2024年最全Vue脚手架(cli和vite详解),2024最新腾讯前端高级面试题总结
2401_84619432 2024-07-14 08:33:01 阅读 100
最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


1.nodejs环境(有的话可跳过)
环境需要 要先使用npm进行管理,而使用npm需要先下载nodejs。
☞Nodejs下载地址中文官网
1.1 下载
根据自己电脑系统及位数选择,我的电脑是Windows系统、64位、想下载稳定版的.msi(LTS为长期稳定版)这里选择windows64位.msi格式安装包。

1.2下载你完成后傻瓜式安装(具体可以网上找教程哦)

1.3安装完成后可进入终端查看一下node是否安装成功
<code>node -v # 查看是否安装成功 node.js
npm -v
在前面设置好nodejs相关的配置之后,我们可以直接使用npm工具拉取vue-cli脚手架
二、关于cli脚手架
cli介绍
CLI 脚手架,可以把许多项目通用的依赖包(vue、axios、webpack、路由、vuex、less编译器等等一些第三方插件工具) 和 通用的配置都给安装配置好,使得开发者可以把全部的注意力都集中在业务层面,明显提升开发效率,真实项目都要使用脚手架开发。Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链,它现在处于维护模式。我们建议使用 Vite 开始新的项目,除非你依赖特定的 Webpack 的特性。在大多数情况下,Vite 将提供更优秀的开发体验。
官方网址
vue对cli讲解官网
cli脚手架创建项目步骤
1.使用命令:进行全局安装和卸载

<code>npm install -g @vue/cli #安装
npm uninstall -g vue-cli # 卸载

2.使用vue - v查看vue的版本,检验是否安装成功。
<code>vue -v 或者 vue -version #查看cli脚手架版本

3.使用cli创建项目

4.选择好之后开始创建

5.创建完成后切换到项目文件夹启动项目


6.cli脚手架项目创建完成

三、关于vite脚手架

vite介绍:
Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者, 是作者尤雨溪在开发 vue3.0 的时候开发的一个 web 开发构建工具。由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。
vite 提供了用 npm 或者 yarn 一建生成项目结构的方
vite官网:
☞vite官网中文版
☞vite官网英文版
Vite 的特点:
<code>1.快速的冷启动,不需要等待打包
2.即时的热模块更新
3.真正的按需编译,不用等待整个项目编译完成

vite脚手架创建项目步骤
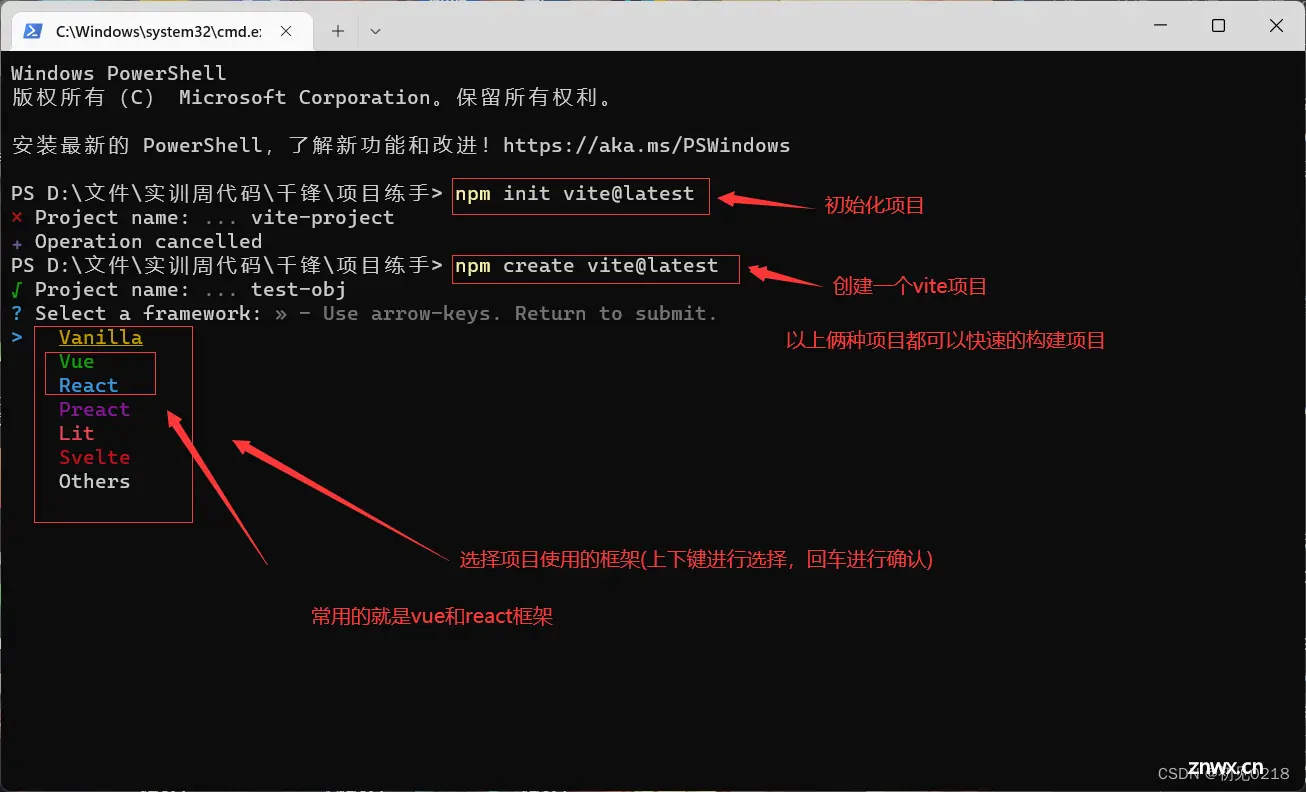
1.开始构建vite项目
<code>npm init vite@latest #初始化vite项目
或者
npm create vite@latest #创建vite项目
Project name: #给脚手架文件件起个项目文件名字
相当cli,vite搭建起来就比较快捷了,那我就通过图的方式展示吧。按照步骤一步一步走即可
2.选择脚手架使用的框架(常用vue和react)

3.根据醒目需要选择是否使用TS(TypeJavaScript),如果不需要选择JS(JavaScript)即可

4.安装依赖和启动项目
npm i 或者 npm install 安装依赖
安装插件或第三方库
npm i -g 插件名 #不同的可以看官方文档哦
npm run dev 启动项目
#### Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
#### Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。