基于springboot + vue3 +遗传算法的智能组卷在线考试系统的设计与开发
枫蜜柚子茶 2024-08-03 13:31:24 阅读 93
目录
一、项目介绍
1 、项目简介
二、项目实现
1、数据库设计E-R图
2、数据库级联思路
3、Spring Security的认证思路 💡:
三、 页面展示
1. 管理员端
1.1. 登陆页面:
1.2. 管理员主页:
1.3 用戶管理
2. 用户端
2.1. 登陆页面:
2.2. 教师角色:
2.2.1. 主页:
2.2.2. 管理可盲目下属知识点框架:
2.2.3. 管理题目信息:
2.2.4. 发布测验:
2.2.5. 测验结果总览:
2.2.6. 测验结果客观题可视化:
2.2.7. 测验结果主观题相似度对比查看:
2.3. 学生角色:
2.3.1. 主页:
2.3.2. 查看测验信息:
2.3.3. 测验作答页面:
2.3.4. 查看测验历史记录:
2.3.5. 查看历史测验具体作答情况:
四、资源获取
一、项目介绍
1 、项目简介
📖 项目介绍:
本项目以在线考试系统为实现基础,将基于遗传算法的智能组卷模块作为核心内容,展开研究,简单阐述用户管理、科目管理、知识点管理、题库管理、考试管理等基础模块的实现,着重讨论基于遗传算法的智能组卷方式与考试结果可视化分析的设计与实现。
本系统基于Spring Boot框架与MySQL数据库进行实现,适用于大多数浏览器。投入使用后,在一定程度上能提高教师的工作效率,减轻教师在考试组织和安排方面的工作压力,同时全面、直观地了解学生的学习情况,高效评估教学效果,有望实现教考分离,推进教学改革。
【功能】:
- 管理员端🚴:登录地址 💻︎:http://localhost:8080/admin/login
1. 可在首页查看系统统计数据以及近七天登录系统的人次
2. 专业、班级、用户、科目以及问题类型的增删改查
- 用户端🚣♂️:登录地址💻︎:http://localhost:8080/
- 教师端👨🏻🏫:
1. 可在首页查看相关统计数据以及近七天完成测验的人次。
2. 管理自己教授的科目以及各个科目的知识点框架以及相关题目📃。
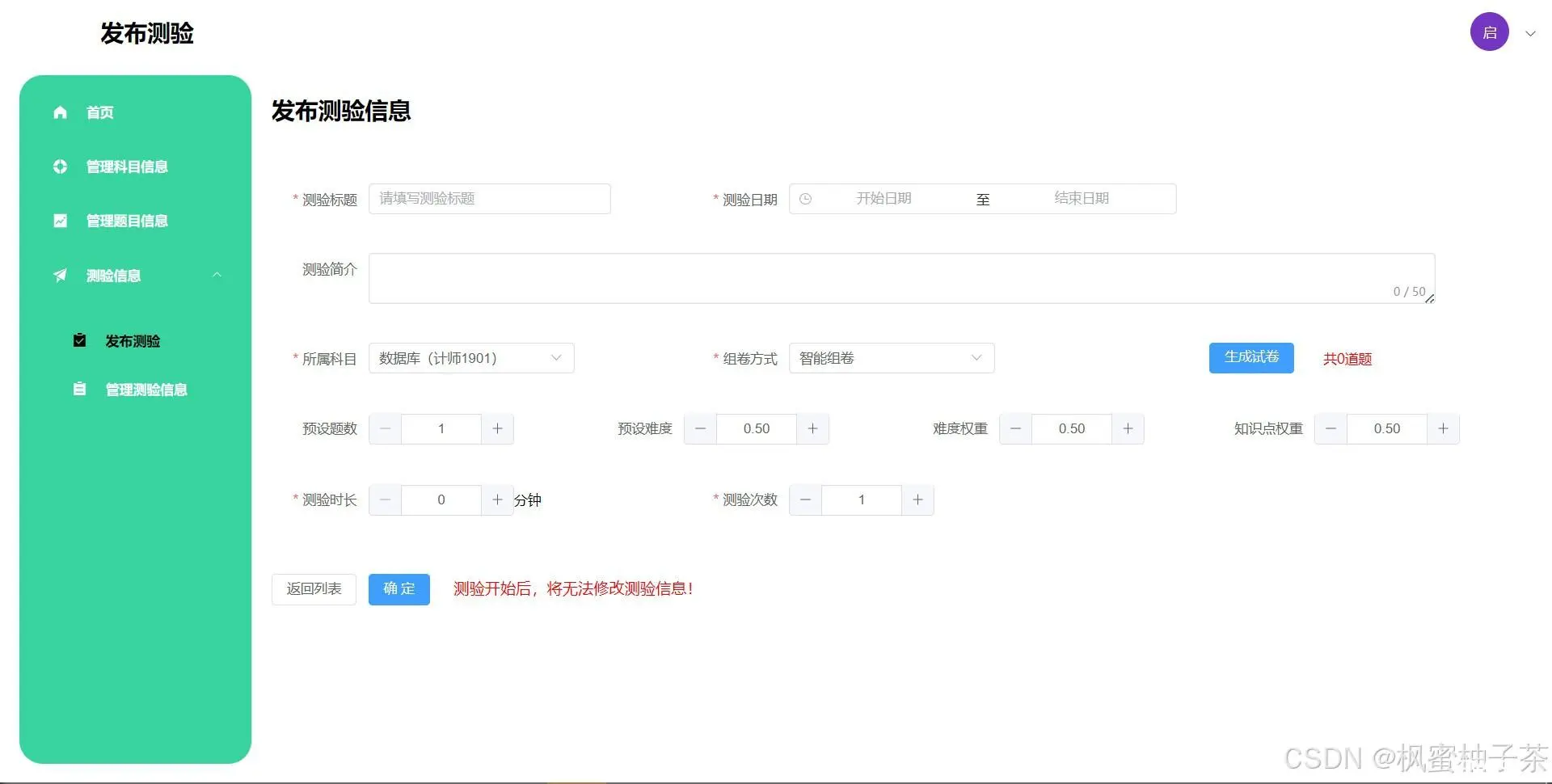
3. 在指定科目下发布测验,可指定组卷方式、题库、测验时长以及测验次数。
4. 可查看指定测验的结果,提供学生作答历史记录、客观题作答情况可视化以及主观题部分的文本对比 💾 等功能。
- 学生端👨🏻🎓:
1. 可在首页查看自己在所有测验中的平均正确率以及最高正确率📊。
2. 可完成老师发布的测验,测验页面采用题号导航的方式,方便学生在测验时快速跳转题目。
3. 保留学生测验作答情况,可在测验记录处查看历史作答情况📚。
2、技术分析

