
如今ai步及生活的方方面面,你是否也想在自己的网站接入ai呢?今天分享科大讯飞大模型3.5智能AI对接。_vue+ts引入智能助手...

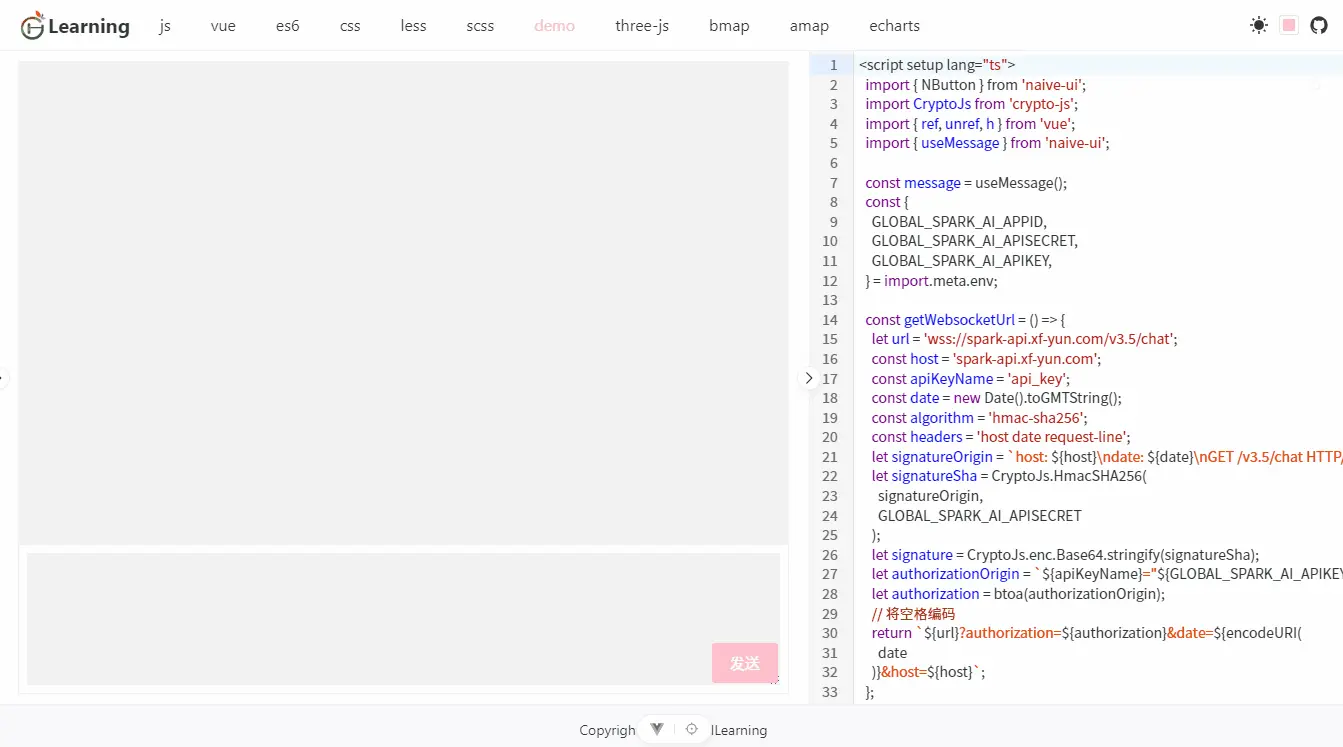
首先在官网注册账号并正确获取并配置key后找到合适的引入方式本文不涉及版本操作和附加库据体引入参数参考如下图在项目根目录index.html中写入如下代码粘贴后key替换为自己的key。_vue3腾讯地图...

