
就在昨天1024程序员节,JetBrains突然宣布WebStorm现在对非商业用途免费啦。以后大家再也不用费尽心思的去找破解方法了,并且公告中的关于非商业用途定义也很有意思。...

非常的麻烦,而且浏览器中对变量的追踪功能也有限,同时我也一直好奇WebStorm中Debug启动方式的作用,今天研究了一下,果然WebStorm提供了更简单的方法,记录一下。涉及到稍复杂的逻辑,就需要在代码中侵入增加...

在Vue3项目开发中,合理配置开发工具可以大大提升我们的工作效率。本文将介绍如何配置Vite,使其在使用VueDevTools时将默认编辑器从VSCode更改为WebStorm,从而实现更符合...

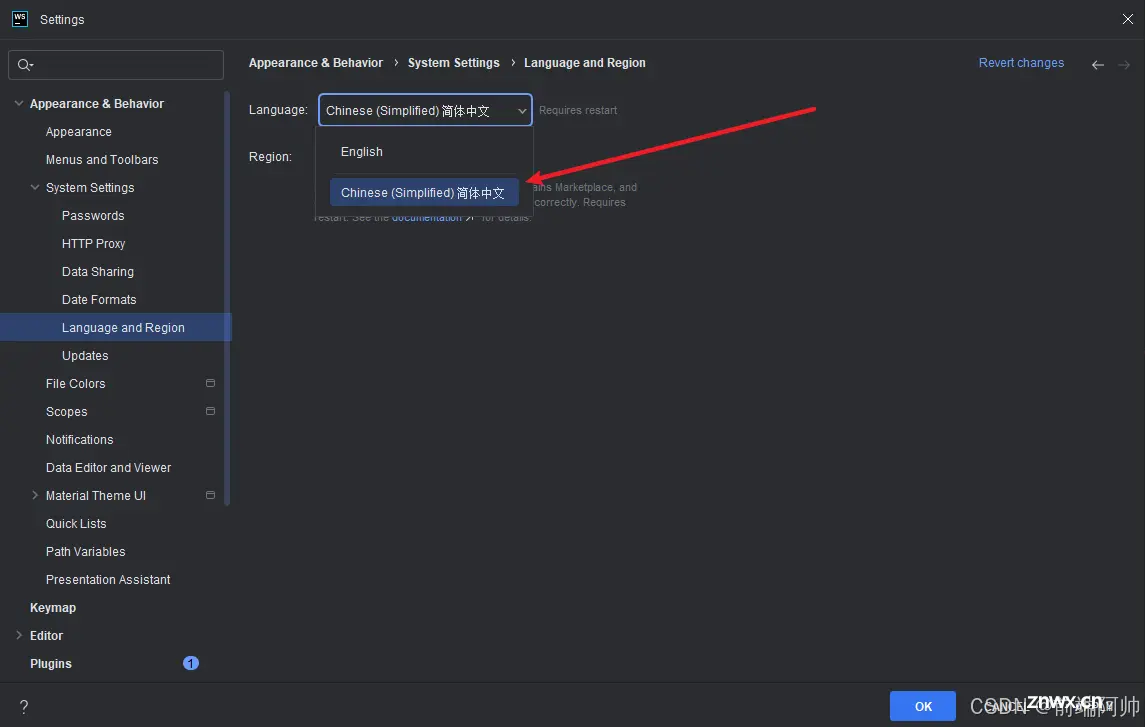
jetbrains(WebStorm、IDEA等)最新版2024设置如何设置中文面板以及设置完成中文后不生效的解决办法_webstorm设置中文...

