HTML前端——绝对路径与相对路径(超详细解析)
wshwsh_ 2024-06-26 12:33:07 阅读 86
相对路径与绝对路径解析
前言
实际工作中,通常会创建一个文件夹专门用于存放图像文件,这时在页面中插入图像,就需要采用路径的方式来指定图像文件的位置。
要想正确地使用路径,就必须先搞清楚两个概念:相对路径与绝对路径。
一、概念
1、绝对路径
(1)绝对路径以 Web 站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
(2)分为两种情况:物理绝对路径、网络绝对路径
物理绝对路径:指电脑磁盘的真实位置(一般带有真实盘符)如:“D:/HTML/HTML学习/03Day/01路径解析.html” (通常工作中不会使用此方式)
网络绝对路径:指网络中的完整的地址,例:“https://www.52cto.cn/”(前端面试宝藏网站)
2、相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
图像文件和 HTML 文件位于同一文件夹:只需输入图像文件的名称即可,如: < img src=“logo.gif” /> 。图像文件位于 HTML 文件的下一级文件夹:输入文件夹名和文件名,之间用 / 隔开,如: < img src=“img/logo.gif” /> 。图像文件位于 HTML 文件的上一级文件夹:在文件名之前加入 …/ ,如果是上两级,则需要使用…/…/ ,以此类推,如: < img src=“…/logo.gif” /> 。图像文件位于网站根目录:在文件名之前加入 / ,如: < img src=“/logo.png” /> 。
/ 开头:代表根目录; ./ 开头:代表当前所在的目录; …/ 开头:代表上一层目录。
二、理解
1、绝对路径
绝对路径,就像一个门牌号,确定不变。
比如故宫的地址:北京市东城区景山前街 4 号。无论你在哪里,故宫就在那里,不会因为你去了美国,故宫就搬到了纽约市。
那么故宫的绝对路径就是:北京市东城区景山前街 4 号。
1.1、绝对路径示例
以此类比,如果你想要访问百度,那么直接在超链接的地址链接那里输入百度的路径https://www.baidu.com/就可以了
<a href="https://www.baidu.com/">百度一下,你就知道</a>

2、相对路径
相对路径,会根据你当前的位置而变化。比如你从天安门东和从天安门西去故宫的路线是不一样的
假如,你现在在天安门东地铁站,那么故宫对你来说,就是先出地铁站,然后向西走350米到达天安门广场,再向北行走350米到南门,最后再向北走800米就可以到故宫了。
所以,当你在天安门东地铁站时,故宫的相对路径就是:当前位置,出站,往西走 350米,往北走350米,再往北走800米

但是假如你现在在天安门西的地铁站 如果你还按照天安门东的路线去故宫的话,那么你将会跑到南海游泳去了

所以,当你在天安门西地铁站时,故宫的相对路径就是:当前位置,出站,往东走 500米,往北走350米,再往北走800米
2.1、相对路径示例
/ 开头:代表根目录; ./ 开头:代表当前所在的目录; …/ 开头:代表上一层目录。
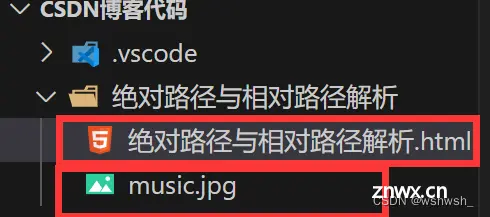
当图像文件和项目文件位于同一文件夹:只需输入图像文件的名称即可,

此时我的项目文件和图像文件都在同一级,因此我们可以直接输入图像文件名称,也可以以 ./ 开头再输入图像文件名称
<img src="music.jpg" alt="图片加载异常!!!">
<img src="./music.jpg" alt="图片加载异常!!!">
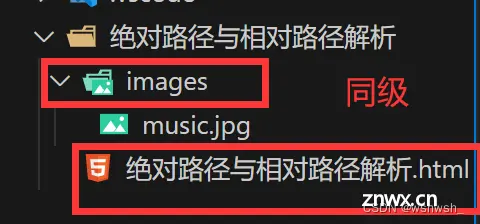
当图像文件位于项目文件的下一级文件夹:输入文件夹名和文件名,之间用 / 隔开,

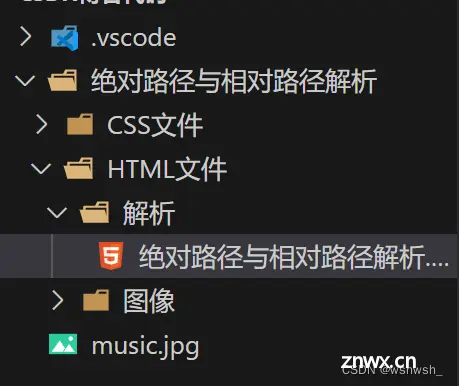
此时我的项目文件与images文件处于同级,图像文件处于images文件的下一级,我们可以先以第一种方式 ./images 找到images文件夹,之间用 / 隔开,再输入图像文件的名称即可。
<img src="./images/music.jpg" alt="图片加载异常!!!">
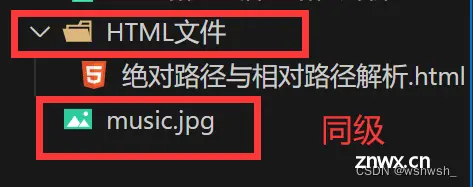
当图像文件位于项目文件的上一级文件夹:在文件名之前加入 …/ ,如果是上两级,则需要使用…/…/ ,以此类推,

此时图像文件与HTML文件同级 都是我的项目文件的上一级,这时我们可以通过 **…/**让项目文件回到上一级‘HTML文件’,然后输入图像文件的名称即可。
<img src="../music.jpg" alt="图片加载异常!!!">


此时图像文件位于文件的根目录 我们通过**/**加上图像文件名即可
<img src="/music.jpg" alt="图片加载异常!!!">
上一篇: Educoder/头歌JAVA——Java Web:基于JSP的网上商城
下一篇: Stable Diffusion WebUI 生成参数:高清修复/高分辨率修复(Hires.fix)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。