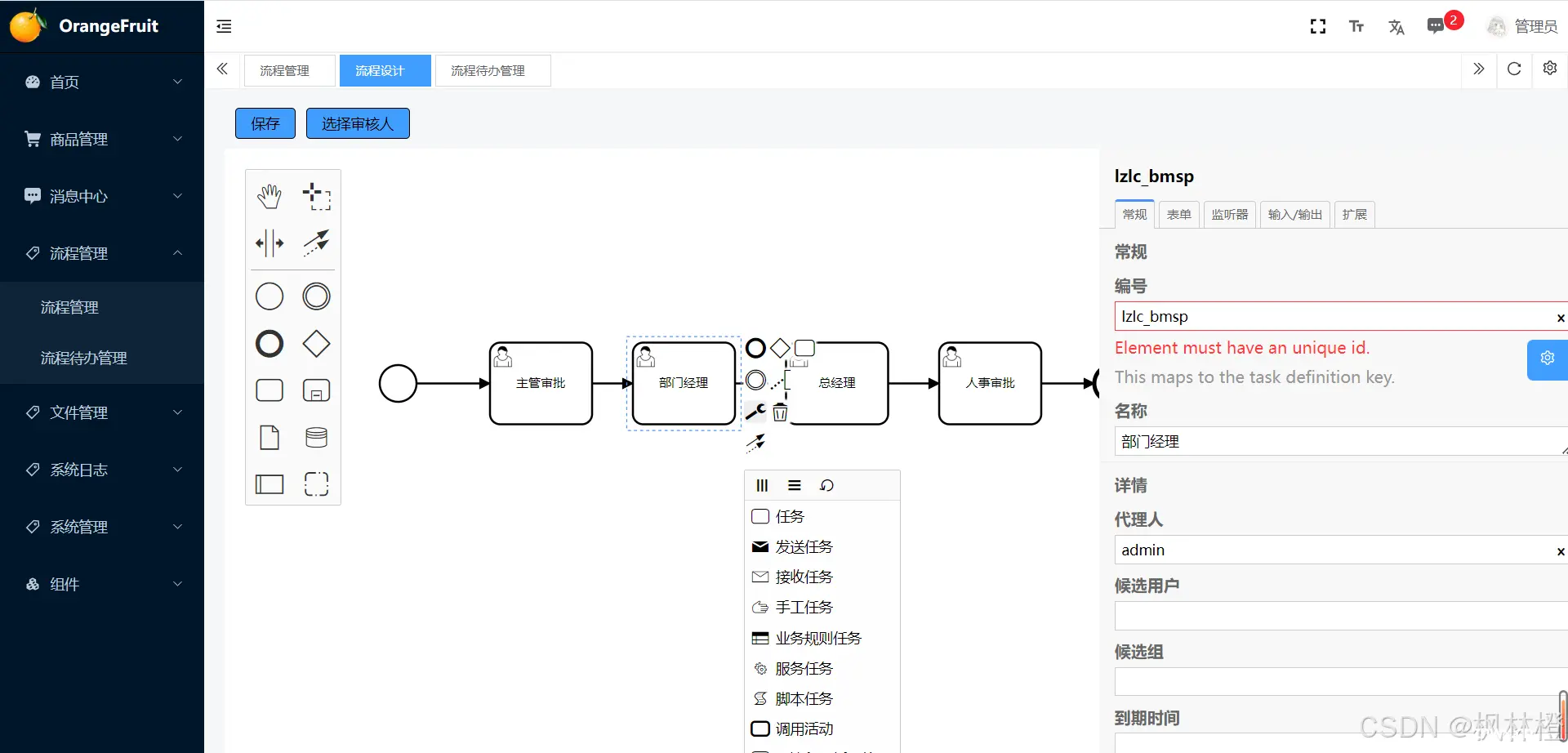
前端部分比较简单,引入对应的依赖之后,就可以设计流程,一般来说,我们设计好之后,需要将流程图保存到业务库,然后部署发布流程之后,才可以审批等。如大家需要前后端架构源码可联系博主。_camundavue3...

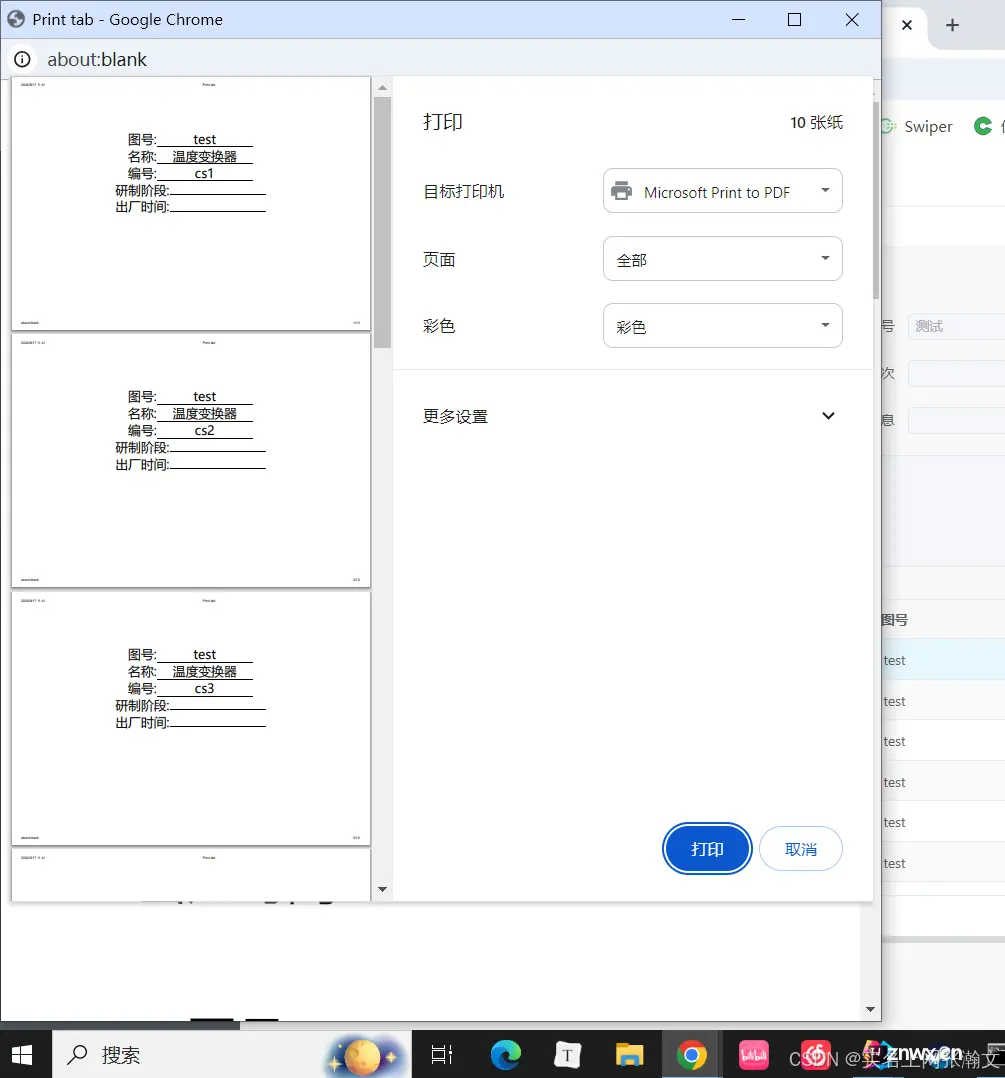
getTableData().tableData,其实就是去后端获取参数去了,因为这是公司的前端框架,基于vxe的,包装的方法,获取了一个表格信息,相当于获取参数。说下总体思路,创建一个组件,里面放多个span字段,...