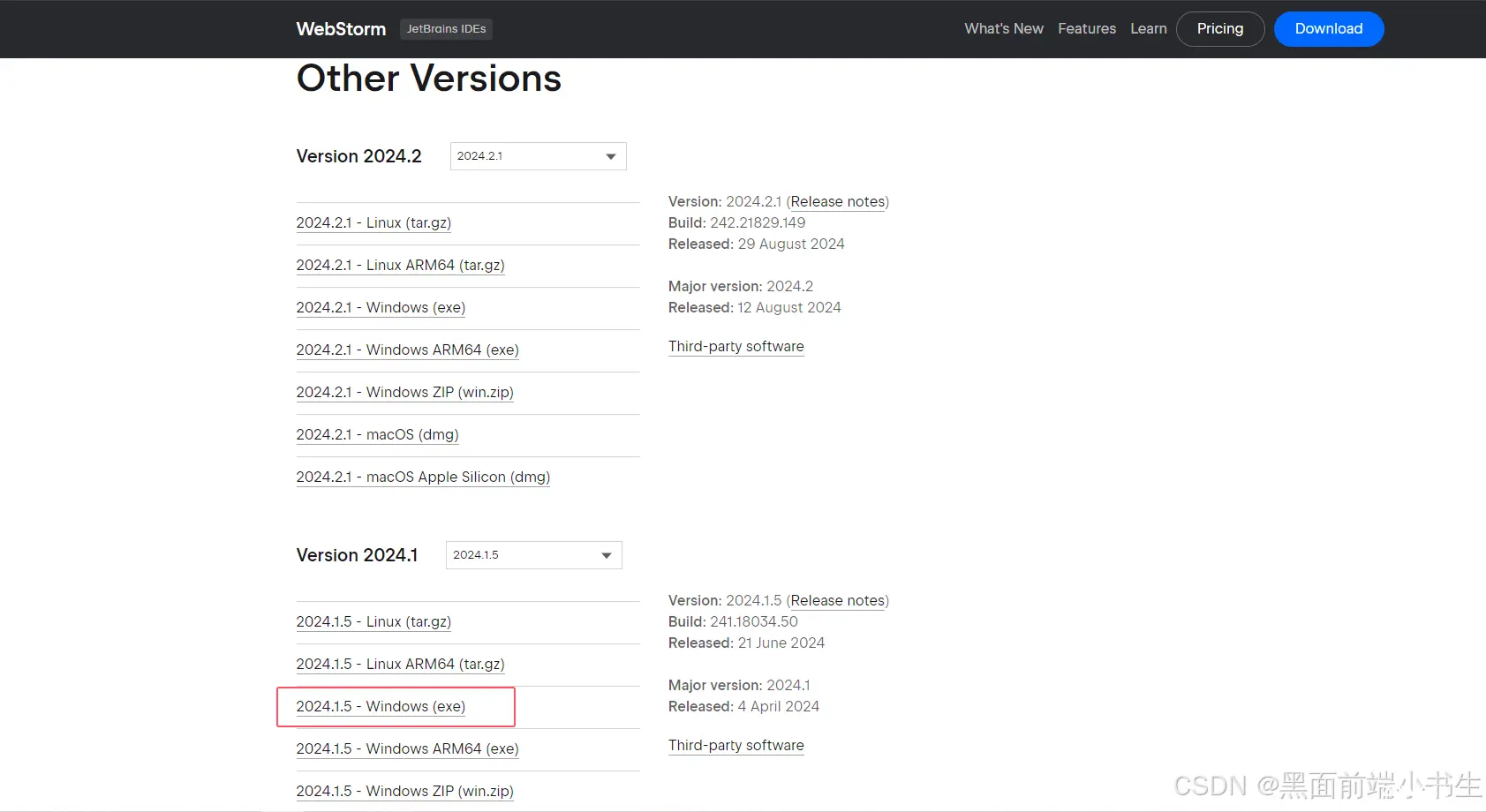
本文主要介绍了开发工具Webstorm的下载、安装教程。列举了开发中常用的快捷键列表,推荐了一些好用的Webstorm插件。_webstorm下载教程csdn...

