
本文指导如何在Vue3项目中,结合ElementPlusUI组件和TypeScript,实现文件断点续传功能,涉及文件选择、切片、上传逻辑以及后端配合,以提升大文件上传的稳定性和用户体验。...

前端开发工具对比_vue3ide...

本文介绍了在Vue项目中,由于动态导入导致的热更新变慢问题,通过安装并配置babel-plugin-dynamic-import-node插件,以及在vue.config.js中启用HotModuleReplaceme...

Vue.js提供了一种简单而高效的方法来实现水印文字功能。通过创建一个Watermark组件,我们可以轻松地为全页面或单个页面添加水印,同时还能根据需要自定义水印的样式。这种功能不仅提高了页面的保密性,还增强了页...

本文详细介绍了如何使用Nginx部署前端项目,包括前端打包、宝塔安装Nginx、文件上传、配置文件修改、防火墙放行以及端口测试,适合快速上手部署过程。...

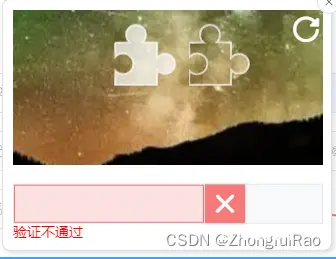
本文介绍了如何将Vue3-slide-verify项目改造成离线模式,增加了滑动验证的回调函数,并优化了界面设计。步骤包括安装依赖、准备图片、编写模块及页面使用方法的详细说明。...

本文详细描述了如何在服务器上创建nginx.conf文件,配置Nginx服务器,编写Dockerfile以生成镜像,并使用Docker运行和映射端口。涉及步骤包括配置文件编写、HTML文件复制以及Docker容器的启动...

Vue.js允许你在动态地设置CSS类、样式等方面非常灵活。_vue动态css...

2.打开目录中demo下的index.html输入IP地址,端口,用户名,密码点击登录成功之后开启预览即可看到画面。_海康威视监控视频在vue实时显示...

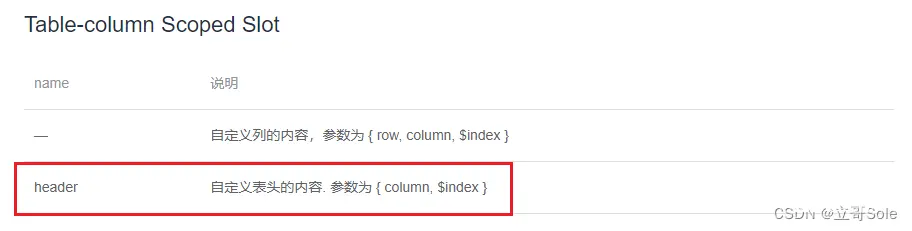
前端vue用el-table如何实现表头内容过长换行处理,实现换行效果_el-table表头换行...