
一、飞线效果功能说明:支持设置点的个数,飞线速度、起始和终止颜色值、线宽、线的大小原理:1.首先绘制一条与线长度相同的线,线中各点的大小逐渐变小2.如何让线动起来?假设点的个数总共为num个,传入的点的下标为a,通过变化的时间计算出移动的下标b,如...

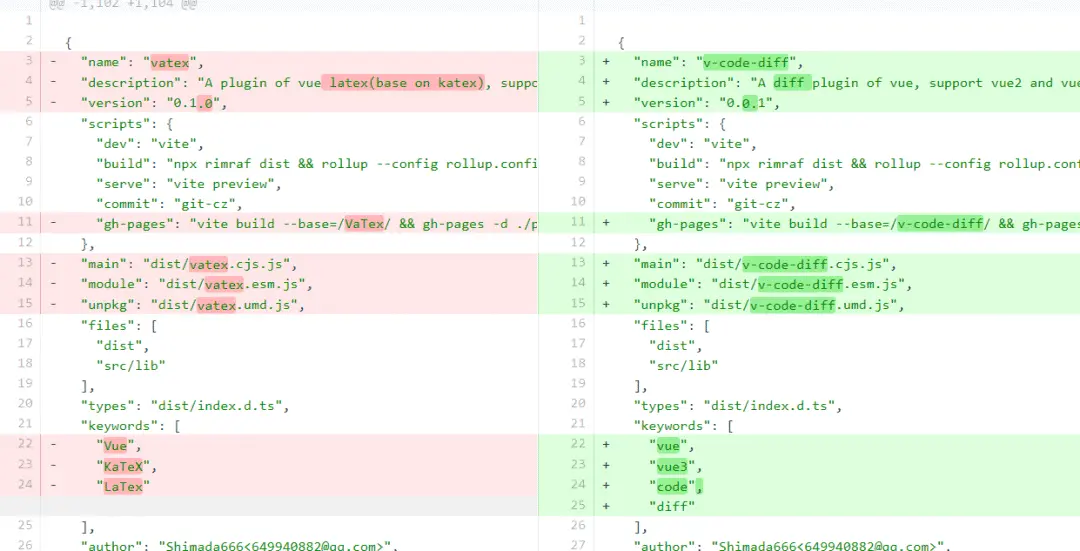
你有没有想过,常见的代码差异对比是如何都实现的呢?其实这里面涉及到非常复杂的文本对比算法,本文就来看看如何通过现有工具库jsdiff+diff2html实现文本对比,并高亮显示差异!...

