
Vue3Vite配置路径别名引用时没有路径提示解决方法_vue3vite设置别名后,还是找不到...
![[Algorithm][动态规划][路径问题][不同路径][不同路径Ⅱ][珠宝的最高价值]详细讲解](/uploads/2024/07/10/1720586104757055907.webp)
[Algorithm][动态规划][路径问题][不同路径][不同路径Ⅱ][珠宝的最高价值]详细讲解...

Rapidly-ExploringRandomTrees(RRT)路径规划算法是一种常用于机器人运动规划的算法,旨在通过随机采样和快速探索环境来生成可行路径。该算法由StevenM.LaValle...

最近我准备发布软件,但是点开软件目录的一瞬间感觉有点傻眼,整个目录的文件,让人看着一塌糊涂,反正我看着就要吐了。_c#引用dll...

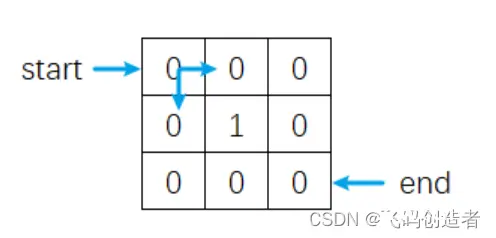
园区某部门举办了FamilyDay,邀请员工及其家属参加;将公司园区视为一个矩形,起始园区设置在左上角,终点园区设置在右下角;家属参观园区时,只能向右和向下园区前进,求从起始园区到终点园区会有多少条不同的参观路径。...

D*算法是一种增量式路径规划算法,可以同时兼容静态环境和存在未知动态变化的场景。本文图解D*算法原理,并提供ROSC++、Python、Matlab三种仿真环境的实验代码_动态路径规划仿真ros修改...

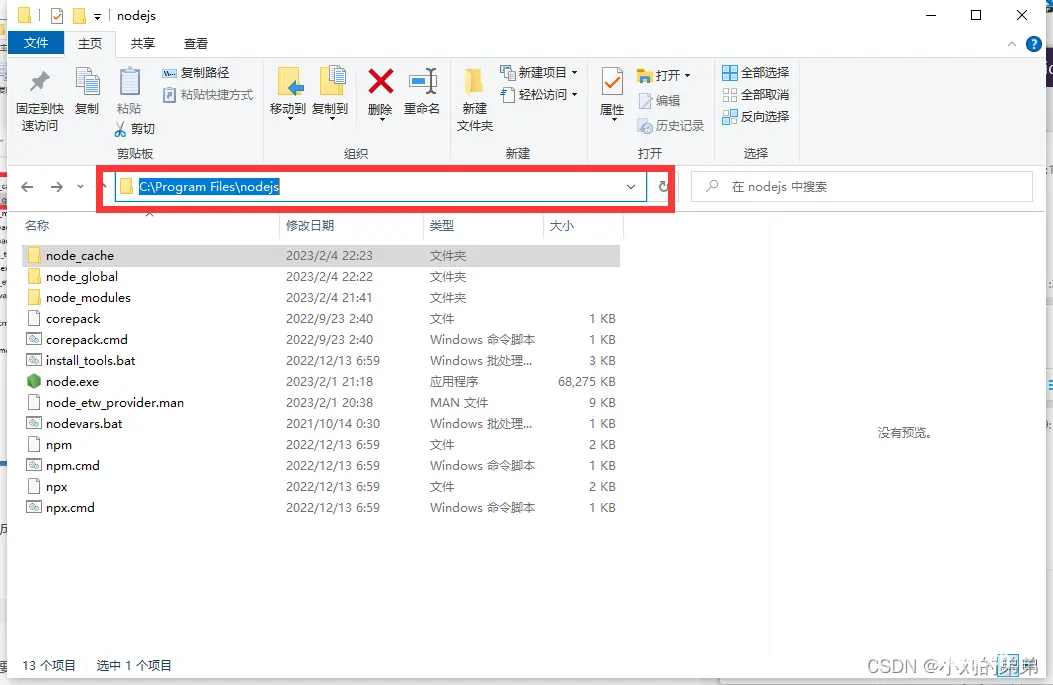
npm:无法将“npm”项识别为cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。_npm:无法将“npm”项识别为cmdlet、函数、脚本...

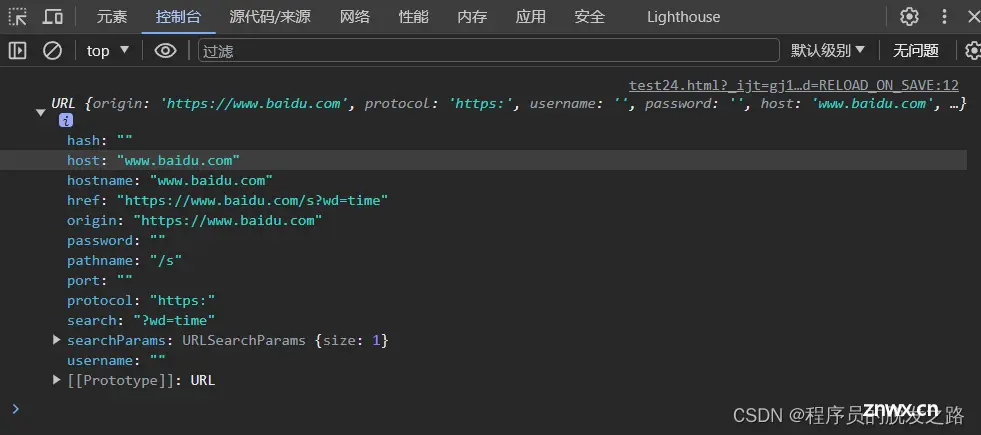
我们有时候会遇到浏览器URL拼接参数的场景,例如页面跳转时,带上一个特定的标识:https://www.baidu.com?所以我们在拼接参数的时候要先行判断,原url是否已经包含参数,如果不包含要以。这样我们的参数就添加好了,我们只需...

自己结合自己对绝对路径与相对路径的理解以及老师的讲解最后整理为通俗易懂的样子_相对路径...

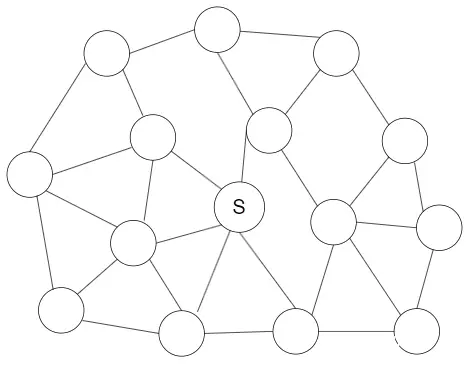
最短路径问题最短路问题是图论中一种重要的算法,本章将包括:目录最短路径问题一.概念1.概念2.解决方案二.\(Flord\)算法1.算法思想2.代码详解3.算法应用及局限性二.\(Djikstra\)算法1.算法思想2.代码详解3.算法特征及其局限...