vue3中使用prismjs或者highlight.js实现代码高亮
富朝阳 2024-07-22 10:05:03 阅读 53

目录
前言
一、prismjs和highlight.js
prismjs使用
1.安装依赖
2.配置vite.config.js
3.html使用
4.额外扩展
highlight使用
1.安装依赖
2.在main.js中引入,官方为我们提供了vue到插件
3.css行数样式自定义
4.html中使用
二、总结
我的博客原文:https://code-nav.top/article/308
前言
最近忙着开发自己的博客系统,在做界面展示的时候,需要让代码高亮,于是经过在网上查阅,发现有两款比较好用的插件实现代码高亮,分别是prismjs和highlight.js,下面我分别介绍下,方便给需要的同学参考。
一、prismjs和highlight.js
prismjs使用
prismjs官网链接
1.安装依赖
//安装prismjs 插件
npm install prismjs -S
// vite
npm install vite-plugin-prismjs -D
2.配置vite.config.js
import { prismjsPlugin } from 'vite-plugin-prismjs';
export default defineConfig({
plugins: [
vue(),
prismjsPlugin({
languages: 'all', // 语言
plugins: ['line-numbers', 'copy-to-clipboard'], //官网有其他功能,这里开启行数和复制按钮功能
theme: 'okaidia', // 主题
css: true,
}),
],
})
参数解读:
line-numbers 显示行数language 显示语言copy-to-clipboard 复制功能inline-color 代码中显示颜色块
3.html使用
设置语言只需要在class="language-语言",比如如下js设置language-js即可
<code><template>
<pre><code class="language-js line-numbers">{ { codes }}</code></pre>
</template>
<script lang="ts">code>
import { defineComponent } from 'vue';
import Prism from 'prismjs';
export default defineComponent({
name: 'HtmlRender',
setup() {
onMounted(() => {
Prism.highlightAll(); // 切换更新内容则重新调用这个方法
});
}
});
</script>
注意: pre 和 code 写在同一行(不然行号会错乱)
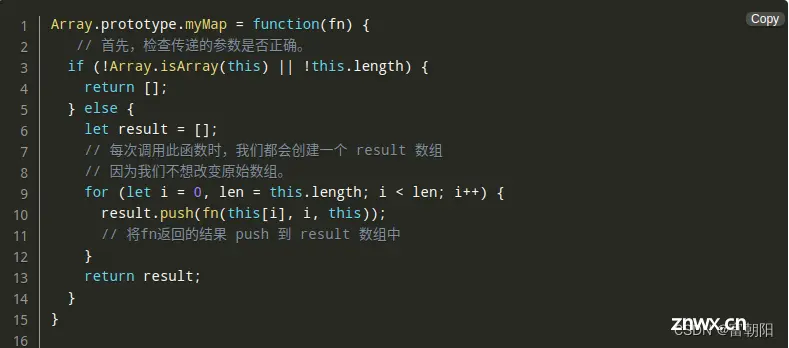
效果图:

4.额外扩展
如果你想用Mac分格的样式,则需要自定义pre样式,如下是我自己的,大家可做参考:
overflow: hidden !important;
code{
display: inline-block;
padding-bottom: 20px;
position: relative;
top: 20px;
}
&::before {
content: "";
position: absolute;
background: red;
width: 10px;
height: 10px;
border-radius: 50%;
top: 10px;
left: 15px;
transform: translate(-50%);
}
&::after {
content: "";
position: absolute;
background: sandybrown;
width: 10px;
height: 10px;
border-radius: 50%;
top: 10px;
left: 30px;
transform: translate(-50%);
}
code:first-child{
&::after{
content: "";
position: absolute;
background: limegreen;
width: 10px;
height: 10px;
border-radius: 50%;
top: -24px;
left: -7px;
transform: translate(-50%);
}
}
}
如果你到了这一步,那代表你使用prismjs实现的的代码块样式功能完美实现啦!恭喜恭喜!
highlight使用
1.安装依赖
npm install highlight.js --save 或 yarn add highlight.js
2.在main.js中引入,官方为我们提供了vue到插件
// highlight 的样式,依赖包,组件
import hljs from "highlight.js";
import "highlight.js/styles/github.css";
const app = createApp(App);
app.use((app) => {
app.directive("highlight", {
mounted(el) {
const blocks = el.querySelectorAll("pre code"); // querySelectorAll可以根据自己的富文本生成的代码做调整 我这里默认刚好
blocks.forEach((block: any) => {
// 在forEach中做一些操作
// 1.创建ul节点
const ul = document.createElement("ul");
// 2.根据换行符获取行数,根据获取的行数生成行号
const rowCount = block.outerHTML.split("\n").length;
for (let i = 1; i <= rowCount; i++) {
//创建li节点,创建文本节点
const li = document.createElement("li");
const text = document.createTextNode(String(i));
//为li追加文本节点,将li加入ul
li.appendChild(text);
ul.appendChild(li);
}
// 3.给行号添加类名
ul.className = "pre-numbering";
// 4.将ul节点加到 代码块
block.parentNode.appendChild(ul);
hljs.highlightBlock(block);
});
},
});
})
.mount("#app");
3.css行数样式自定义
我们对显示行数做了扩展,css如下
pre {
position: relative;
background-color: #fafafa;
font-size: 14px;
padding: 8px 8px 0px 8px;
overflow: hidden;
border: 1px solid #ccc;
}
code.hljs {
background-color: #fafafa !important;
line-height: 22px;
padding: 0 0 0.5em 2.2em !important;
white-space: unset;
}
.pre-numbering {
position: absolute;
top: 8px;
left: 0;
width: 30px;
border-right: 1px solid #c5c5c5;
background-color: #fafafa;
text-align: center;
line-height: 22px;
}
.pre-numbering li {
list-style: none;
color: #383a42;
font-size: 14px;
}
行数以及背景显示样式可以根据自己的需求自定义
注意点:
设置行数样式中,有人反应高亮的代码死活就是错位显示,正常没有库样式覆盖pre参照以上样式基本没问题,如果引入其他css库覆盖可能是pre下面的code设置了white-space: pre-wrap;换行导致错位展示问题,重点排查样式覆盖问题。
4.html中使用
<highlightjs language='javascript' code="var x = 5;" />code>
样式效果查看
如果你到了这一步,那代表你使用highlight实现的代码块样式功能完美实现啦!恭喜恭喜!
二、总结
prismjs和highlight.js两个插件感觉都很不错,个人比较喜欢prismjs,当然萝卜青菜各有所爱,大家根据自己的爱好选择即可。用户体验度又上升啦!YYDS!欢迎在评论区交流。
如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
功能在线体验以及原文链接:https://code-nav.top/article/308
往期回顾
vue中粘贴板clipboard的使用方法
vue3使用i18n 实现国际化
图片懒加载vue3-lazy
Vite4.2 +Vue3.2+Less实现主题切换功能
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。