前端Vue3 使用vue3-slide-verify 实现 滑块\滑动\拼图认证模块 (离线)
ZhongruiRao 2024-07-30 13:33:02 阅读 79
项目基于vue3-slide-verify 开发 ,改为离线模式,增加了回调函数,优化了界面
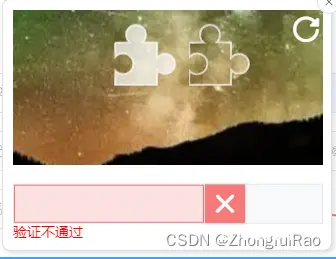
效果演示:


安装
<code>npm install --save vue3-slide-verify
准备图片素材
准备几张300px*150px 左右的图片,放在 @/assets/slideImgs目录下

编写模块
在 @/components 目录下 创建slideVerify.vue 文件,粘贴以下内容 (图片参数根据自己情况修改)
<code><template>
<div class="slide_box1">code>
<el-button :icon="Close" size="small" class="slider-close-btn" circle @click="handleClose" />code>
<div class="slide_innerbox">code>
<slide-verify class="slide_box" ref="block" slider-text="向右滑动" :accuracy="1" @again="onAgain" @success="onSuccess"code>
@fail="onFail" @refresh="onRefresh" :imgs="img"></slide-verify>code>
<div class="msgbox" :style="'color:'+fontColor">{ { msg }}</div>code>
</div>
</div>
</template>
<script lang="ts" setup>code>
import { ref } from "vue";
import SlideVerify, { SlideVerifyInstance } from "vue3-slide-verify"; //引入滑动验证组件
import "vue3-slide-verify/dist/style.css"; //引入滑动验证组件样式
import slideImg from "@/assets/slideImgs/slideimg.png";
import slideImg1 from "@/assets/slideImgs/slideimg1.png";
import slideImg2 from "@/assets/slideImgs/slideimg2.png";
import slideImg3 from "@/assets/slideImgs/slideimg3.png";
import slideImg4 from "@/assets/slideImgs/slideimg4.png";
import slideImg5 from "@/assets/slideImgs/slideimg5.png";
import { Close} from "@element-plus/icons-vue";
const msg = ref("");
//自定义图片
const img = ref([slideImg, slideImg1,slideImg2,slideImg3,slideImg4,slideImg5]);
const block = ref<SlideVerifyInstance>();
const emit = defineEmits(['again', 'success', 'fail', 'refresh', 'close']);
const fontColor = ref("");
const onAgain = () => {
msg.value = "检测到非人为操作!";
fontColor.value="red"code>
// 刷新
block.value?.refresh();
};
//成功的回调
const onSuccess = (times: number) => {
msg.value = "验证通过,耗时" + (times / 1000).toFixed(1) + "秒";
fontColor.value="green"code>
emit("success")
};
const handleClose =()=>{
msg.value = "";
emit("close")
}
//失败的回调
const onFail = () => {
msg.value = "验证不通过";
fontColor.value="red"code>
setTimeout(()=>{
msg.value=''code>
},1000)
};
//点击刷新回调
const onRefresh = () => {
msg.value = "";
};
</script>
<style scoped>
.slide_box1 {
background: #fff;
padding: 10px;
position: absolute;
z-index: 99;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 330px;
height: auto;
min-height: 240px;
max-height: 255px;
border: 1px solid #dcdfe6;
border-radius: 8px;
box-shadow: rgba(192, 196, 204, 0.6) 2px 2px 5px;
}
.slider-close-btn{
z-index: 100;
position: absolute;
right: -10px;
top: -10px;
}
.slide_innerbox{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
.msgbox{
font-size: 14px;
}
</style>
页面使用
导入:
import sVerify from "@/components/slideVerify.vue";
const sliderVisible = ref(false) //滑动验证ui
const handleSlideSuccess = () => {
sliderVisible.value = false
handleLogin()
}
使用:
<template>
<s-verify v-if="sliderVisible" @success="handleSlideSuccess" @close="sliderVisible = false"></s-verify>code>
</template>
上一篇: SpringBoot中的WebMvcConfigurationSupport和WebMvcConfigurer
下一篇: 解决Idea、WebStorm等编辑器无法识别ElementUI、AntDesignVue等前端框架的标签
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。