【所用技术📂】:
- 📌前端:vue3、element-plus、vue3-storage、axios、echarts
- 📌后端:Spring boot框架、Spring Security(JWT)、Mybatis-plus、jython
- 项目启动命令:
- 前端命令📡:port为8080,命令为` npm run serve `(编译并热重载)
1. 启动前提:项目中用到的所有包都已经安装好并且没有报错(可用`npm install`命令安装,检查frontend文件夹下是否有node_modules文件夹)。
- 后端命令📡:port为9090
1. 使用项目下的res/db/4.0/create.sql文件初始化数据库(管理员账号:123,密码:123)。
2. 修改配置文件application.properties📋中的各项参数:`spring.datasource.url`和`spring.datasource.password`。
二、项目实现
1、数据库设计E-R图

2、数据库级联思路
【用户模块】
user:删除时不影响role,设为RESTRICT
user_clazz:
user_id:删除时一起删除,设为CASCADE
clazz_id:删除时不一起删除(报错),设为RESTRICT
user_major:
user:删除时一起删除,设为CASCADE
major:删除时不一起删除(报错),设为RESTRICT
clazz:
major:删除时一起删除,设为CASCADE
【试卷模块】
test:
subject:删除时一起删除,设为CASCADE
test_question_list:
test:删除时一起删除,设为CASCADE
question:删除时一起删除,设为CASCADE
test_history:
test:删除时一起删除,设为CASCADE
user:删除时一起删除,设为CASCADE
test_history_question_reply:
history:删除时一起删除,设为CASCADE
question:删除时一起删除,设为CASCADE
【试题模块】
answer:question删除时一起删除,设为CASCADE
question:
type:删除时不影响,设为RESTRICT
subject:删除时不影响,设为RESTRICT
short_answer:
question:删除时一起删除,设为CASCADE
test:删除时一起删除,设为CASCADE
compare_short_answer:
short_answer:删除时一起删除,设为CASCADE
user1:删除时一起删除,设为CASCADE
user2:删除时一起删除,设为CASCADE
subject:
clazz:删除时不一起删除(报错),设为RESTRICT
user:删除时不一起删除(报错),设为RESTRICT
3、Spring Security的认证思路 💡:
1. 带着身份信息的请求📥
2. AuthenticationManager认证身份信息
3. 通过SecurityContextHolder获取SecurityContext
4. 将认证后的信息存入到SecurityContext中
【认证前的处理步骤🔍】:
1. 获取请求包中的Token信息
2. 去掉Token的头部Bearer
3. 解析Token,拿到username
4. 是已登录状态,直接从缓存中读取UserDetails信息即可
5. 查看:
- UserDetails是否为null
- Token是否过期
- UserDetails中的username是否和Token中的一致
6. 组装authentication对象,并将其放到上下文对象中,以便于接下来的过滤器可以查看到该请求中的token已经过验证 📧
三、 页面展示
1. 管理员端
1.1. 登陆页面:

