
动态路由是指在运行时根据应用的状态或用户的行为来生成或修改路由。它与静态路由不同,静态路由在应用启动时就已经被定义好,而动态路由则允许应用根据实际需求来控制导航。动态路由在现代单页面应用中具有不可或缺的作用。通过这...

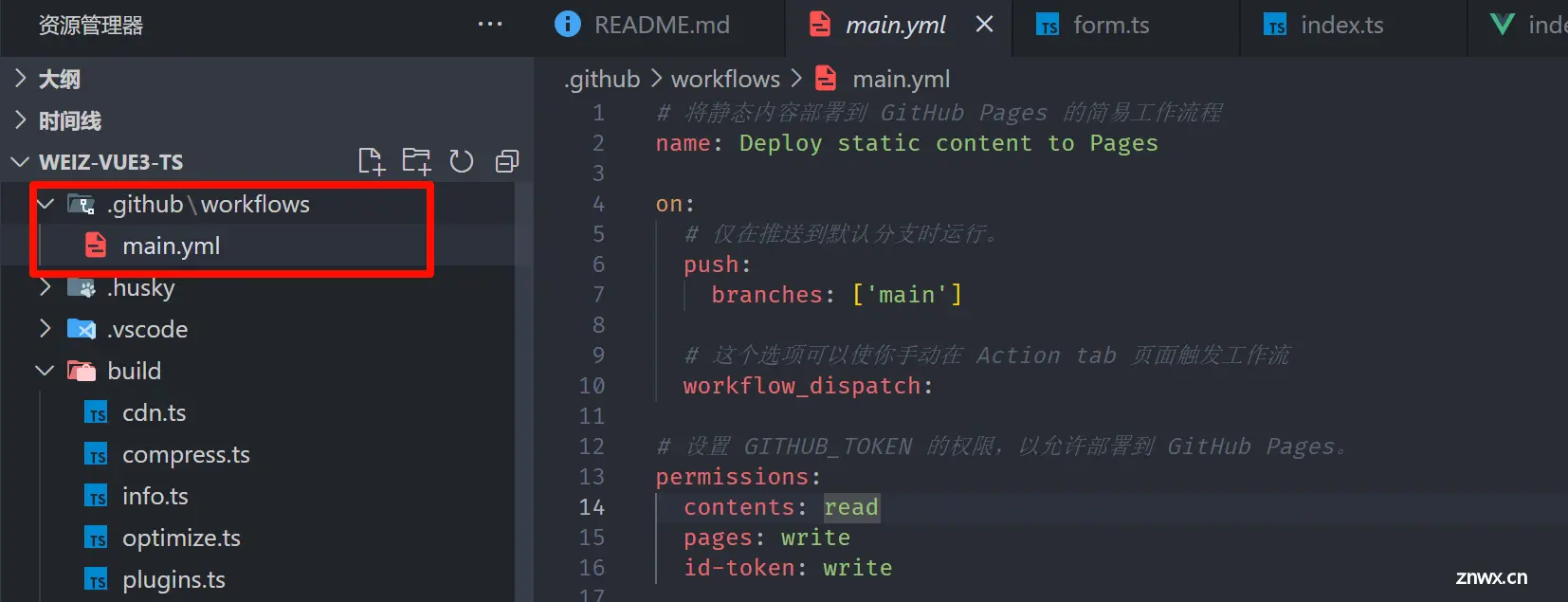
此教程适应于以webpack,vue-cli,vite等脚手架构建的vue项目。当然,vue2和vue3都是可以滴。1.前提:你的代码库已经提交到Github上如果没有的话,请到GitHub上新建仓库,并把你本地的项目提交到GitHub上新建的仓库里。...

安装vitenpmcreatevite@latest你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个Vite+Vue+ts项目,运行:#npm7+,需要添加额外的--:...

