
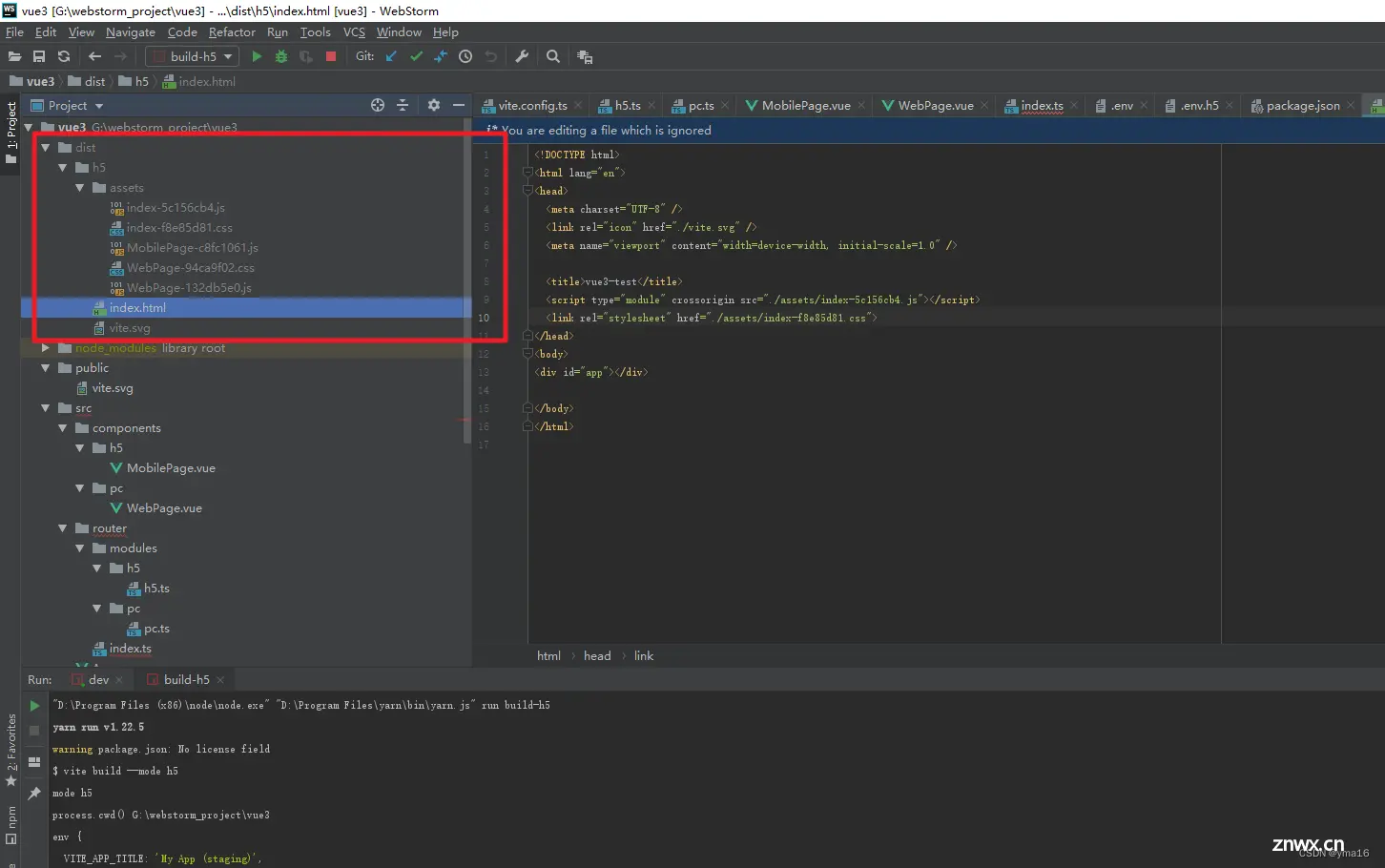
目前vue程序可以通过cli和vite两种方式构建,但是两种方式加载env的方式有些不同,这里基于自己的理解简单记录。_vue3.env...

