
在webpack的项目中是css-loader提供的能力({loader:\'css-loader\',options:{modules:true/*开启css模块*/}})。在CSSModule中可以...

规范的目的是为了编写高质量的代码,让你的团队成员每天得心情都是愉悦的,大家在一起是快乐的。...

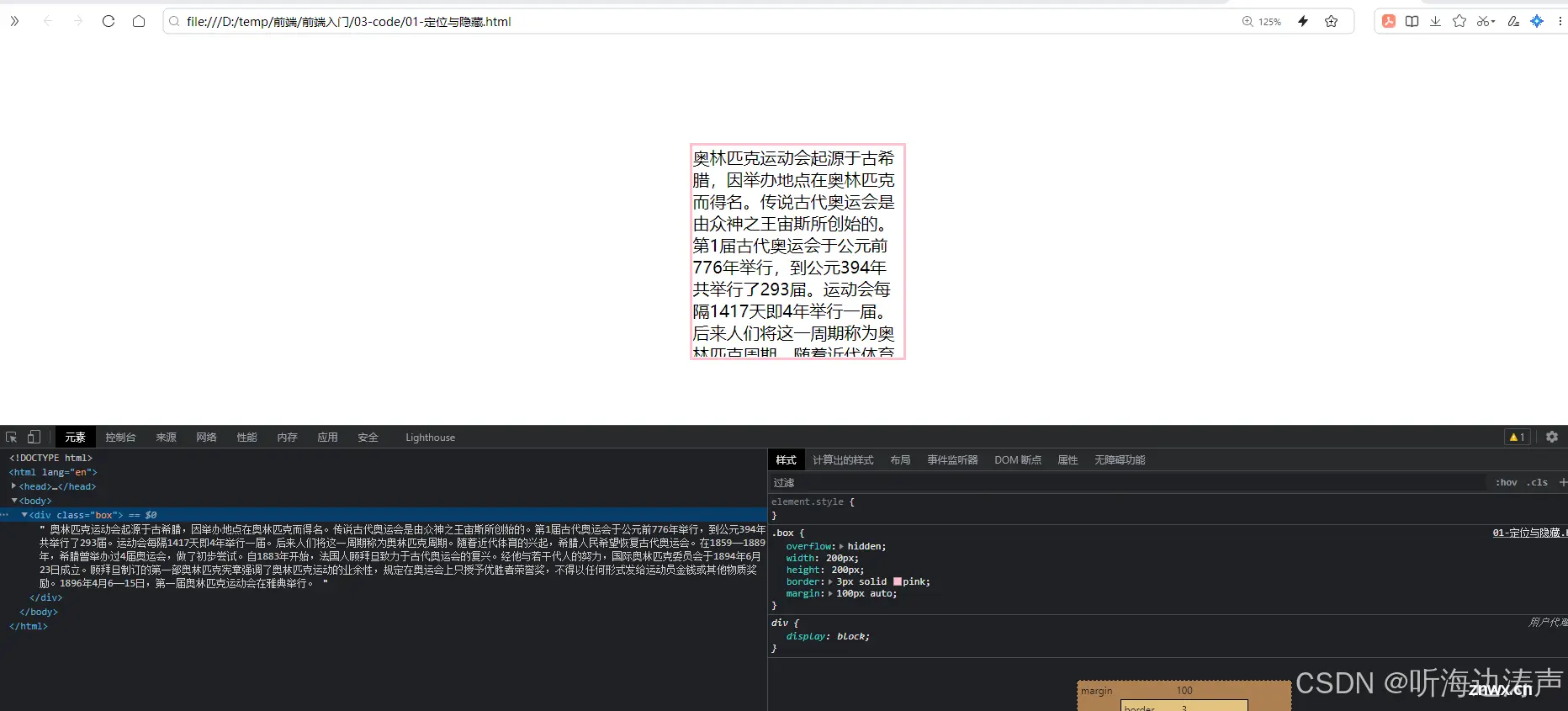
CSS:overflow溢出显示隐藏_css溢出隐藏...

