【零基础必看的前端教程】——CSS(五)
小洪爱分享 2024-08-04 11:33:02 阅读 56
目录
一、定位
1、为什么使用定位
2、定位组成
2.1 边偏移(方位名词)
2.2 定位模式
3、定位模式介绍
3.1 静态定位
3.2 相对定位
3.3 绝对定位
3.4 固定定位
3.5 粘性定位
二、元素的显示与隐藏
1、display 显示
2、visibility 可见性
3、overflow 溢出
4、显示与隐藏总结
一、定位
1、为什么使用定位
我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
(上节课刚学完的,如果忘了可以会回顾一下(四)的内容哦~)
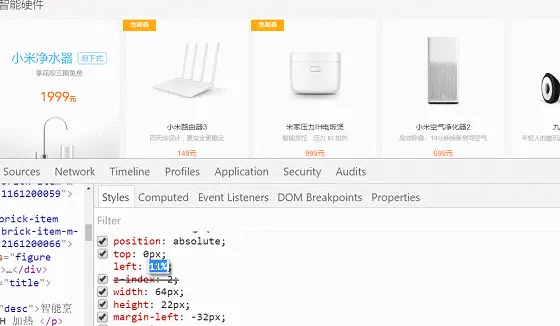
场景1:某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子。

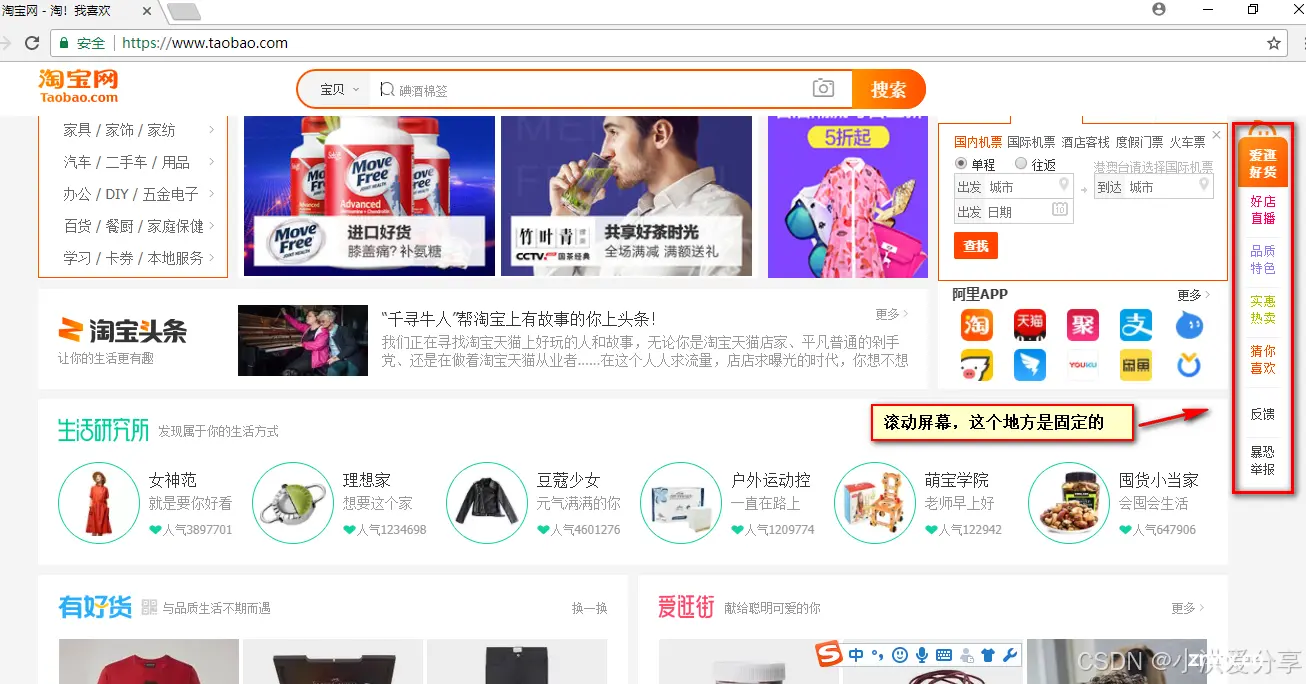
场景2:当我们滚动窗口的时候,盒子是固定屏幕某个位置的。

大家应该发现了:以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
所以:
① 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
② 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2、定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
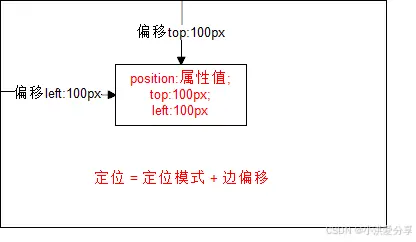
定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
2.1 边偏移(方位名词)
边偏移 就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。

定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
2.2 定位模式
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
<code>选择器 {
position: 属性值;
}
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
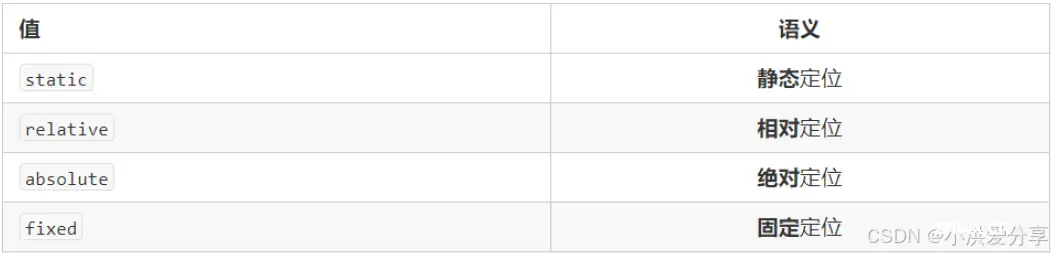
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:


3、定位模式介绍
3.1 静态定位
静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none,静态定位static,不要定位的时候用。
语法:
<code>选择器 {
position: static;
}
特点:
静态定位 按照标准流特性摆放位置,它没有边偏移;
静态定位在布局时我们几乎不用的。
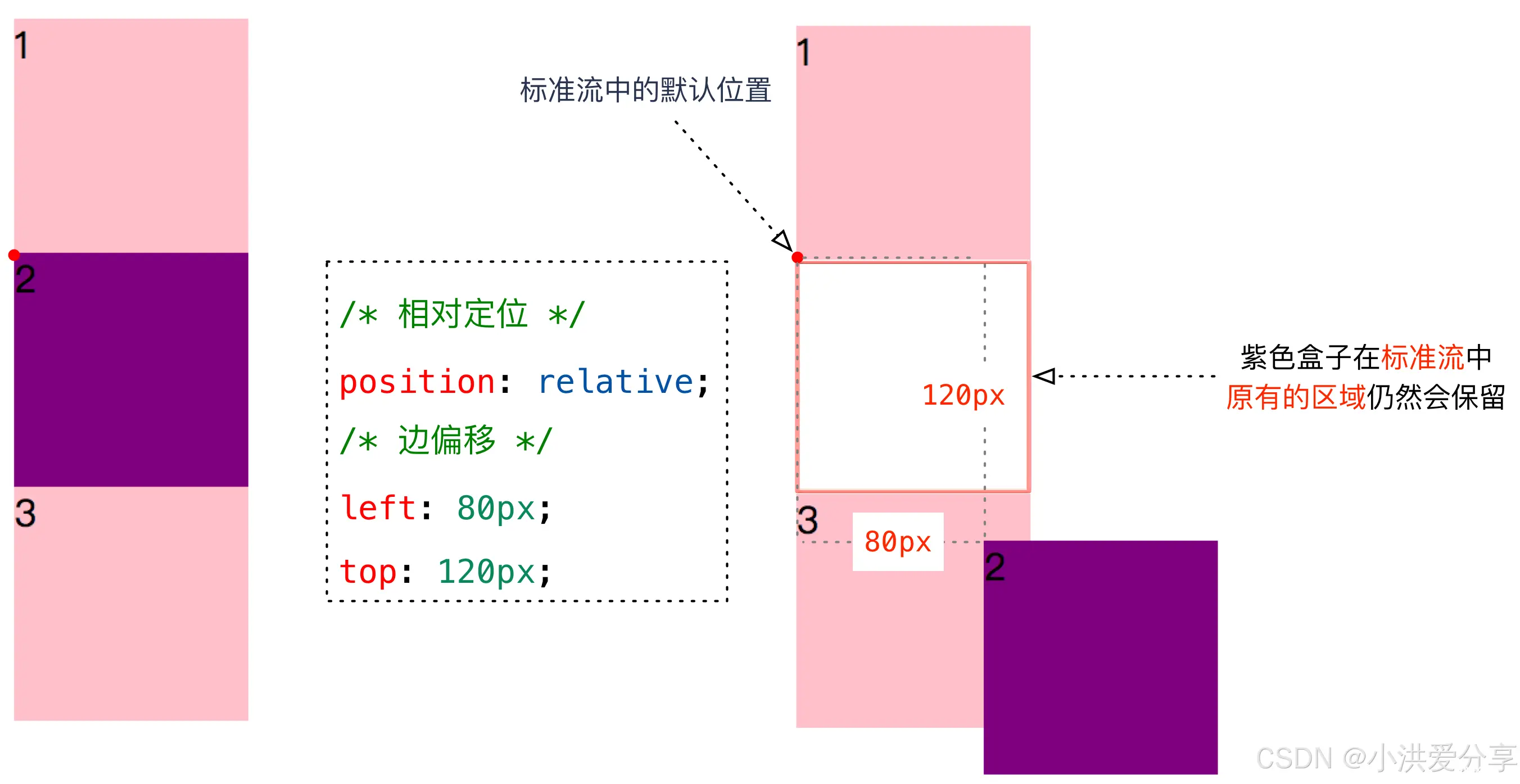
3.2 相对定位
相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)。
语法:
选择器 {
position: relative;
}
特点:
它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。