vscode---VSCode工具的配置文件夹node_modules---Vue项目的运行依赖文件夹public---资源文件夹(浏览器图标)src---源码文件夹.gitignore---git...

原因:Vite打包时不会打包以模板字符串包裹的图片相对路径,所以vite不知道此处要用哪个图片。方法一将静态资源放到pbulic文件中。方法二通过import逐个导入图片资源。方法三在函数中动态导入。_vue3打包图片显示...

2.定义数据->接口(通过ts规范)安装`scss`:`4.页面逻辑脚本部分。###搜索商品功能。_vue3ts管理系统...

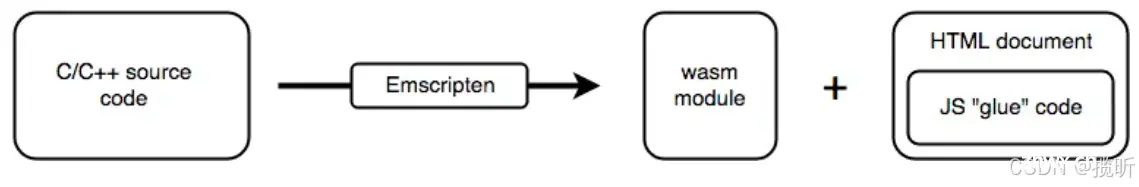
WebAssembly进阶,vue3使用WebAssembly,及WebAssemblyvsJavaScript的性能对比。WebAssembly是一种新的编码方式,可以在现代的Web浏览器中运行—...

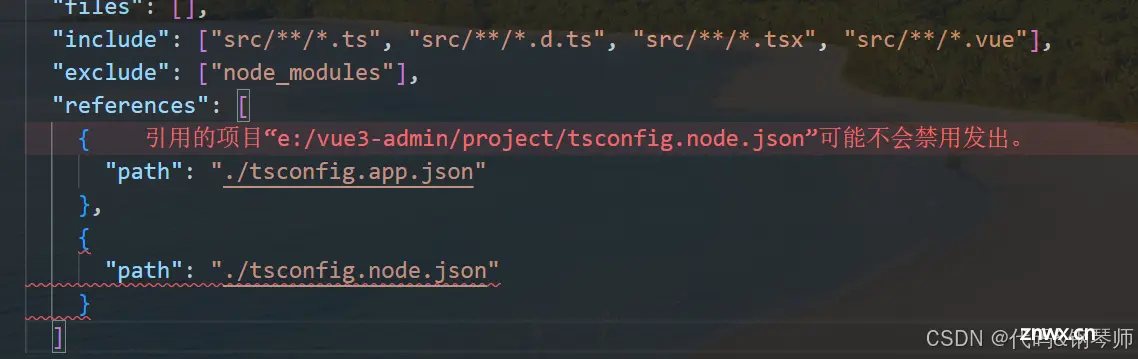
出现报错:ts类型错误提示找不到模块“path”或其相应的类型声明。文件有两个path,把app.json的路径删了即可。1.安装npmi@types/node-D。最后:记得重启vscode。_vitepath无效...

我开发的桌面端软件最近增加了在线更新功能,其中更新动画部分是由gsap实现的,整体实现思路已经在electron系列文章中简单介绍过,因为关注electron桌面软件开发的同学,不一定会关注gsap动画插件,所以...