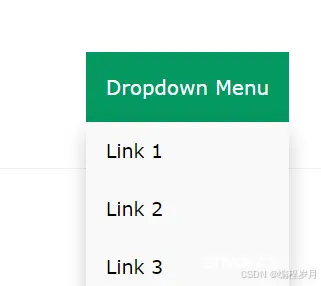
本文介绍了的CSS下拉菜单使用,如有问题欢迎私信和评论。_css菜单下拉框...

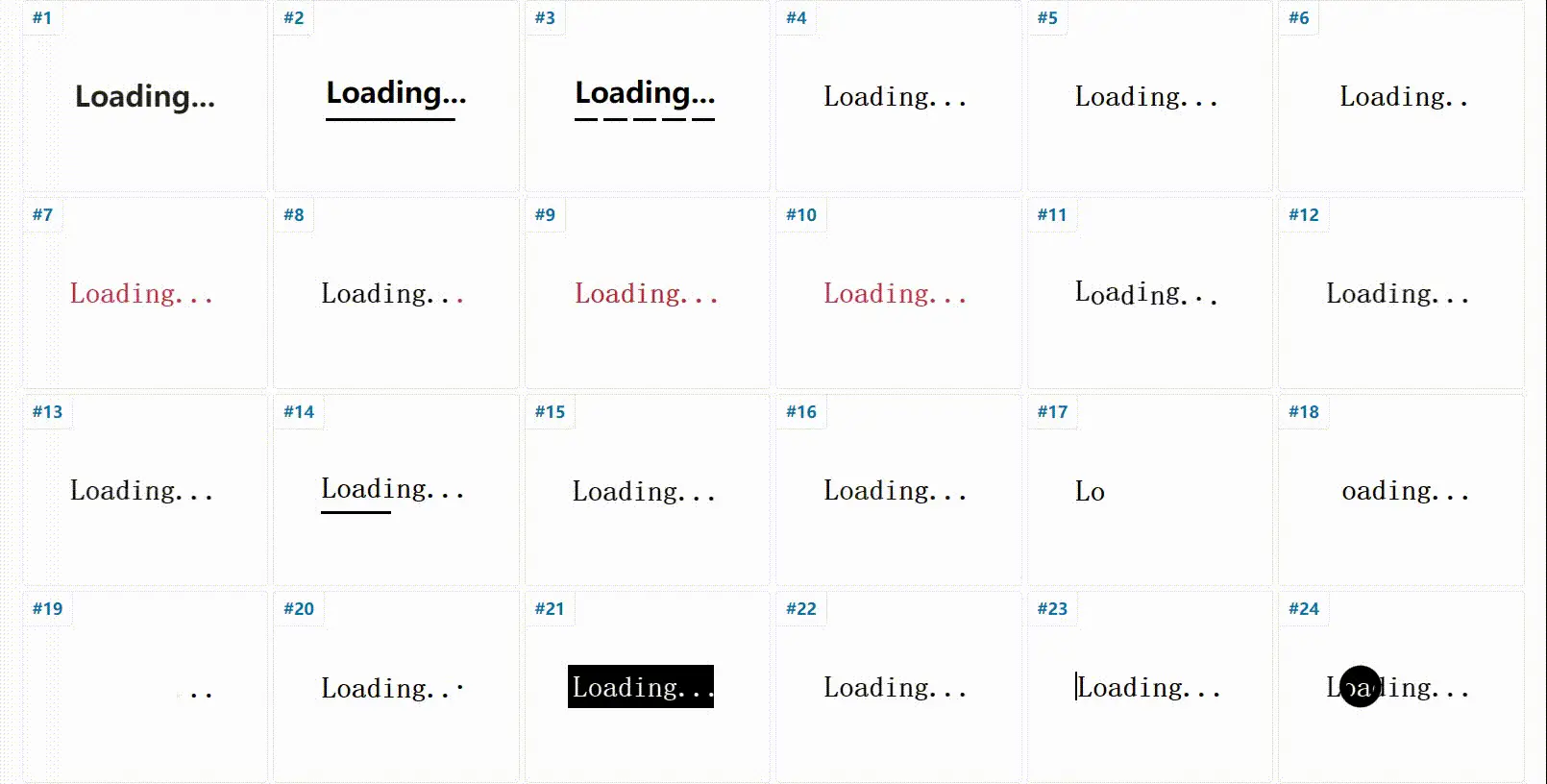
在网页开发中,加载动画是提升用户体验的重要元素之一。本文将分享三种不同的Loading…加载中…样式,每种样式都具有独特的视觉效果和动画表现。你可以根据自己的项目需求选择合适的样式,或者将它们作为灵感来创建自己的加载...