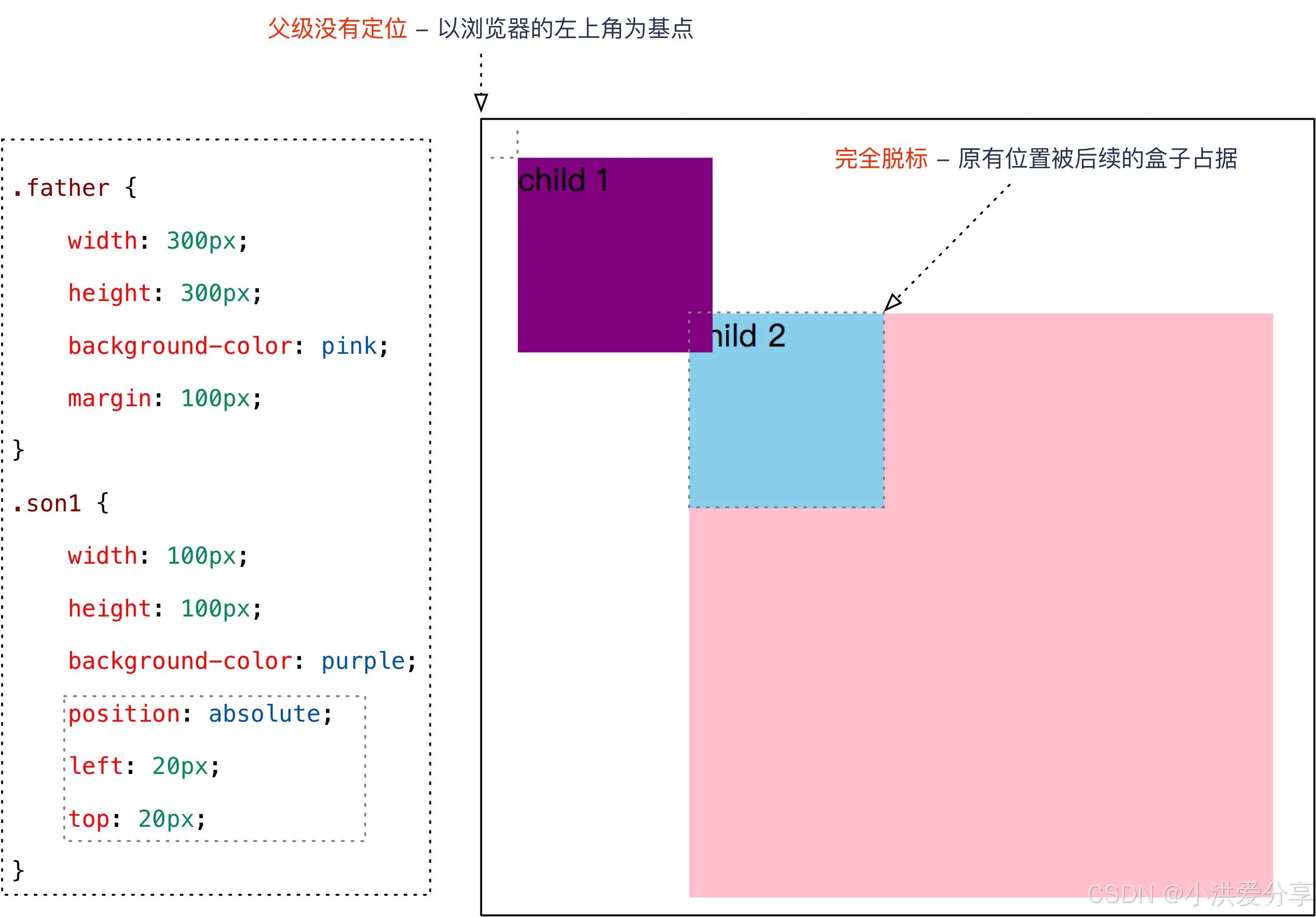
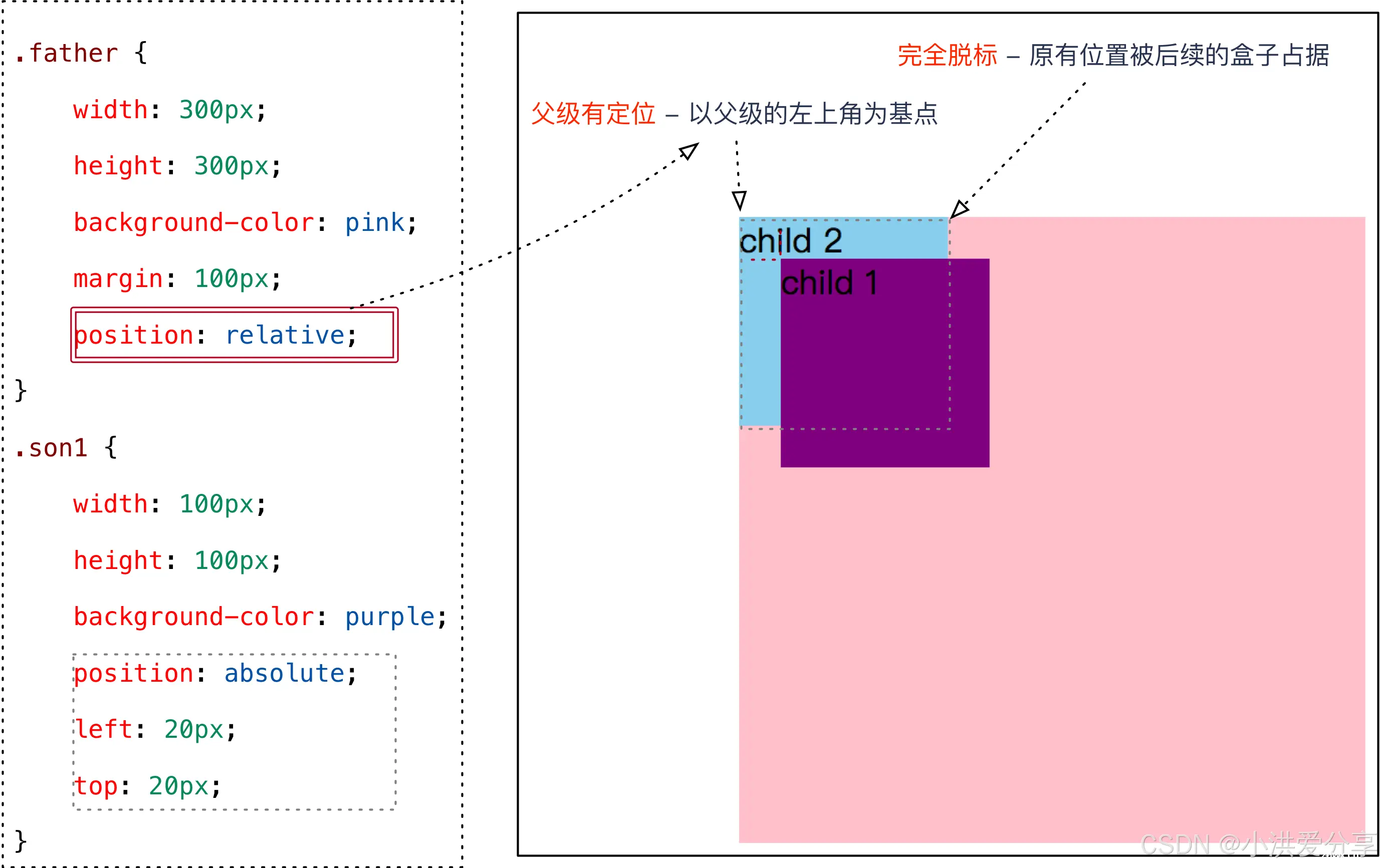
3.3 绝对定位
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
<code>选择器 {
position: absolute;
}
特点:
① 完全脱标 —— 完全不占位置;
② 父元素没有定位,则以浏览器为准定位(Document 文档);

