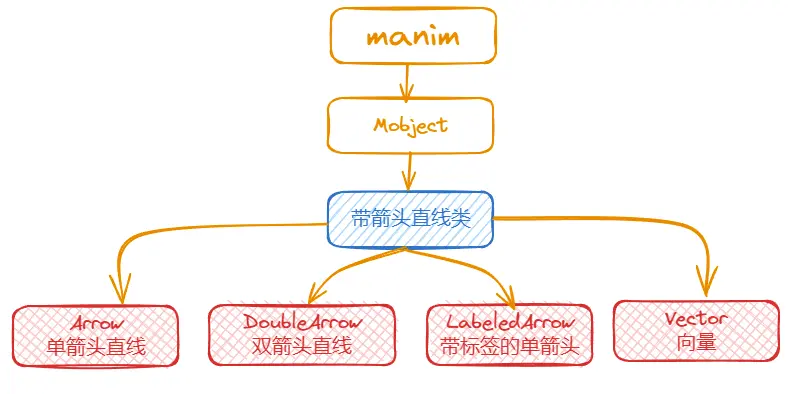
<code>manim中提供了4种常用的带箭头的直线模块:
Arrow:单箭头的直线DoubleArrow:双箭头的直线LabeledArrow:带标签的直线Vector:向量
其中,DoubleArrow,LabeledArrow和Vector都继承自Arrow模块,
而Arrow模块继承自上一次介绍的Line模块。
Vector表面看起来Arrow一样,也是一个单箭头直线,它们的主要区别在于:
Arrow需要设置起点和终点,而Vector只要设置终点,它的的起点固定为坐标系原点。

带箭头直线系列的模块位于<code>manim中的Mobject之下。
1. 主要参数
Arrow模块的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| start | Point3D | 起点 |
| end | Point3D | 终点 |
| stroke_width | float | 箭头的粗细 |
| buff | float | 箭头的长短 |
| max_tip_length_to_length_ratio | float | 箭头大小与线的粗细的比例,此值越大,箭头相对于线越大 |
| max_stroke_width_to_length_ratio | float | 线的粗细与箭头大小的比例,此值越大,线相对于箭头线越粗 |
| tip_shape | VMobject | 箭头的类型,本质就是一个几何对象 |
其中,start和end参数继承自Line模块。
DoubleArrow模块的参数与Arrow基本一致,只是它两头都有箭头。
Vector模块的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| direction | Point2D/Point3D | 向量的方向,相当于终点 |
Vector模块只需要设置终点,也就是direction。其他参数可以参考Arrow模块。
模块LabeledArrow可以在箭头直线上加一个便签,用于添加额外的说明信息。
| 参数名称 | 类型 | 说明 |
|---|---|---|
| label | str | 标签中文字,可支持数学公式 |
| label_position | float | 标签位置,默认在直线正中间 |
| font_size | float | 标签字体大小 |
| label_color | Color | 标签颜色 |
| label_frame | bool | 是否显示标签背景 |
| frame_fill_color | Color | 标签背景颜色 |
| frame_fill_opacity | float | 标签背景透明度 |
2. 主要方法
Arrow模块的主要方法有:
| 名称 | 说明 |
|---|---|
| get_default_tip_length | 获取箭头的长度 |
| get_normal_vector | 获取向量的法线 |
| reset_normal_vector | 重置向量的法线 |
| scale | 缩放向量 |
DoubleArrow和LabeledArrow的方法和Arrow一样。
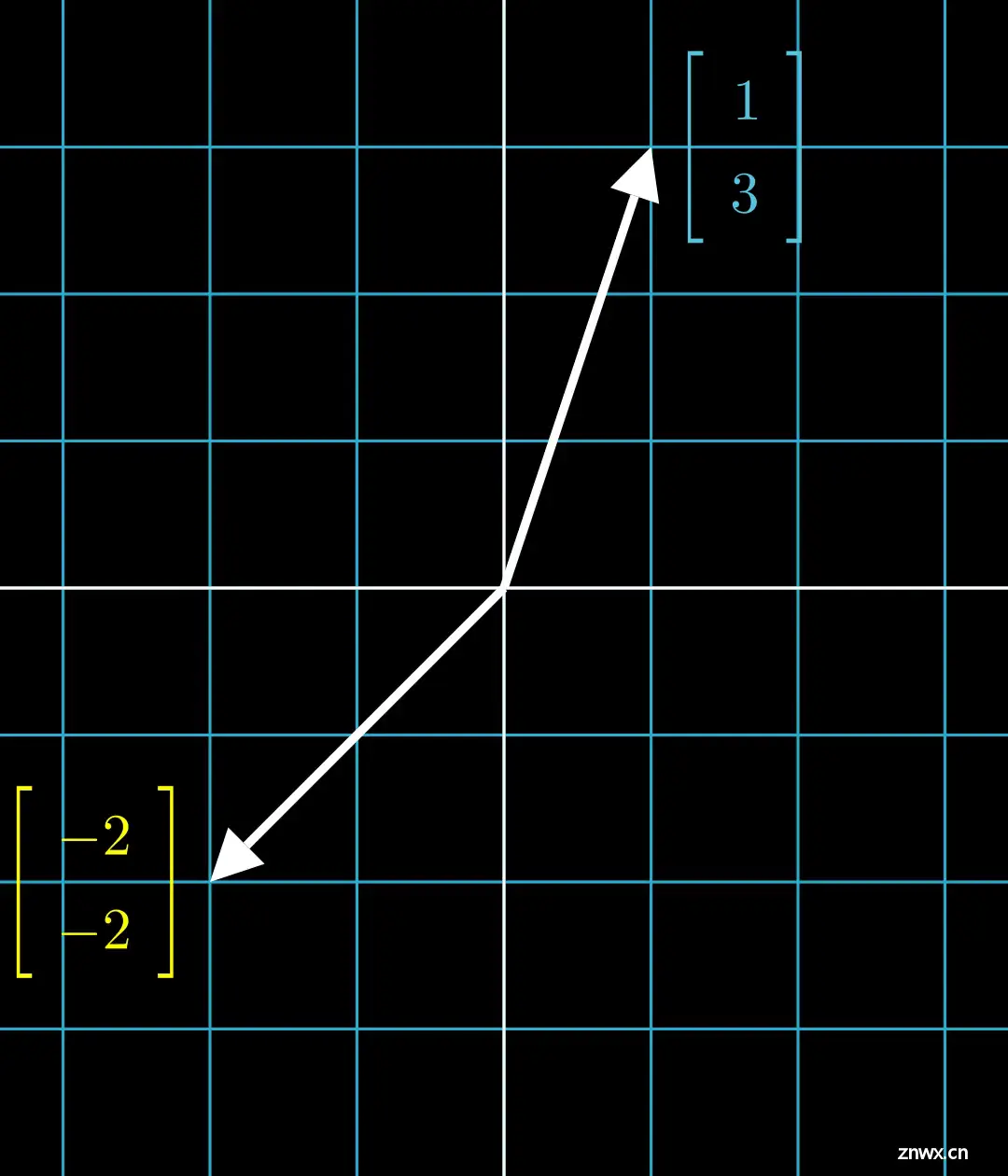
Vector除了上面Arrow的方法,还有一个自己特有的方法:
| 名称 | 说明 |
|---|---|
| coordinate_label | 基于向量的坐标显示向量的值 |
比如:
class ArrowExample(Scene):
def construct(self):
vec_1 = Vector([1, 3])
vec_2 = Vector([-2, -2])
label_1 = vec_1.coordinate_label(color=BLUE)
label_2 = vec_2.coordinate_label(color=YELLOW)
self.add(vec_1, vec_2, label_1, label_2)