1.2. 管理员主页:

1.3 用戶管理

2. 用户端
2.1. 登陆页面:

2.2. 教师角色:
2.2.1. 主页:

2.2.2. 管理可盲目下属知识点框架:

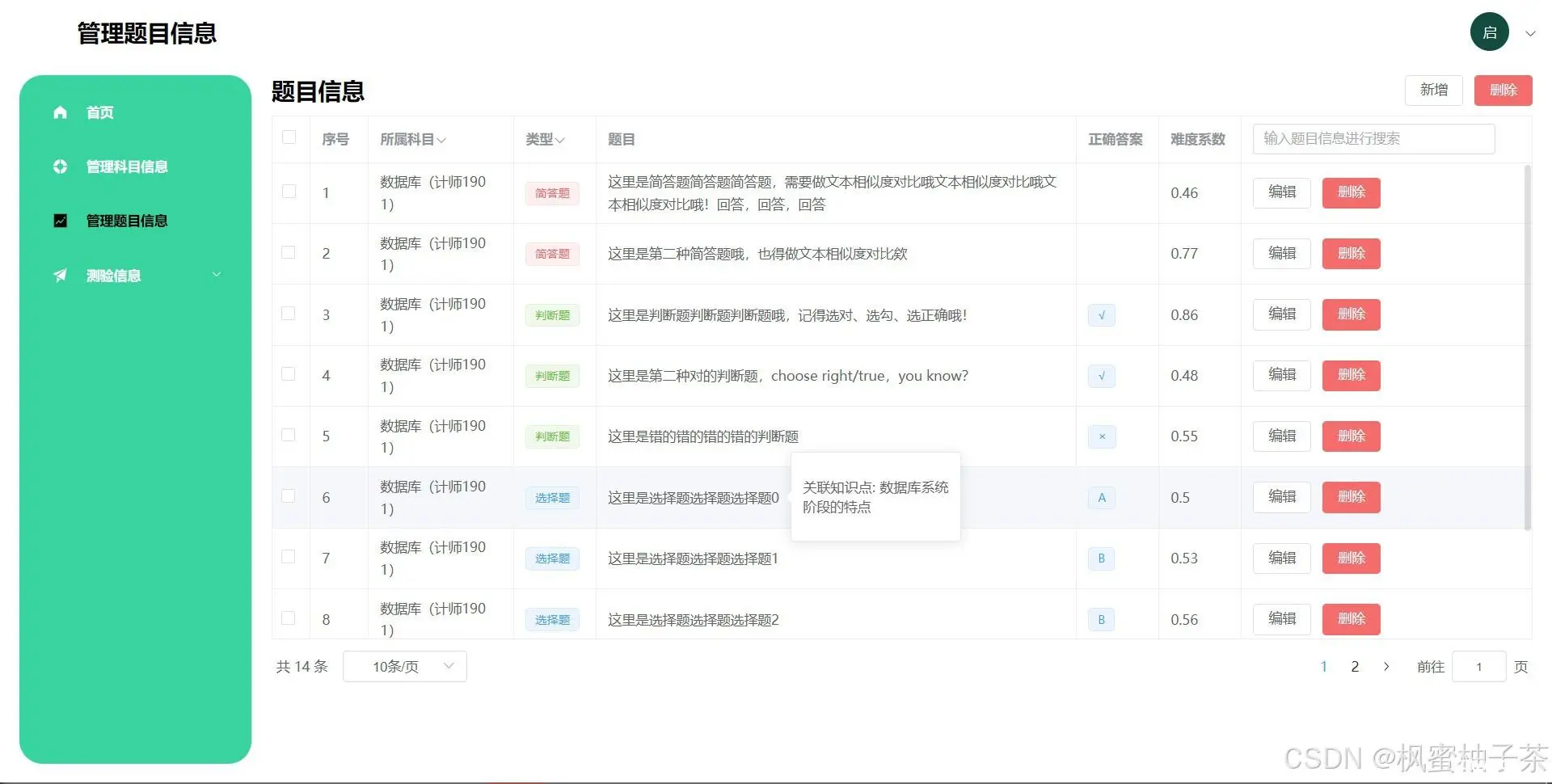
2.2.3. 管理题目信息:

【编辑题目】

2.2.4. 发布测验:

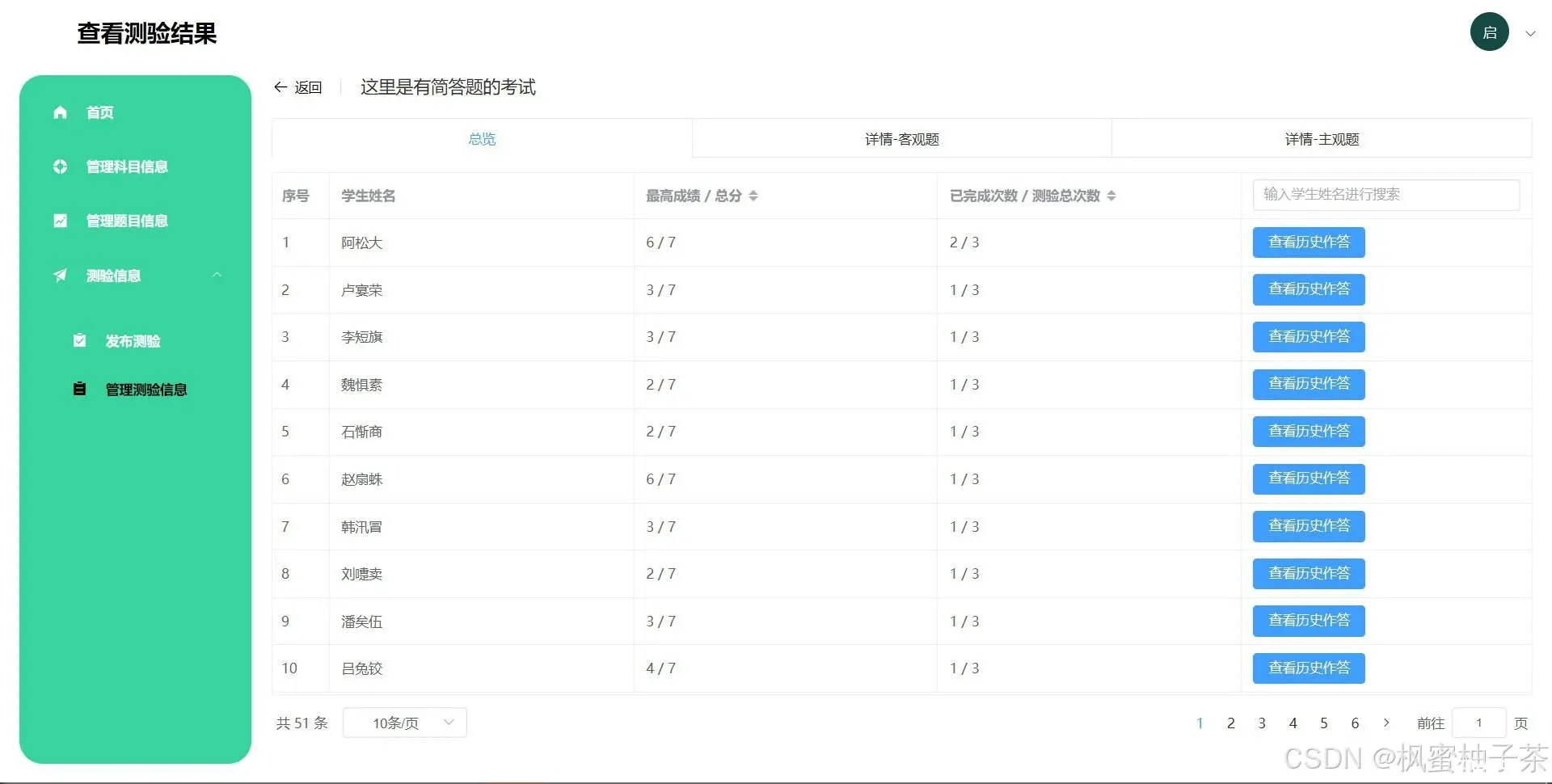
2.2.5. 测验结果总览:

2.2.6. 测验结果客观题可视化:

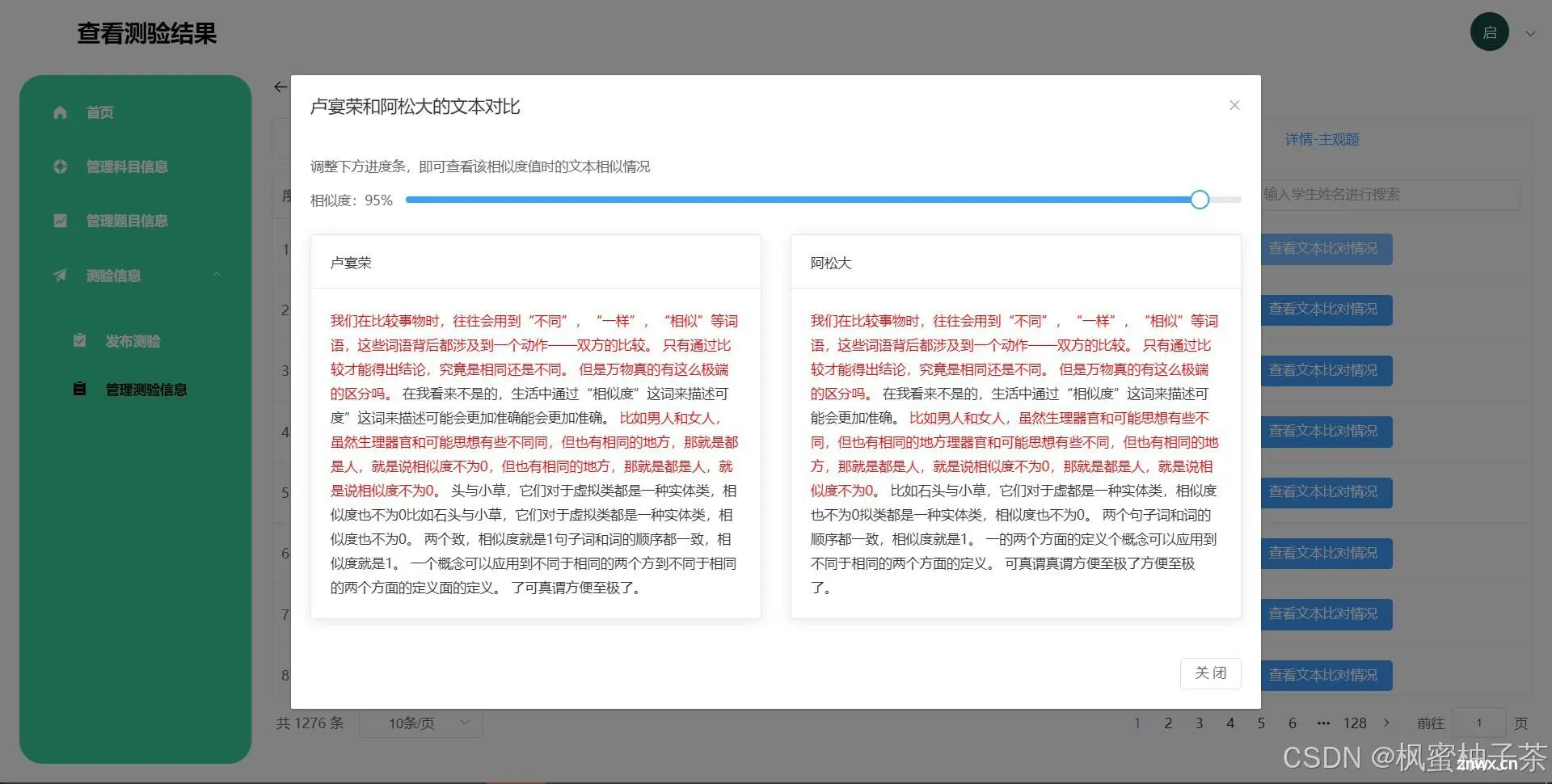
2.2.7. 测验结果主观题相似度对比查看:

2.3. 学生角色:
2.3.1. 主页:

2.3.2. 查看测验信息:

2.3.3. 测验作答页面:

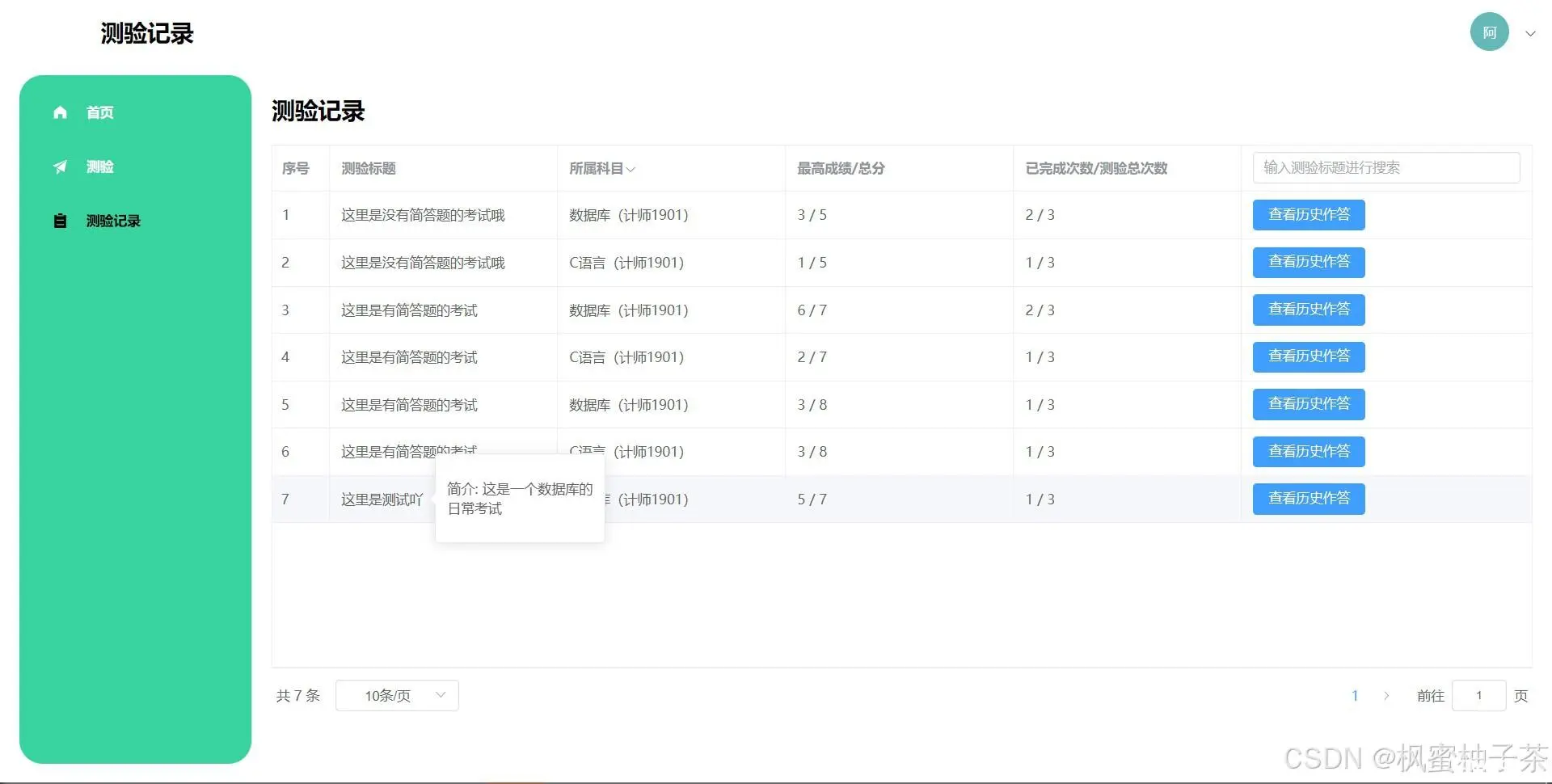
2.3.4. 查看测验历史记录:

