前端URL拼接路径参数
程序员的脱发之路 2024-06-27 12:33:03 阅读 50
前端URL拼接路径参数
一、应用场景二、具体实现1.字符串拼接2.URL对象实现
四、完整代码
一、应用场景
我们有时候会遇到浏览器URL拼接参数的场景,例如页面跳转时,带上一个特定的标识:https://www.baidu.com?from=csdn
二、具体实现
1.字符串拼接
我们首先能想到用字符串拼接的方式实现
const baseUrl = 'https://www.baidu.com'
const url = baseUrl + '?from=csdn'
但是如果要跳转的url并不是固定的时候,比如:
const baseUrl = 'https://www.baidu.com/s?wd=time'
const url = baseUrl + '&from=csdn'
所以我们在拼接参数的时候要先行判断,原url是否已经包含参数,如果不包含要以?开头,反之要以&开头
2.URL对象实现
我们可以用浏览器给我们提供的URL API(不兼容IE)
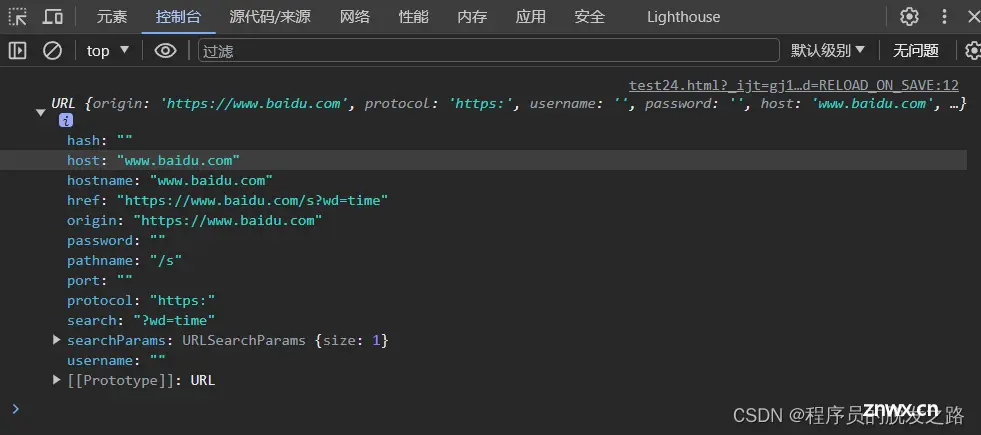
const url = new URL("https://www.baidu.com/s?wd=time");
console.log(url)

我们就得到了一个解析好的URL对象
如果我们想增加参数,直接在searchParams对象中增加就行
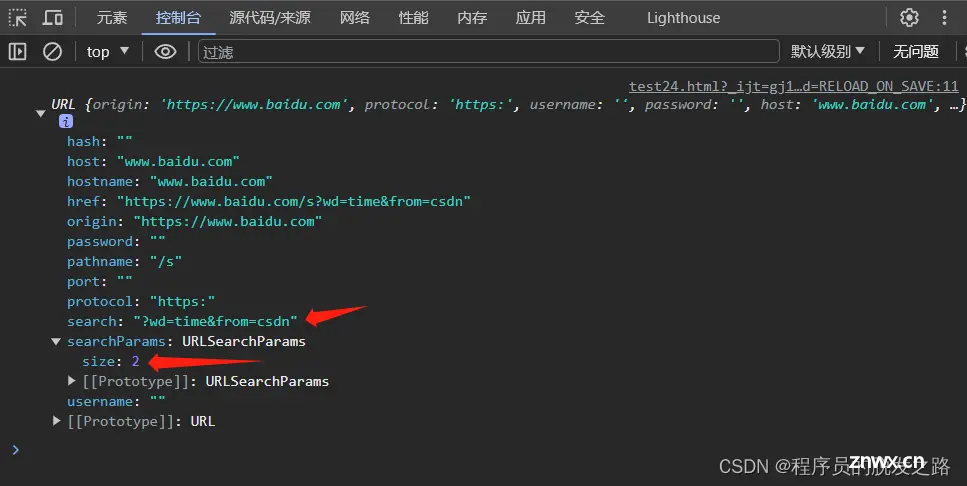
const url = new URL("https://www.baidu.com/s?wd=time");
url.searchParams.append('from', 'csdn');
console.log(url)

这样我们的参数就添加好了,我们只需要调用 url.toString()方法就能得到完整的路径了
四、完整代码
const url = new URL("https://www.baidu.com/s?wd=time");
url.searchParams.append('from', 'csdn');
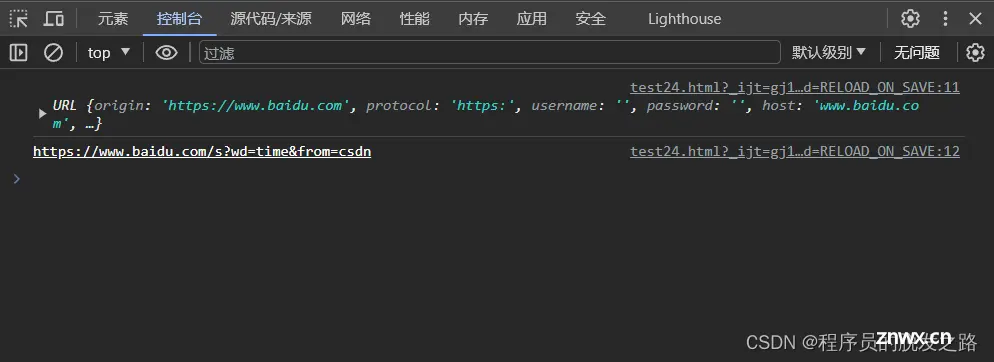
console.log(url)
console.log(url.toString())

上一篇: 2024年前端最新vue项目如何打包以及如何变成android、ios应用程序,前端简历项目经验
下一篇: python Flask 写一个简易的 web 端上传文件程序 (附demo)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。