③ 父元素要有定位,元素将依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

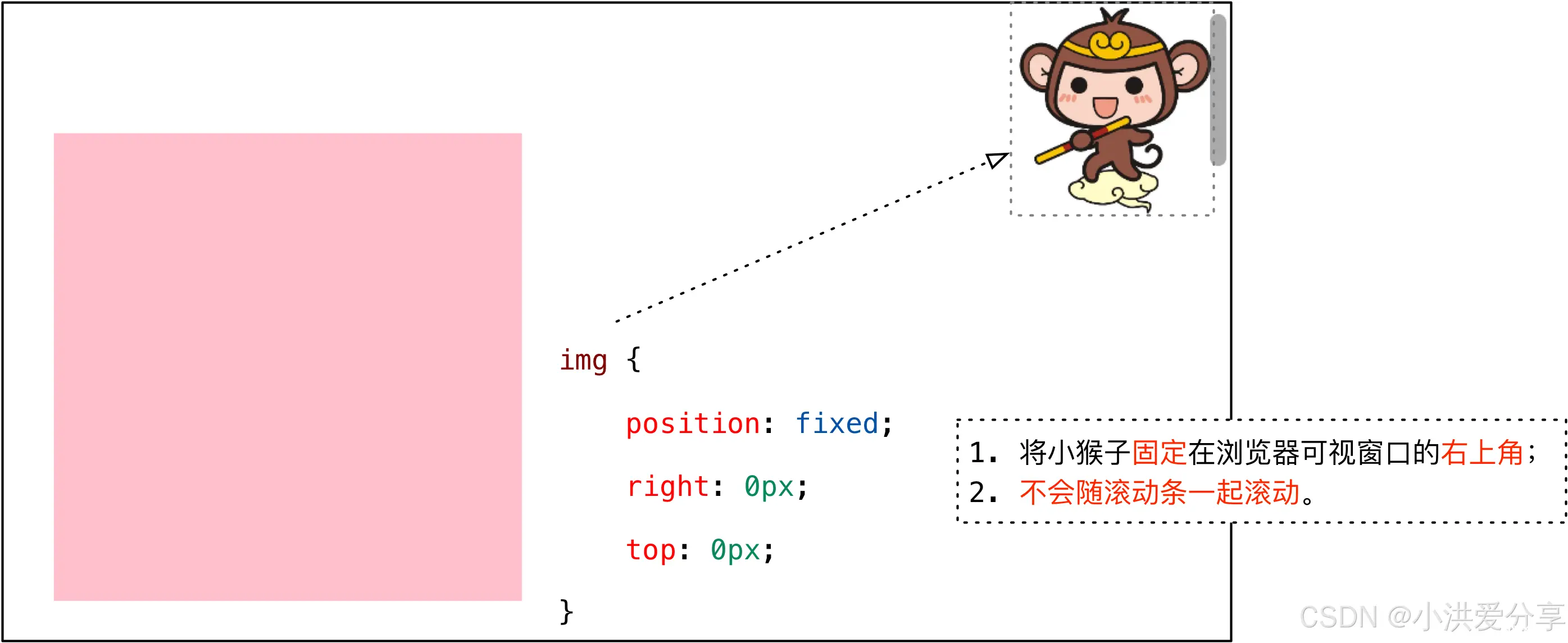
3.4 固定定位
固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
<code>选择器 {
position: fixed;
}
特点:
① 以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系;
不随滚动条滚动。
② 固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。