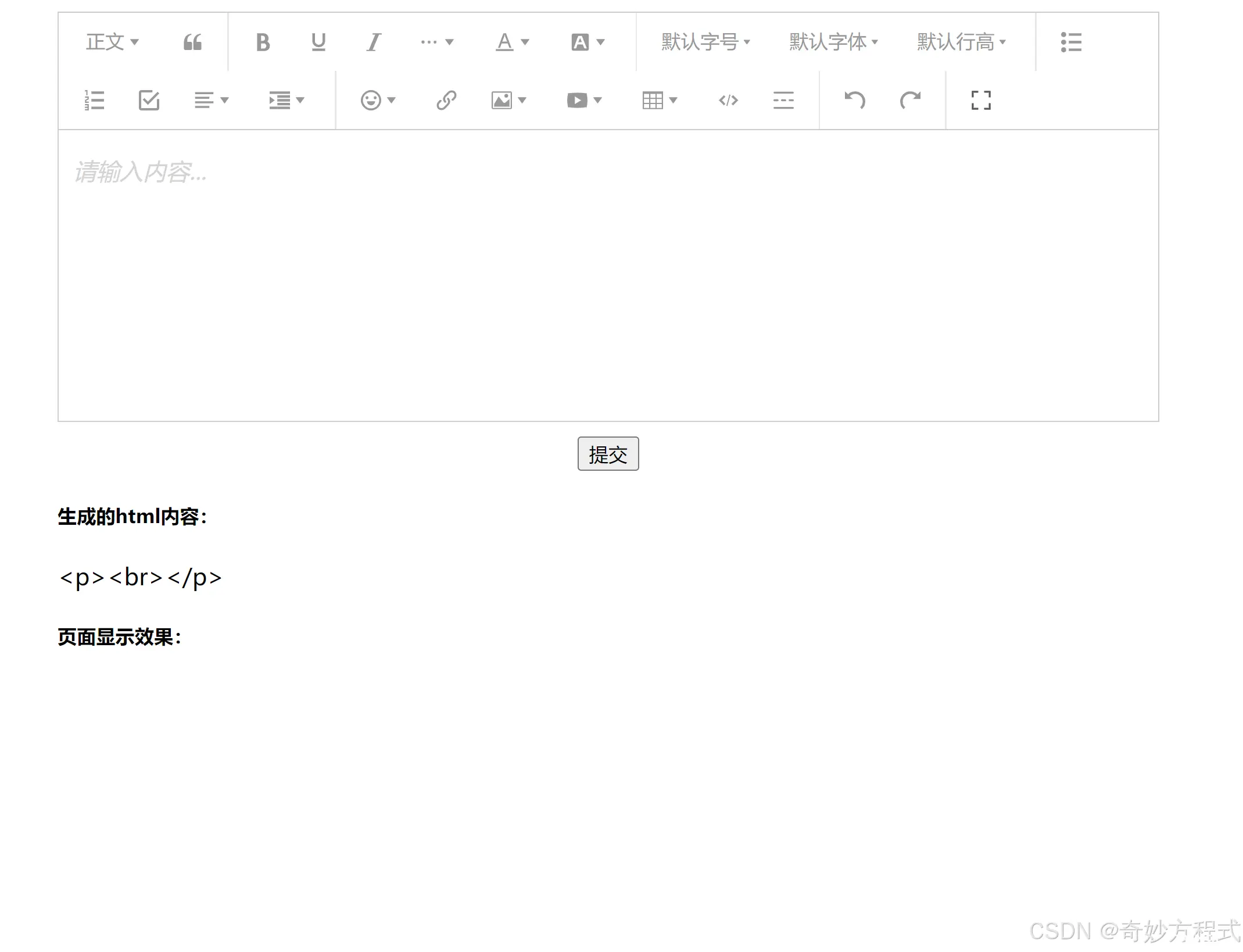
引入hljs,同时定义相关指令。在组件中使用v-higelight属性,代码内容放在v-html=\"xxx\"的xxx变量/常量中。Tip:不能直接高亮代码,但能高亮html中的代码,一般是配合文本编...

使用搜索引擎时的搜索结果高亮,搜索文本在查询出来的结果内高亮显示,这种在全文检索应该很常见本人每篇文章都是一字一句码出来,希望大佬们多提提意见。创作不易,给我打打气,加加油☕。_前端如何实现用户提交的文本里面的链...

JavaScript之Highlight.js语法高亮显示神器集成说明_highlight.js...

我们对显示行数做了扩展,css如下pre{important;important;top:10px;left:0;行数以及背景显示样式可以根据自己的需求自定义prismjs和highlight.js两个插件...

因为想要在前端实现实时渲染markdown,发现找不到对应的处理。搜了很久,终于找到了需要的方法,在这里分享一下。_vue3中前端markdown的样式插件...

Prism是一款轻量级、可扩展的语法高亮器,根据现代Web标准构建,应用广泛。本文将介绍Prism.js的基础使用。_prism.js...

本文档主要提供了pdf.js一些改造思路,以满足pdf预览功能的定制化需求_pdf.js高亮定位...