3. 使用示例
3.1. 箭头和线的比例
通过<code>buff,max_stroke_width_to_length_ratio和max_tip_length_to_length_ratio参数,
可以调整箭头和直线的比例,使之符合不同动画场景的需要。
# buff
vg = VGroup()
for buff in np.arange(0, 2, 0.5):
vg.add(
Arrow(
buff=buff,
start=2 * LEFT,
end=2 * RIGHT,
)
)
vg.arrange(DOWN)
vg.move_to(2.5 * LEFT)
self.play(Create(vg), run_time=run_time)
# max_stroke_width_to_length_ratio
vg = VGroup()
for i in np.arange(0, 5, 1):
vg.add(
Arrow(
max_stroke_width_to_length_ratio=i,
),
)
vg.arrange(DOWN)
self.play(Create(vg), run_time=run_time)
# max_tip_length_to_length_ratio
vg = VGroup()
for i in np.arange(0, 0.3, 0.06):
vg.add(
Arrow(
max_tip_length_to_length_ratio=i,
),
)

3.2. 箭头的样式
箭头的样式不仅仅只有三角形,<code>manim中内置了多种不同的箭头样式。
Arrow(
start=2 * LEFT,
end=2 * RIGHT,
tip_shape=ArrowCircleFilledTip,
)
Arrow(
start=2 * LEFT,
end=2 * RIGHT,
tip_shape=ArrowCircleTip,
)
Arrow(
start=2 * LEFT,
end=2 * RIGHT,
tip_shape=ArrowSquareFilledTip,
)
Arrow(
start=2 * LEFT,
end=2 * RIGHT,
tip_shape=ArrowSquareTip,
)
Arrow(
start=2 * LEFT,
end=2 * RIGHT,
tip_shape=ArrowTriangleFilledTip,
)
Arrow(
start=2 * LEFT,
end=2 * RIGHT,
tip_shape=ArrowTriangleTip,
)
Arrow(
start=2 * LEFT,
end=2 * RIGHT,
tip_shape=StealthTip,
)

3.3. 向量的样式
向量是一种特殊的带箭头直线,它的起点默认在坐标原点。
其他的属性也可以和上面带箭头的一样进行设置。
<code>vec1 = Vector([1, 1], color=BLUE)
vec2 = Vector(
[-2, 1],
color=RED,
tip_shape=ArrowSquareTip,
)
label2 = vec2.coordinate_label(color=RED)
vec3 = Vector([2, -1.5], color=GREEN)

3.4. 带标签的箭头
最后,带箭头的直线和普通的直线一样,也可以添加标签信息,用于对直线进行说明。
label="y=kx+b",code>
font_size=25,
start=start,
end=end,
)
LabeledArrow(
label=txt1,
start=start,
end=end,
)
LabeledArrow(
label="z=\sqrt{x^2+y^2}",code>
font_size=25,
start=start,
end=end,
label_color=RED,
label_frame=False,
)
LabeledArrow(
label=txt2,
start=start,
end=end,
frame_fill_color=GREEN,
frame_fill_opacity=0.8,
)

4. 附件
文中完整的代码放在网盘中了(<code>arrow.py),
下载地址: 完整代码 (访问密码: 6872)
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。