3.5 粘性定位
粘性定位可以被认为是相对定位和固定定位的混合。
语法:
<code>选择器 {
position: sticky;
top: 10px;
}
特点:
① 以浏览器的可视窗口为参照点移动元素(固定定位特点);
② 粘性定位占有原先的位置(相对定位特点);
③ 必须添加 top 、left、right、bottom 其中一个才有效;
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
3.6 定位总结

二、元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
1、display 显示
display 属性用于设置一个元素应如何显示。
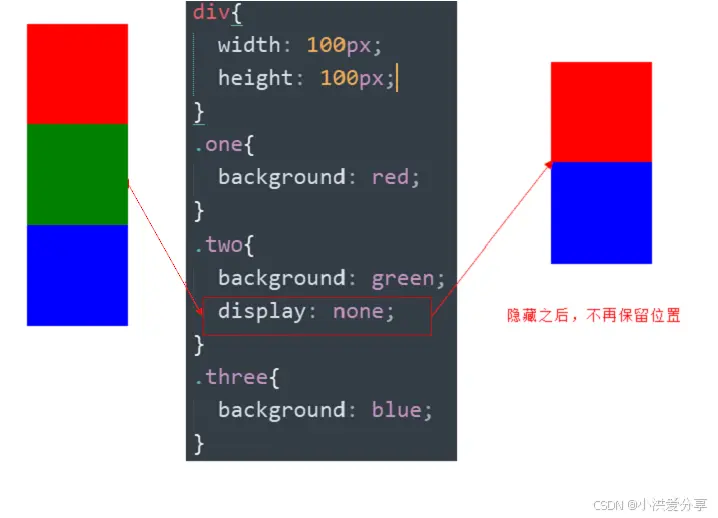
display: none ;隐藏对象。
display:block ;除了转换为块级元素之外,同时还有显示元素的意思。
display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。