Vite项目中,index.html是项目的入口文件,在项目最外层。加载index.html后,Vite解析指向的JavaScript。Vue3**中是通过**createApp函数创建一个应用实例。_创建vu...

上面测试了组件能够按预期渲染,单一个这样的用例是远远不够的,我们还需要模拟用户交互行为,来测试组件是否符合预期,例如常见的点击、拖拽等。单元测试旨在确定特定部分代码的行为是否符合预期,通过针对单元代码的各种输入情况进行...

中文文档:[https://gitcode.com/vbenjs/vite-plugin-mock/blob/main/README.zh_CN.md)_vite-plugin-mock...

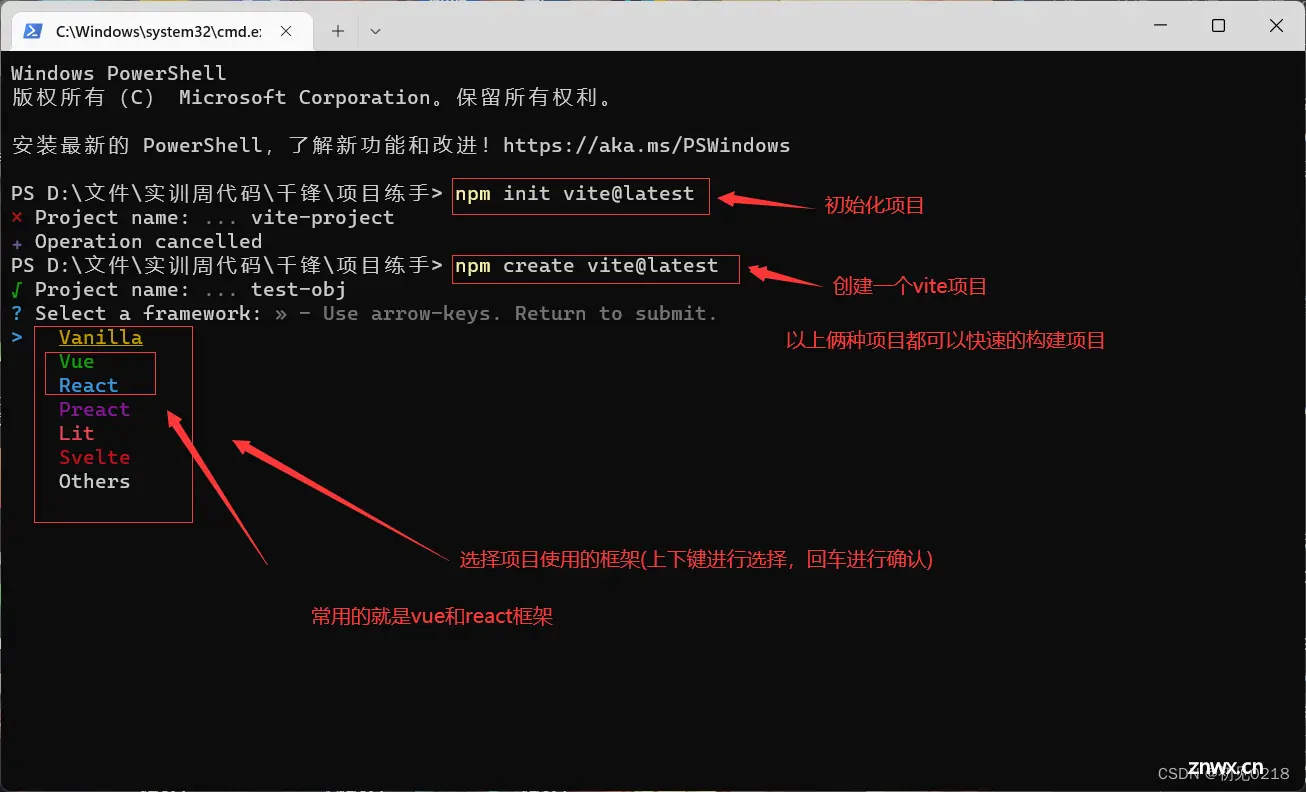
大家好,我是yma16,本文分享前端vite+vue3——利用环境变量和路由对前端区分h5和pc模块打包(从0到1)。背景前端本地开发pc和h5的项目,发布时需要区分开h5和pc的页面viteVite通过在一...

