
下载文件格式为图片或txt时文件会直接打开;文件名称为中文时要使用encodeURI转码;下文中${url}表示接口地址。_vue3下载文件...

1.概念扫盲Node.js是基于ChromeV8引擎,让JS在服务端运行的开发平台,就是JS的一种解释器WebPack就是模块打包机,把浏览器不能直接运行的拓展语言找到并打包为合适的格式给浏览器直接使用Vue基于...

通过这篇文章,我们利用Vue3实现了一个简单的在线投票系统。我们使用了setup语法糖,结合refAPI,将选项的状态和用户的投票行为进行管理。这个简单的应用展示了Vue3的强大与灵活性,你可以在其基础上扩展更多功...

文件已经正确部署,并且可以通过指定的URL访问。此外,根据你的WASM模块实际功能和导出函数,代码中的具体实现细节(如参数传递和返回值处理)可能有所不同。函数来异步加载并实例化WebAssembly模块。首先,你需...

EasyNode——一个客户端基于Vue3、服务端基于Koa实现的Linux服务器WebSSH连接面板工具,具备完善的SSH、SFTP功能!...

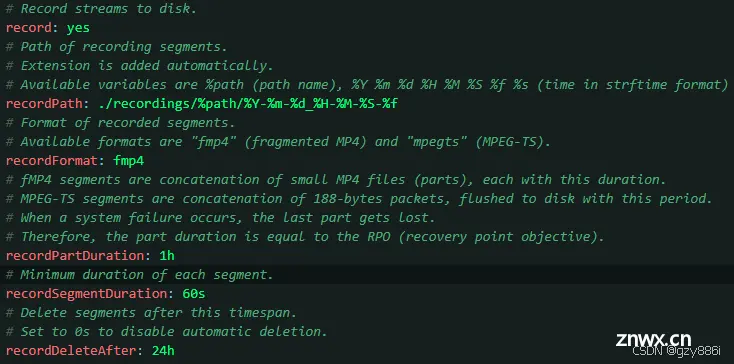
为Vue3+Node实现推流目标,提供了俩种方案。用实际代码实现了Web端与mediamtx流媒体服务器建立WebRTC连接和传输媒体流。...

大家好,我是yma16,本文分享前端react&vue3——实现滚动加载(到底部加载)scrollTop属性一个双精度浮点值,表示元素当前从原点垂直滚动的像素数,其中正值表示元素向下滚动(以显示更多底部的内容...

说明该文章是属于OverallAuth2.0系列文章,每周更新一篇该系列文章(从0到1完成系统开发)。该系统文章,我会尽量说的非常详细,做到不管新手、老手都能看懂。说明:OverallAuth2.0是一个简单、易懂、功能强大的权限+可视化流程...

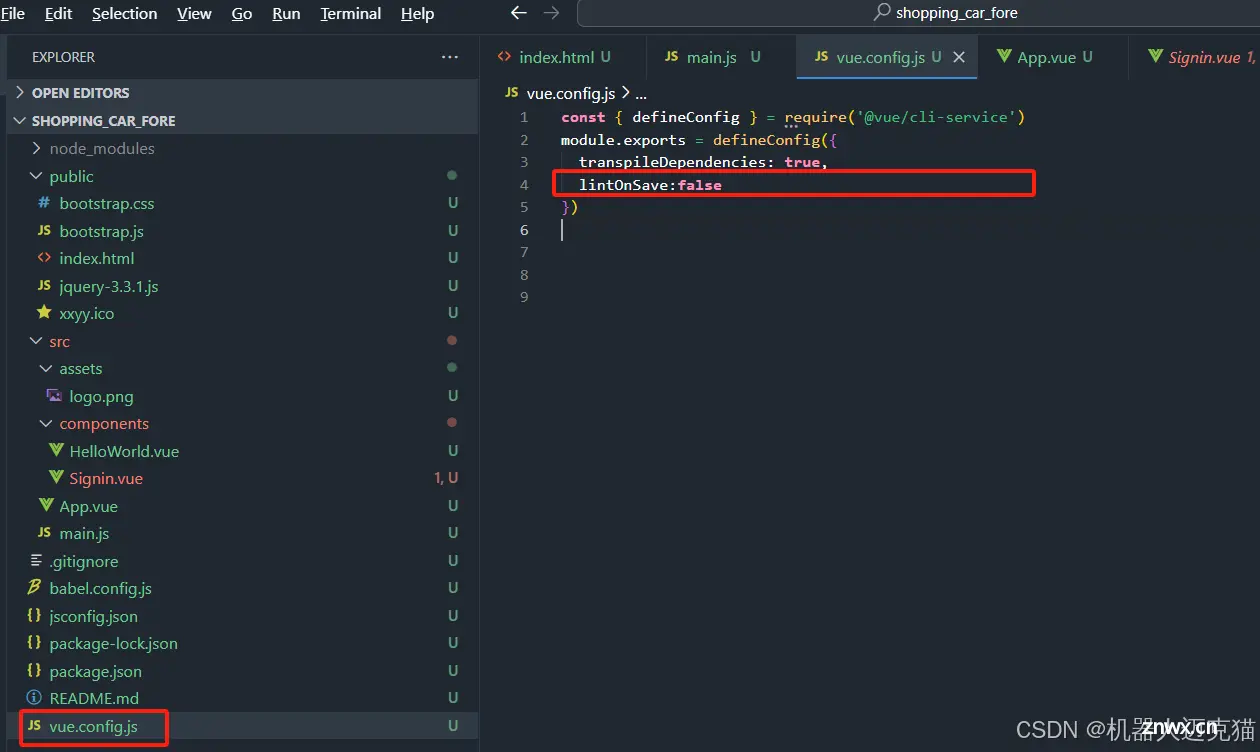
inserted和mounted差不多,都在渲染完操作,全局注册在main.js,使用在App.main。_vue2电商前端实战csdn...

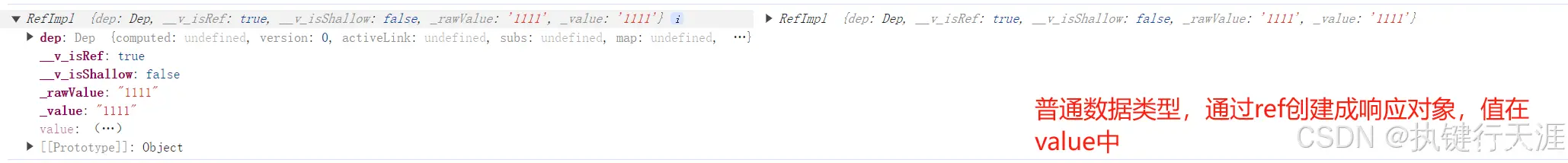
/name和age是一个RefImpl的实例对象,简称ref对象,它们的value属性是响应式的。//注意:name不是响应式的,name.value是响应式的,所以如下代码并不会引起页面的更新。从下图中可以...