分享20个最佳CSS动画的集合。它们中的大多数将生成纯CSS代码,而不需要任何外部库。_css动画库...

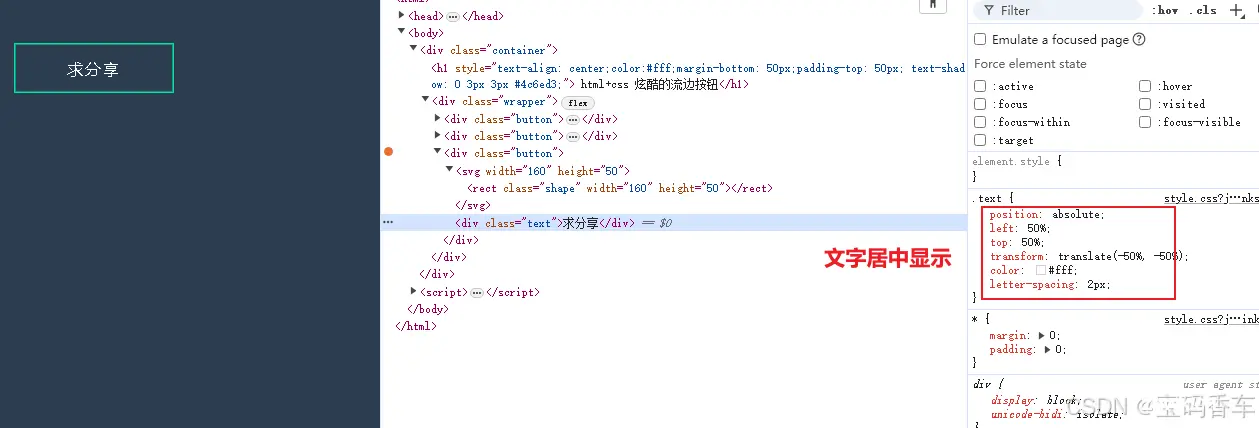
给每一个按钮添加一个hover效果,当鼠标移动上去时改变按钮的效果。含具体代码深入理解,彻底掌握!直接看代码,可以一键复制,查看效果。_纯css实现多彩边框按钮特效...

前端之HTML...

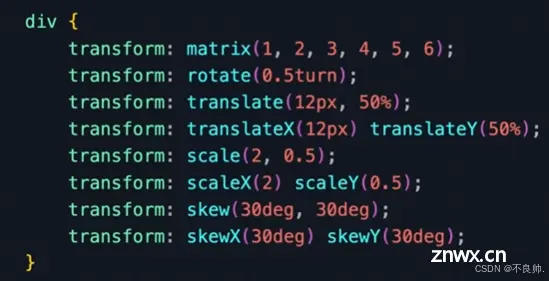
详细介绍CSS动画的使用方式_css动画...

其中,采用该样式的元素被称为容器(container),而它的子元素则称为item。容器上默认有两根轴线:水平的主轴(mainaxis)和垂直的交叉轴(crossaxis),子元素item则根据轴线排列。_flex...