前端必知必会-CSS下拉菜单
编程岁月 2024-09-02 09:33:04 阅读 72
文章目录
CSS 下拉菜单基本下拉菜单下拉菜单右对齐下拉菜单内容下拉菜单图片下拉菜单导航栏
总结
CSS 下拉菜单
使用 CSS 创建可悬停的下拉菜单。
演示:下拉菜单示例

基本下拉菜单
创建一个下拉框,当用户将鼠标移到元素上时,该下拉框就会出现。
示例
<code><style>
.dropdown { -- -->
position:relative;
display:inline-block;
}
.dropdown-content {
display:none;
position:absolute;
background-color:#f9f9f9;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
padding:12px 16px;
z-index:1;
}
.dropdown:hover .dropdown-content {
display:block;
}
</style>
<div class="dropdown">code>
<span>将鼠标悬停在我身上</span>
<div class="dropdown-content">code>
<p>Hello World!</p>
</div>
</div>
示例说明
HTML) 使用任何元素打开下拉内容,例如 <span> 或 <button> 元素。
使用容器元素(如 <div>)创建下拉内容并在其中添加任何内容。
使用 <div> 元素包裹元素,以使用 CSS 正确定位下拉内容。
CSS) .dropdown 类使用 position:relative,当我们希望将下拉内容放置在下拉按钮正下方时(使用 position:absolute),这是必需的。
.dropdown-content 类包含实际的下拉内容。默认情况下,它是隐藏的,并将在悬停时显示(见下文)。请注意,最小宽度设置为 160px。请随意更改。提示:如果您希望下拉内容的宽度与下拉按钮一样宽,请将宽度设置为 100%(并使用 overflow:auto 以在小屏幕上启用滚动)。
我们没有使用边框,而是使用了 CSS box-shadow 属性使下拉菜单看起来像一张“卡片”。
:hover 选择器用于在用户将鼠标移到下拉按钮上时显示下拉菜单。
下拉菜单
创建一个下拉菜单,允许用户从列表中选择一个选项:

示例
<code><style>
/* 样式化下拉按钮 */
.dropbtn { -- -->
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position:relative;
display:inline-block;
}
/* 下拉内容(默认隐藏) */
.dropdown-content {
display:none;
position:absolute;
background-color:#f9f9f9;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
z-index:1;
}
/* 下拉框内的链接 */
.dropdown-content a {
color:black;
padding:12px 16px;
text-decoration:none;
display:block;
}
/* 悬停时更改下拉链接的颜色 */
.dropdown-content a:hover { background-color: #f1f1f1}
/* 悬停时显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 显示下拉内容时更改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div class="dropdown">code>
<button class="dropbtn">下拉菜单</button>code>
<div class="dropdown-content">code>
<a href="#">链接 1</a>code>
<a href="#">链接 2</a>code>
<a href="#">链接 3</a>code>
</div>
</div>
右对齐下拉菜单内容
LeftRight
如果您希望下拉菜单从右到左,而不是从左到右,请添加 right: 0;

示例
<code>.dropdown-content { -- -->
right: 0;
}
下拉菜单图片

<code><!DOCTYPE html>
<html>
<head>
<style>
.dropdown { -- -->
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<h2>Dropdown Image</h2>
<p>Move the mouse over the image below to open the dropdown content.</p>
<div class="dropdown">code>
<img src="img_5terre.jpg" alt="Cinque Terre" width="100" height="50">code>
<div class="dropdown-content">code>
<img src="img_5terre.jpg" alt="Cinque Terre" width="300" height="200">code>
<div class="desc">Beautiful Cinque Terre</div>code>
</div>
</div>
</body>
</html>
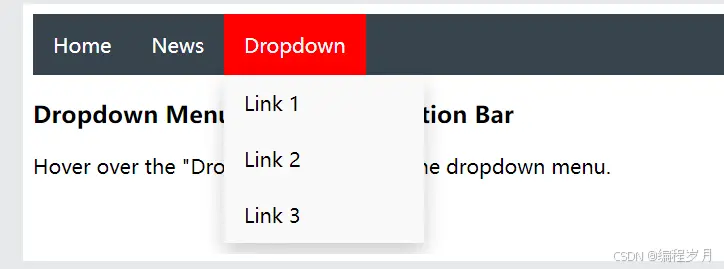
下拉菜单导航栏

<code><!DOCTYPE html>
<html>
<head>
<style>
ul { -- -->
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover { background-color: #f1f1f1;}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>code>
<li><a href="#news">News</a></li>code>
<li class="dropdown">code>
<a href="javascript:void(0)" class="dropbtn">Dropdown</a>code>
<div class="dropdown-content">code>
<a href="#">Link 1</a>code>
<a href="#">Link 2</a>code>
<a href="#">Link 3</a>code>
</div>
</li>
</ul>
<h3>Dropdown Menu inside a Navigation Bar</h3>
<p>Hover over the "Dropdown" link to see the dropdown menu.</p>
</body>
</html>
总结
本文介绍了的CSS下拉菜单使用,如有问题欢迎私信和评论
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。