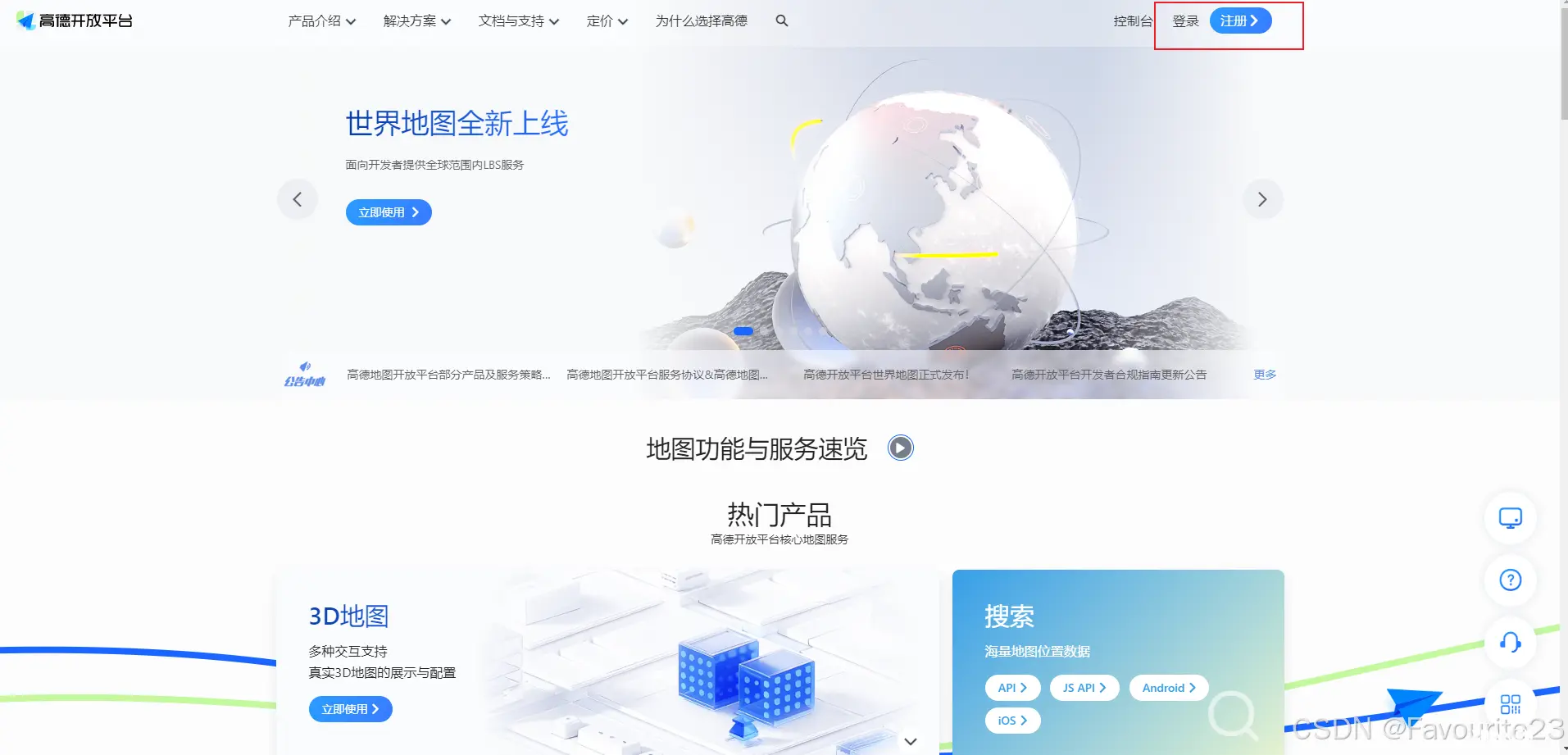
1、前往进行账号注册。如果手机上有高德地图App并且已经登录过,则可以直接选择登录2、注册/登录完成后来到控制台--\>应用管理--\>我的应用--\>点击创建新应用3、填写好应用名称和选择应用类型4、填写好后点击...

公司项目需要导出表格为报表,尝试了xlsx、sheetjs以及js-xlsx各种库,但是总有不满足需求的点(比如设置行高列宽、居中、合并单元格、添加背景色等等)或者API太少写起来太繁琐,最后找到ExcelJS能够实...

前言在欧阳的上一篇这应该是全网最详细的Vue3.5版本解读文章中有不少同学对Vue3.5新增的onWatcherCleanup有点疑惑,这个新增的API好像和watchAPI回调的第三个参数onCleanup功能好像重复了。今天这篇文章来讲讲新增的onW...

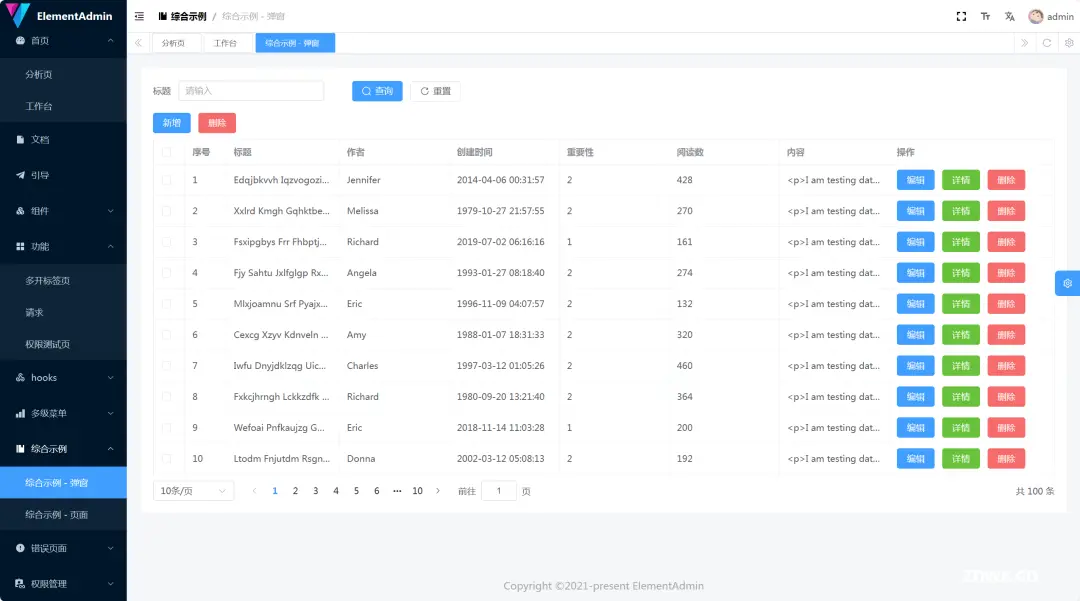
这是一个基于element-plus的免费开源中后台模板,采用Vue3、Vite、TypeScript等前沿技术开发,提供了一个开箱即用的中后台前端解决方案。...

ref在Vue3中,ref是一个函数,用来创建一个可响应的引用对象。这个对象可以在模板中绑定到DOM元素,从而在组件的逻辑代码中方便地访问和操作这些元素。在Vue3中,ref提供了一种简单而强大的...

页面空白不报错,刷新后显示正常_vue3路由跳转空白...

存放可重用的Vue组件,每个组件通常对应一个.vue文件,包含模板、样式和逻辑。应用的入口文件,初始化Vue实例,引入和挂载根组件,以及配置全局插件和中间件。枚举类型的定义,用于封装一些固定选项的集合,提高代码的可读...