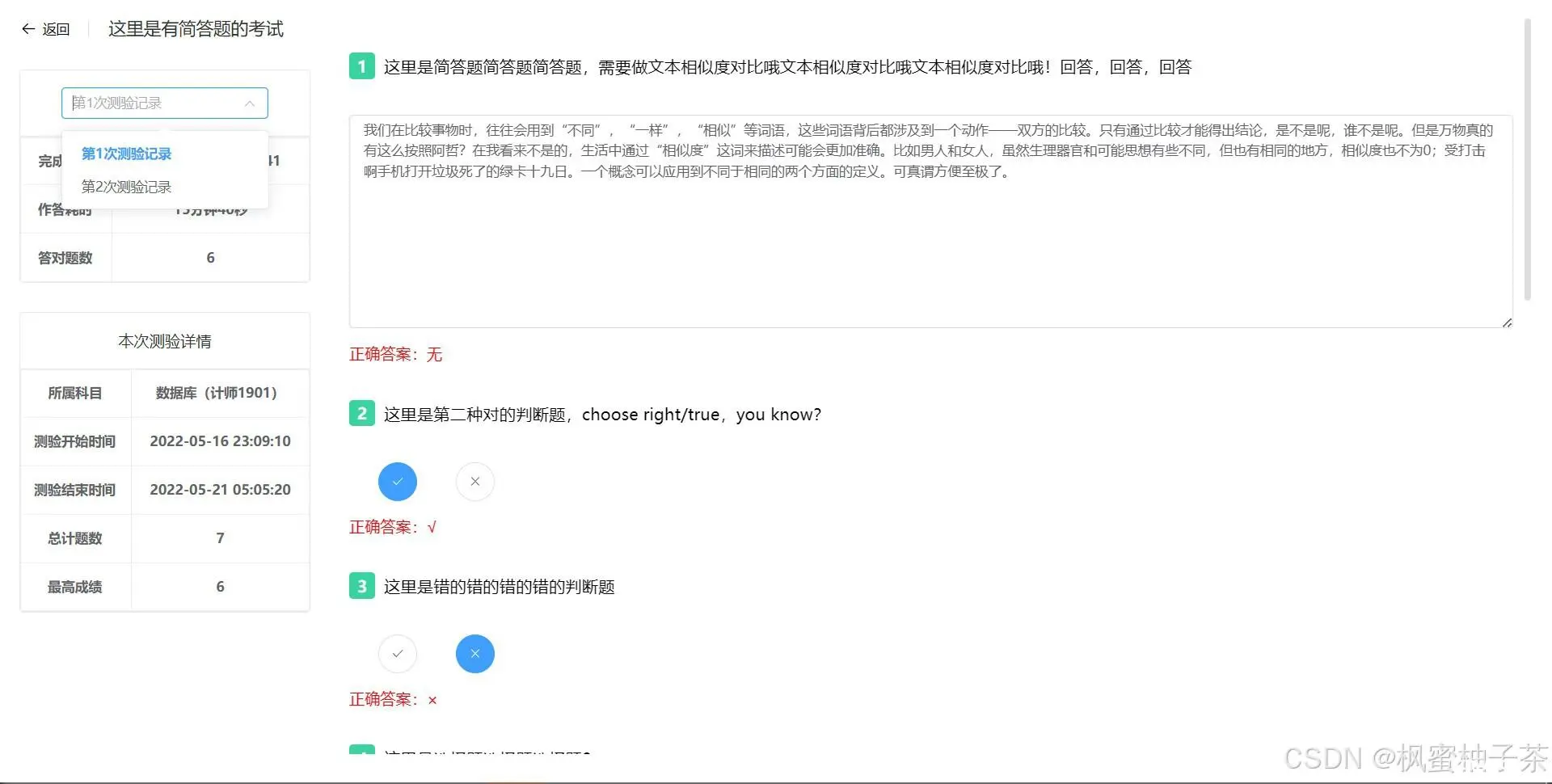
2.3.5. 查看历史测验具体作答情况:

四、资源获取
基于springboot+vue+遗传算法的智能组卷的在线考试系统的设计与开发ExamOnlineSystem资源-CSDN文库
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。