
浏览器对象模型(BOM)为JavaScript提供了与浏览器对话的能力。尽管BOM没有正式的标准,但现代浏览器已经实现了相同的JavaScript交互方法和属性。BOM提供了一组对象,用于操作浏览器窗口、导航历...

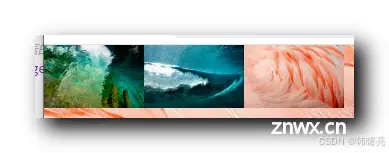
一、案例需求-实现动态换肤效果二、案例核心要点1、取消内外边距样式2、设置背景3、取消li默认样式4、精确计算宽度5、改变界面样式-鼠标移动上去变成小手6、JS分析三、完整代码示例1、代码示例2、执行...

在JavaScript中,btoa和atob是两个处理Base64编码的全局函数,它们通常用于在浏览器环境中对二进制数据进行编码和解码。_jsatob...

解构赋值是一个强大且灵活的工具,它使得从数组和对象中提取数据变得更加简单和直观。通过掌握解构赋值的基本语法和实践,你可以写出更加简洁、可读性更强的代码。在实际项目中,解构赋值广泛应用于函数参数处理、变量交换、嵌套...

Promise是JavaScript中用于处理异步操作的一种机制。它是一个代表了异步操作最终完成或失败的对象。Promise提供了更好的错误处理机制,并支持链式调用,避免了传统异步编程中的回调地狱问题。Promi...

DearImGuiJavaScript绑定及EmscriptenWebGL示例教程imgui-jsJavaScriptbindingsforDearImGuiusingEmscriptena...

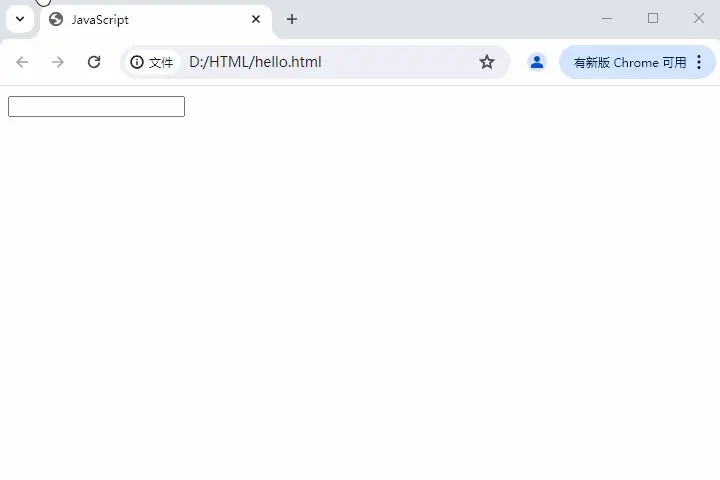
一、案例需求二、关键要点1、密码表单标签结构2、设置盒子样式3、密码输入框样式设置4、右侧图标按钮设置5、盒子模型右侧图标按钮设置三、JavaScript修改元素属性示例四、完整代码示例_js修改元素...

JavaScript入门指南(三)BOM对象和DOM对象...

大家好,我是码喽的自我修养!今天给大家分享JavaScriptES6语法详解(下)!并提供具体代码帮助大家深入理解,彻底掌握!...

JavaScript是一种广泛使用的、基于原型的、多范式的、解释执行的高级编程语言,主要在浏览器环境中运行,用于增强网页的动态功能和交互性。自1995年由Netscape公司的BrendanEich设计以来,J...