
本项目以在线考试系统为实现基础,将基于遗传算法的智能组卷模块作为核心内容,展开研究,简单阐述用户管理、科目管理、知识点管理、题库管理、考试管理等基础模块的实现,着重讨论基于遗传算法的智能组卷方式与考试结果可视化分...

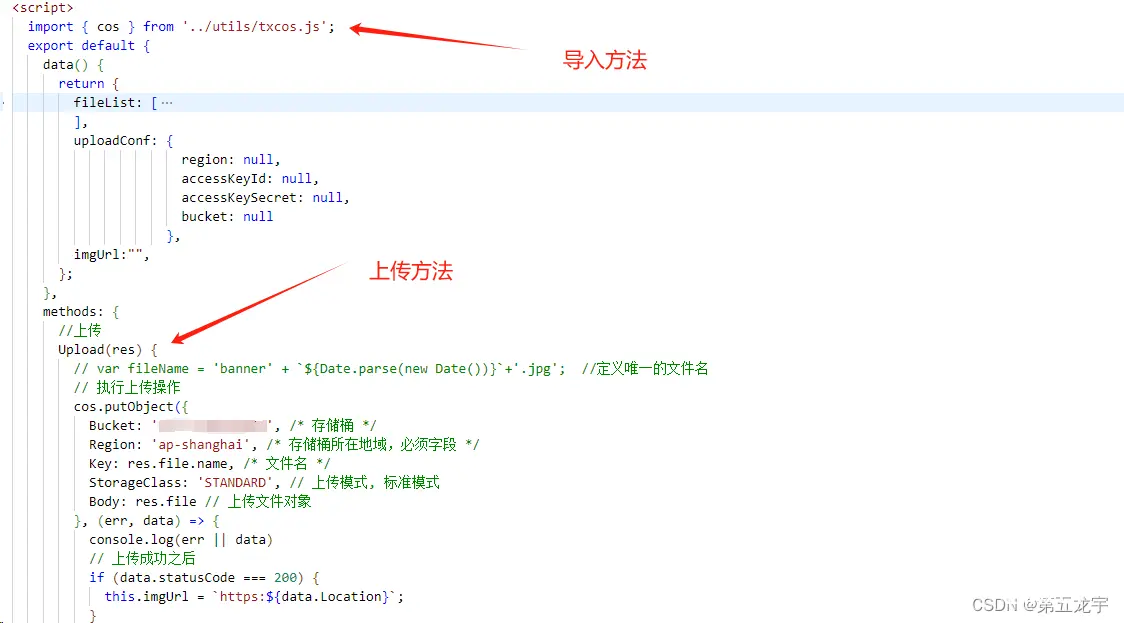
npminstallcos-js-sdk-v5--save安装过程这里就直接跳过了,这个只是基本操作接着是进行配置在项目中的src包下的utils包中创建一个cos.js文件,你也可以跟我一样创建的名字一样,实际...

随着当前社会人们的生活节奏越来越快,人们对生活效率的追求也越来越高,以往的传统的点餐方式已不能满足人们的需要,首先有些小型饭馆是需要顾客排队点餐,然后安排专人在台前记录,这样不仅造成时间上的浪费,还浪费人力,有...
![vue3 && uni-app 中小程序实现 底部tabbar 中间凸起部分 或者说自定义底部tabbar [保姆级别教程]](/uploads/2024/08/03/1722652261960086130.webp)
vue3uni-app小程序实现底部tabbar中间凸起的效果_小程序自定义tabbar凸起...

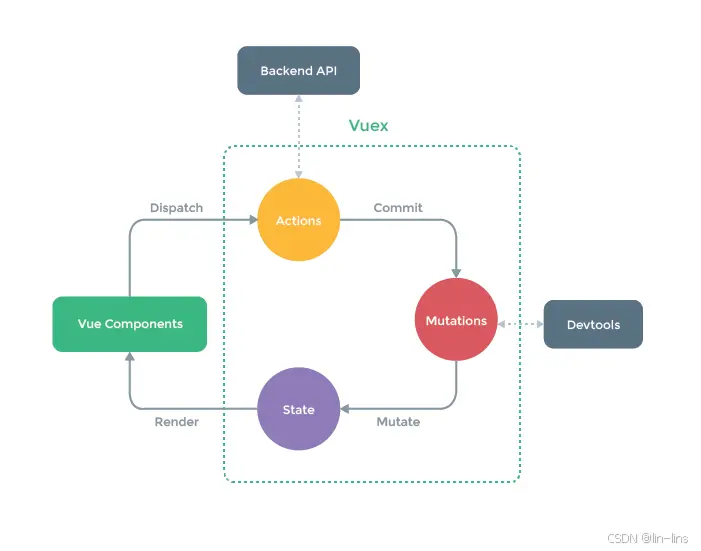
1、状态管理2、集中状态管理2.1Vuex2.1.1Vuex核心概念2.1.2VuexStore实例2.1.3VuexGetter2.1.4VuexMutation2.1.4VuexAction...