Vue.js作为一款轻量级、渐进式的JavaScript框架,在前端开发中应用广泛。而WebStorm作为JetBrains家族的旗舰IDE,提供了丰富的工具支持。本文将介绍如何使用WebStor...

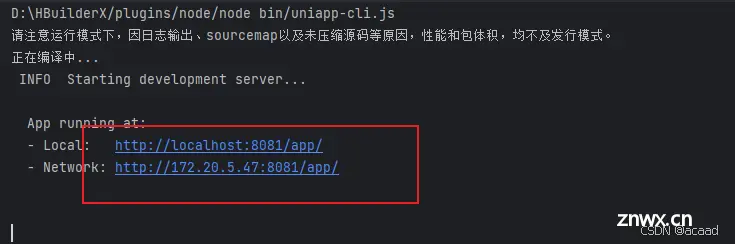
点击Plugins中的设置找到从磁盘加载文件(installPluginfromdisk)同样在文件中的settings找到tools(File=>settins=>Tools)点击uniapp并做如下配置,分别...

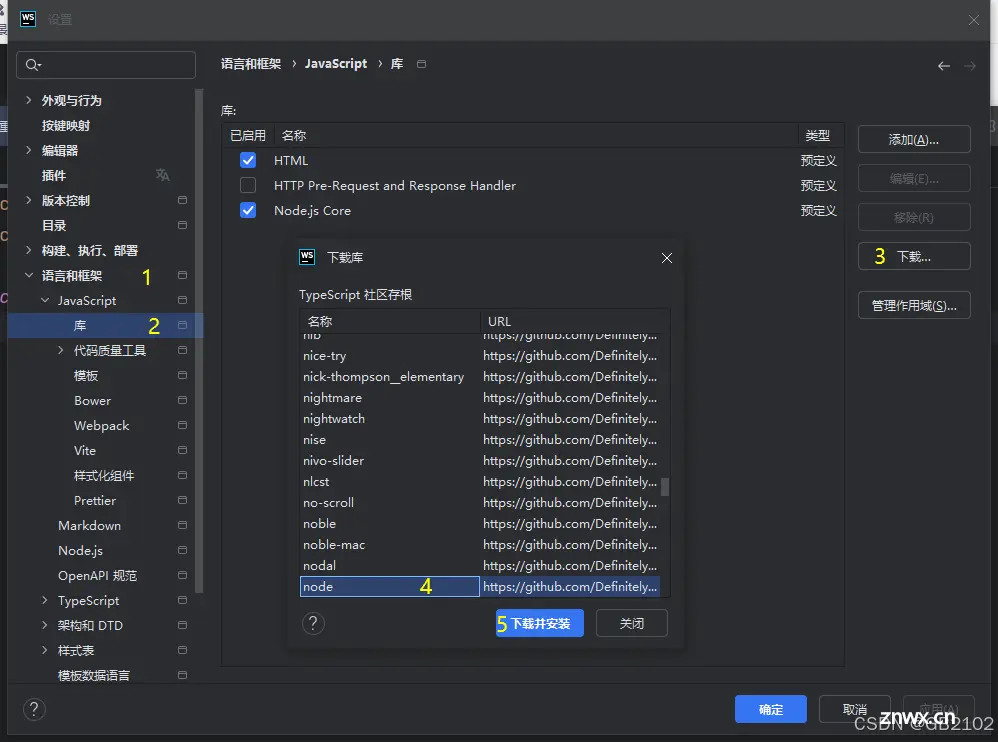
如何在webstorm配置nodejs的代码提示_webstorm设置node.js编码协助?...

如何解决WebStorm工具栏——菜单栏消失的问题?_webstorm工具栏调出...

无论是同时处理多个项目,还是将项目分割到不同的窗口,WebStorm都提供了便捷的方式来满足你的需求。通过在WebStorm中打开两个项目,并将相应的代码复制到各自的项目中,你可以在同一个编辑器中同时查看和编辑这两个...