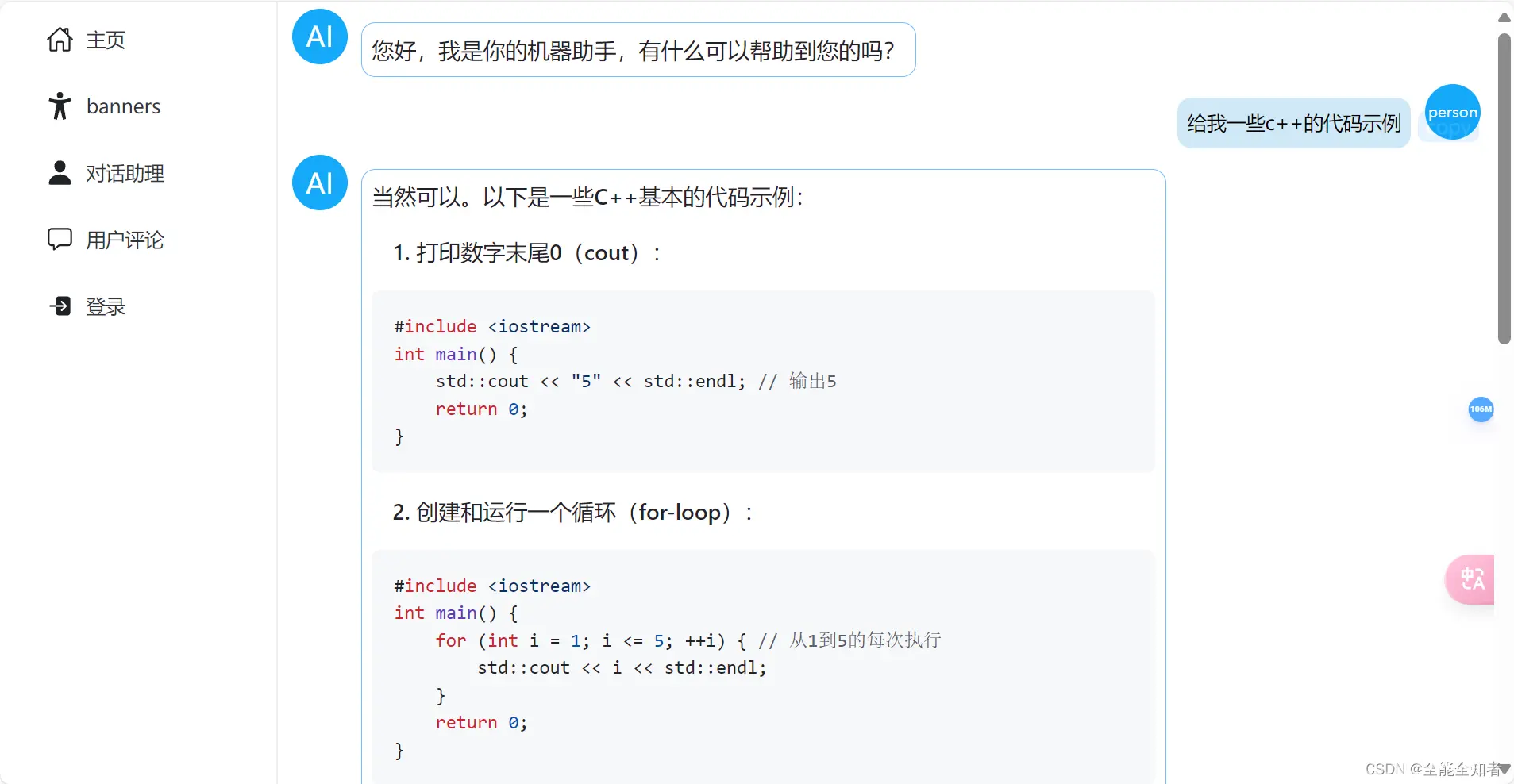
前端聊天怎么实现艾特@功能?高亮@信息,仿微信、qq艾特功能_vue实现艾特@功能...