Vue2中采用Object.defineProperty来实现数据响应式,Object.definePropery虽然可以监听到数组的变化,但是由于在性能和体验的性价比上考虑,Vue2放弃了这个特性。1)v-for优...

前端:2024年非常受欢迎非常火的VueUI库_vueui...

在Web开发中,前端权限管理是一个确保应用安全性和优化用户体验的关键部分。本文将详细介绍前端权限管理的几种实现方式,并通过Vue项目中的代码示例来演示具体实现方法。_前端权限管理实现方法...

动态路由动态菜单//通过循环组件完成动态菜单

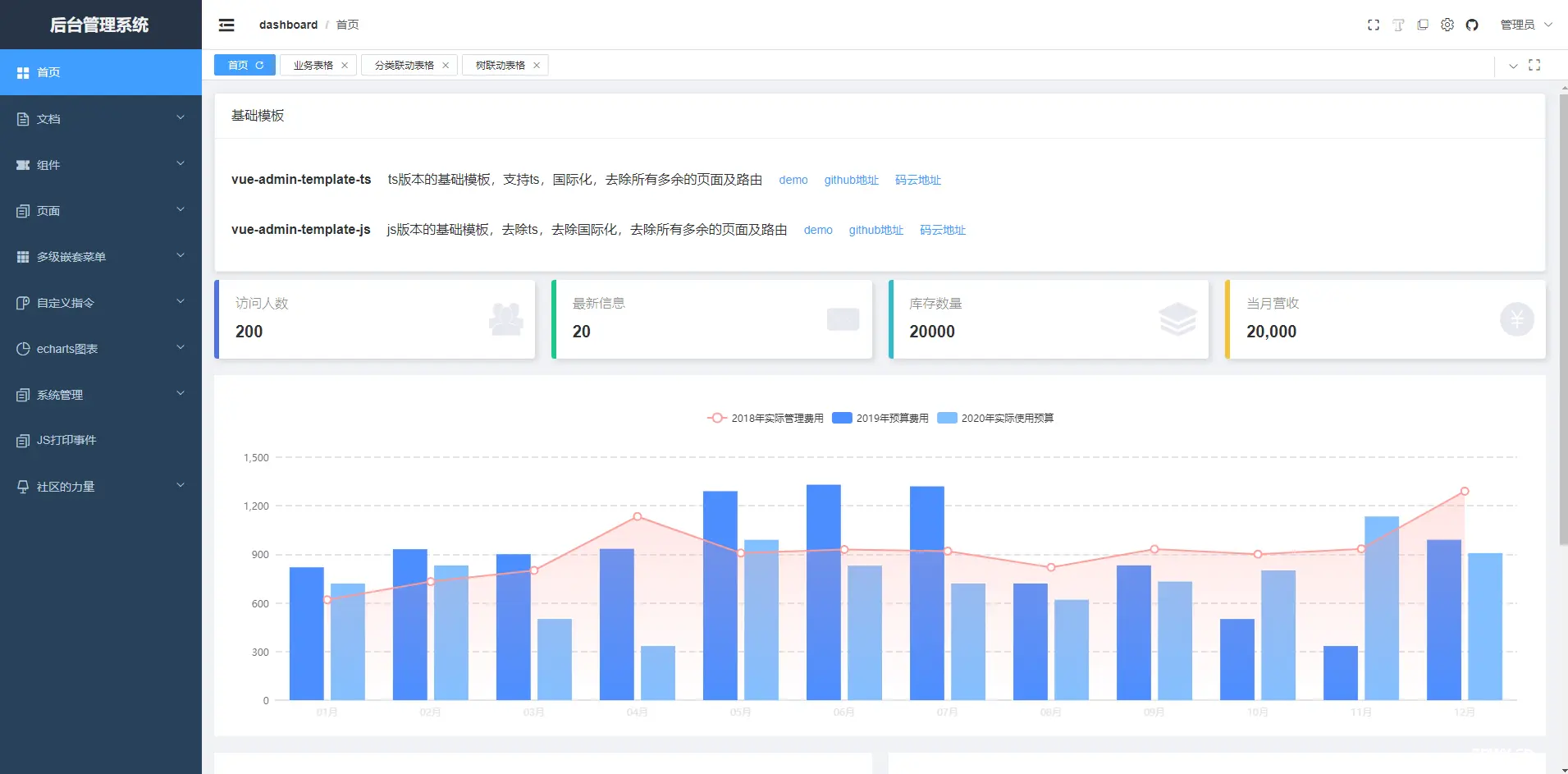
更新日志经过三个多月的迭代,于2021年8月10日,1.0版本正式发布,并附四个基础模板供大家使用此开源项目为个人开发,不限制任何商业使用和个人研究,使用之前请先点个Star对我进行鼓励利用此开源项目参与的一切违...