2、visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视
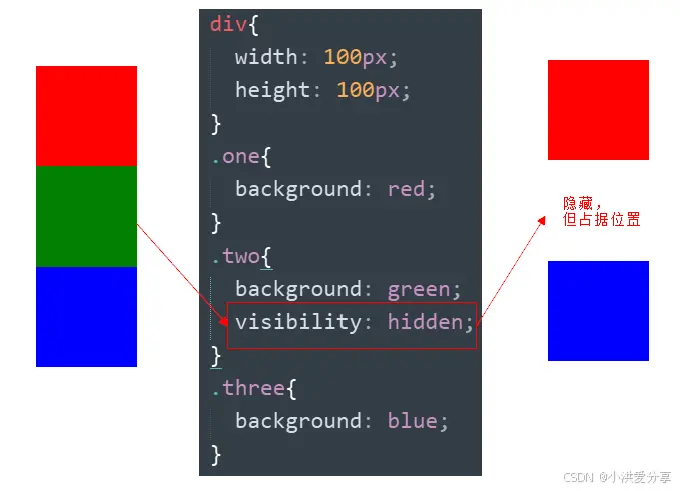
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden。
如果隐藏元素不想要原来位置, 就用 display:none。

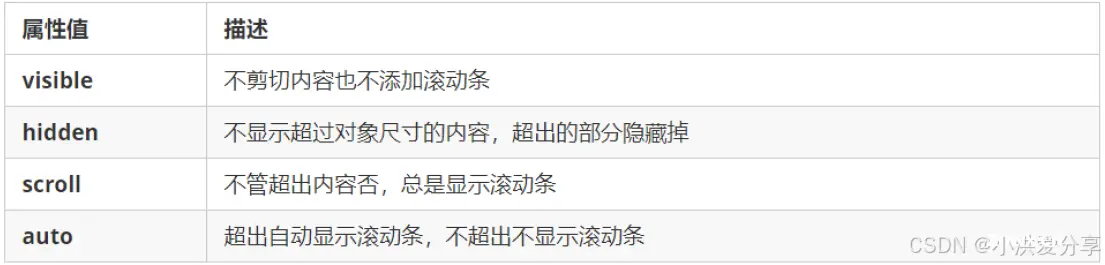
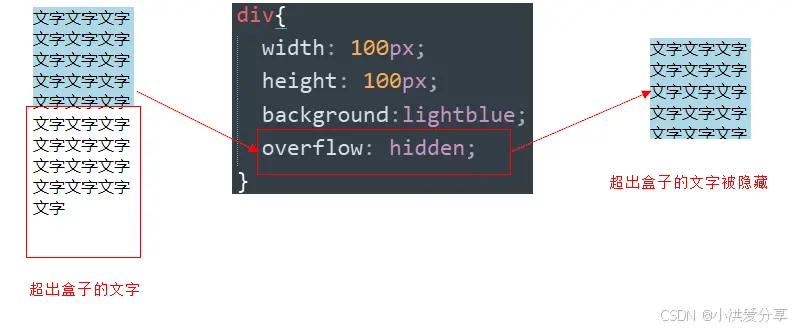
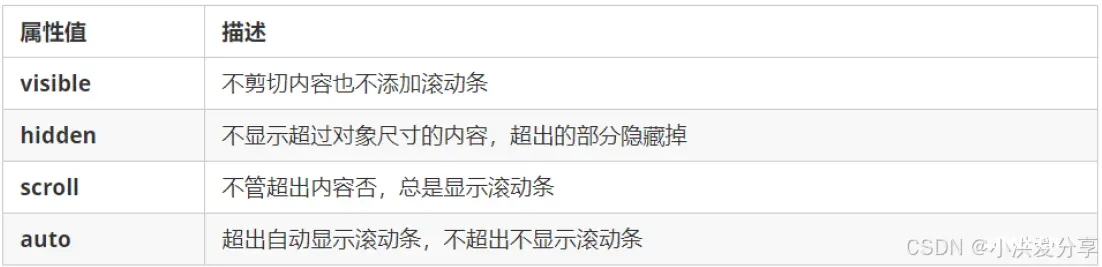
3、overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。

4、显示与隐藏总结

恭喜你!CSS已经学完第五部分啦,大家休息一下,关注我,敬请期待下一期,下一期给大家分享CSS第六部分内容!
如果对您有所帮助,点个小小的赞和关注吧,感谢您的支持!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。