为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】1.nodejs环境(有的话可跳过)环境需要要先使用npm进行管...

Vue3Vite配置路径别名引用时没有路径提示解决方法_vue3vite设置别名后,还是找不到...

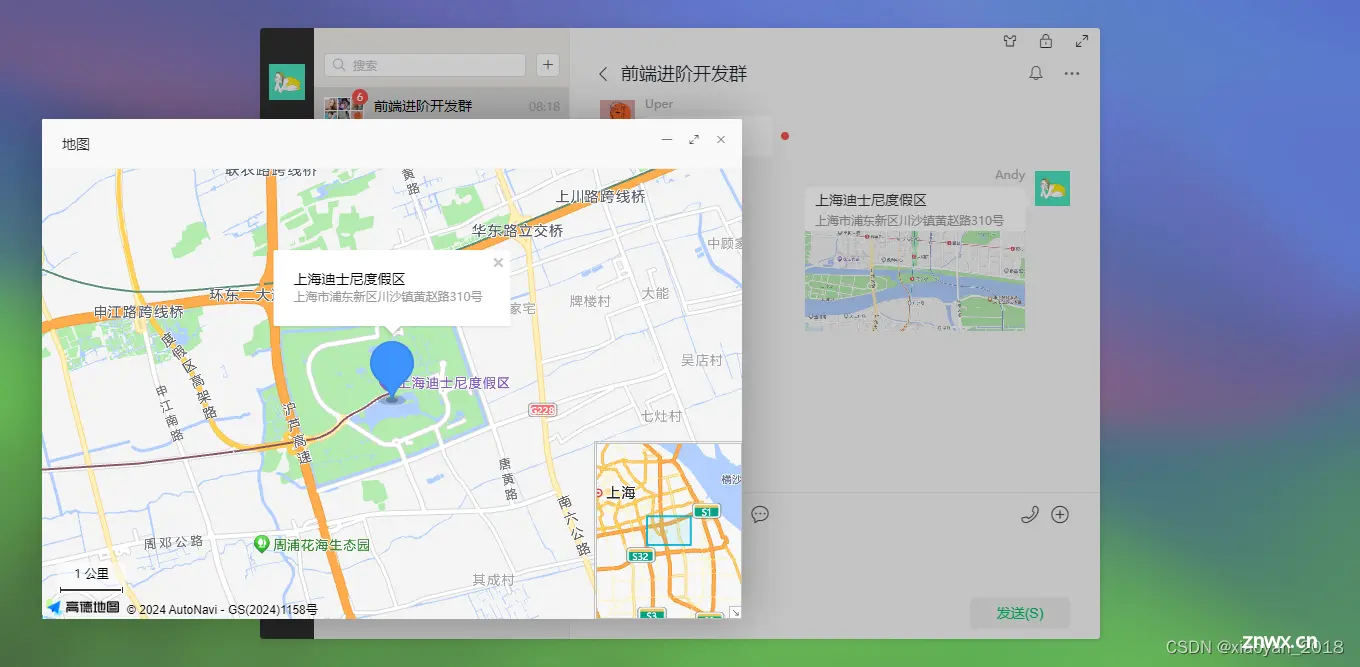
Vite5-Webchat网页聊天室|vite5.x+vue3+pinia+element-plus仿微信客户端。包含了聊天、通讯录、朋友圈、短视频、我的等功能模块。支持收缩侧边栏、背景壁纸换肤、锁屏、最大化等功能。...

vue3+vite+移动端webview打包后页面加载空白问题_vue3webview...

vite打包部署项目到nginx可能会遇到的全部问题。_vite加上nginx进行反向代理...